
今回は同人誌の表紙などに使える、
「シンプル&ポップなタイトル装飾文字デザイン」
こちらについて、クリスタで作る方法を簡単にご紹介します★
手っ取り早く使いたい方はコチラをどうぞ★
こんな方におすすめ
- 目立つロゴデザインを知りたい
- 一瞬でタイトル文字を用意したい
目次
はじめに ~おすすめのタイトルロゴ制作手順~
タイトルのロゴデザイン制作は、「イラストレーター」や「Photoshop」などのデザインに適したソフトで制作されるのが一般的。
ですが、クリスタにも
- 縁取り
- グラデーション
- 色調反転
- オートアクション機能
などなど、必要な装飾加工の機能が備わっており、タイトルロゴもそれなりに見映えのするものが作れます!
なので、まずはクリスタにおける装飾加工の構造を習得しましょう!
そうすることで、お好みのタイトルロゴが作れるようになります★
タイトルデザインおすすめ制作手順★
- 参考図書&Pinterest等をもとに表紙デザインのラフを作成
- 表紙用の画像(イラスト・写真等)を決める
- 理想とするタイトルデザインの候補出し(再び参考図書&Pinterest等を確認)
- フォント・配色の(仮)決定
- 実際にクリスタでタイトルロゴ作成&表紙画像と組み合わせ調整
というわけで、装飾加工の説明に入る前に表紙デザインの参考となるヒントたちをご紹介します!↓
<タイトルロゴ>制作のヒント
<表紙&タイトルロゴデザイン>におすすめ! 参考本&アプリ
同人誌などの表紙デザイン・タイトルロゴデザインの参考図書として大変オススメなものが以下の3冊。
まずは同人誌デザインの基本がわかる一冊!
↓そしてこちらは小説の表紙デザインにもおすすめ!
写真(フリー素材等)や画像が用意されている場合にはピッタリの構図が見つかるはず★
サンプルの魅力がイマイチだけれど、魅力的なフォント&デザインに合ったフォントの活用法がふんだんに紹介されているのがコチラ↓
他、ネタ出しとして特におすすめなのがこちらのPinterest(ピンタレスト)。
-

-
Pinterest~創造力を無限に引き出す神アプリ~
作りたいテーマはぼんやり決まっているのに、それ以上のアイデアが特に出てこない、そんな時! おすすめの万能アプリがこの「Pinterest(ピンタレスト)」です! どんなアイ ...

デザインだけでなく、描き方練習、その他服&お弁当など、日常のアイデア参考にも大活躍!
いつも活用させてもらっています!!
おすすめフリーフォントたち
近年ではデザイン性に富んだ、質の高いフリーフォントがたくさんあります。
そのおかげで、同人誌等アマチュアの間でもとても質の高いデザインを用いることが可能になりました。
稚作ですが、↓の表紙もすべてフリーフォントで作っています★

【使用フリーフォント】
- 01 (ひらがな)ぽーら (カタカナ)ラノベPOP v2
- 02 源柔ゴシック
- 03 Buffalo Script

他のオススメフリーフォントについてはコチラの記事をご参考ください。
-

-
クリスタユーザー必見!漫画制作に役立つおすすめフリーフォント特集
せっかく描きあげた漫画やイラスト。 そこに使われるフォントがダサい印象、もしくはイメージ違いのものだと完成度が半減… 非常に残念なことになってしまいますよね。 けれど逆にピ ...
タイトルロゴ<配色>のヒント
デザインで大事なのは、統一感を持たせるため色味を欲張りすぎないことです。
よくあるタイトル色
- 黒
- 白
- 表紙イラストより1、2色
- あえて反対色(捕色)・箔押し・蛍光色
シンプルな絵でも使う色味は2、3色に抑える。
表紙絵がごちゃっとしてる時はこれ以上色味を増やさないように白抜きの文字にする、
もしくは表紙イラストから色を持ってくるなど…

ちなみに反対色(補色)を使うことで、より色味を強調することも可能です★


-

-
カラー絵づくりが数倍楽になる!カラー配色の小技集♫
クリップスタジオはモノクロ漫画だけでなくカラー絵&カラー漫画も楽々描ける優秀お絵かきソフトです。 また、クリスタASEETSなどには配色に役立つカラーセットなど様々な素材が配布されており ...
タイトルロゴにおすすめ★クリスタの装飾文字の作り方
以下、クリスタでできる装飾加工の機能について簡単にご紹介します。
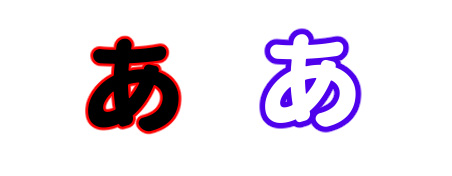
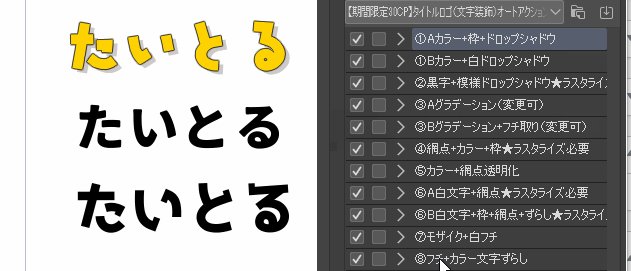
縁取り(枠線)文字 & カラー文字
-

-
クリスタなら秒で完成♪スグにできる【縁取り】作成方法3選
縁取りの主な効果について★ 文字を見やすくさせる 飾り文字を作成する 効果線を際立たせる 人物やアイテムを目立たせる&アクセント足し このように、様々な視覚効果が期 ...

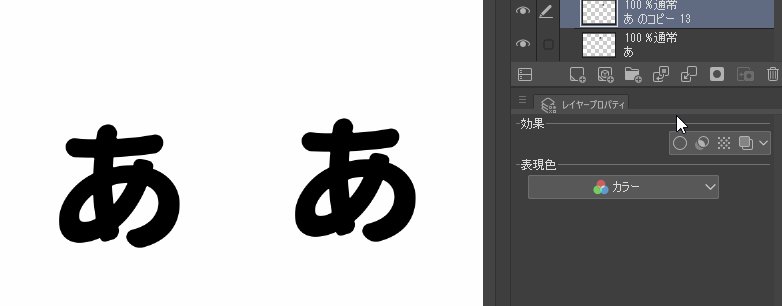
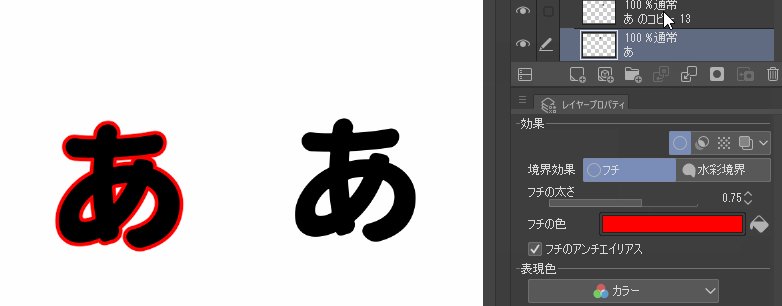
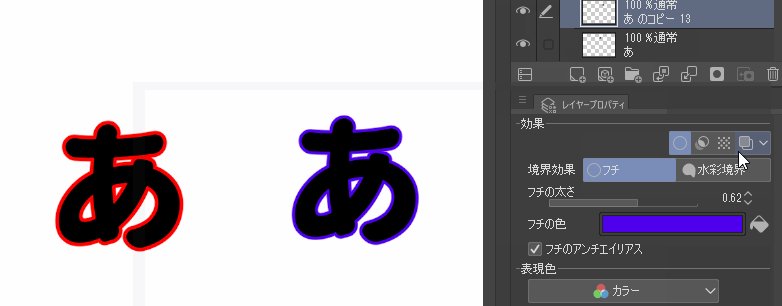
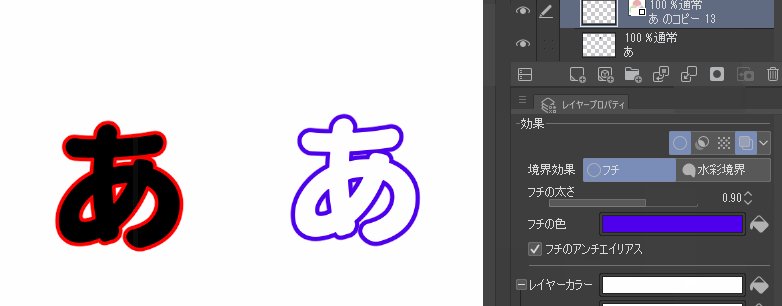
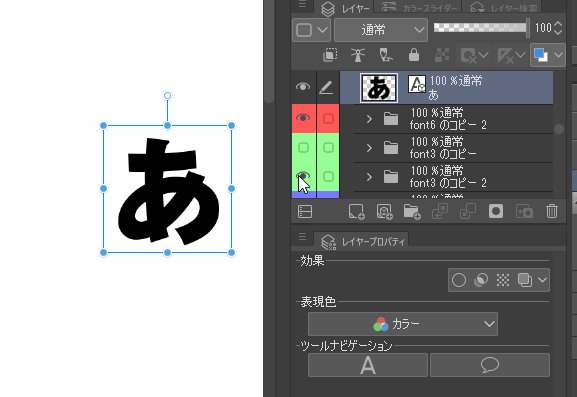
レイヤープロパティから
- レイヤーカラー
- 境界効果 → フチ
の設定を施すだけで、簡単に色を変えたりフチの調整を行うことができます。

この方法のメリットはなんといっても
- フチの太さ
- テキスト内容
- フォントスタイ
- カラー
全て後から変更が可能なところです。
ただ、後にご紹介する
- トーン(網点)のせ
- グラデのせ
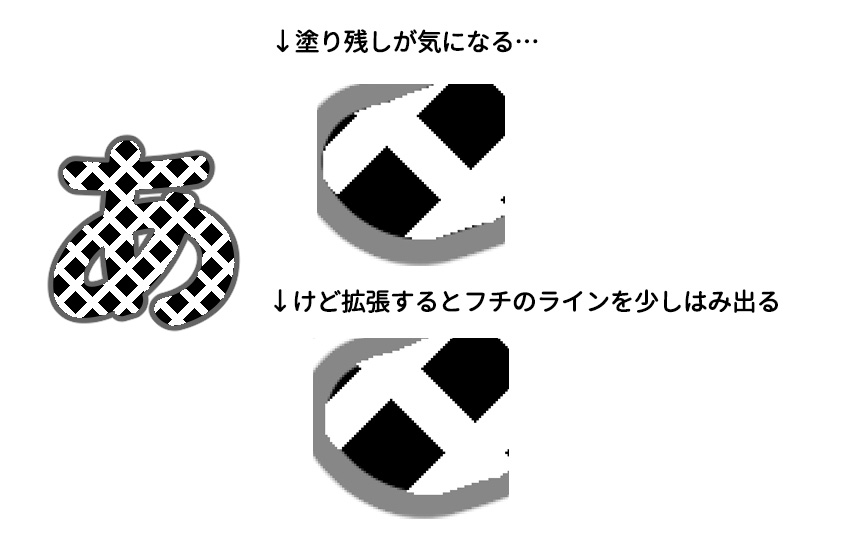
をプラスしたい場合、フチ(枠線)との境界が微妙な仕上がりになります💦
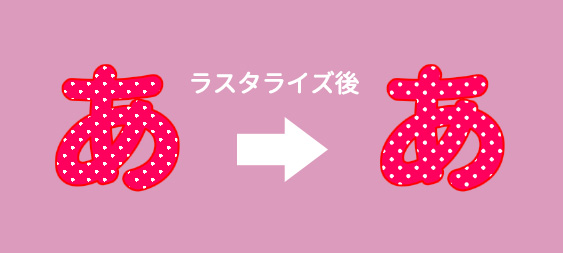
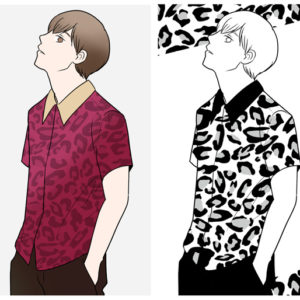
模様をつけたい場合の縁取り文字
この場合、文字の模様と文字の縁(フチ)ラインとの境界が難しくなります。

なので、少し複雑&後に編集はできなくなりますが、以下の方法だとまだキレイな仕上がりになります。
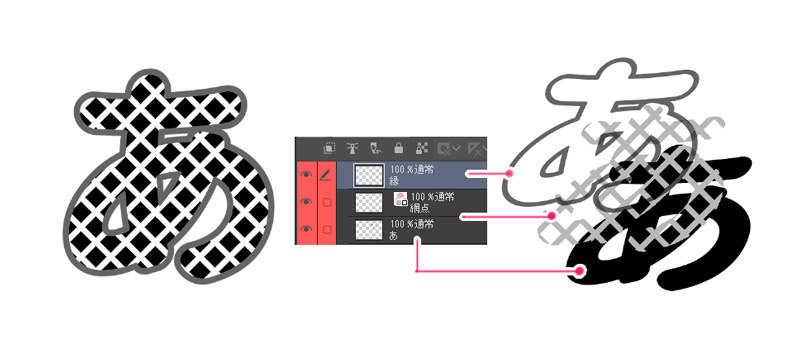
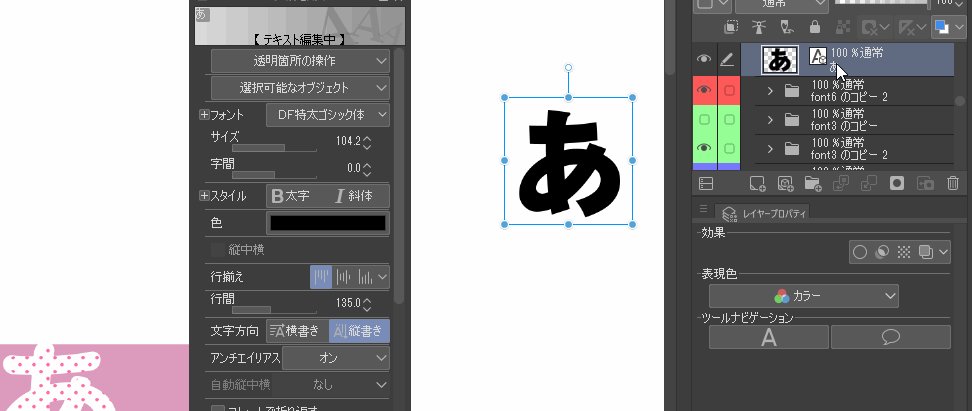
- 文字をラスタライズ
- 1.レイヤーの選択範囲を取り、拡張を行う
- 新規レイヤーを作り、選択範囲を塗りつぶし
- 3.の塗りつぶしレイヤーをトーン(網点)化(詳しくは次の章を参照)
- 1.のレイヤーを複製し、レイヤーを一番上になるように配置
- 【編集-色調補正⁻階調の反転】→白の文字に
- レイヤープロパティよりフチを作成→ラスタライズ
- 【編集-輝度を透明度に変換】→枠線のみの文字に
- 必要であればレイヤープロパティよりカラーを変更

ちょ~~っと複雑ですが、よろしければチャレンジしてみてください★
ドロップシャドウをつける
-

-
【実践】クリスタでドロップシャドウを作る!オートアクションの作成
ある日ドーナツの飾り付けを描いているときに気づきました。 あれ、クリップスタジオって、「ドロップシャドウ」ない………⁉︎ クリスタには「縁取り」機能などがある ...

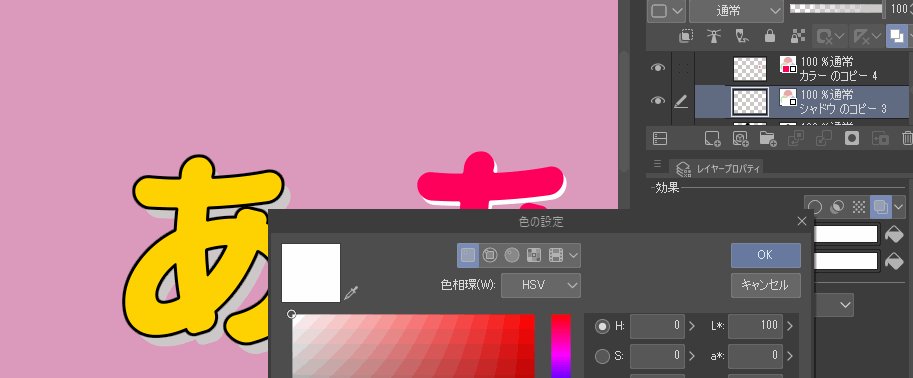
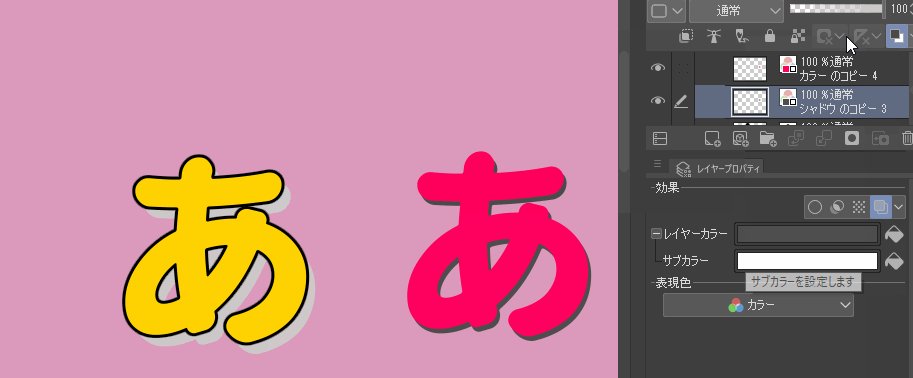
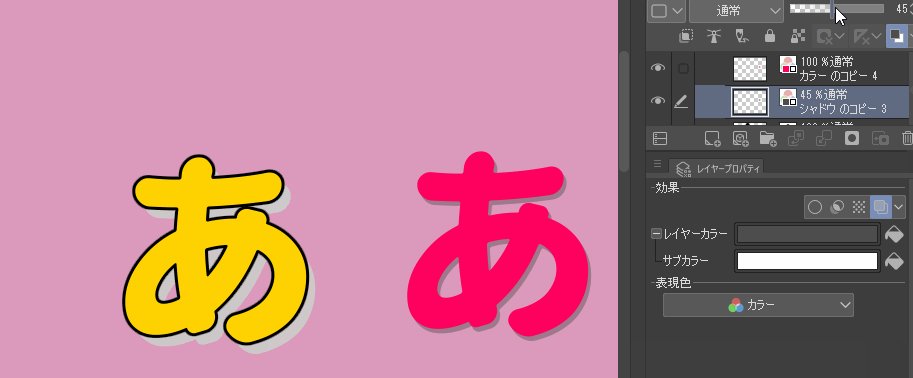
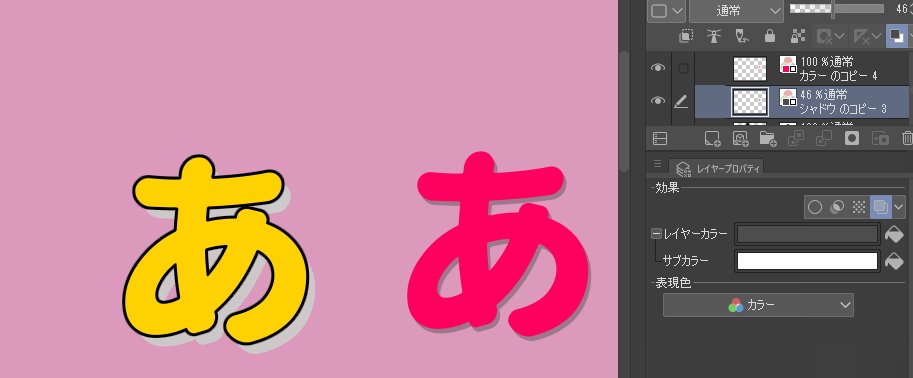
- テキストレイヤーを複製
- 下の方のレイヤーを「影」レイヤーとする
- 2.にレイヤープロパティより「レイヤーカラー」を設定・色変更
- 2.の「影」レイヤーの位置をずらす
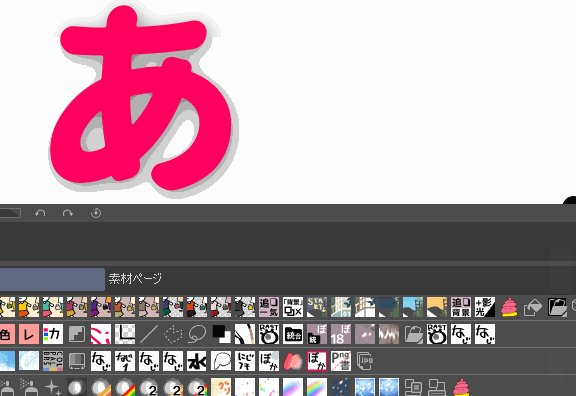
これだけで簡単にドロップシャドウの
形ができてしまいます。
後から色を変えたり不透明度で調整したりもできます。

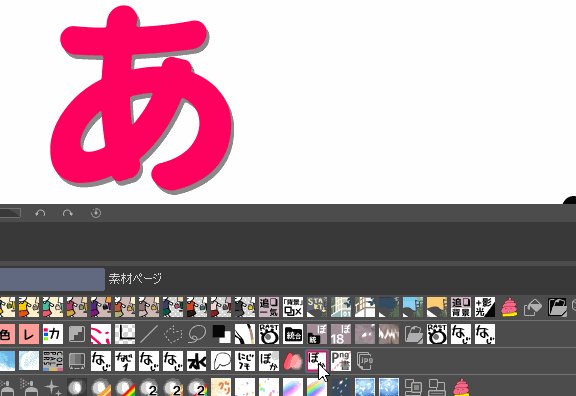
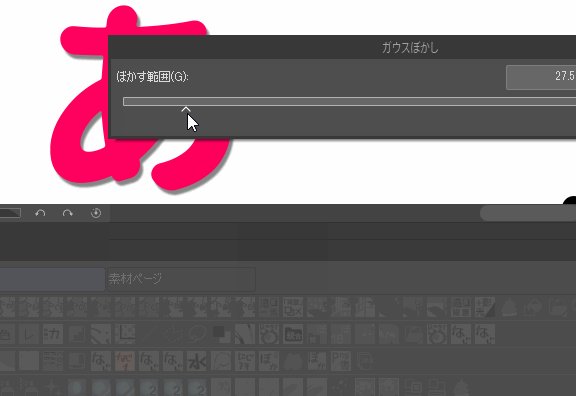
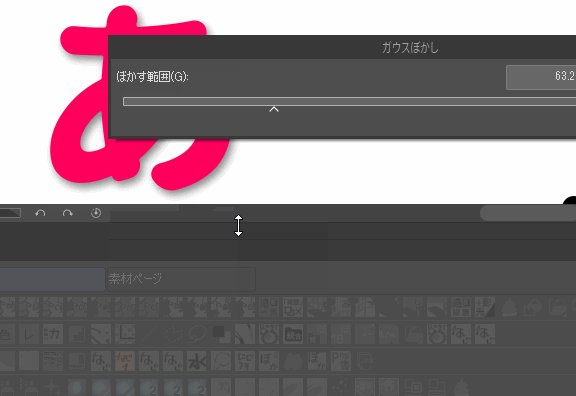
また、↓このようにぼかしを加えたい場合。
この場合はテキストレイヤーをラスタライズする必要があります。

- レイヤーパレット上で「影」レイヤーを右クリック
- 項目より「ラスタライズ」を選択
- 【フィルター - ぼかし - ガウスぼかし】
ちなみに、ずぼらな私は例に漏れず、この「ガウスぼかし」アクションもクリスタのオートアクションに登録しています★

-

-
【クイックアクセス】クリスタでの作業を100倍楽にする神機能!
何だこの図…と思われるでしょうが、私にとってクイックアクセスはこんな存在です。 クリスタには神のような超★お役立ち時短ツールが数々おわします。 けれども、使用 ...
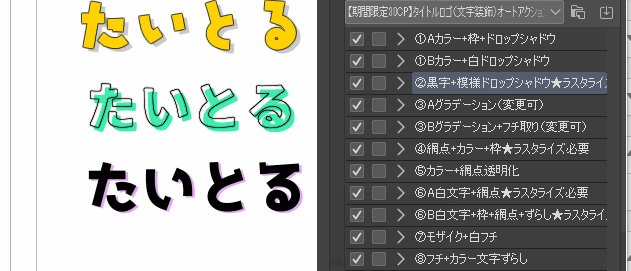
ドット加工(網点トーン)と組み合わせる

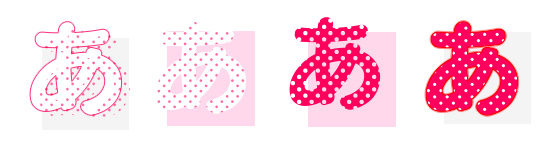
ドットなど模様が入ったタイトルロゴも、とてもポップで可愛い印象ですよね。
テキストレイヤーに網点トーンを重ねる方法もありますが、
レイヤープロパティからとても簡単にできてしまいます。
こちらの作り方としては以下の通り。
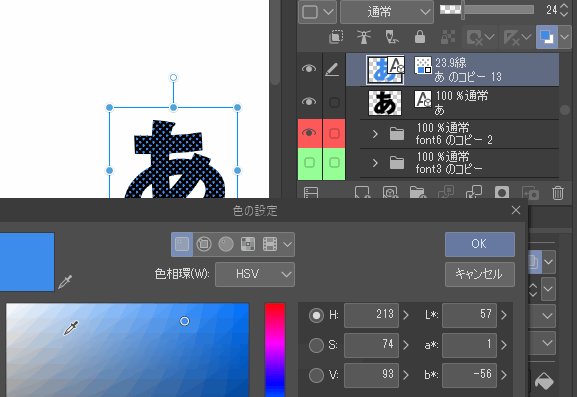
網点(トーン)模様の作り方★
- テキストレイヤーを複製
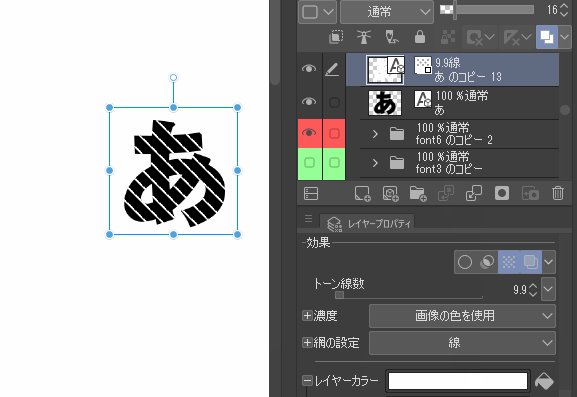
- 1.レイヤー選択した状態でレイヤープロパティから「トーン」選択
- レイヤーの不透明度やトーン線数の数値を調節
- 「レイヤーカラー」でお好みの色を選択
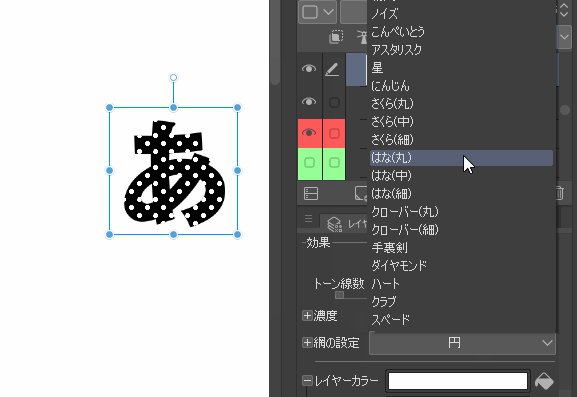
- 「網点の設定」から網点の種類を選ぶ

これだけで完成です!
ちなみに「線」が低いほど網点の模様が大きくなります!
注意したいこと★
こちらの方法はとても簡単ですが、網点をラスタライズした時に模様の大きさが多少変化してしまいます。

印刷する予定、書き出す前などにあらかじめラスタライズして大きさを確認&確定しておきましょう!
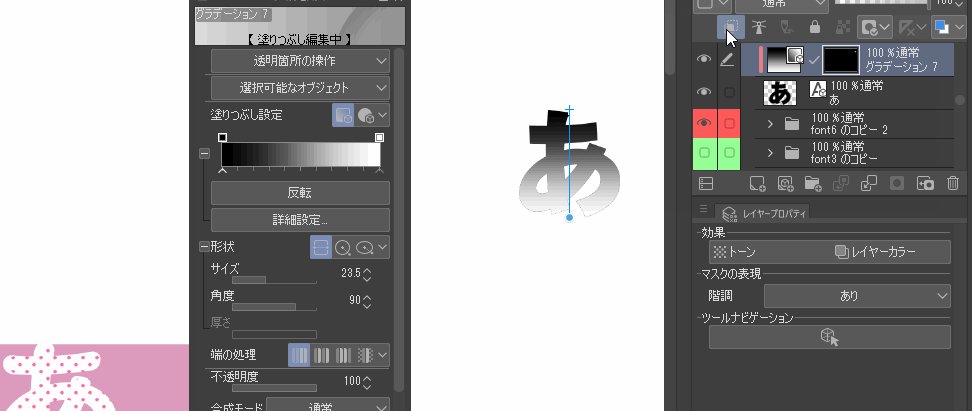
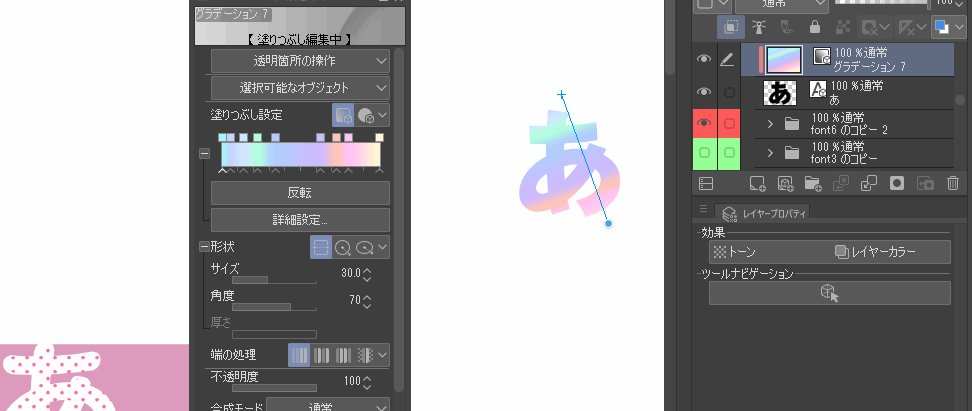
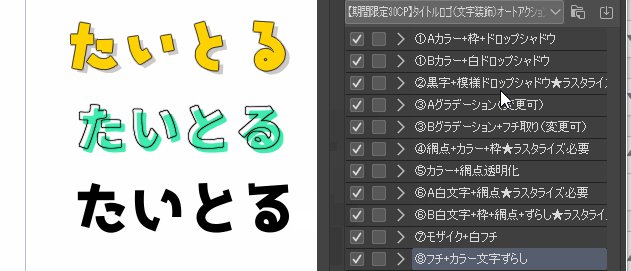
グラデーションと組み合わせる
テキストレイヤーにグラデーションをかけるとより華やかな印象になります。
特殊加工の本っぽくもできて楽しいですね★
- テキストレイヤーの選択範囲をとる
- 新規レイヤー(グラデーション)を作成
- 下のレイヤーにクリッピング
- クイックマスクを捨てる
- ツールプロパティよりグラデーションを好きなものに変更

-

-
クリスタ【クリッピング】と【レイヤーマスク】の活用&使い分け
クリスタには特定の範囲に 描き込み 表示 色調補正 をしたい時に使用する便利ツールが2種類あります。 それは以下の2つ。 下のレイヤーの描画範囲のみに表示する「クリッピング ...
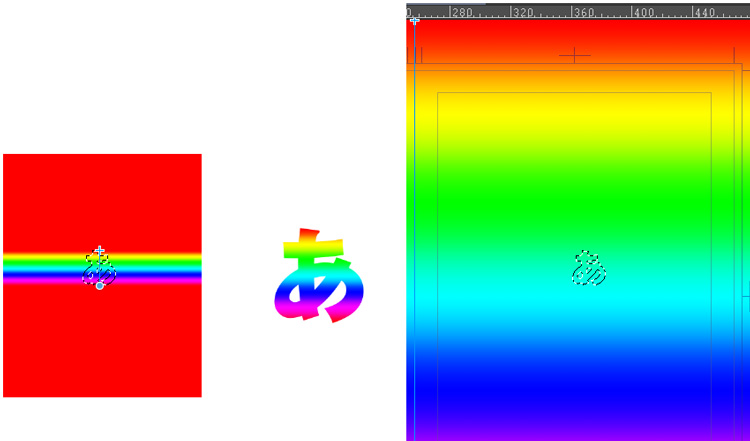
ポイント★
後でクイックマスクを破棄するのに、なぜはじめにテキストレイヤーの選択範囲をとるのか。
これは、文字に合わせてグラデーションをかけるためです。
選択範囲が何もない状態でグラデーションレイヤーを作ると、ページいっぱいのグラデーションができてしまい、ただの一色文字になります💦

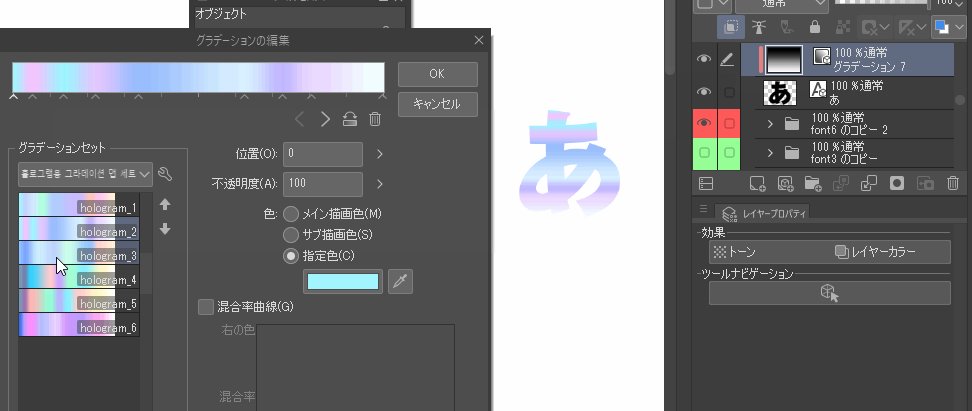
おすすめグラデーションマップ素材
今回使うのは「グラデーションマップ」ではなく「グラデーションレイヤー」ですが、
ツールプロパティより様々なグラデーションセットが選べます。
おすすめのホログラムグラデーションセット

枠線タイトル文字 + ↑こちらのホログラムグラデーション
でオシャレな感じになり、気に入ってます。
-

-
クリスタ【グラデーションマップ】使い方&超★活用法
今回はクリスタの色調補正機能<グラデーションマップ>についてです。 クリスタアセットでも沢山素材として配布されている、このグラデーションマップ。 使い方は様々 ...
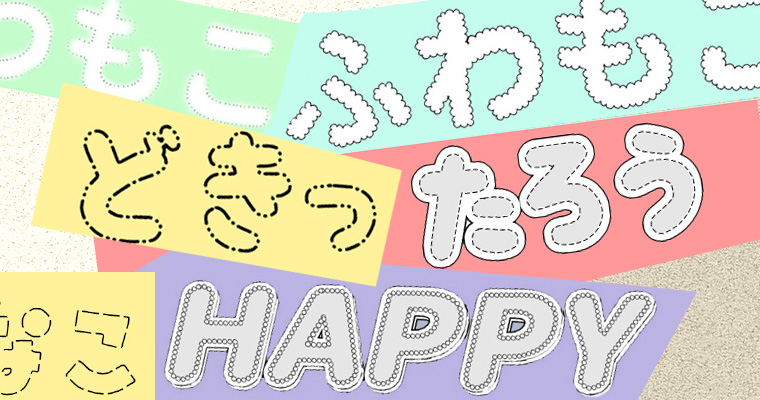
おまけ ベクターレイヤーを活用した代わり線の縁取り文字

-

-
クリスタ ブラシ線の置き換えで作る【ふわもこ文字/点線・破線文字】
今回はクリスタで作る「変形デザインの縁取り文字」の作り方をご紹介します。 使用頻度は少ないかもしれませんが、この変わった飾り文字は タイトルデザイン ワッペン ...
ベクター線の置き換えで、タイトルロゴにも一風変わったデザインのものを作ることができます★
この他にも、
- ワッペンやアイシングクッキーなどの小道具作成
- ちょっとした隙間を埋める模様作成
など、いろんな場面に活用することができます。
応用編 組み合わせ&オートアクションの活用
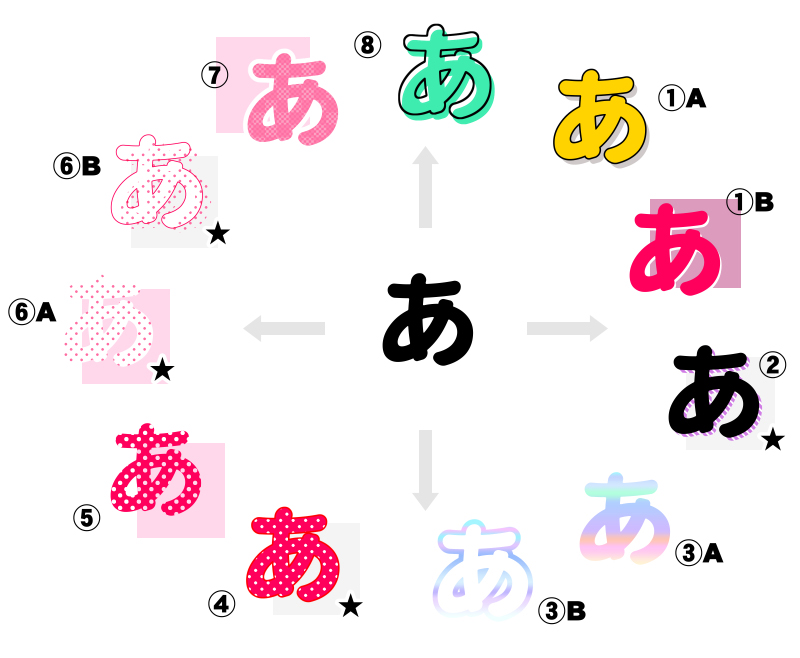
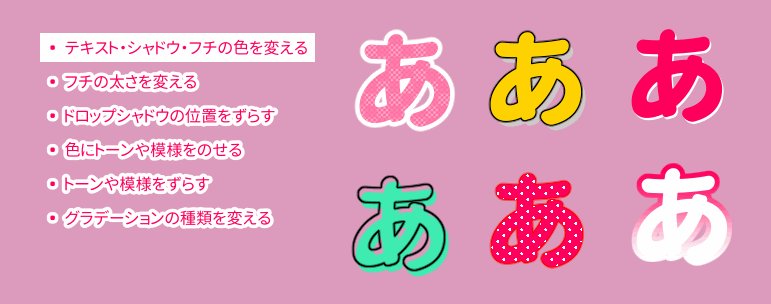
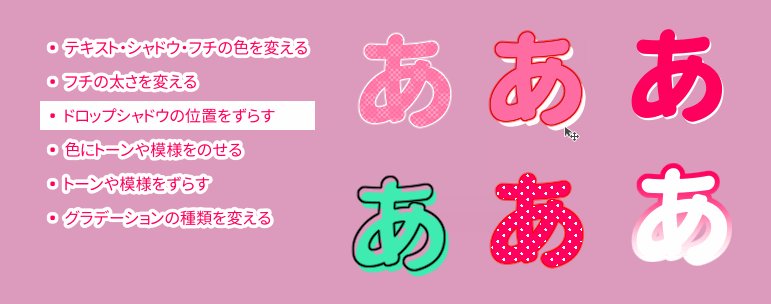
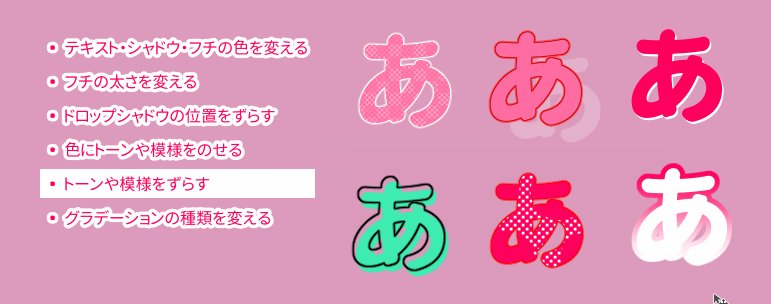
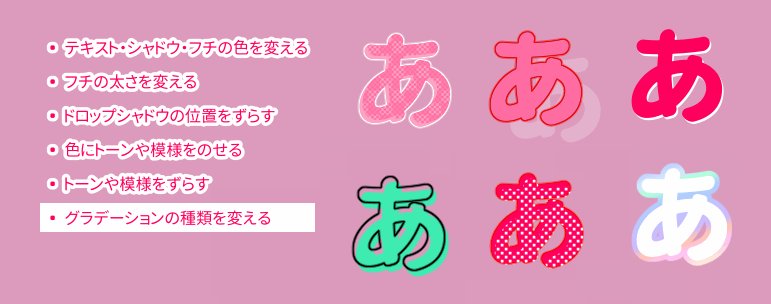
加工を様々に組み合わせてみよう!

- テキスト・シャドウ・フチの色を変える
- フチの太さを変える
- ドロップシャドウの位置をずらす
- 色にトーンや模様をのせる
- トーンや模様をずらす
- グラデーションの色を変える
などなど……
組み合わせは無限大です!
文字装飾を一瞬で作る裏技
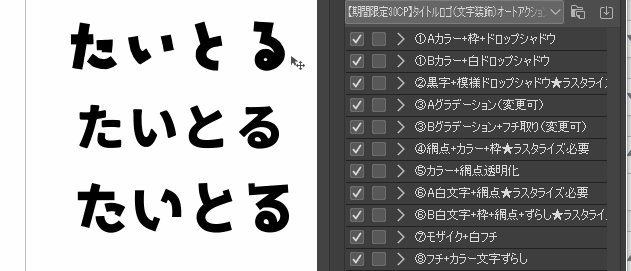
以上の装飾方法を組み合わせてお気に入りのタイトルロゴが作れたら、次は一連の作業工程をオートアクション登録しましょう!★
オートアクションの工程の初めに
【レイヤー - レイヤーの変換 - ラスターレイヤー(カラー)】
を加えることで、「テキストレイヤー」「手書きのベクター&ラスターレイヤー」いずれにも適用できるようになります。

-

-
【分身を作る!】クリスタ時短オートアクション★おすすめ活用法7選
こんにちは!へっぽこ漫画描きのおくとばです。 今回おススメしたいクリスタの神機能はこちら、【オートアクション】について。 こちらはまるで自分の分身を作ったかのように作業の進 ...
オートアクションに一連の工程を登録することで、次回からはワンクリックですぐに装飾が完了します。

↑今回ご紹介した方法を組み合わせた、ポップなタイトルロゴのオートアクションをクリスタアセットで有償配布しています。
手っ取り早く使いたい方は、よろしければどうぞ★
クリスタアセット配布のロゴ作成オートアクションなど
クリスタアセットでも様々なクリスタ加工を施した装飾文字のオートアクションセットが配布されています。
-

-
おすすめ♪クリスタアセット素材(無償&有償素材)
今回は主に、クリスタアセットで配布されている【神素材】様をご紹介します! 目次はじめに:素材配布サイト クリスタアセットについてクリスタASEETS【実際に活用している】クリスタアセット ...
お好みのものがあれば是非活用させて頂きましょう★
まとめ
今回はクリスタで作る、タイトルロゴに使える文字装飾の方法を簡単にご紹介しました。
同人誌表紙デザインのアイデア本等を見ると、コツさえ学べばシンプルでもそれなりに見栄えのするタイトルデザインが作れることに気づけると思います。
そしてクリスタの機能でも、それらの十分見栄えするロゴ制作は可能なので、ぜひ活用してみくてください★
今回の記事がまた何かしらの参考になれば幸いです。
この他おススメのクリスタ記事はコチラ↓
-

-
カラーイラストの制作技術が中学生レベルから飛躍的に伸びた件
それはある日のこと… 表紙のデザイン練習をするにあたり、その素材として画面に映えそうな「銀髪ゴスロリ女子キャラ」を思いつきで描いてみた時のことです。 ………… ...
-

-
クリスタで徹底的に作業効率化!〜漫画1ページ30分戦略〜
…と書きつつ、いまだ漫画1ページを仕上げるのに最短でも45分、長いと1.5時間くらいかかっています 。 ↓現在の挑戦状況(約5分) 難しい構図の時、人体のデッサン狂いの修正に多大に時間取 ...
-

-
【実践】クリスタでグレスケ調同人誌を作ってみた話
今までマンガを描きつつもリアルに本にすることがなかったのですが、今回機会がありはじめて印刷所に注文→本を作ってみました。 その際、印刷の仕様をトーン(モノクロ2値)と迷いま ...