
今回はクリスタでのLINE(ライン)スタンプの作り方をご紹介したいと思います。
LINEスタンプは比較的簡単に作れますが、背景が青色または他の色を使われる場合「塗り残し」があると大変目立ちます。
クリップスタジオの【塗りつぶしツール】は大変優れているので、LINEスタンプの制作作業にとても適したソフトだと言えます。
今ではオリジナルLINEスタンプによる売り上げはあまり期待できませんが、<出品料は無料&今なら8個から出品可能>なので、制作のハードルはかなり下がってきています。
クリスタ使用者様で、「こんなスタンプを作ってみたいな~」と考えておられる方はぜひ参考までに読んでいただけると嬉しいです★
ちなみに、今回ご紹介するスタンプ用のテンプレート素材&アクション素材をクリスタASSETSの方で配布しています。
【お試し版】もありますので、具体例を見たい方はよろしければダウンロードしてみてください。
こんな方におすすめ
- LINEスタンプの作り方の流れを知りたい
- LINEスタンプを気軽に作れるテンプレートが欲しい
目次
スポンサーリンク
はじめに ~LINEスタンプを作るにあたり~
オリジナルLINEスタンプについて
オリジナルLINEスタンプのメリット
- 必要な数は40個から8個まで選ぶことができる
- 出品料は無料
- オリジナリティのあるスタンプが作れる
- オリジナル制作で自己作品のアピールなどができる
以前はLINEスタンプを販売するにあたり40個作らなくてはいけませんでしたが、今では8個から販売することができます!
他にも手持ちの写真からLINEスタンプを作成できるアプリなども開発されていたり、一般の方が簡単に作れる工夫がいろいろとなされています。
身内だけにオリジナルスタンプを送りたい!という時にはすぐに作れて大変便利ですね★
ただ、私は友達間で使うことを目的として作ったこともあり、買ってもらう友人やその他のことを考えて40個フルで作りました💦
また、出品するにあたり、登録料など料金は一切発生しません。
そして売り上げに対し、ある程度の売り上げ報酬がいただけます。
今やLINEスタンプが溢れかえっているので、LINEスタンプで売り上げを伸ばすことは簡単ではありませんが、ここは嬉しいポイントですね!★
センスのある方&ビジネススキルのある方にはまだまだ夢が持てるものではないかと思います。
また、自己作品をアピールするために「オリジナルLINEスタンプ」を制作することもおススメです。
なによりグッズの一環としてLINEスタンプがあると、華やかでテンションが上がります(私の場合)
冒頭にも述べましたが、クリップスタジオでは塗りつぶしツールが優れているのでLINEスタンプもかなり使い作りやすい環境といえます。
-

-
カラー絵制作で大活躍!クリスタの<塗りつぶしツール>超活用法4選
カラー絵制作の際、ペン入れ作業が済むと、次は「絵の各パーツのベースをひたすら塗りつぶす」という工程が必ず入ります。 クリップスタジオの<塗りつぶしツール>には、 隙間閉じ 領域拡縮 とい ...
LINEスタンプを作るにあたっての注意事項
LINEクリエイターズマーケットに会員登録しておきます。
LINEスタンプでは「お酒を飲む」または「流血他R指定のかかるもの」などの描写はNGとなります。
こちらのガイドラインをよく読んで確認しておきましょう。
その他、制作するうえで気をつけたい点を次に補足的にご紹介します。
容量オーバーになるのであまり複雑なイラストが避ける
せっかく頑張って凝ったデザインを描いても、容量オーバーになる可能性があります。
- グラデーションの多いもの
- 描き込みの多いもの
- 色数の多いもの
などはあまり使わないように気をつけましょう。
白い線は使えるけれど、要注意!
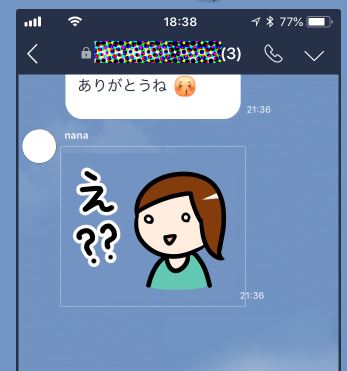
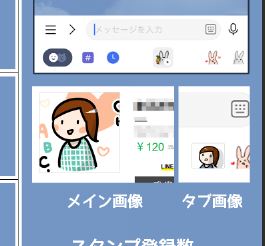
私は見事に失敗したパターンですが、下図のように、【LINEスタンプの商品紹介ページ】は背景が真っ白です。。。
したがって、頑張って描いた白のキラキラなどの表現がこのページでは非常にわかりづらいです。

想像がしやすいように、背景を空色バージョンにしたうえで作成してしまったための盲点でした。。。
登録に必要な画像について
LINEスタンプの登録にあたり、スタンプ用画像以外にも必要な画像があります。
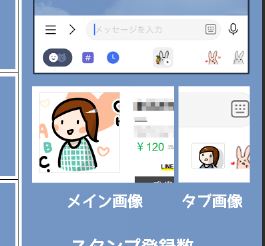
メイン画像とタブ画像です。
必要画像とそのサイズについて
| メイン画像 | 1個 | 横240px × 縦240px |
|---|---|---|
| スタンプ画像(選択式) | 8個/16個/24個/ 32個/40個 |
横370px × 縦320px(最大) |
| トークルームタブ画像 | 1個 | 横96px × 縦74px |
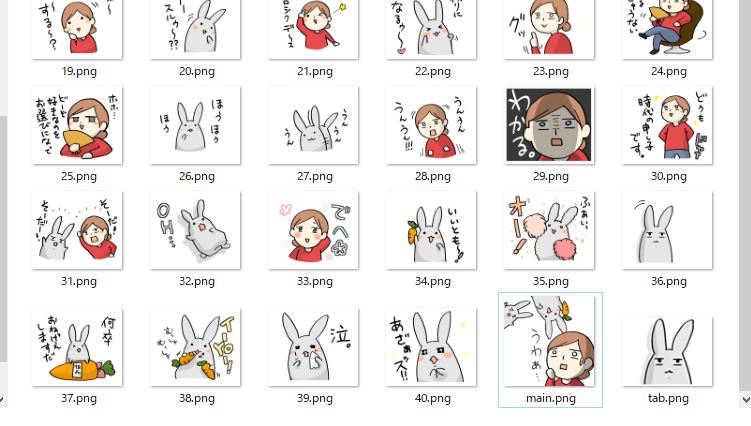
メイン画像とタブ画像は、スタンプ画像が出来上がった後に完成画像を利用して作成しましょう。

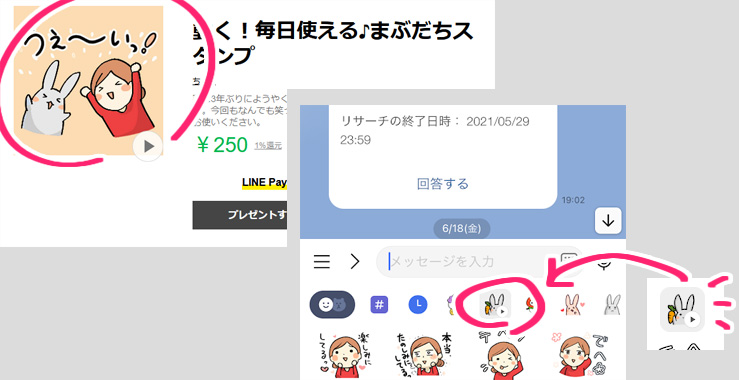
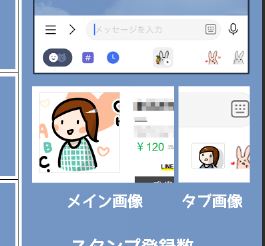
右下のミニアイコン画像、見ての通り失敗しています…
動くLINEスタンプのマーク『▶』が見事にキャラにもろ被りしてしまいました💧
動くタイプのLINEスタンプの「タブ画像」を作成する時は、右下に顔など重要なパーツを置かないよう注意してください。
それでは以降、実際のスタンプ制作の流れを説明していきます。
<実録>LINEスタンプの作り方 ~ネタ出し→クリスタ作業~
LINEスタンプ制作の流れ
- ネタ作り(スタンプのセリフを用意)
- ラフ描き
- 写メ(スキャン)してパソコンに取り込み
- クリスタでLINEスタンプ用の作品ファイルを作成
- 下描きを入れる
- 線画をベクターレイヤーで作成
- キャラクターの配色を決める
- 配色していく
- 影を足す
- その他特殊加工やキラキラを付け足す
- 書き出し
このような流れで進みます。
ラフ描き→下描き作成まで
スタンプ作成用のセリフ候補を捻出

まずスマホのテキストアプリなどを利用して、「よく使いそうなLINEスタンプのメッセージ」の候補を貯めていきます。
この時は「ワンノート」アプリを使用しましたが、最近では「グーグルドキュメント」も使い勝手が良くておすすめです★
-

-
OneNote~もやもやライフをすっきりさせる神アプリ~
私の日々の生活の中で、お役立ちアプリNO,1を決めるとしたら こちらの情報整理に特化したワンノート(*´▽`*) Microsoft OneNote 開発元:Microsoft Corp ...
自分と友人のLINEのやりとりを見直して、どういったスタンプが頻繁に使われるか、見直してみて良いでしょう。
スタンプの下描きについて
- セリフをもとに自由にラフ案を作成
- ラフ案の中からスタンプに採用するものを40個選出
- 40個それぞれに出品用の番号をつける
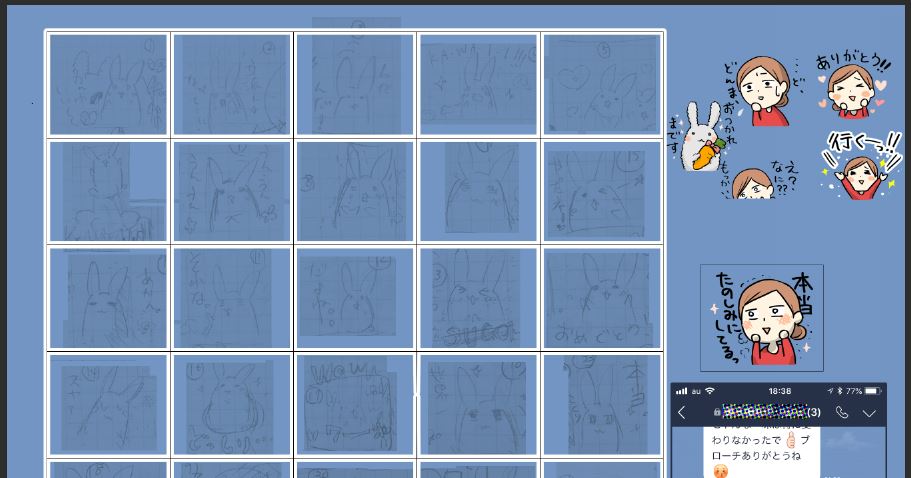
セリフを40個ほど貯められたら、ノートにラフに下描きをしていきます。
私はよく絵や漫画の下描きにはiPadを使用していますが、LINEスタンプのネタのラフ段階についてはノートを使用します。

ある程度たまったら採用するイラストに印をつけ、何個貯まったか数えます。
実際描いていくと思いついて数が増えたりもしますし、逆に思い通りに描けずに没になったりもします。
足りなかったらもう何個か考えて付け足しし、オーバーするようであれば吟味して選びます。
言葉が重複していたり、似たような言葉が集中していて気になるようであれば、また調整しておきましょう。
全く同じスタンプが2つ入っていても、審査側から突っ込みを入れられることもなく審査に通ってしまった、という事例もあるのでお気を付けください。
また、この時<登録する番号順>もあらかじめつけておくといいでしょう。
クリスタに移動→LINEスタンプテンプレート&アクションを用意
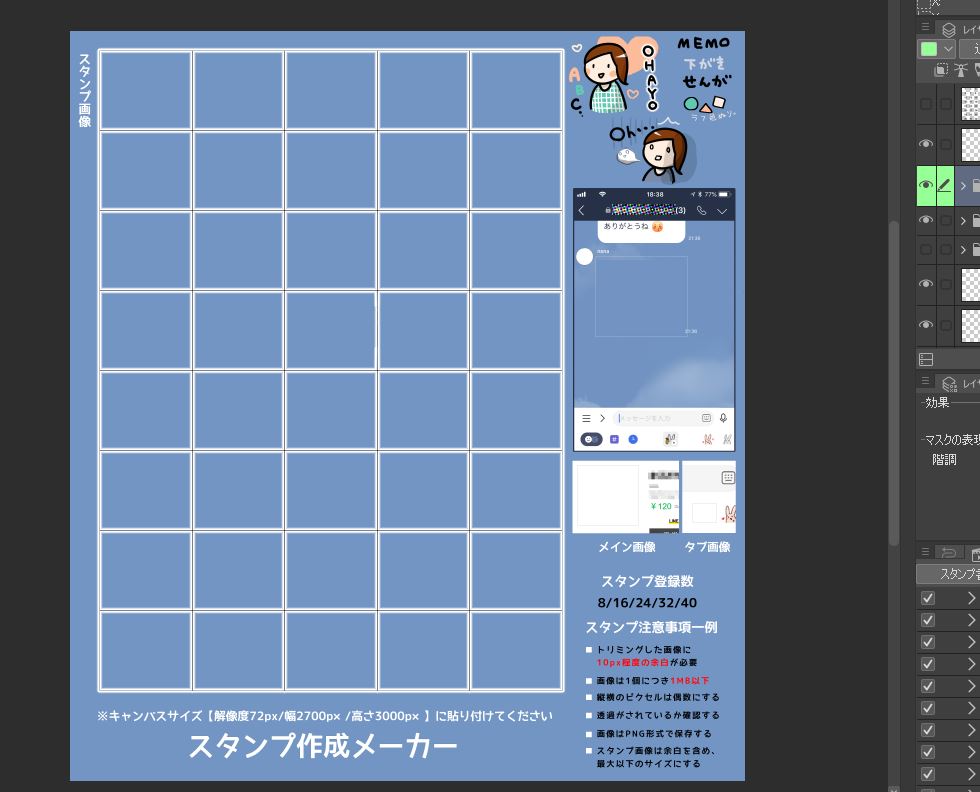
スタンプテンプレート作成 ~LINEスタンプ用の作品ファイルを用意~

こちらのテンプレートはクリスタASEETで配布しています。
1~40個書き出し付きのアクションセットはCP有償ですが、よろしければどうぞ★
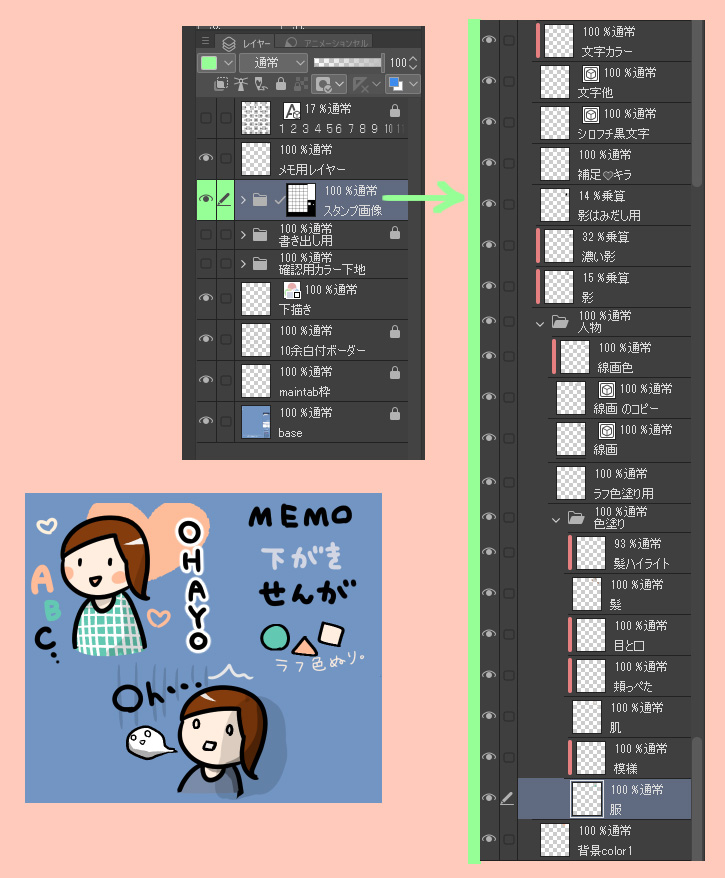
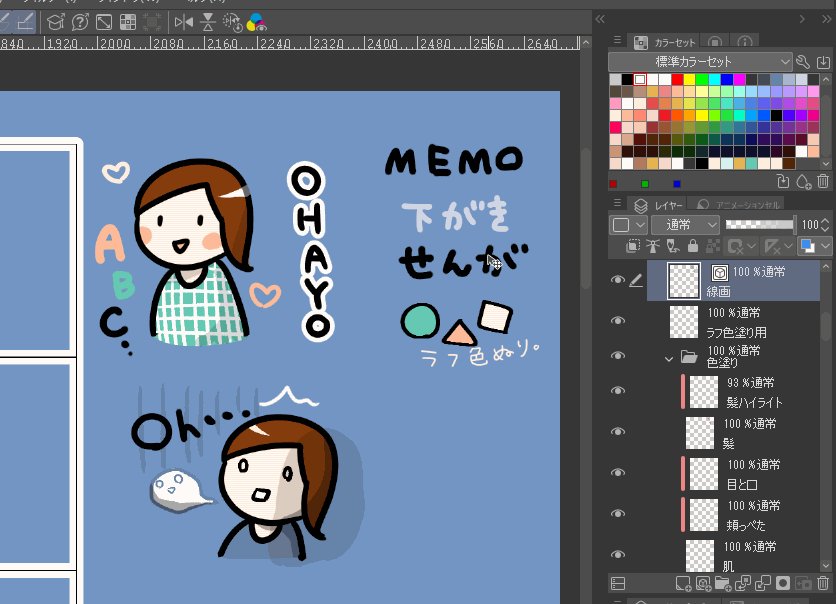
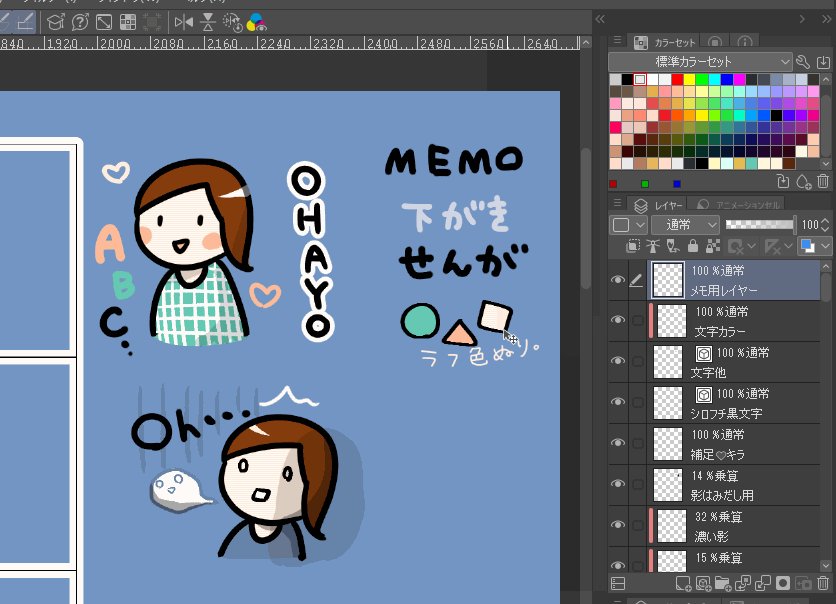
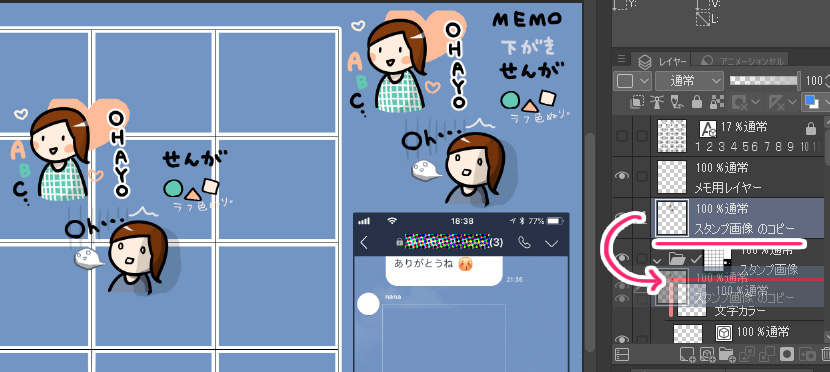
LINEスタンプ制作でも、レイヤーセットを用意しておくとまた後日制作する時などにも便利です。
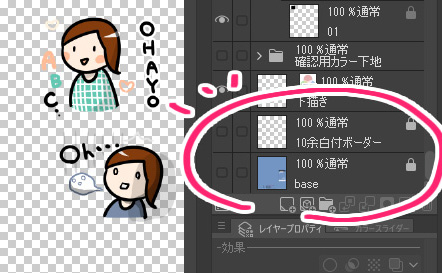
レイヤー構造はこのように作っています。


-

-
私のレイヤーセット(カラーページ編)
今回は私が普段よく使う、カラーページ制作用のレイヤーセットをご紹介します。 まだ「モノクロページのレイヤーセット」をご覧になってない方は、先にこちらをご覧ください。 今回分は、こちらにプ ...
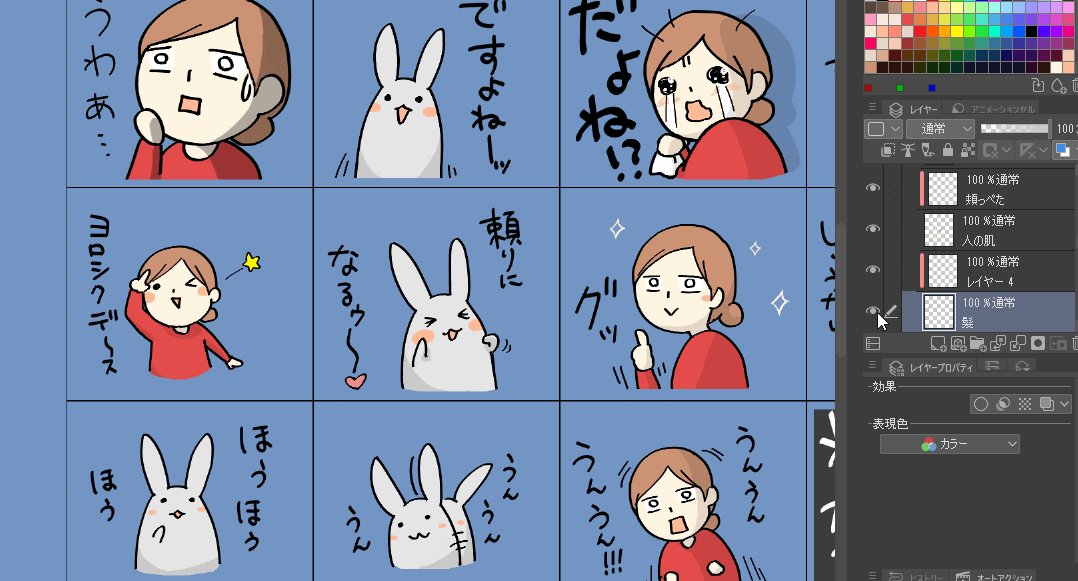
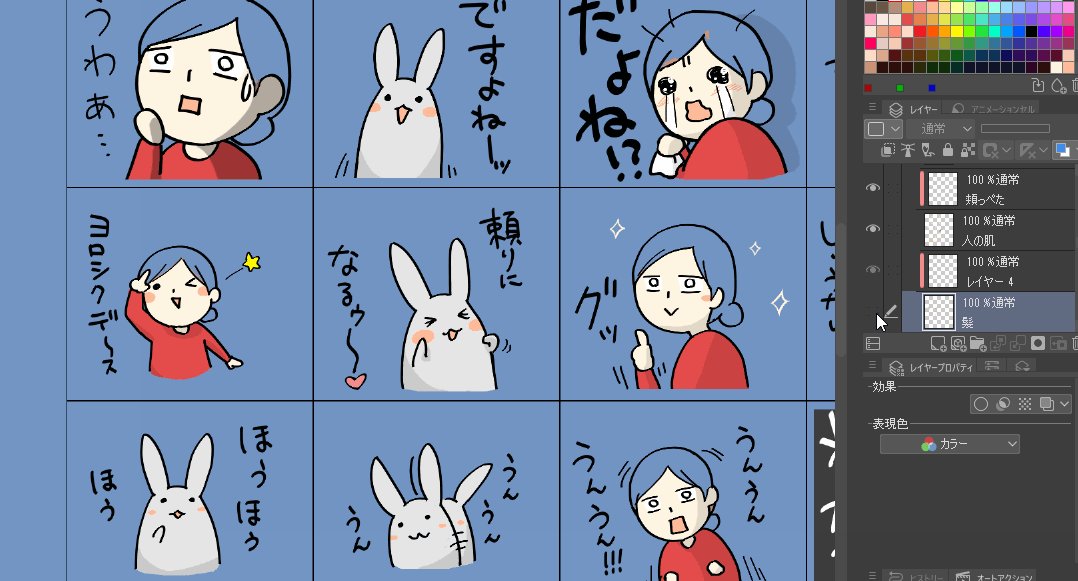
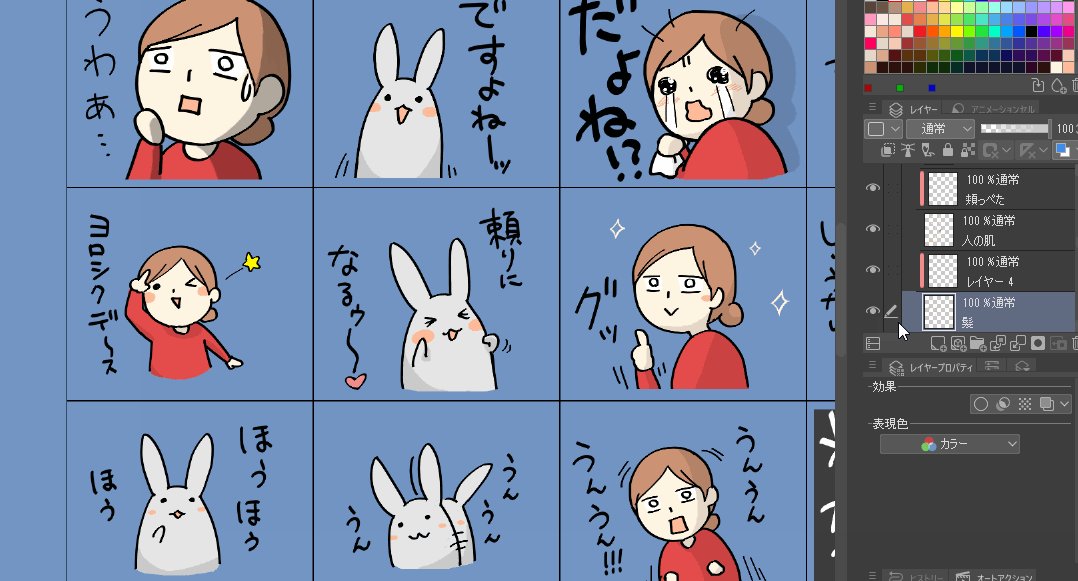
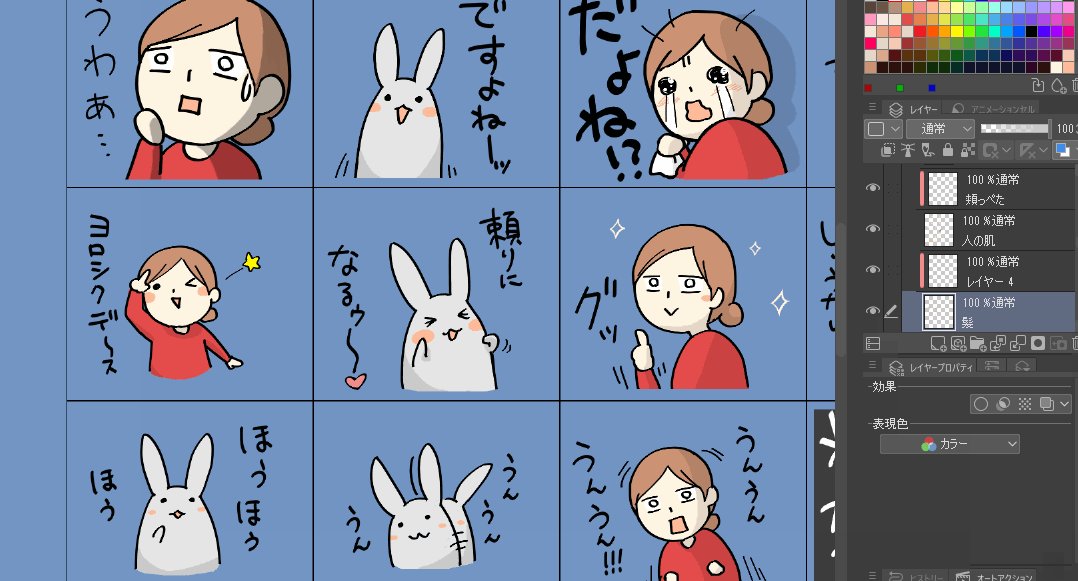
LINEスタンプひとつひとつにフォルダを作っても構いませんが、私はこのように複数のスタンプの塗り作業を数枚のレイヤーにまとめて行っています。

後でやっぱり『髪の明るさを変えたい!』となった時、すべてのスタンプの髪色を一気に変えることができるので便利です。
『このスタンプだけ髪の濃さを変えたい』という時はまた別レイヤーを上乗せして調整しましょう。
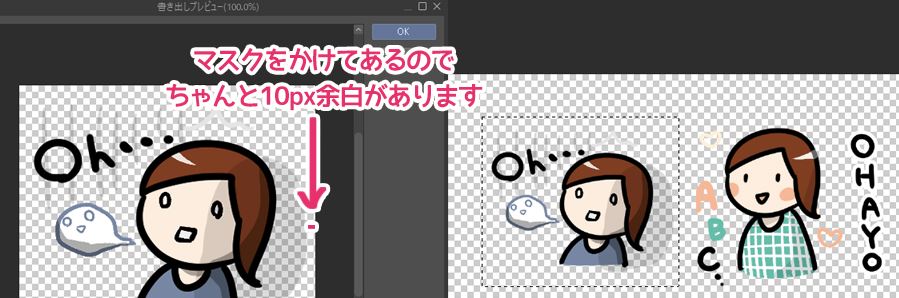
10px余白用のマスクを作っておくと便利
画像の余白
トリミングされた画像の外枠とコンテンツの間には10pxぐらいの余白が必要です。画像をつくるときは上下左右のバランスに注意してください。
LINEスタンプの登録では余白が10pxが必要です。
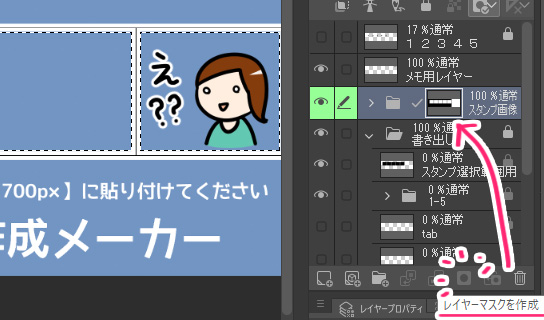
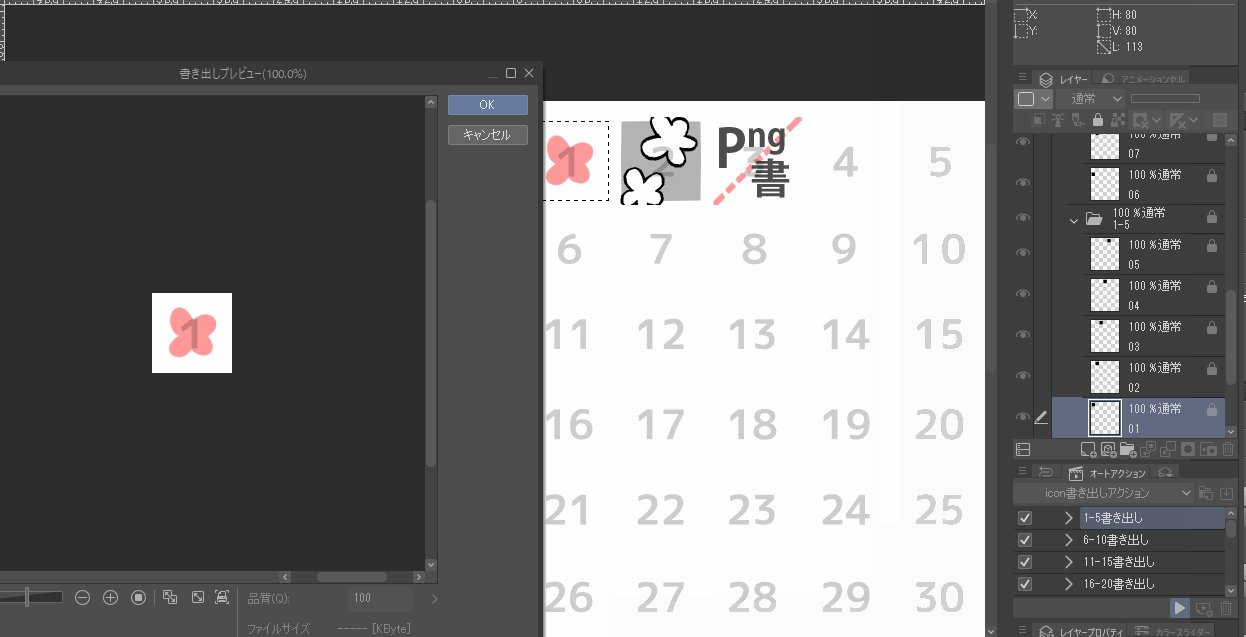
なのでスタンプ画像をまとめたフォルダに、10px余白を設ける形でマスクをかけておくと便利です。

選択範囲をとり、レイヤーパレット下の「レイヤーマスクを作成」ボタンを押すとマスクが作成されます。

こうしておくと、マスク外にある画像は非表示になります。

こうすることで、書き出した際にはきちんと10pxの余白が設けられることになります。

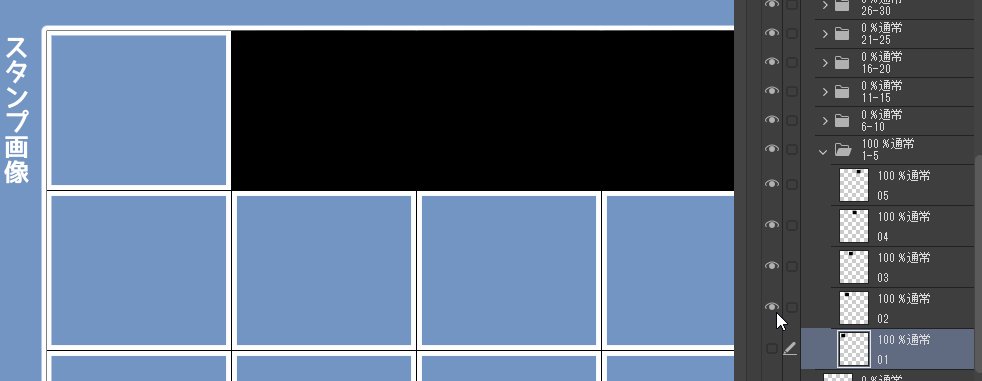
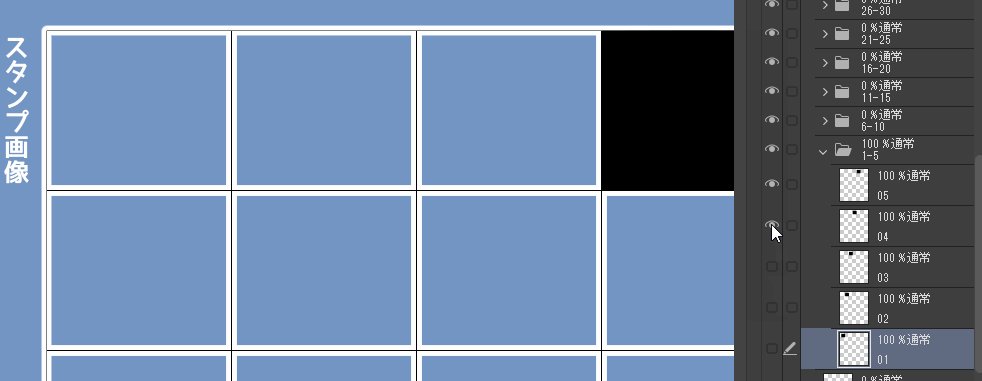
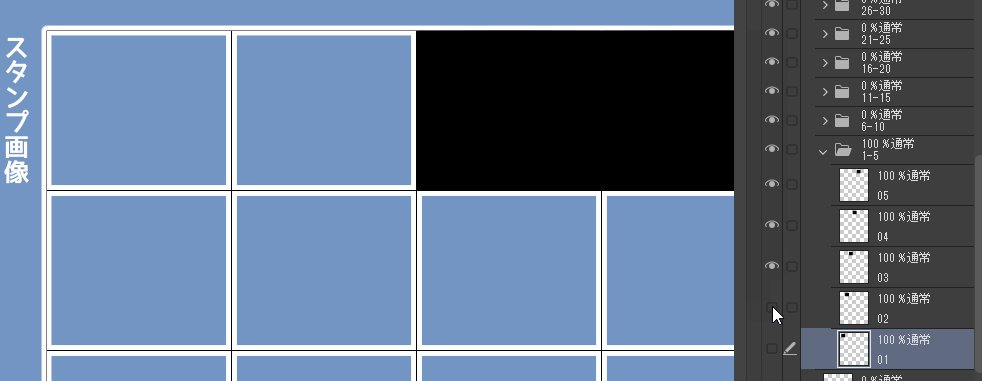
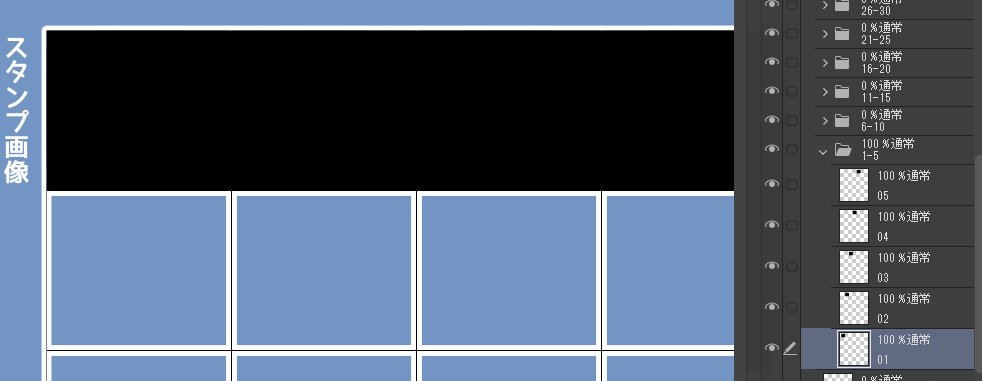
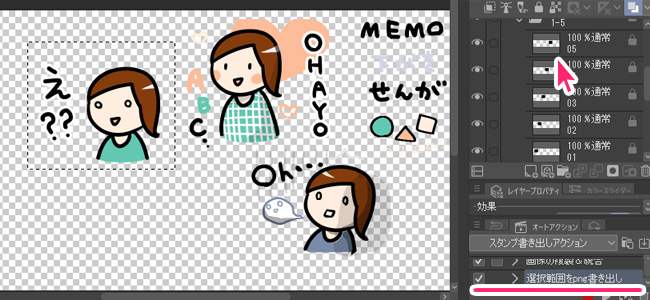
書き出し用のオートアクションを用意
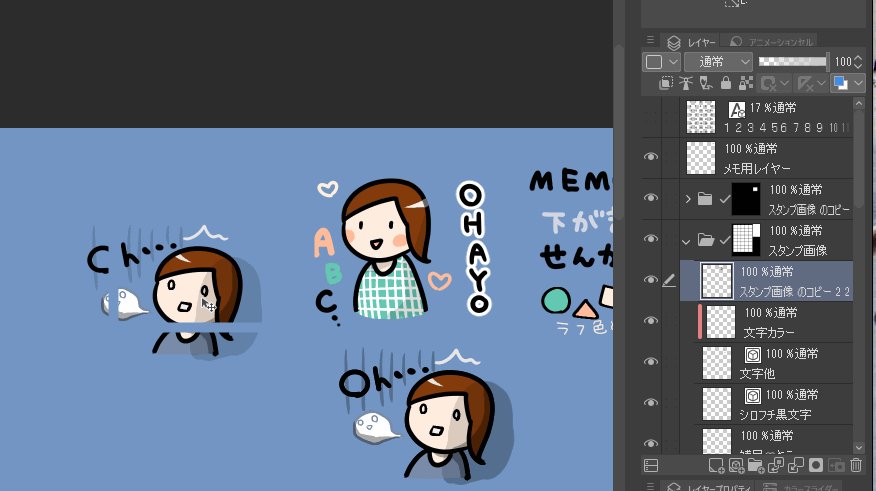
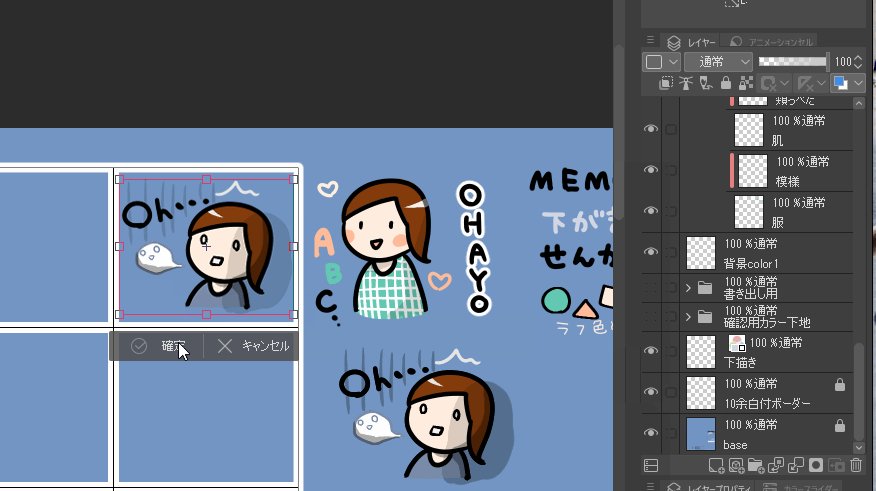
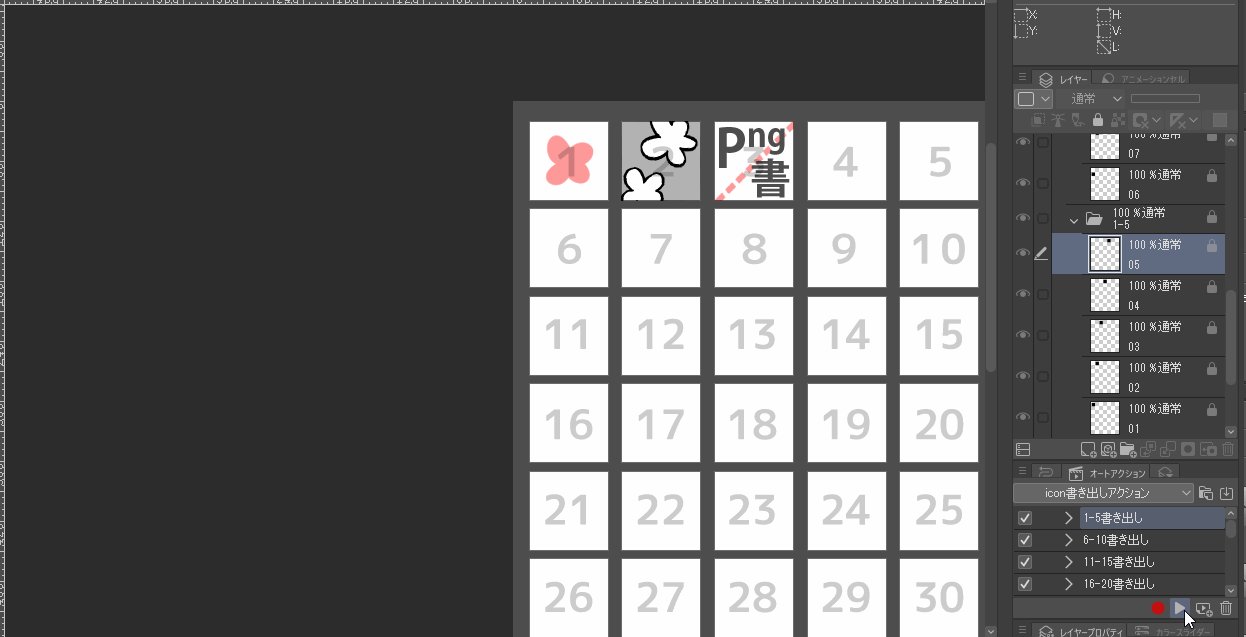
スタンプのサイズ「320px×370px」に塗りつぶした、各「書き出しレイヤー」を用意して番号順に並べます。
さらにレイヤー名に数字をつけましょう。

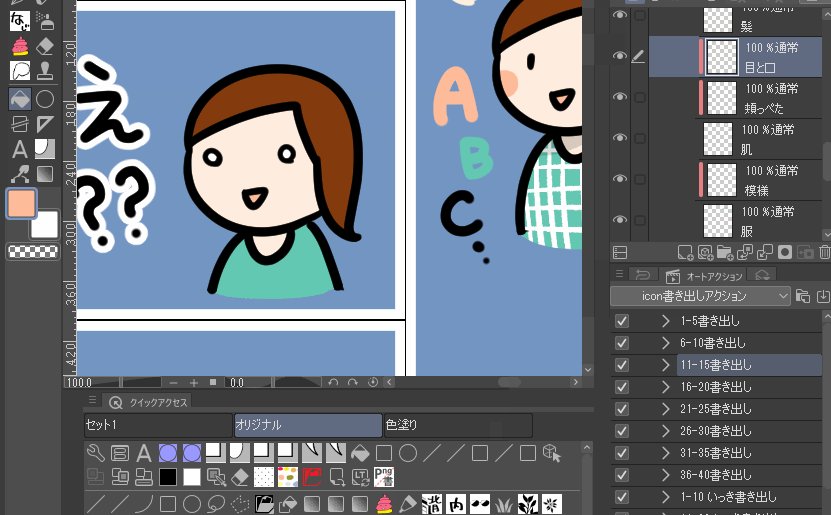
このように、書き出し範囲を作るためのレイヤーの用意ができたらそれぞれ左上より順番に書き出すオートアクションを作成・登録します。
この際、書き出し背景を透過状態で書き出すため「背景レイヤー」&「枠レイヤー」等、余分なレイヤーは非表示にする工程も忘れずに入れておきましょう。

この「画像を順番に一括書き出しするオートアクション」の作成方法は以下の記事で詳しく書いています。
-

-
アイコン作成 ~クリスタで【一括書き出し】アクションを作ってみる~
クリスタ作業に置いて「作業を100倍楽にする」と特におすすめしてきた便利機能、クイックアクセス。 こちらや、他アクションに関する記事など様々なところでツールパ ...

同じ方法で「メイン画像」や「タブ画像」の書き出しオートアクションも用意しておきましょう。

事前準備が少し手間ですが、一度作っておくと大変便利です★
下描き配置&ペン入れを行います
下描き画像を配置
LINEスタンプ用のレイヤーセットを用意し、下描きを配置します。

- 左上より番号順に下描きを配置
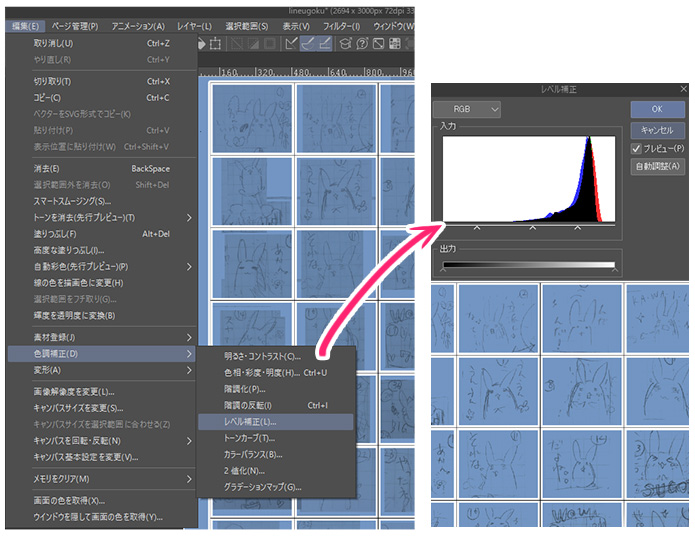
- 【編集 - 色調補正- レベル補正】
- レイヤーの合成モードを「乗算」にして不透明度を調整
左上より番号順に並べる理由は、単にアクションの書き出し順をなぞっているからです。

下描きは使いやすいように<レベル補正で線をくっきり>とさせた状態で<乗算+不透明度を下げる>などして使用します。
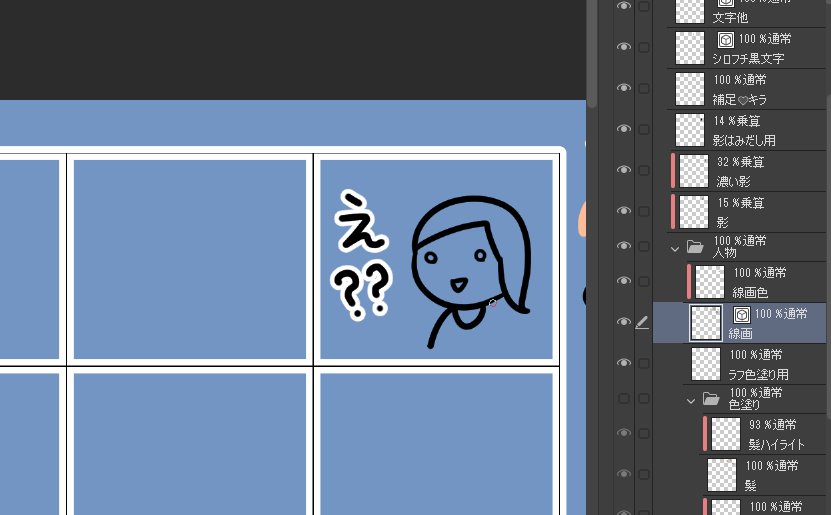
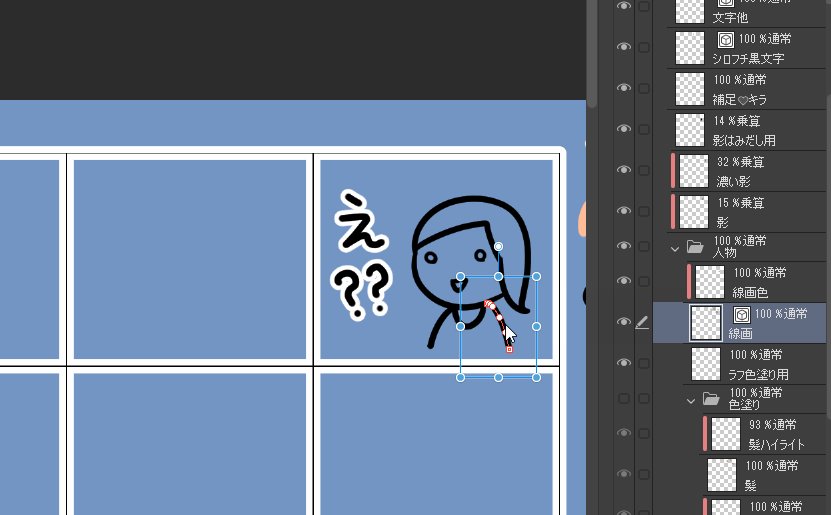
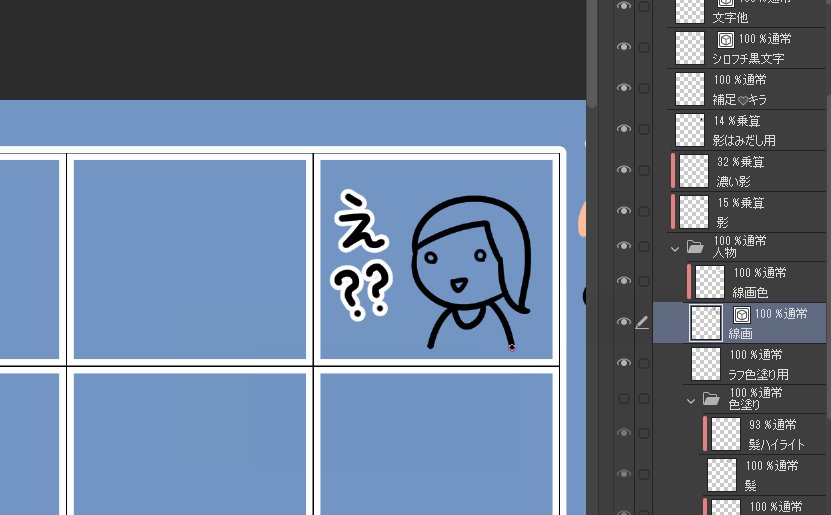
ベクターレイヤーを用いてペン入れ
ベクターレイヤーを用いてペン入れをしていきましょう。

ベクターレイヤーの活用法等について、詳しくはまたこちらの記事をご参照ください。
-

-
【初心者おすすめ】下描きのデッサン狂いを楽々解消★ベクターレイヤー
こんにちは、へっぽこ漫画描きのおくとばです。 みなさん、特に初心者の方はクリスタにて<ささっと描いた自分の絵+下描き>を改めて見た時に、 デッサン狂い、半端ない・・・・・・ ...
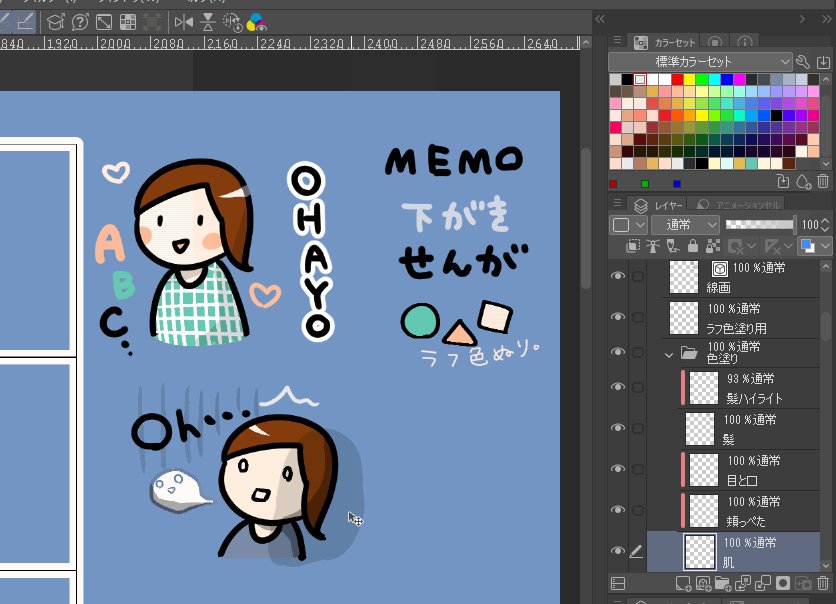
配色を行う
はじめに配色を決めます
配色ラフを決めるためにスタンプの内の1、2個だけ用いて配色ラフを決めましょう。
- キャラの服や肌髪等の各パーツ
- 影の色
- キラキラの色
作成予定のスタンプの中で1番複雑なイラストを選ぶと、大体の配色を決めることができます。

前章で「白い線は宣伝ページでは見えなくなる」と書きましたが、やっぱり白いキラキラが好きです。
なのでどうしても使いたい時は少し黄色を混ぜて作られることをおススメします💦
配色が決定したら、またキャプチャーなどを撮って色見本用にページの端、邪魔にならないところに置いておきましょう。
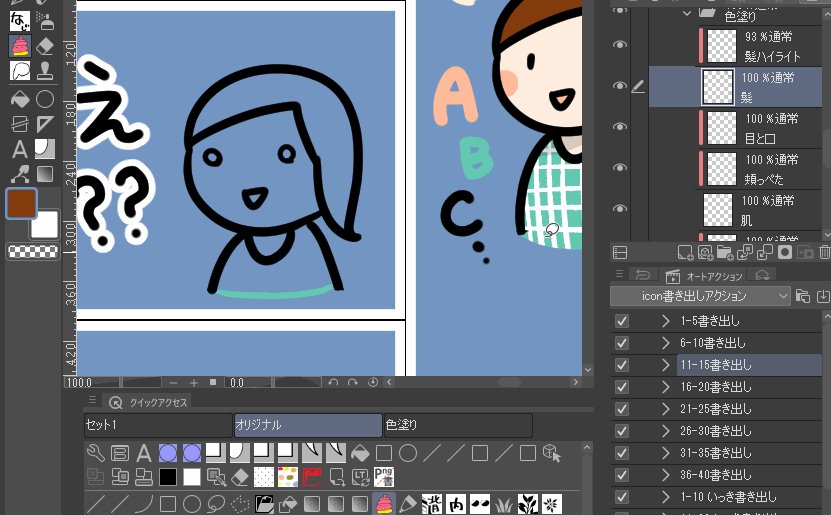
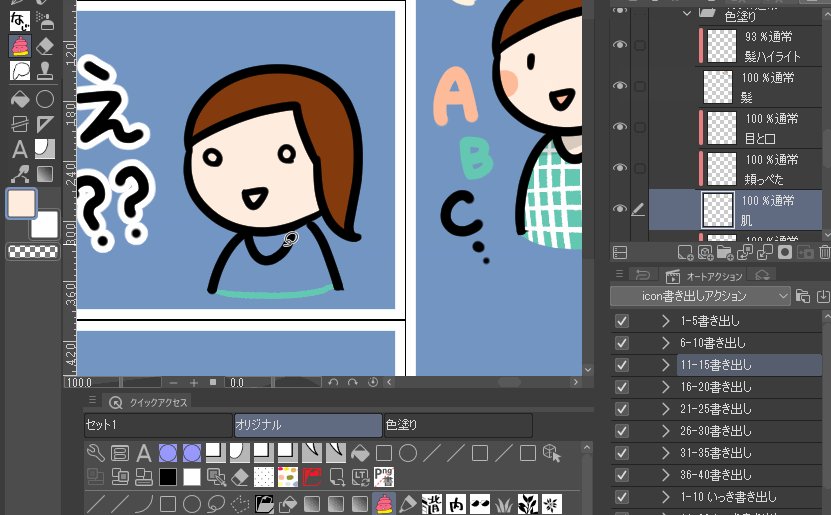
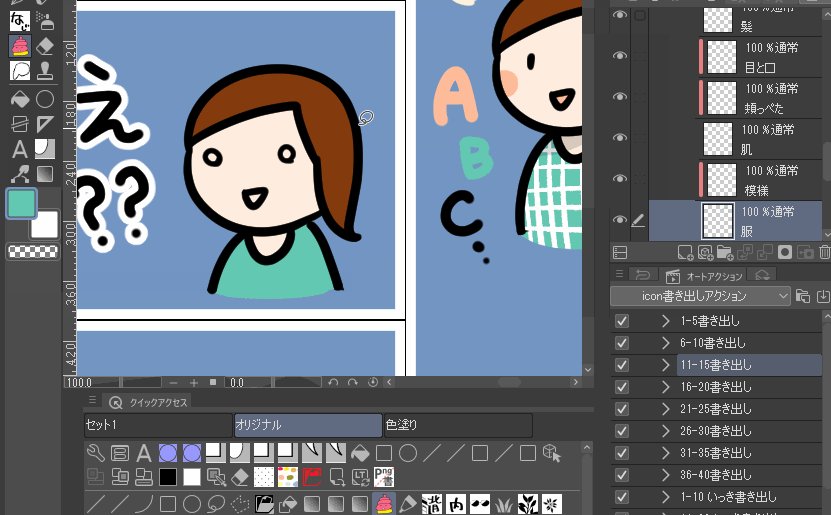
配色をしていきます

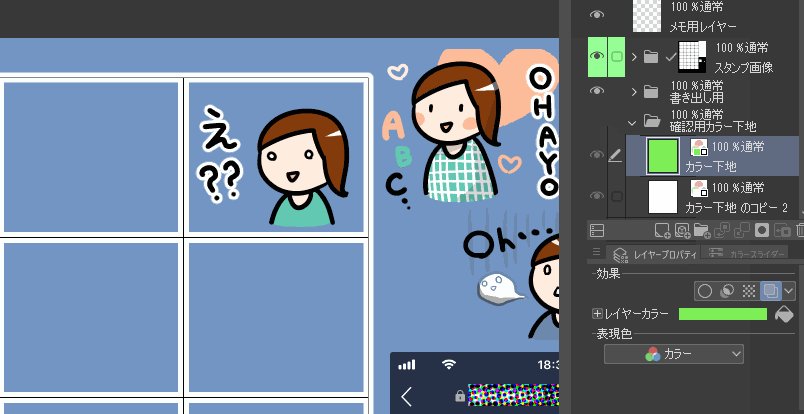
背景の青はロックしてこちらの塗りつぶしツールを愛用させていただいています。
塗りつぶしの記事でもご紹介しましたが、この他デフォルトの塗りつぶしツールや囲い塗りバージョンなども活用しています。
-

-
カラー絵制作で大活躍!クリスタの<塗りつぶしツール>超活用法4選
カラー絵制作の際、ペン入れ作業が済むと、次は「絵の各パーツのベースをひたすら塗りつぶす」という工程が必ず入ります。 クリップスタジオの<塗りつぶしツール>には、 隙間閉じ 領域拡縮 とい ...
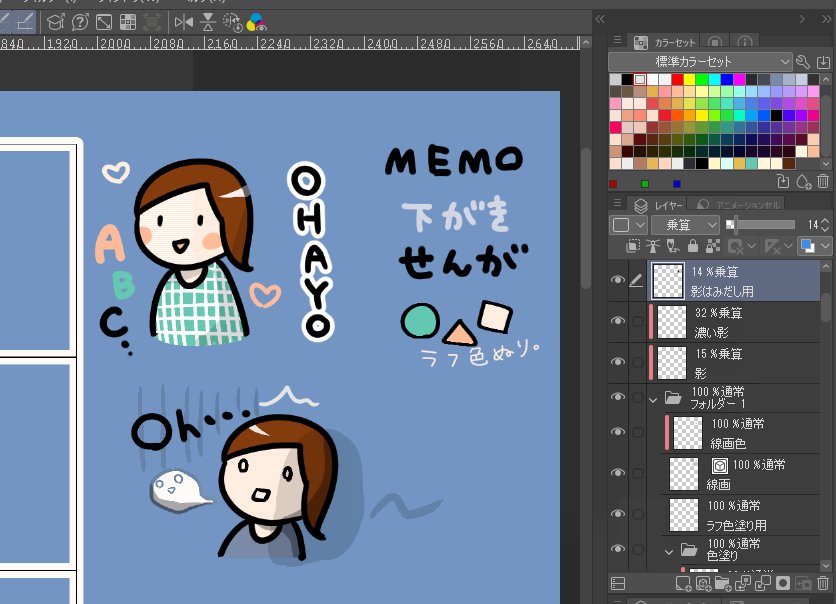
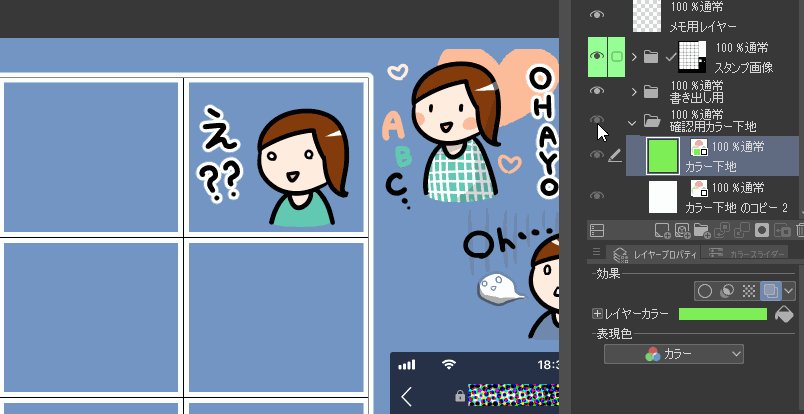
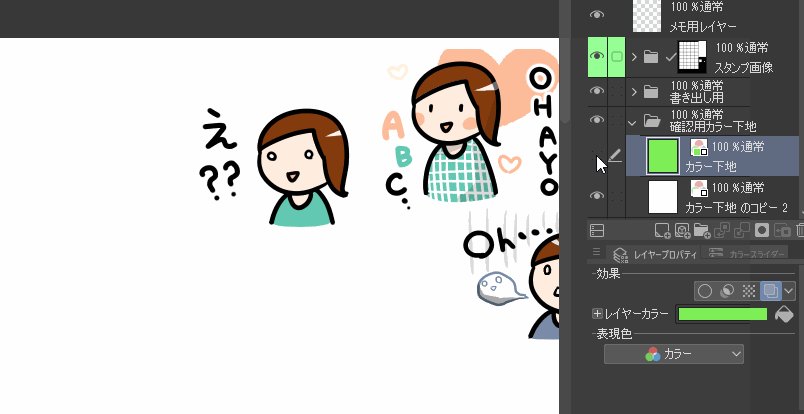
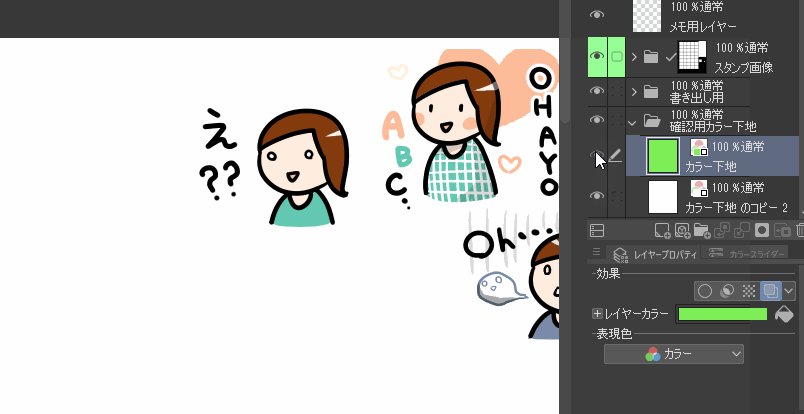
塗り残しや他の色での映え方をチェック
背景の色を青以外にも黒、白、ピンク、黄などあらゆる色に変更してみて塗り残しがないかチェックしてみましょう。

あとは影を入れたりキラキラを入れて完成させていきましょう。
実際の雰囲気を確かめたい時は「枠線レイヤー」を非表示にしたり、用意していた枠にあててみたりしましょう。

LINEスタンプ用 メイン画像・タブ画像を作成
- 完成したスタンプ画像を複製&統合
- スタンプ画像フォルダ内に移動
- 切り貼りして「メイン画像」・「タブ画像」を作成

できあがったスタンプ画像を複製→統合し、その画像を切り貼りして「メイン画像」「タブ画像」を作成します。


こちらの「指定したフォルダを複製&統合」という工程もアクションを作成しています。
クリスタASEETで配布している「アクション付き素材」にこちらのアクションもつけておきました★
-

-
【分身を作る!】クリスタ時短オートアクション★おすすめ活用法7選
こんにちは!へっぽこ漫画描きのおくとばです。 今回おススメしたいクリスタの神機能はこちら、【オートアクション】について。 こちらはまるで自分の分身を作ったかのように作業の進 ...
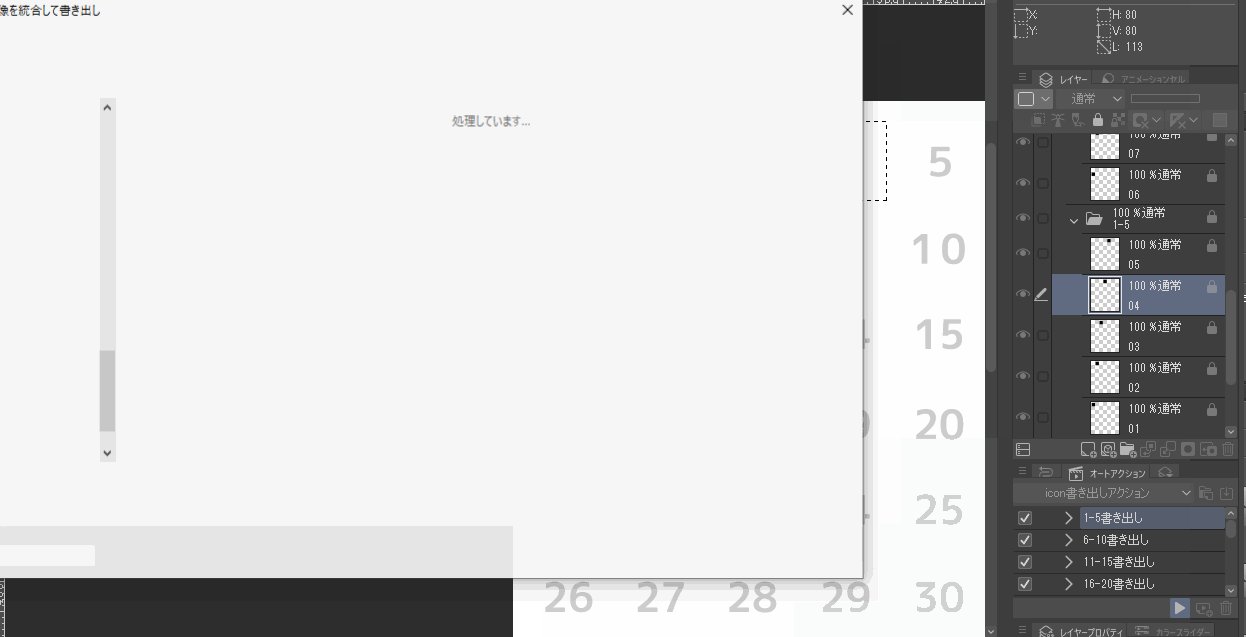
スタンプ画像を書き出す ~クリスタオートアクション大活用!~
スタンプ画像が完成したら書き出していきます。
オートアクションを実行して書き出す場合
書き出し用のオートアクションを作成していたら、あとは実行するだけで終わります。
ポイント
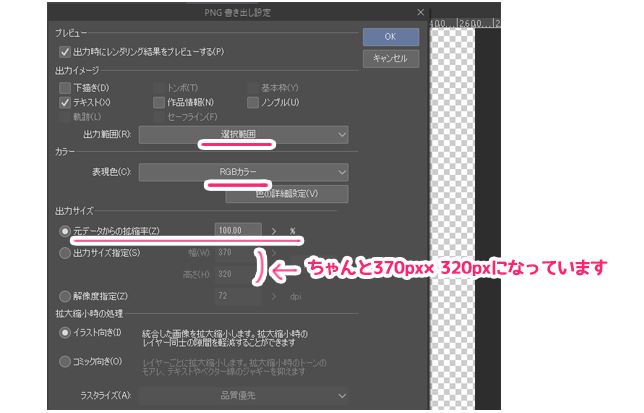
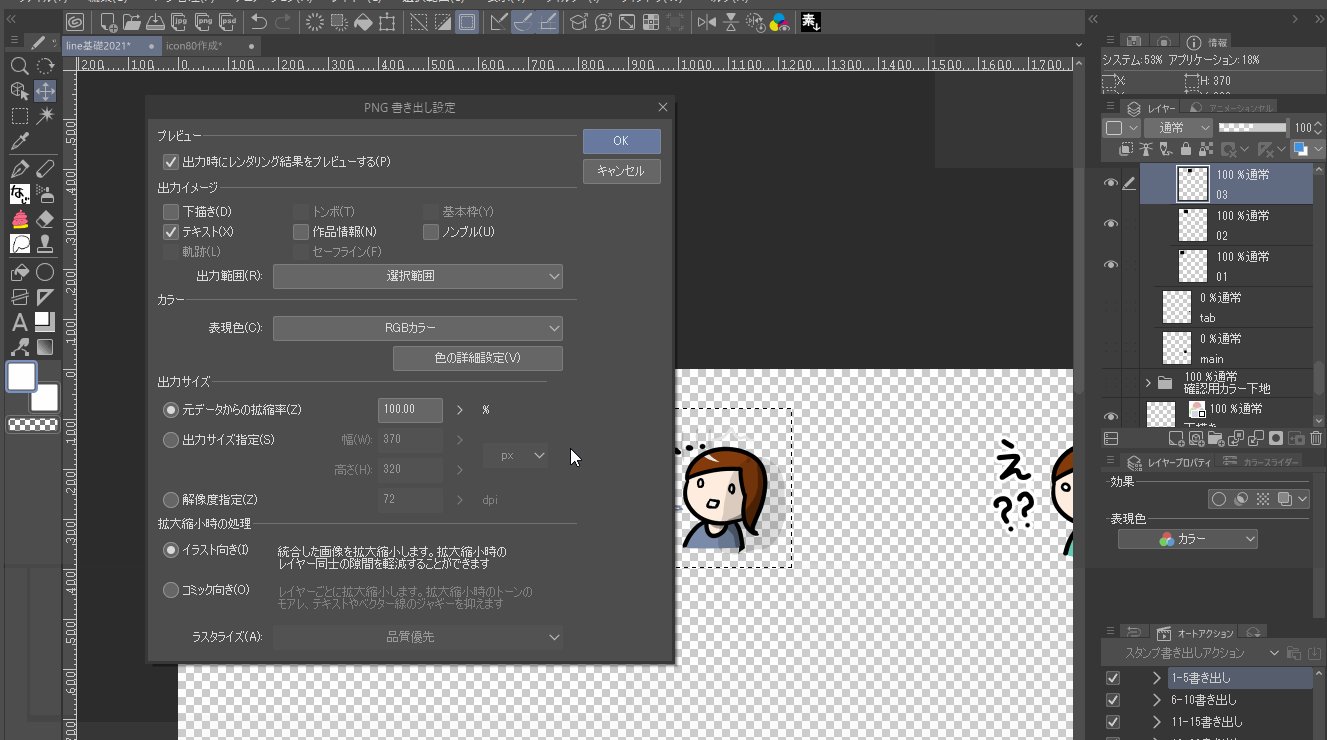
書き出し初回に設定を配慮
出力サイズは前の書き出した時のサイズが使われるので、一回目に配慮して以下のように設定します。
- 出力範囲「選択範囲」
- カラー「RBG」
- 出力サイズ「100%」

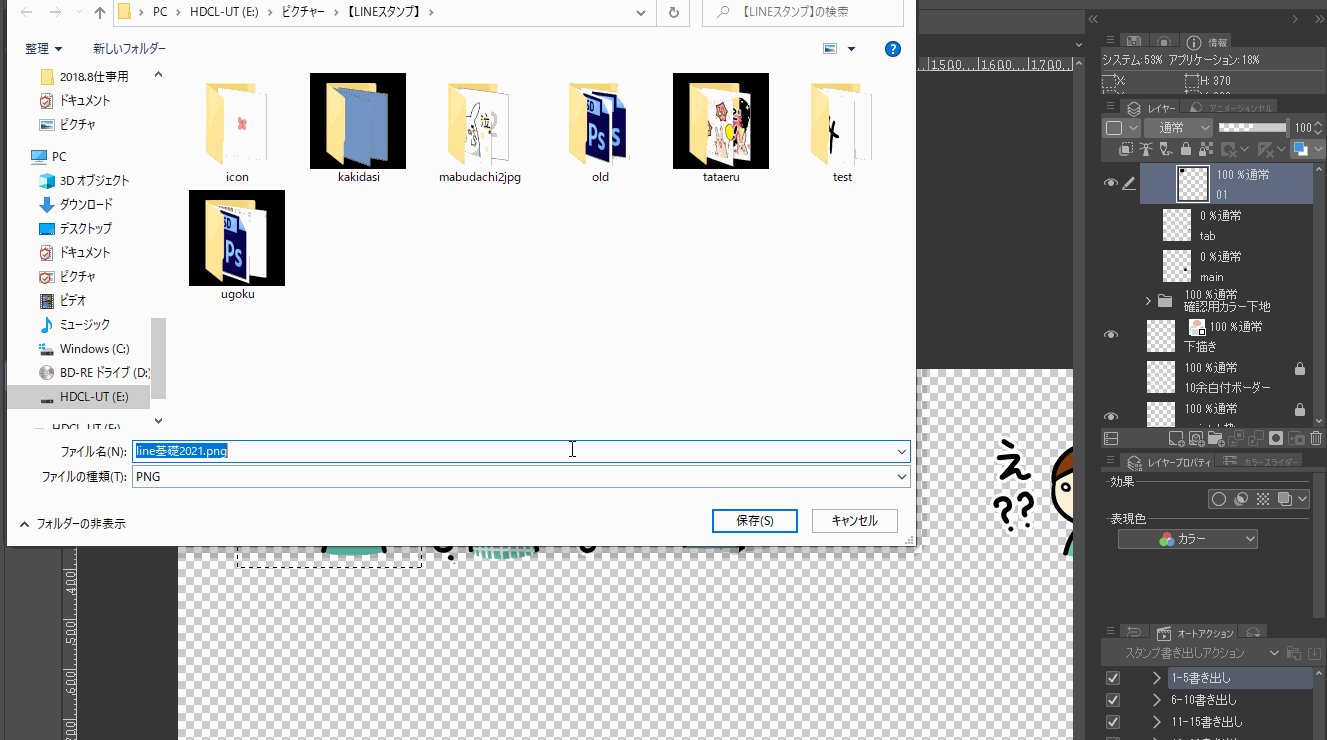
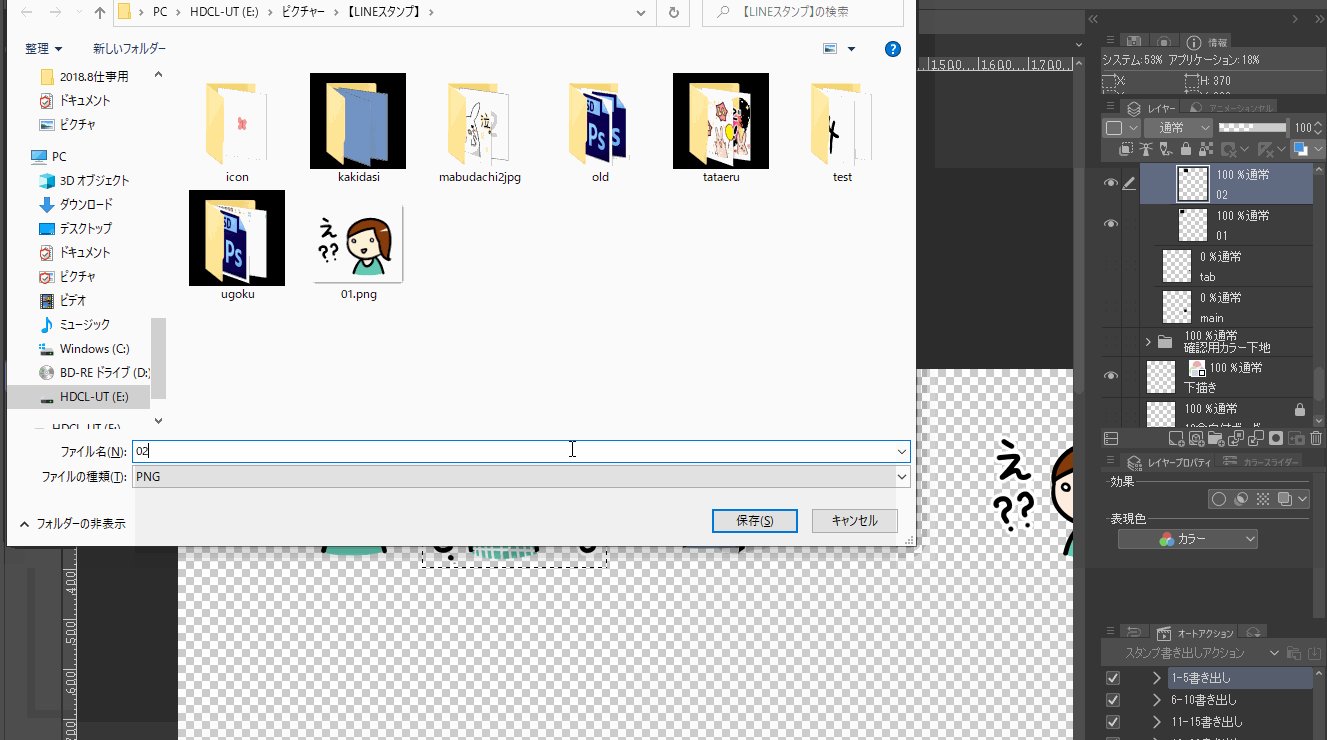
書き出し時の名前付けに注意
書き出し画像の名前付けですが、LINEスタンプのクリエイターズマーケット登録ページにて、zipフォルダにまとめて一気に登録するためには
- スタンプ画像 → 「01.png」~数字順
- メイン画像 → 「main.png」
- タブ画像 → 「tab.png」
と名付ける必要があります。

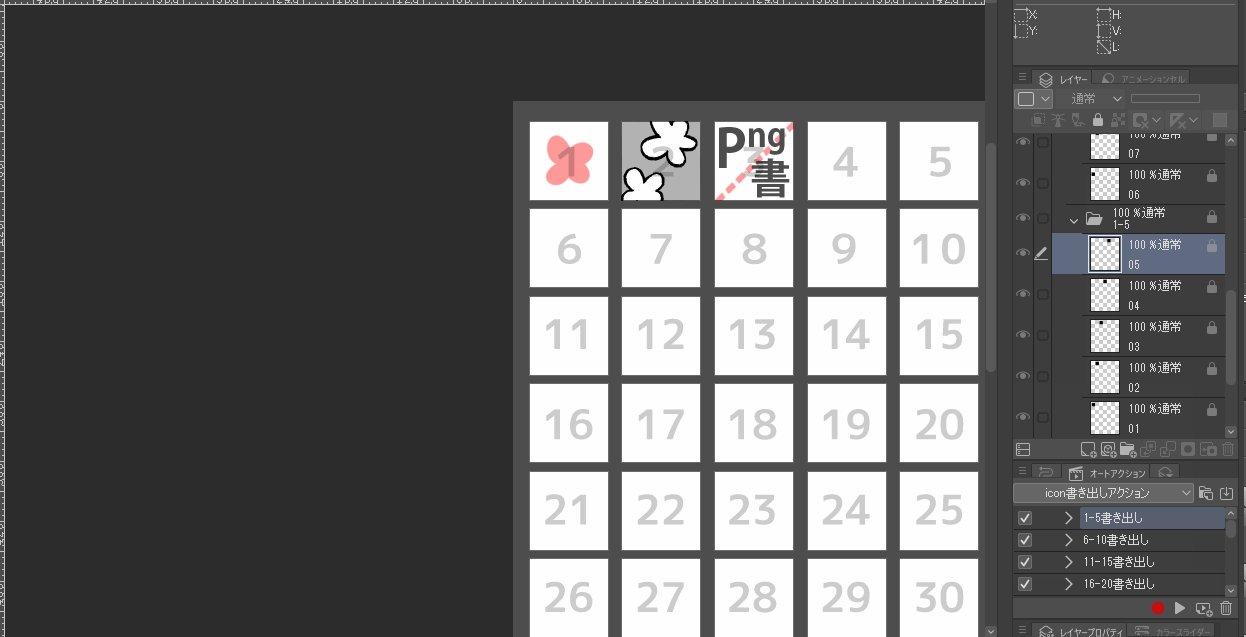
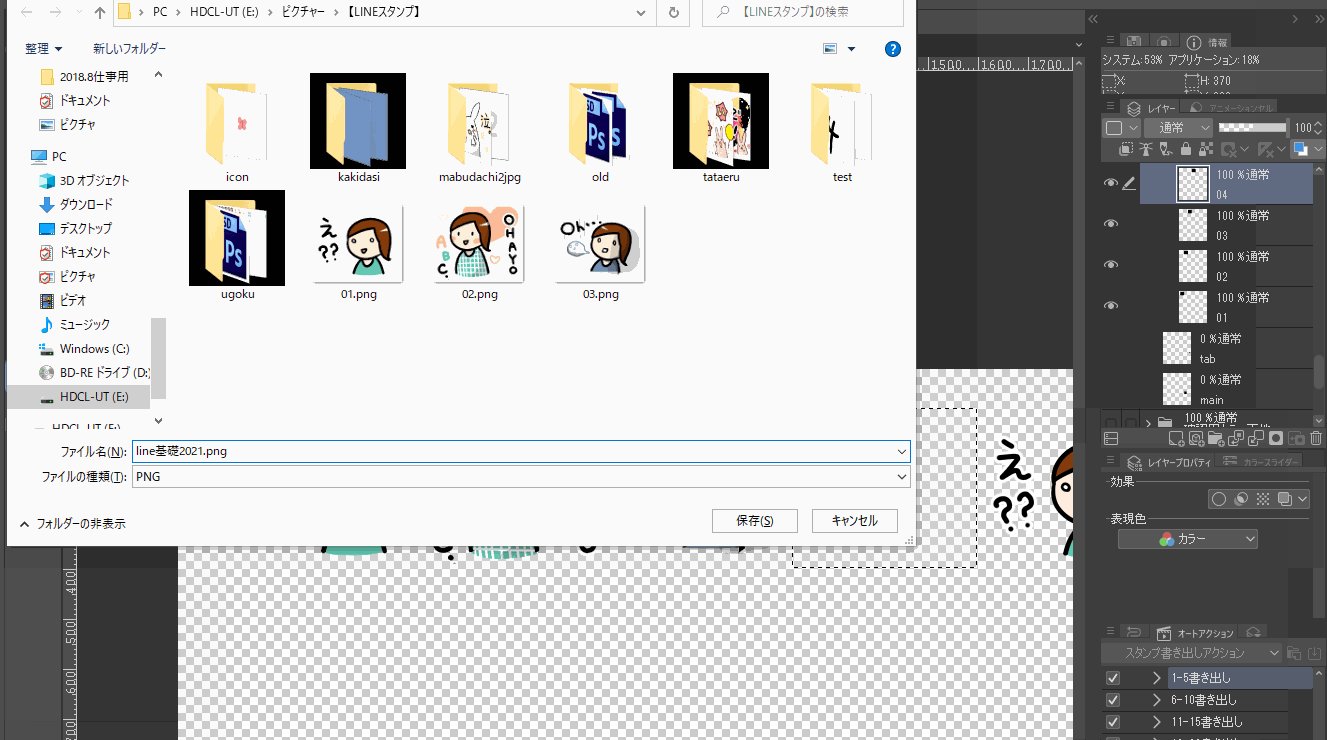
実際にアップロードした時のフォルダ内容一例

Photoshopをお持ちの方は朗報です!
Photoshopの「スライスツール」を使うと「書き出しファイル名の設定」を行うことができます。
なので40個+ αの書き出し作業が名前付けの手間もなく、一瞬で終わらせることができます。
アクションを使わずに書き出す場合
シンプルに、長方形選択をしてPNG書き出しを行います。
スタンプの画像サイズを超えないよう気を付けてください。
必要画像とそのサイズについて
| メイン画像 | 1個 | 横240px × 縦240px |
|---|---|---|
| スタンプ画像(選択式) | 8個/16個/24個/ 32個/40個 |
横370px × 縦320px(最大) |
| トークルームタブ画像 | 1個 | 横96px × 縦74px |
「選択範囲用の塗りつぶしレイヤー」を作っておけば、選択範囲を作るのも簡単です。
(Ctrlキーを押しながらレイヤーパレットの画像アイコンをクリック)

※アクション実行・作成するうえでの注意点※
- 新規レイヤーを作成する場合、選択範囲用に作成したレイヤーの数字『01』等と名前がかぶらないようようにする
- テンプレートを素材登録し、後に素材として使用する場合は新規作品ファイル作成時にサイズと解像度を合わせて作成する
( キャンパスサイズ 【解像度72px/幅2700p×/高さ3000p×】) - 出力サイズは前の書き出した時のサイズが使われるので、初回時に配慮して設定
( 出力範囲「選択範囲」/カラー「RBG」/出力サイズ「100%」)(前章参考) - 書き出しする際、ファイル名を1個ずつ自分で名前付けする(前章参考)
- 書き出し画像の保存先は作品ファイルの保存先フォルダ内
- アクションを途中で止めた場合「10余白ボーダー」「base」レイヤーが非表示になったままになるので、手動で表示変更
詳しくはまた以下のアイコン作成記事【※アクション実行・作成するうえでの注意点※】をご覧ください。
-

-
アイコン作成 ~クリスタで【一括書き出し】アクションを作ってみる~
クリスタ作業に置いて「作業を100倍楽にする」と特におすすめしてきた便利機能、クイックアクセス。 こちらや、他アクションに関する記事など様々なところでツールパ ...
LINEスタンプ制作後の流れについて
- 最終確認
- 必要事項登録
- 画像のアップロード
- 販売開始後のお知らせ
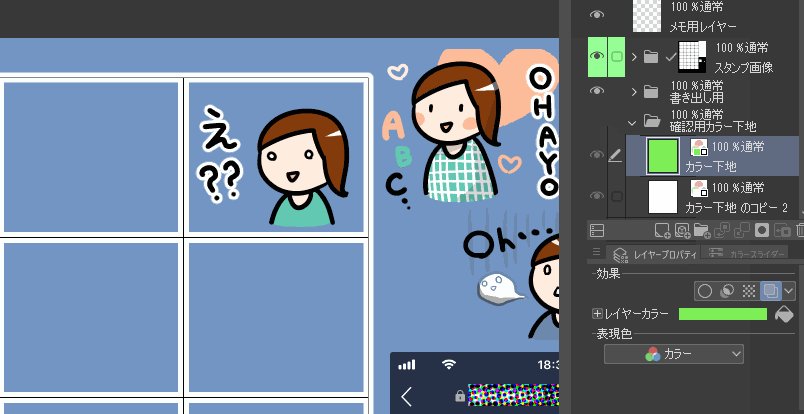
作ったLINEスタンプの最終確認を行う
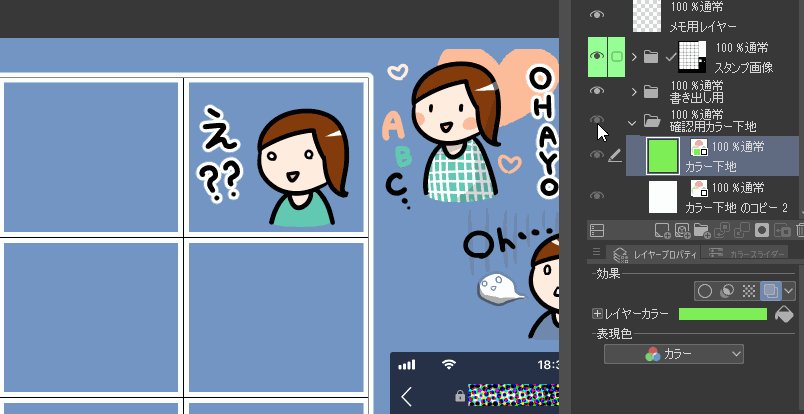
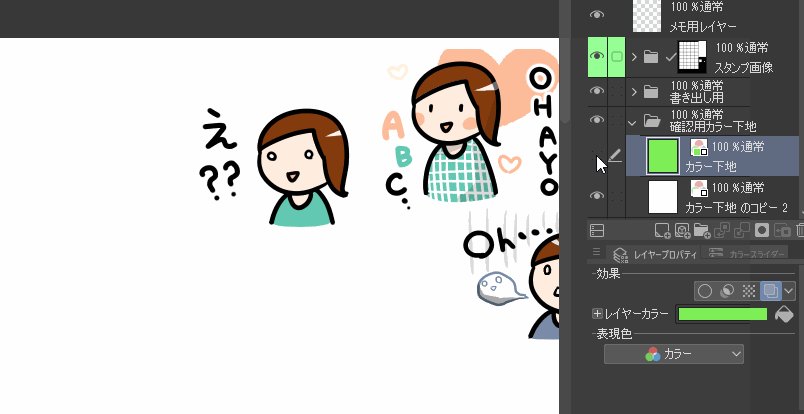
確認用の「カラー下地レイヤー」などを表示して、塗り残し等がないか確認しておきます。

思いのほか色彩が地味に見える、などの欠点が見えるかもしれません。
また作業過程では見えなかった「塗り残し」や「余分なゴミくず」まで気付くこともあるので、後々ラインナップされた後に気づいて後悔しないためにも最善を尽くす意味で一度確認してみましょう。
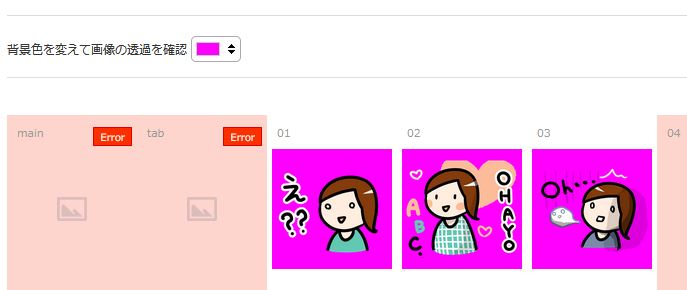
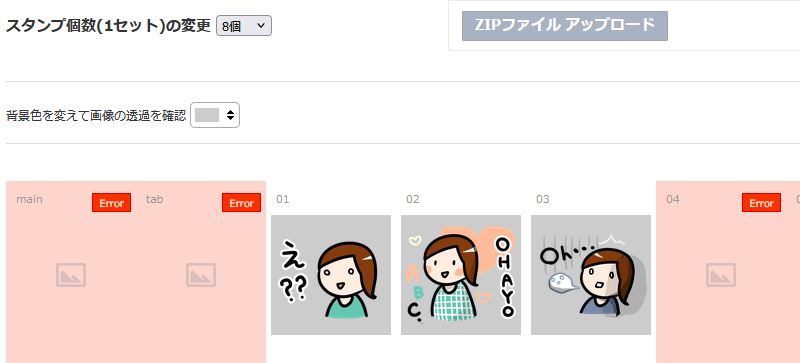
一応アップロード先でもこのように背景色を変更して確認することもできます。

画像ファイルサイズが容量オーバー(1MB以下)する時はアップロードした時にエラー警告してくれるのでその時に対応する形でも大丈夫です。
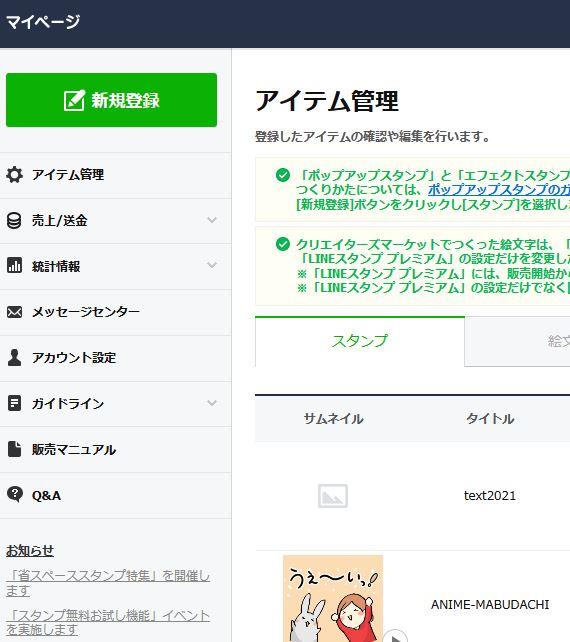
LINE Creators Marketへログイン&スタンプ登録へ
LINE Creators Marketにログインし、マイページへ。

左上の「新規登録」をクリックし、「スタンプ」を選んで、以降必要事項に記入していきます。

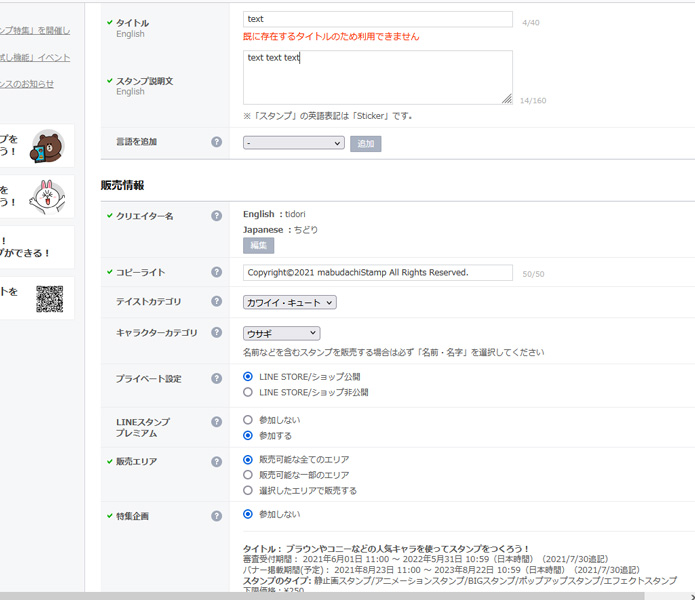
スタンプ名の説明をまず英語バージョンで適当に入れ、次に「言語を追加:Japanese」でまた日本語バージョンを入れていきます。
あとは特に特筆すべきことはあまりないのですが、「コピーライト」の部分は他のところを参考に以下の用に●を入れ替えて作っています。
Copyright©2021 ●●● All Rights Reserved.
スタンプ画像のアップロード
スタンプ詳細・販売情報を記入出来たら保存します。
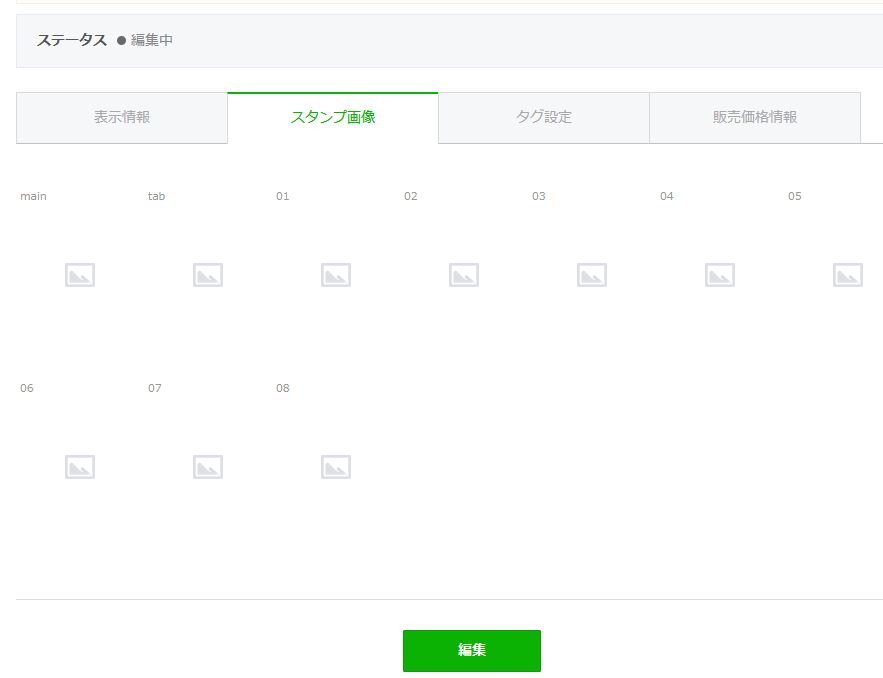
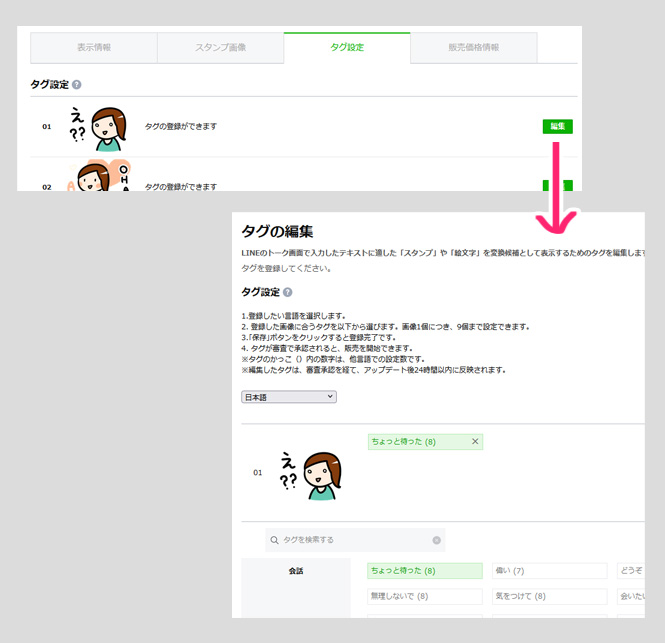
次に出てくる別タブをクリックし、「編集」ボタン先のページで画像をアップロードしていきます。

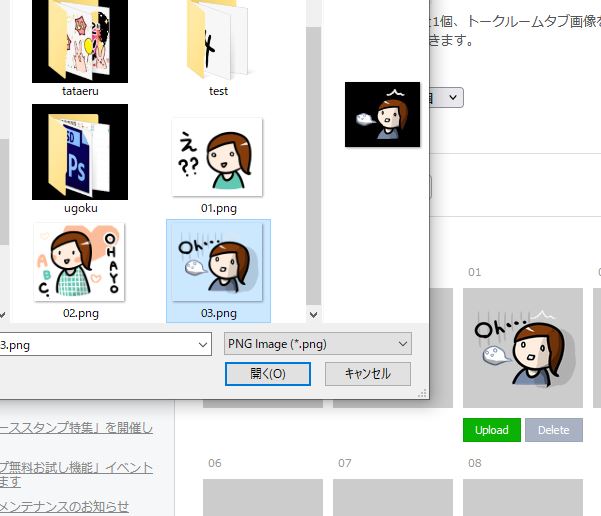
1個ずつ登録する場合であれば、スタンプの名前付けは自由に行って大丈夫です。

zipフォルダを利用した一括登録する場合は、以下のように画像の名前付けを行わないといけません。
- メイン画像 → main.png
- タブ画像 → tab.png
- スタンプ画像 → 01.png~
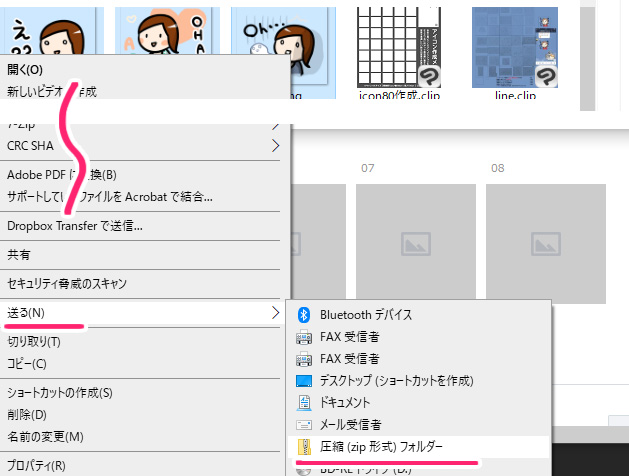
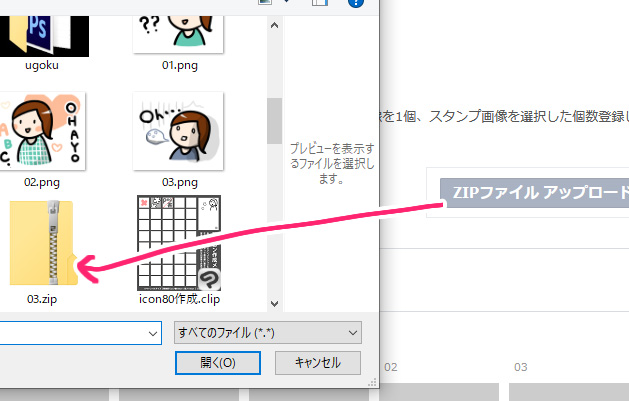
スタンプ画像をまとめてzipフォルダを作成、登録画面の「ZIPファイルアップロード」から作成したzipフォルダを選択すると登録されます。


この時、画像設定上のエラー項目があると親切に教えてくれます。
こんな感じに…

画像がアップロードできたら、
- タグ付け
- 料金設定
それぞれのタブへ行って設定を行いましょう。

販売が開始されたら皆にお知らせしましょう
申し込み完了後、早ければ1日で販売されることもあります。
数年前に初めて登録した時は1ヵ月近くかかったのに対して、21年3月あたりに「動くLINEスタンプ」を登録した時はたった1日で<販売開始のお知らせ>が来てびっくりしました
そしてここで残念なお知らせですが、
LINEスタンプの場合自分が作成したものも、自分で購入しないと使えません。。。
とにもかくにも、販売ページのURLをコピーして自己購入したり、みんなにお知らせをしましょう。
- 友人たちにはLINEで
- 他はSNSなどを通じて
URLをコピーするだけなので、あらゆるところで自由に発信ができます★
動くLINEスタンプについてはまた改めて記事を書く予定です。
おまけ 動く!LINEスタンプ<アニメーションスタンプ>について
今回、クリスタの「塗りつぶしツール」や「レイヤーセット」、「オートアクション機能」を駆使することでLINEスタンプ制作を効率よく作る方法をご紹介しました。
クリスタでは、これらの便利機能の他にもなんとアニメ制作も行えるので、動くLINEスタンプ(アニメーションスタンプ)も作成することができます!
ただ、こちらでは今回ご紹介した「一気に40個の画像を書き出す」アクションの仕様はできず、1個ずつ作成する必要があります。
詳しくはこちらの記事でご紹介していますので、お時間のある際によろしければご覧ください。
-

-
クリスタのアニメ機能で作る<動く!LINEアニメーションスタンプ>
今回はクリップスタジオで行うアニメ制作、およびLINEアニメーションスタンプの作成方法を簡単にご紹介します。 クリップスタジオを使えば、以下のことも簡単にできてしまいます。 ...
ちなみに、アニメーションスタンプ作成前に是非予習するべき素敵動画をご紹介したいと思います。
私はもともとクリスタでのアニメ制作について、始めてすぐに難しくて挫折したのですが、こちらの動画様を拝見してからコツをつかむことができ、その後は一気に20日で24個の動くLINEスタンプを作成することができました。
(画像については既存のスタンプ絵を利用した、というのもありますが…)
とってもおすすめです!!!
まとめ クリスタでのLINEスタンプ制作はテンプレート利用で効率UP!
いかがでしたでしょうか。
今回は「クリスタで作るLINEスタンプ作成」の流れを簡単にご紹介しました。
スタンプ用のテンプレート&書き出し専用アクションを作成しておけば、また次に作りたくなった際にも気軽に作成できます!
是非一度お試しください♪
今回の記事がまた何かしらの参考になれば幸いです。
他、カラーイラストやグッズ制作についてはコチラの記事もよろしければご覧ください★
-

-
【背景ありカラー絵】を作る際のコツ3選+α
今回はクリップスタジオで描く【背景ありのカラー絵】のコツについてです。 今回は、本格的(?)な水彩厚塗り風カラーイラストに役立つ以下の点+αについて主にご紹介していきます。 ...
-

-
【中級者向け】オリジナルのノベルティグッズ★マルチカットシール
今回、デジタさんでオリジナルグッズのマルチカットシールを作ってみました。 デジタさんではフォトショなどのパスツールが使えるお絵描きソフトが必須ですが、本格的な ...