カラー絵制作の際、ペン入れ作業が済むと、次は「絵の各パーツのベースをひたすら塗りつぶす」という工程が必ず入ります。
クリップスタジオの<塗りつぶしツール>には、
- 隙間閉じ
- 領域拡縮
といった補助機能がついており、かなりきれいに素早く色塗り作業を完了することができます。
「クリスタの塗りつぶし機能の高さ」は他のお絵描きアプリと一線を画すほどだと私は思っています!
<塗りつぶしツール>にはいくつか種類があり、カラー絵作業の各工程別にそれぞれ向いているツールがあります。
今回はそれらについて詳しくご紹介したいと思います。
こんな方におすすめ
- クリスタならではの神機能を知りたい
- 塗りつぶしツールの詳しい使い方を知りたい
- 塗りつぶし作業をより楽にしたい
目次
はじめに ~用意編~
塗りつぶし作業において、作業する前に準備しておくことが2つだけがあります。
塗りつぶしを始める前の用意
- 各「塗りつぶしツール」を用意・設定
- クイックアクセスに登録
以降に詳しく解説していきます。
必要な各「塗りつぶしツール」を用意
必要な作業は以下の通り。
- 囲い塗り・塗りつぶしツールの設定しておく
- 『隙間なく囲って塗るツール』素材をダウンロードしておく
- 「選択範囲内を塗りつぶす」アクションを作成しておく
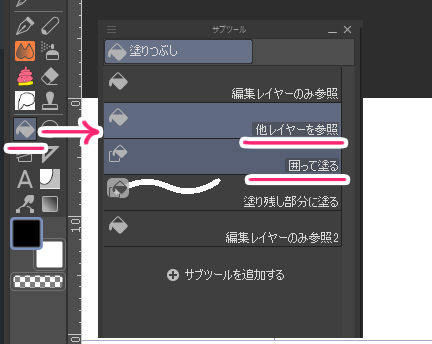
囲い塗り・塗りつぶしツールの設定
- 1番スタンダードな塗りつぶしツール
- 囲い塗り
こちらはクリスタに元々入っているツールです。
塗りつぶす際、こちらの2つを一番よく使用します。

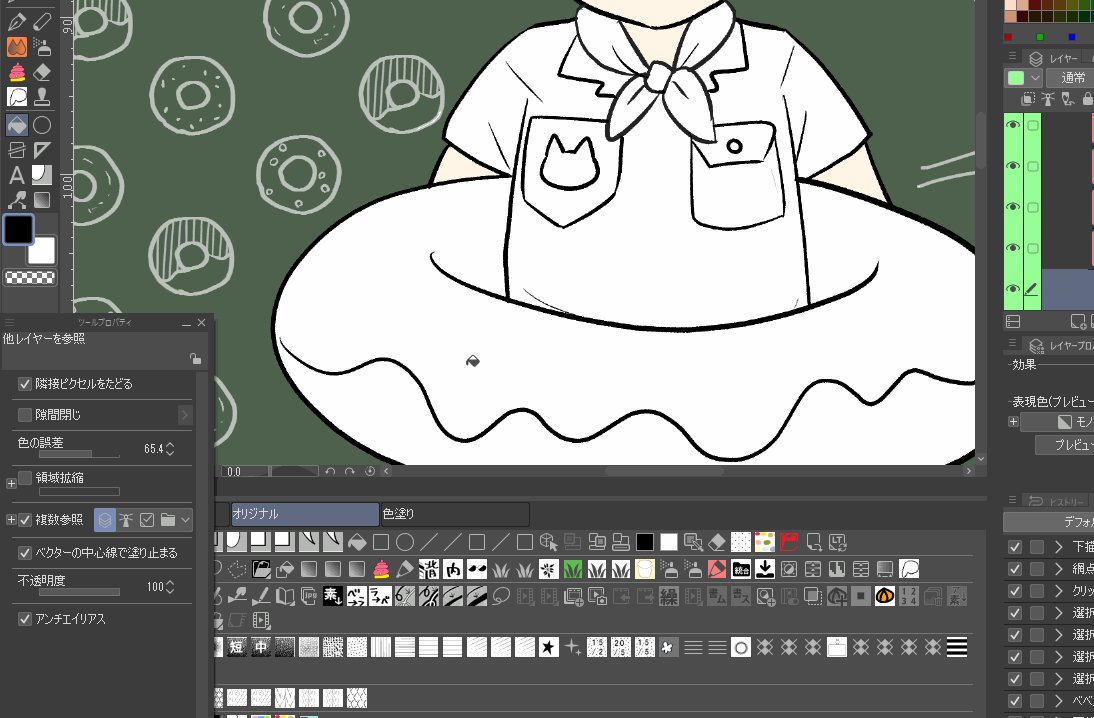
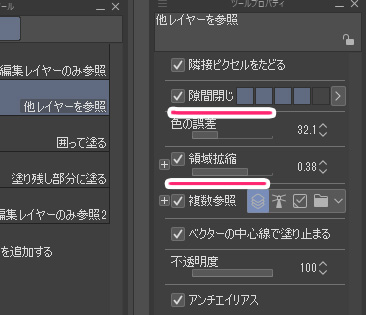
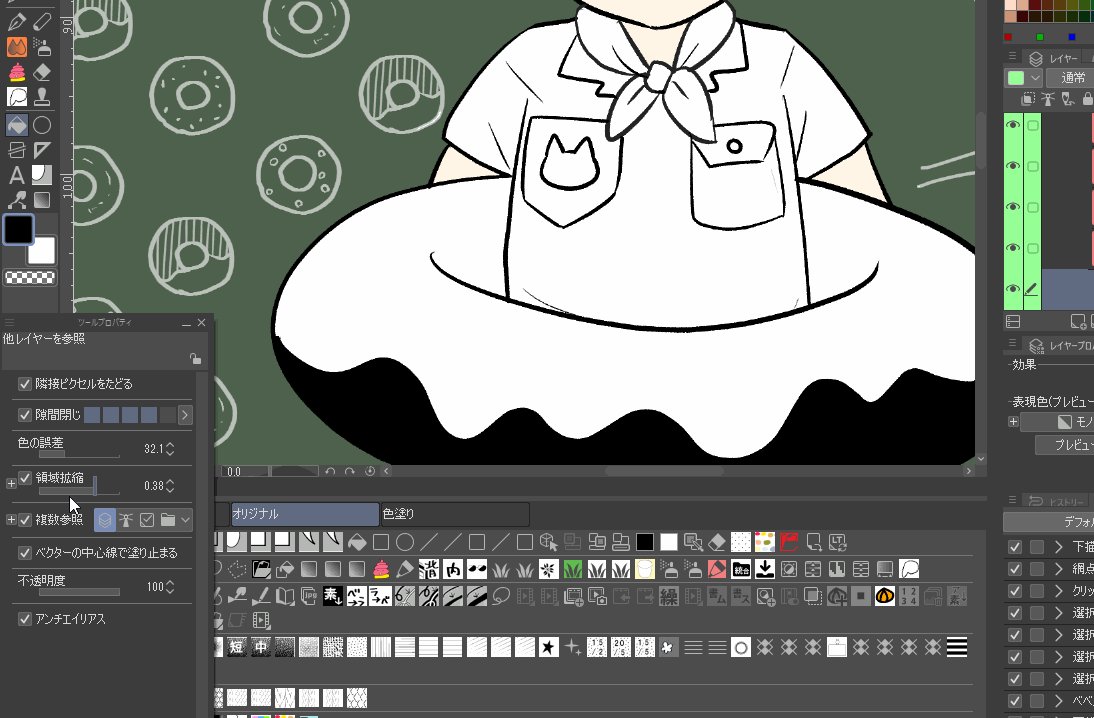
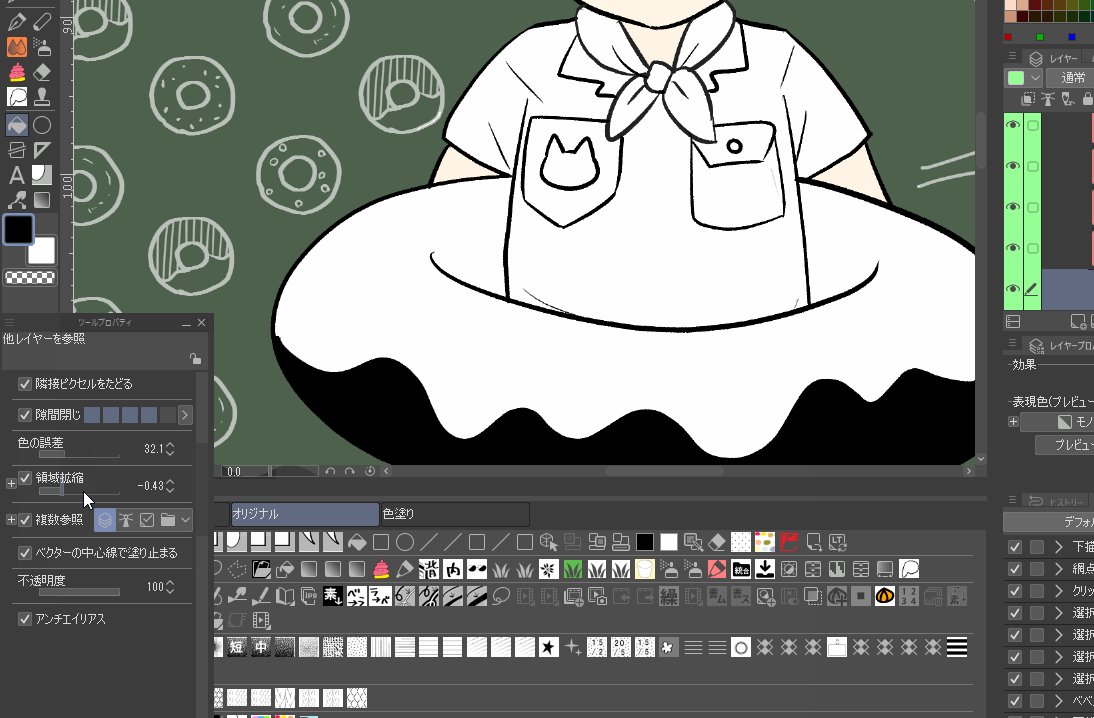
パレットの【ツールプロパティ】より以下の3点をあらかじめ調整&設定しておきましょう。
- 「隙間閉じ」にチェックしてレベルを4くらいに上げる
- 「領域拡縮」を0.3mm以上(もしくはチェックを外す)
- 「複数参照」にチェック


理由がよくわからないのですが、領域拡縮はチェックを外したほうが隅々まで塗りつぶせることに今回気づいたので今後はココを外しておきます・・・

素材をダウンロードしておく
クリスタASEETSで配布されているこちらの『隙間無く囲って塗るツール』がおすすめです。

こんなに素晴らしい素材が無料…!本当にありがたいですね!!
線で綴じられキャラクター等の中身を全て任意の色で塗りつぶすことができます。

なくても一応作業することはできますが、時短になるので是非ダウンロードしておきましょう★
塗りつぶすアクションを作成しておく
また「選択範囲を一気に塗りつぶすアクション」も登録しておきます。
- 【編集―塗りつぶし】
- 選択範囲を解除
たったの2工程ですが、かなり使うアクションなので登録しました。
アクション名は自由につけられるので、【選択塗りつぶし】と名前をつけました。

-

-
【分身を作る!】クリスタ時短オートアクション★おすすめ活用法7選
こんにちは!へっぽこ漫画描きのおくとばです。 今回おススメしたいクリスタの神機能はこちら、【オートアクション】について。 こちらはまるで自分の分身を作ったかのように作業の進 ...
クイックアクセスに登録
次に、先ほど用意した各種「塗りつぶしツール」と「アクション」をクイックアクセスに登録していきます。
クイックアクセスについてはこちの記事もご参照ください。
-

-
【クイックアクセス】クリスタでの作業を100倍楽にする神機能!
何だこの図…と思われるでしょうが、私にとってクイックアクセスはこんな存在です。 クリスタには神のような超★お役立ち時短ツールが数々おわします。 けれども、使用 ...
各ツールをパレットからドラッグ&ドロップでクイックアクセスに登録していきましょう。

パレット左上の【クイックアクセスの登録】からもこの設定はできますが、こちらの方が断然楽なので!★
ちなみに、「1番スタンダードな塗りつぶしツール」は(G)ショートカット・左手デバイスに登録しています。
よろしければこちらの記事もご参考ください。
-

-
クリスタ漫画制作を50倍早くする!【ショートカット&左手デバイス】
今回は、クリスタでの 作業を50倍早くするといっても過言ではない 左手デバイス&ショートカット設定のスーパーコンボ についてご紹介したいと思います。 特にこの左手デバイス! ...
それでは、以降より実際のカラーイラスト作業の流れとその各工程で使われる<塗り潰しツール>について解説していきます。
カラー絵での塗りつぶし活用 ~実践編~
別記事のカラーレイヤーと内容が重複しているところが多いです。
よろしければこちらの記事もご参照ください。
-

-
【背景ありカラー絵】を作る際のコツ3選+α
今回はクリップスタジオで描く【背景ありのカラー絵】のコツについてです。 今回は、本格的(?)な水彩厚塗り風カラーイラストに役立つ以下の点+αについて主にご紹介していきます。 ...
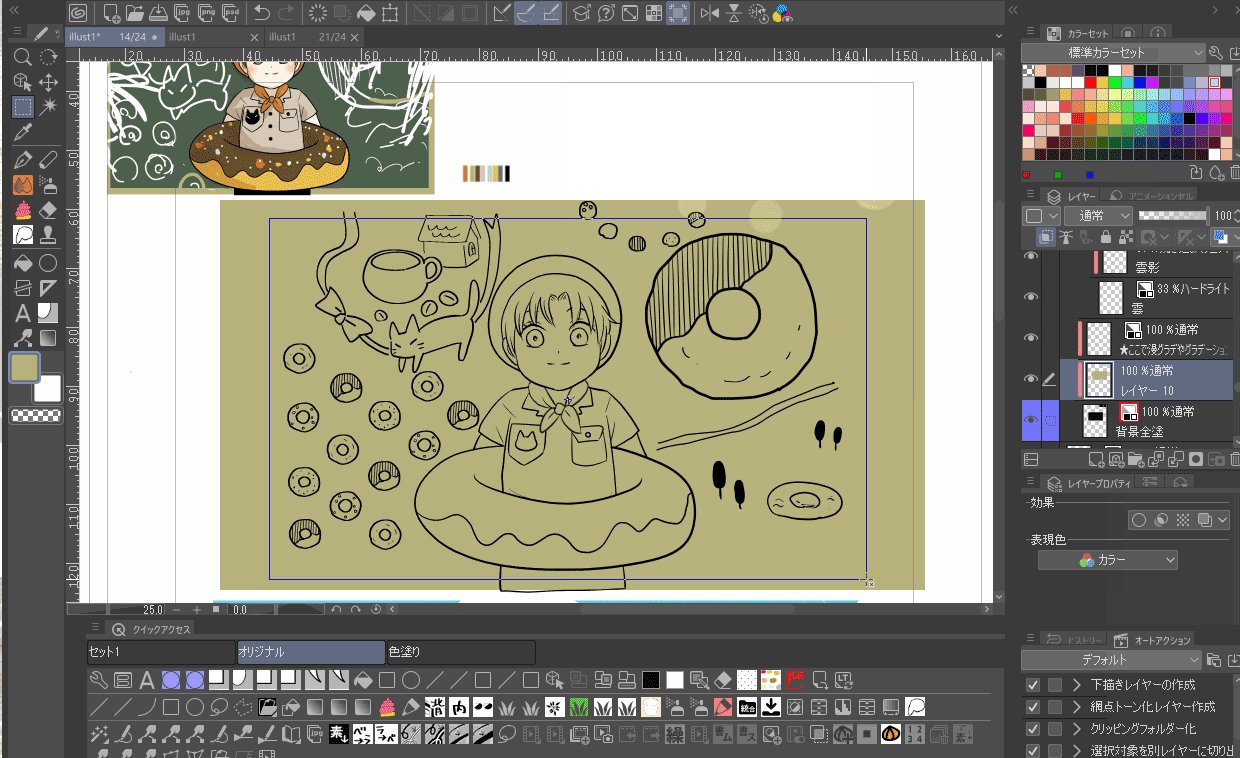
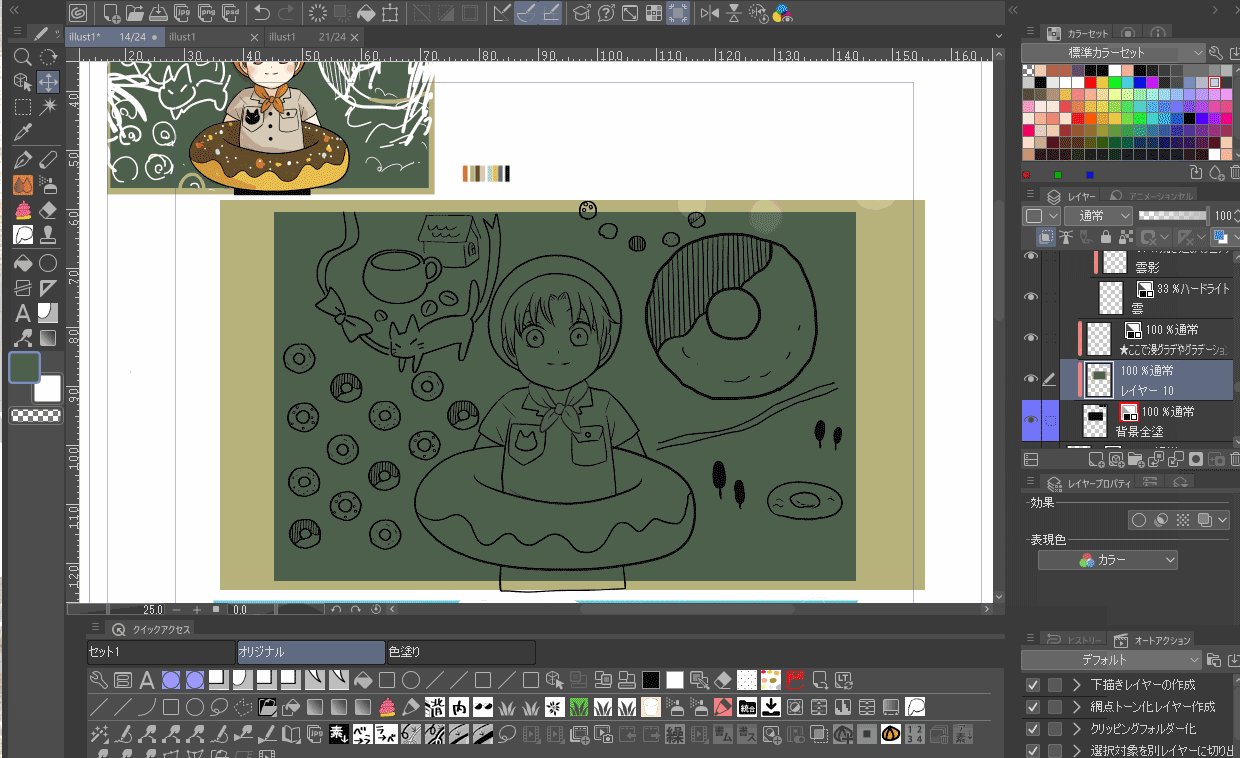
背景を黒&基本色で塗る
まず背景を塗っていきます。
- 土台部分を背景部分(主に全画面)を黒で【塗りつぶしアクション】実行
- 1.にクリッピングしたレイヤー上で、各パーツの基本色で【塗りつぶしアクション】実行

まず黒で土台部分を乗りつぶします。
その上にまたレイヤーを作成し、各パーツで使用したい基本色をまた同じようにアクションで塗りつぶします。
水彩厚塗りレイヤーの記事でもこの部分を記していましたが、こうすることで後から「背景の範囲をもっと広げたい」と思った時に塗り足しをすることで簡単にできます!

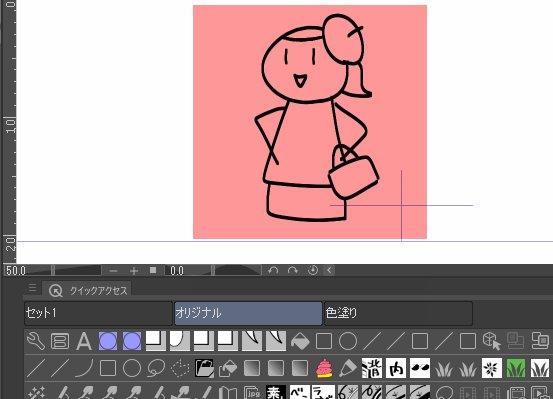
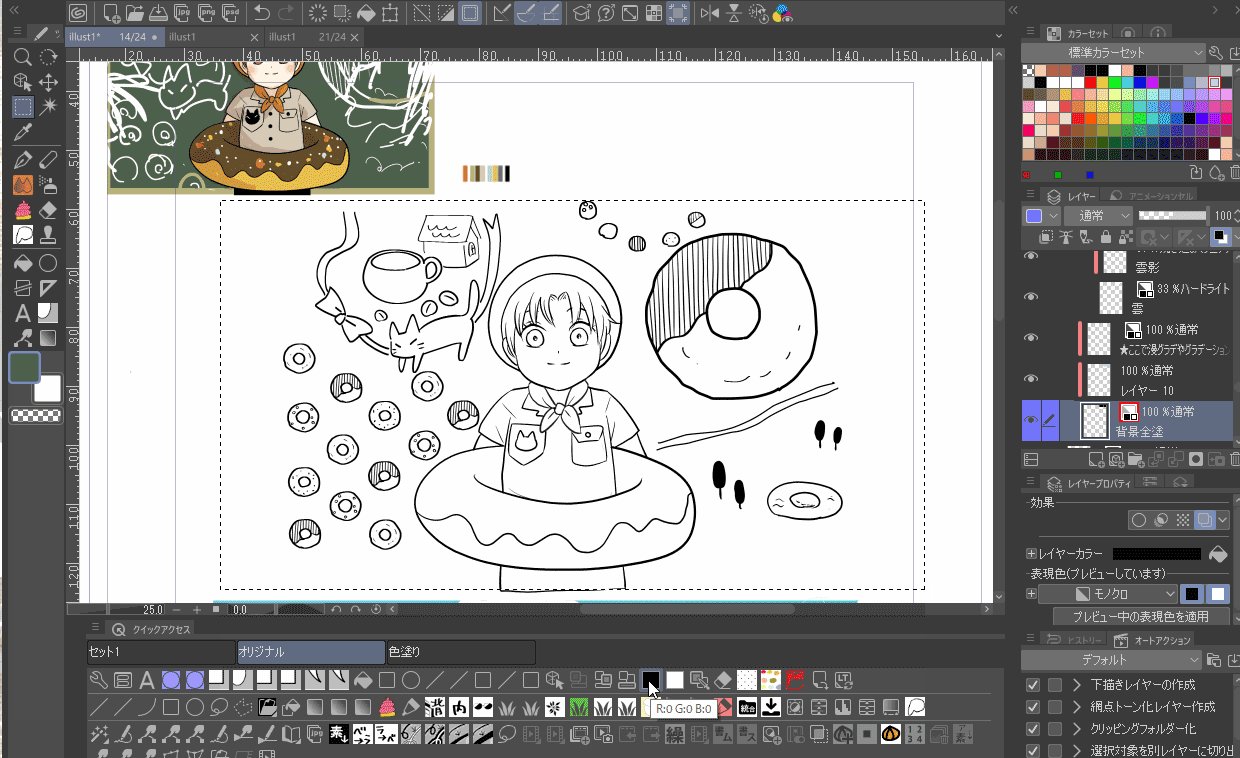
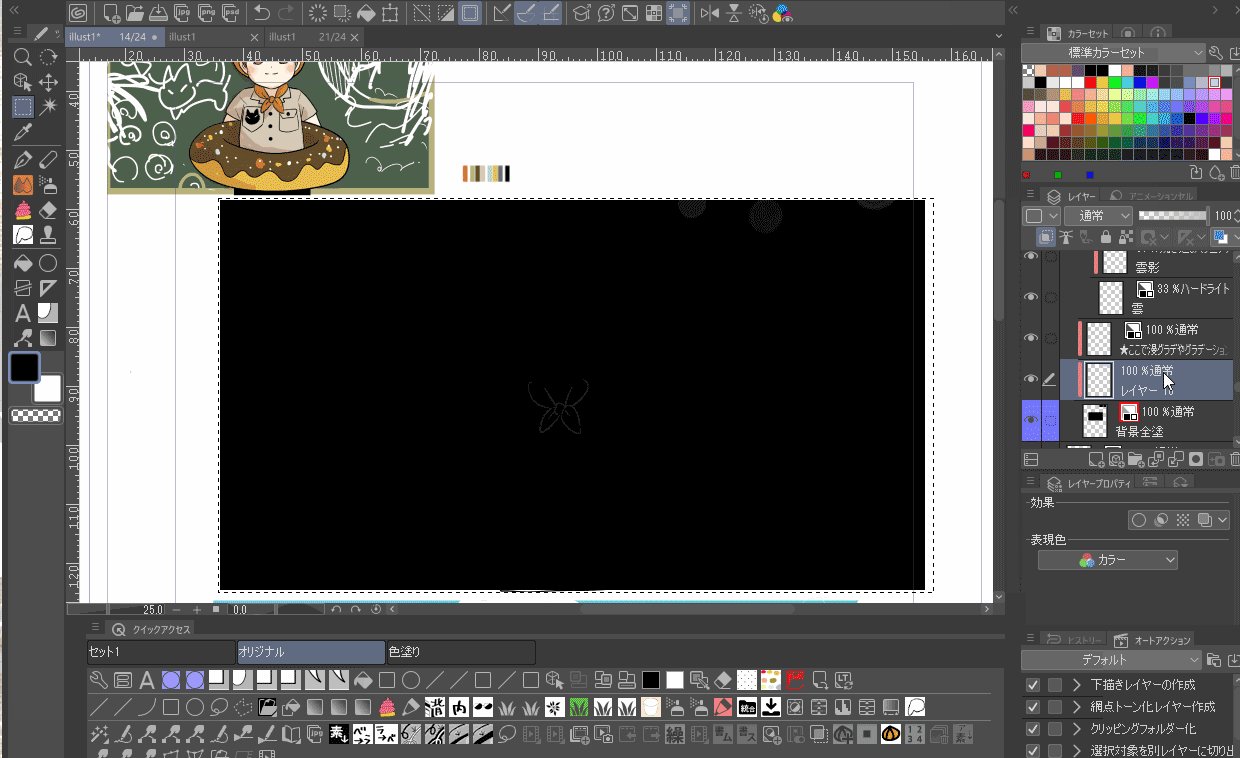
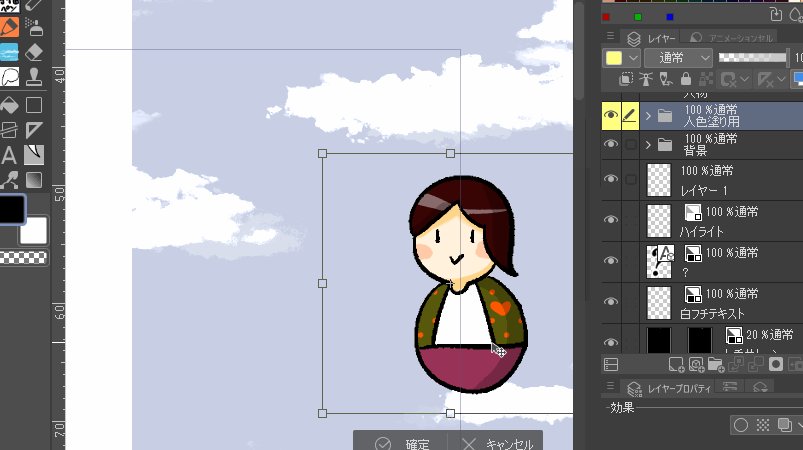
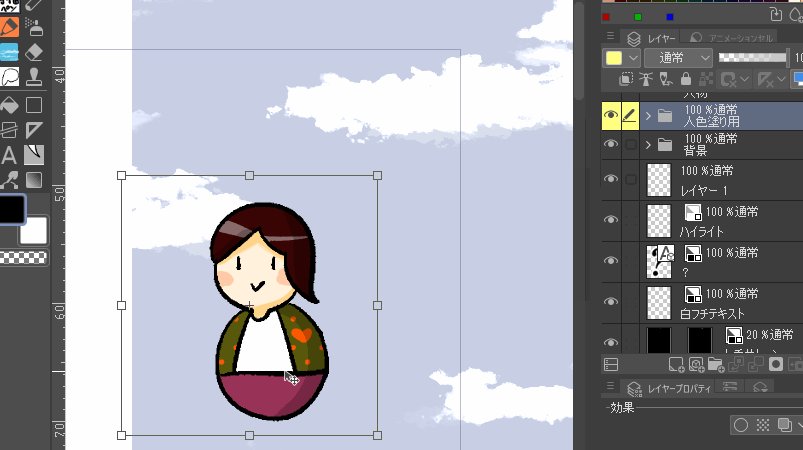
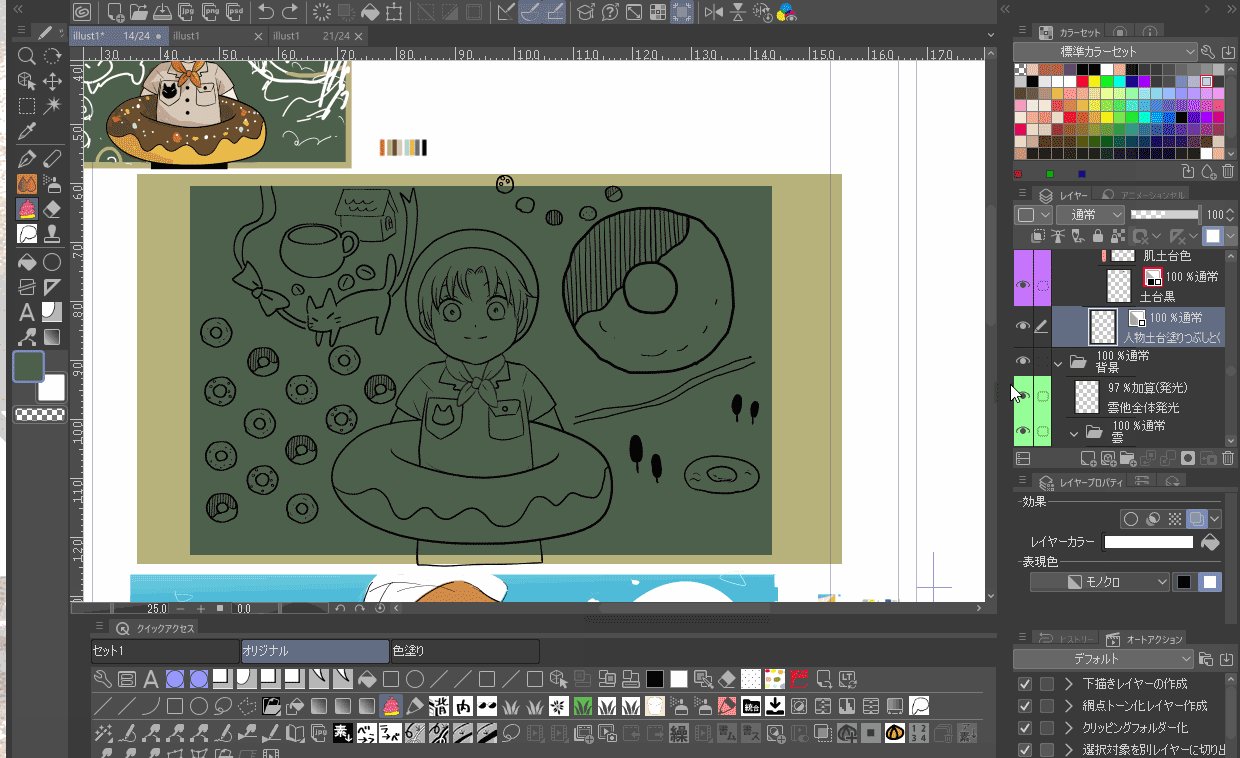
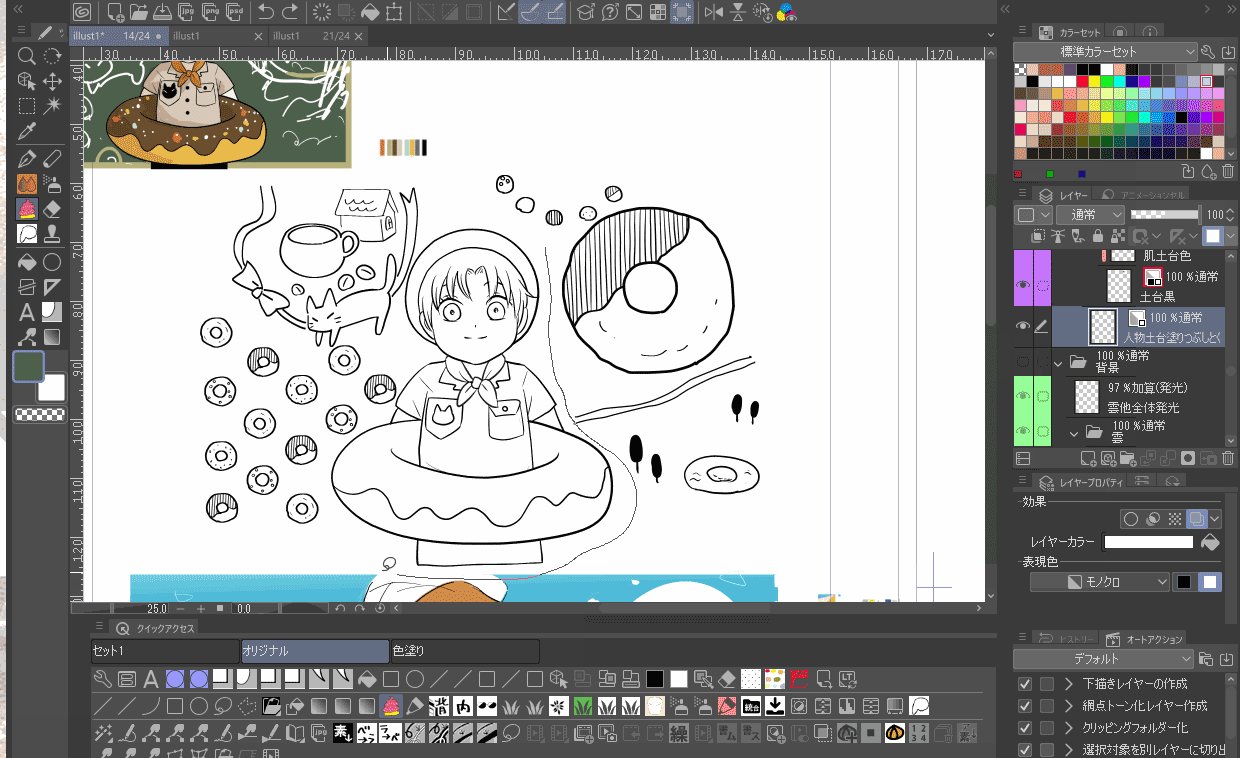
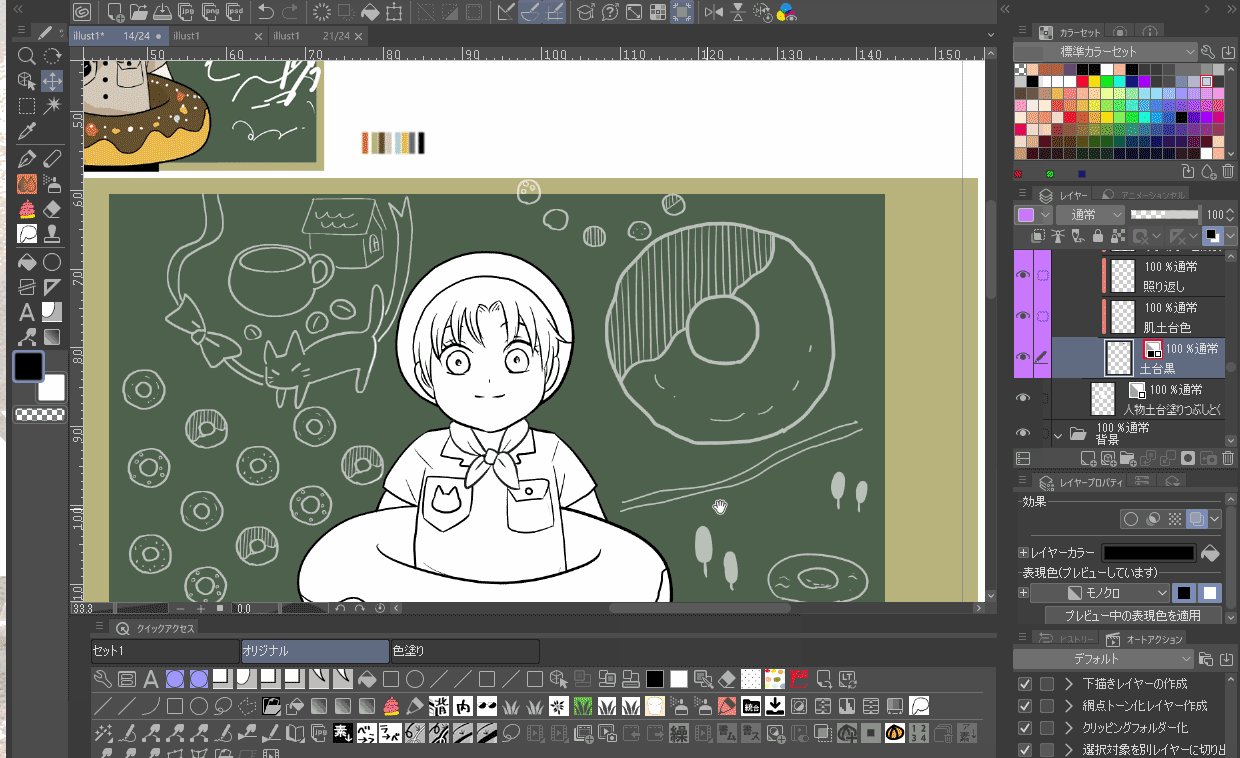
人物の全範囲を白で塗りつぶす
白でキャラクター(人物)の全範囲を塗りつぶすことで、
- パーツ塗りがわかりやすい
- 後に配置を変えたくなっ時に便利
という利点が生まれます。

- まず線画レイヤーの下に新規レイヤーを差し込み
- 背景に塗りつぶされたレイヤーがないかを確認し、あれば非表示かロック
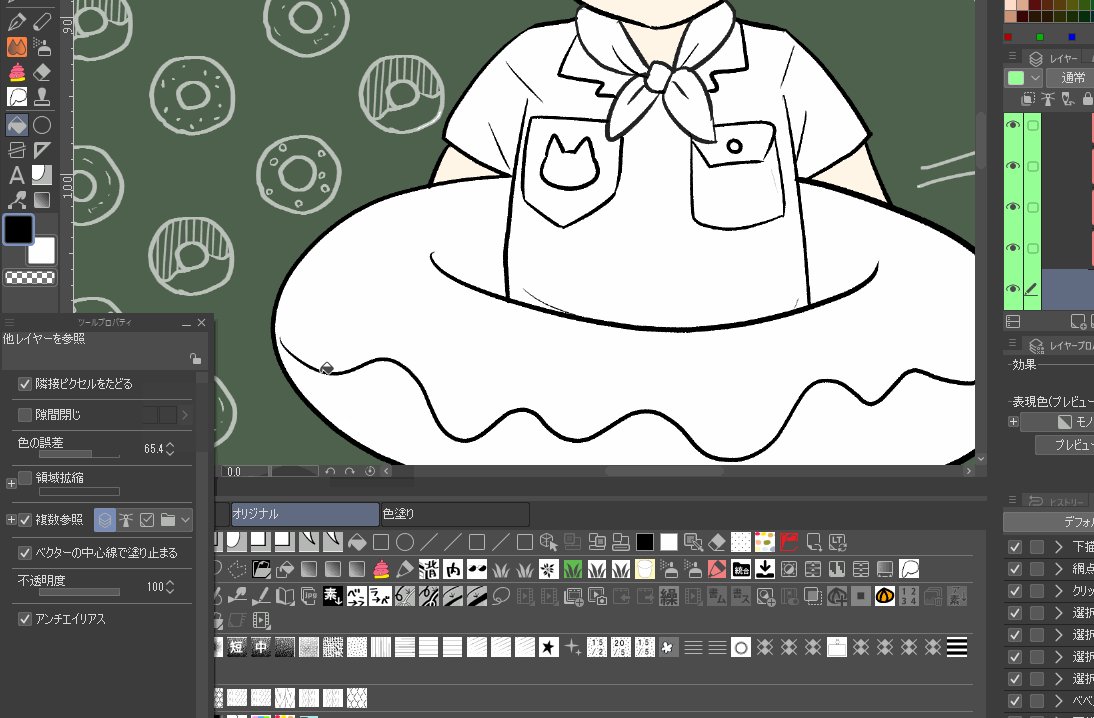
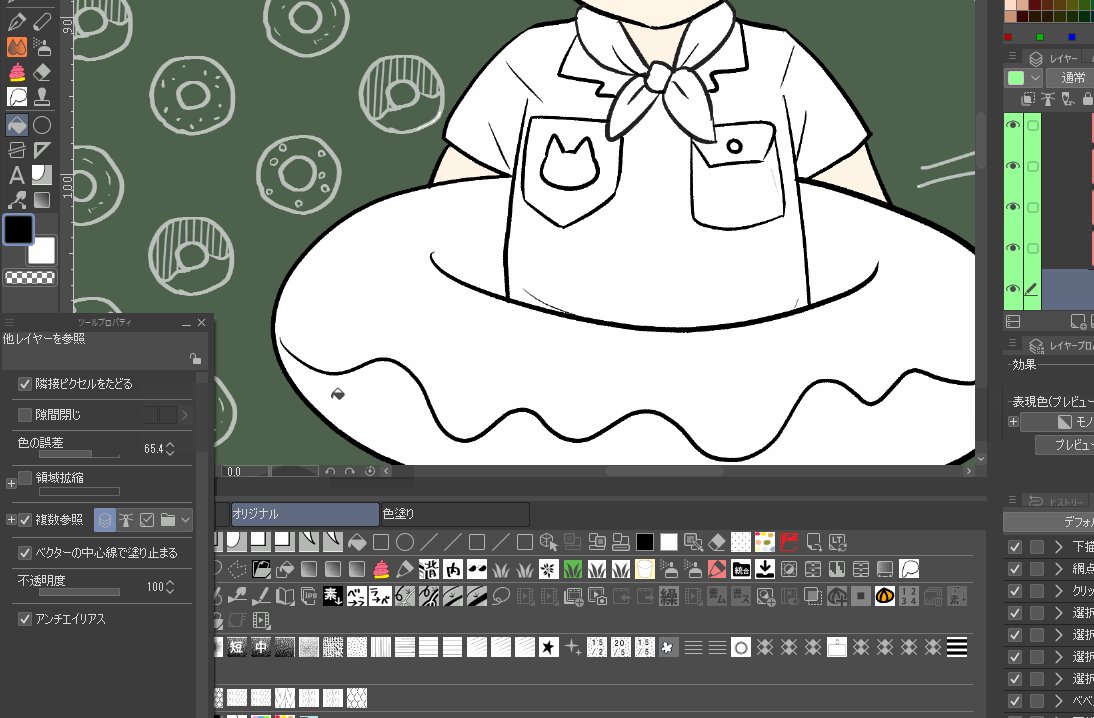
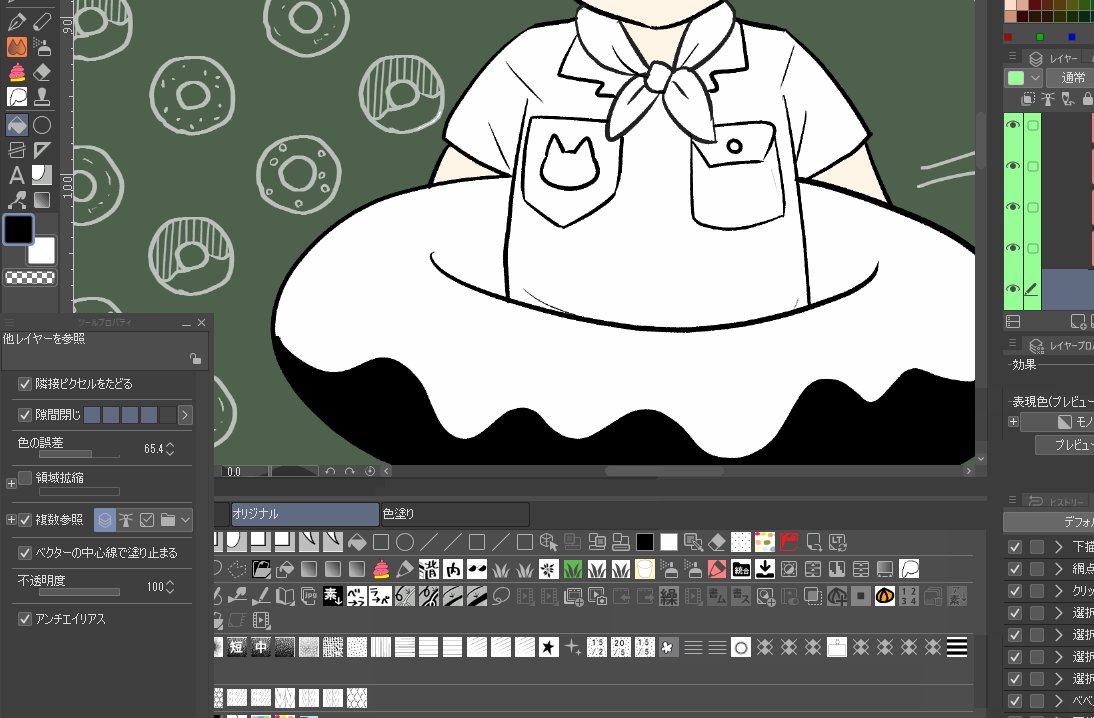
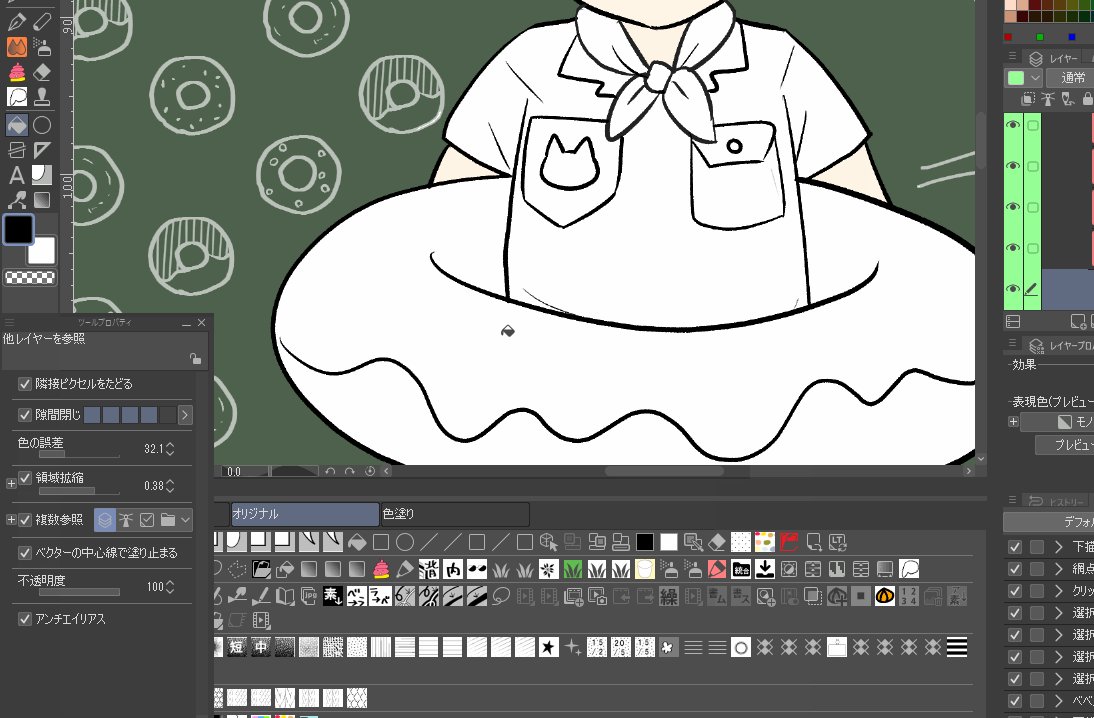
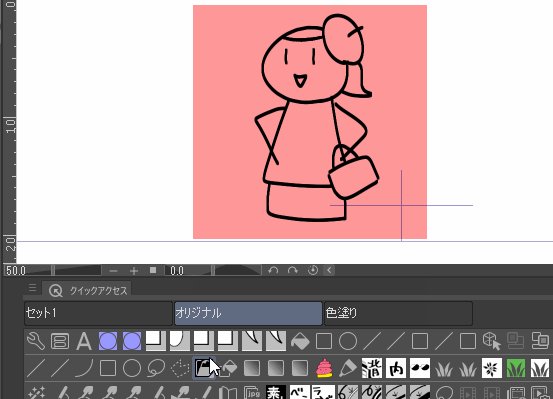
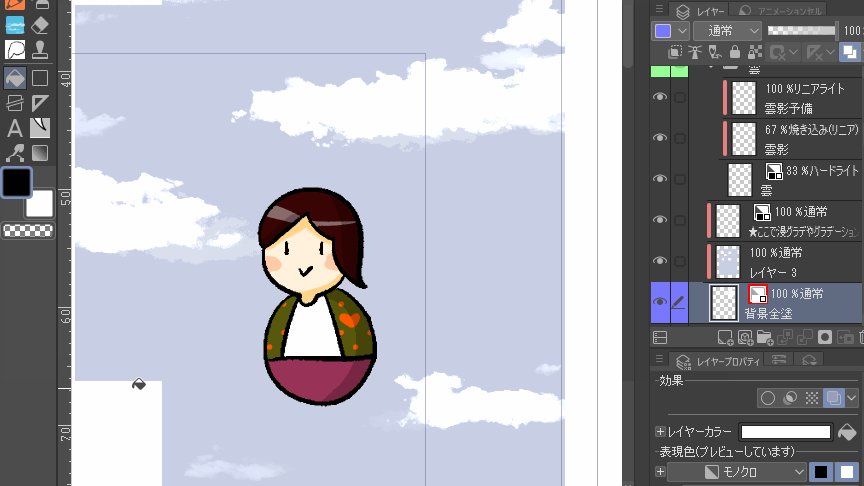
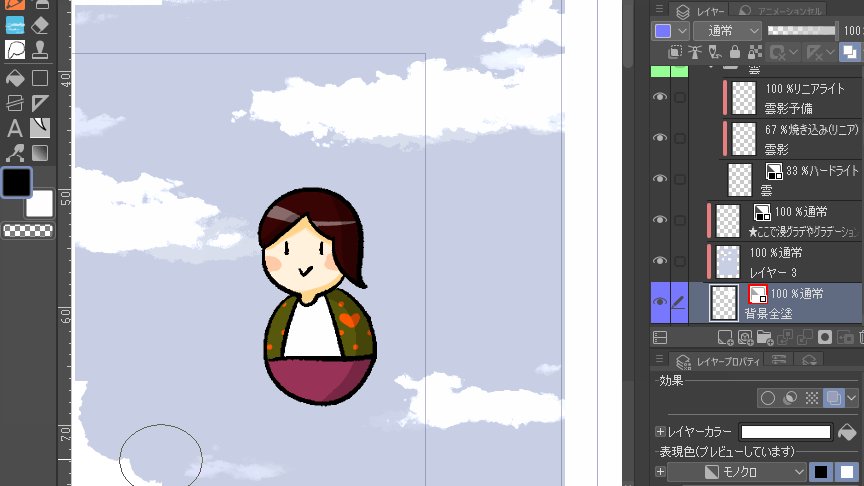
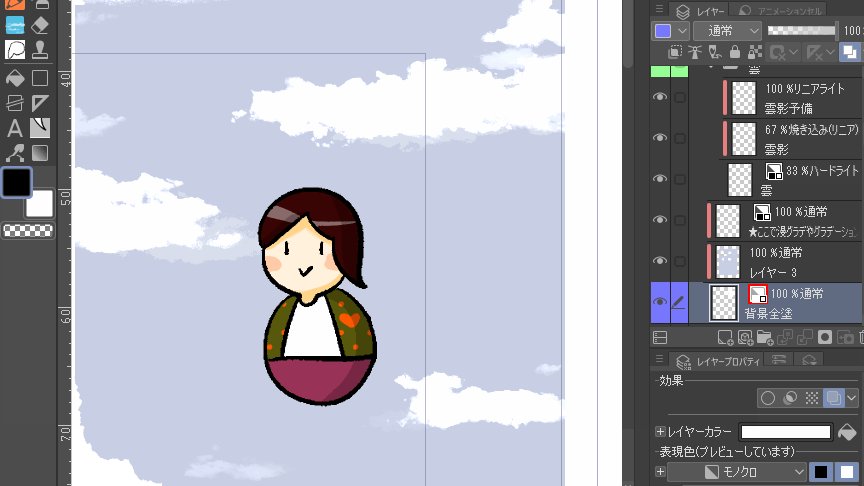
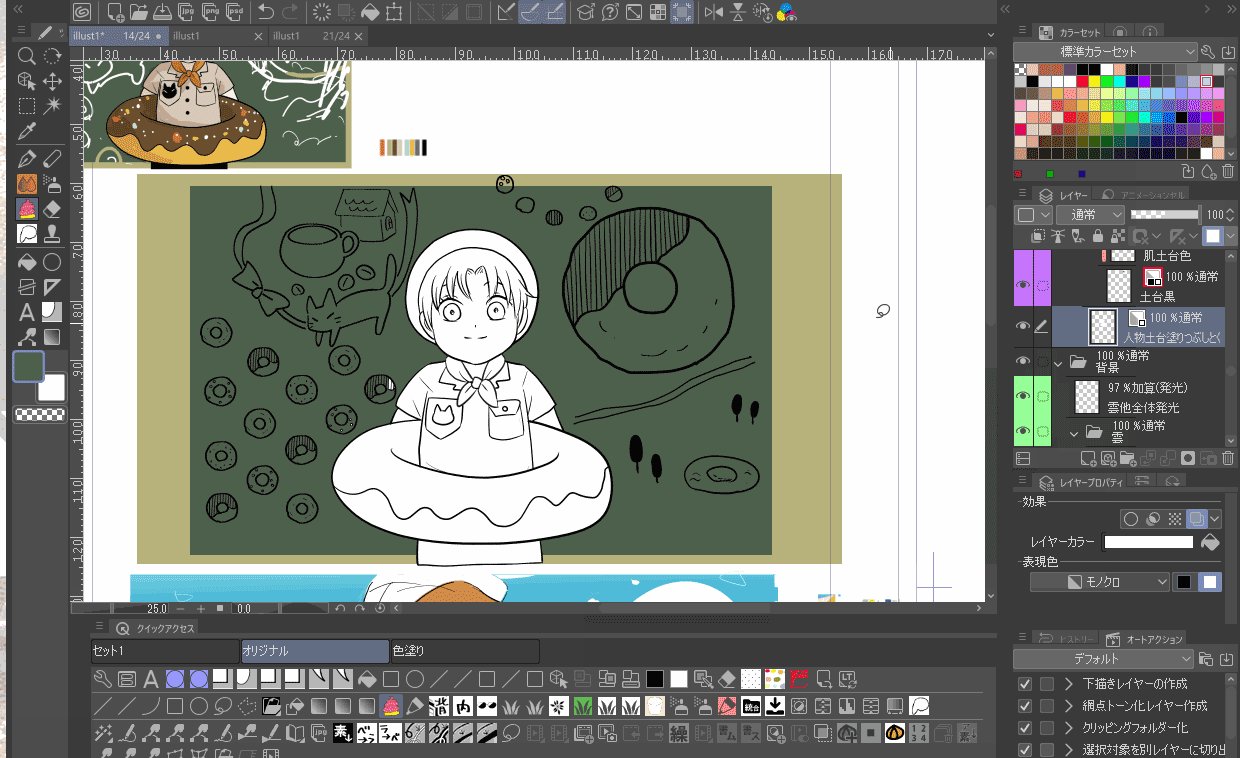
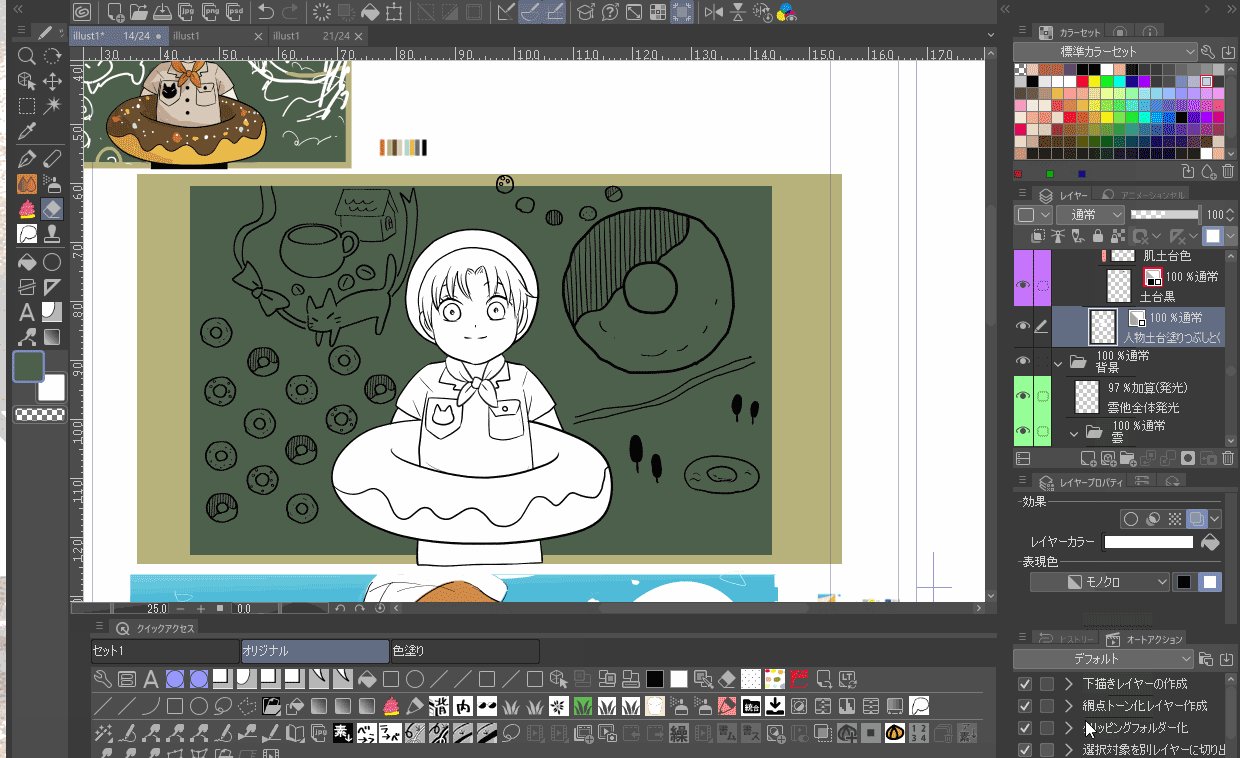
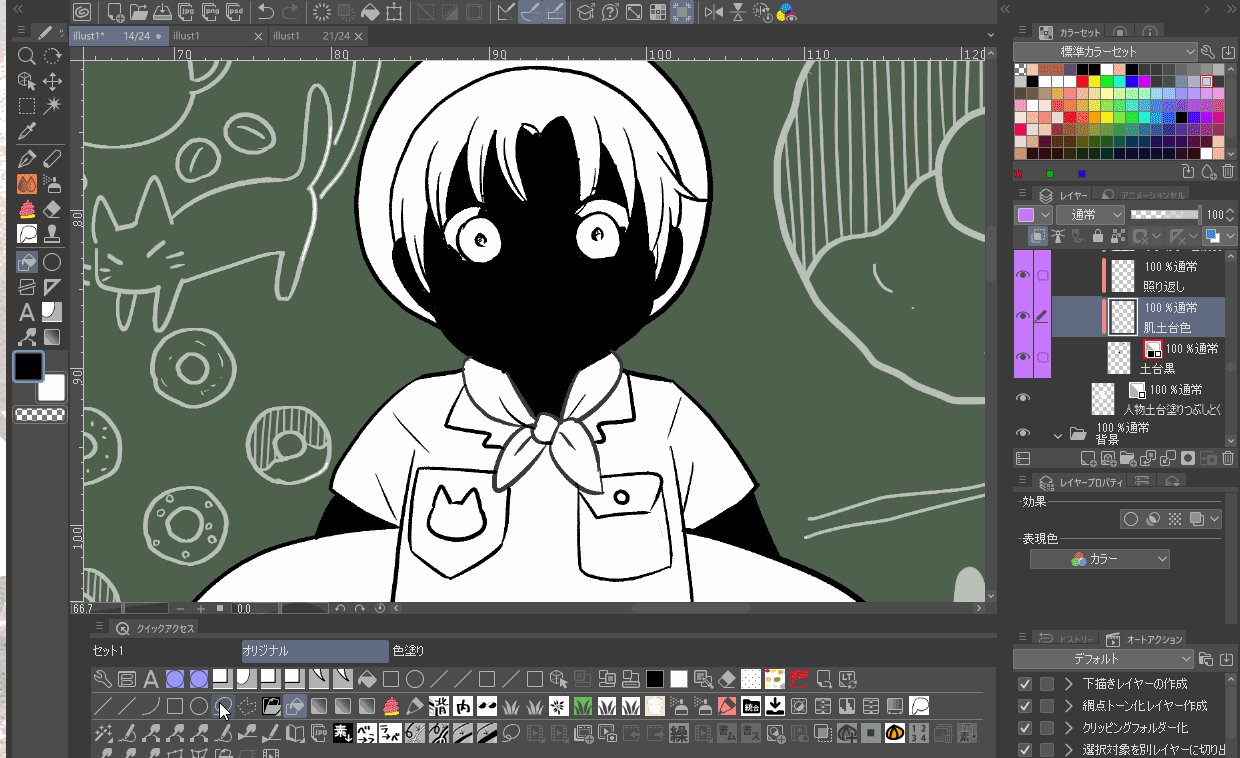
- 『隙間無く囲って塗るツール』を使って白で人物の範囲を塗りつぶし
(※レイヤーカラーを白にしても構いません)
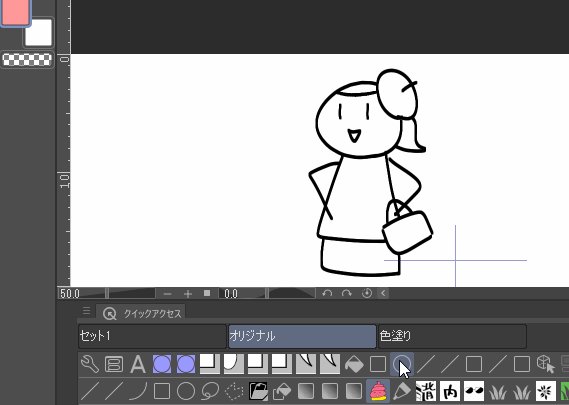
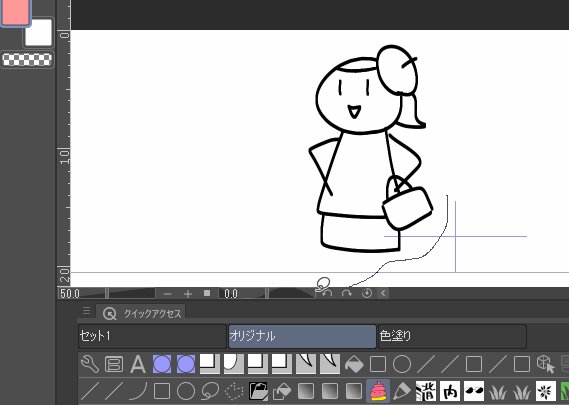
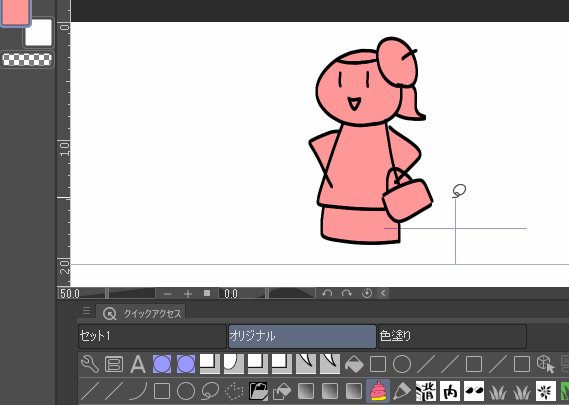
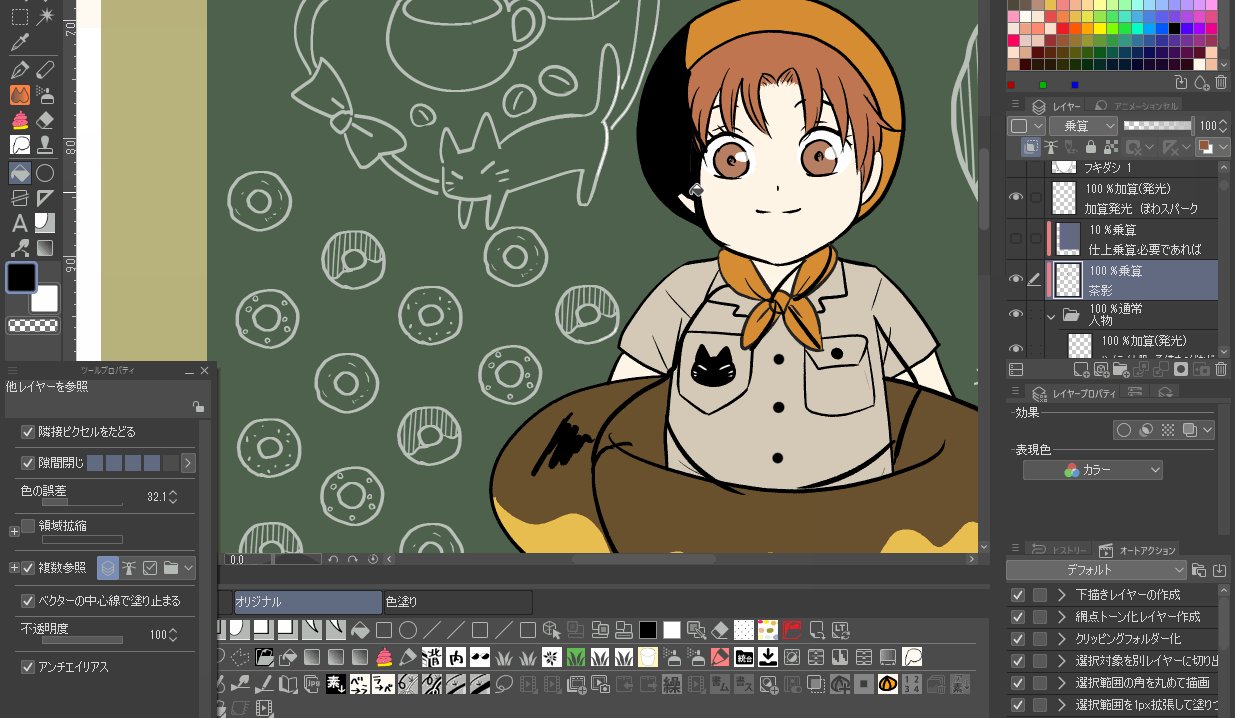
線画レイヤーの下に塗りつぶし用のレイヤーを用意したうえで『隙間無く囲って塗るツール』に持ち替え、囲って線画の中身全体を白で塗りつぶします。

こちらのツールはアニメ制作の際もとても役立ちました!★
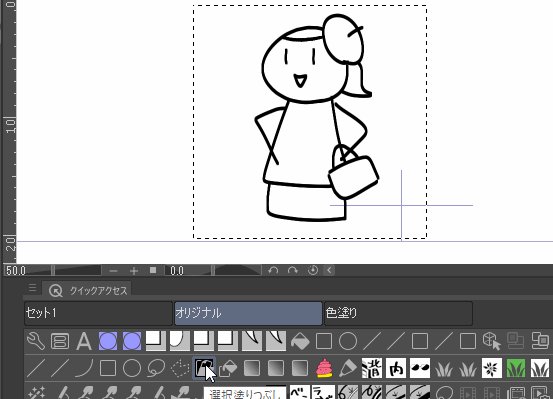
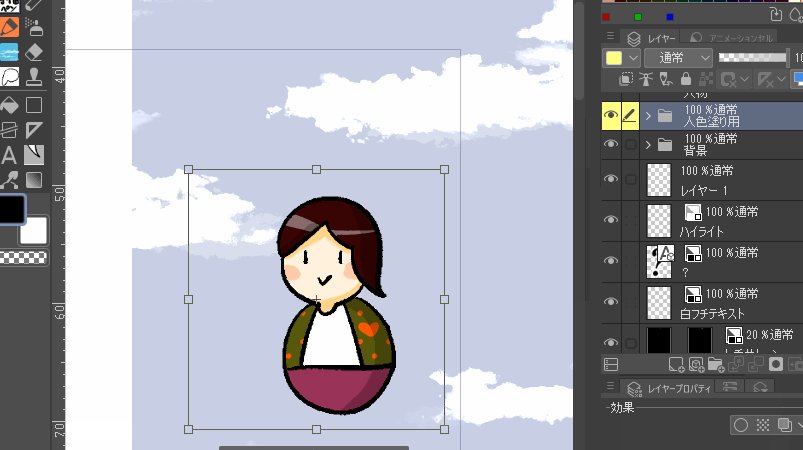
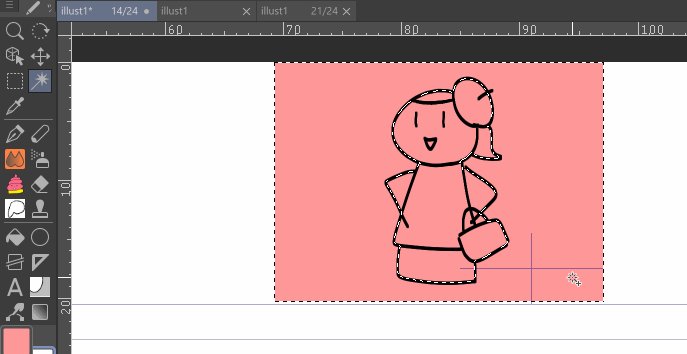
背景を非表示にて『隙間無く囲って塗るツール』を使用している図↓

前述した通り、下のレイヤーに背景画像など塗りつぶされたレイヤーがある状態だと、『隙間無く囲って塗るツール』はうまく動作しないので、一時的に背景フォルダを非表示にしています。
他、どうしてもこちらのツールが「うまく作動しない、原因がわからない」という時は、もう諦めて以下の工程で塗りつぶしても大丈夫です!
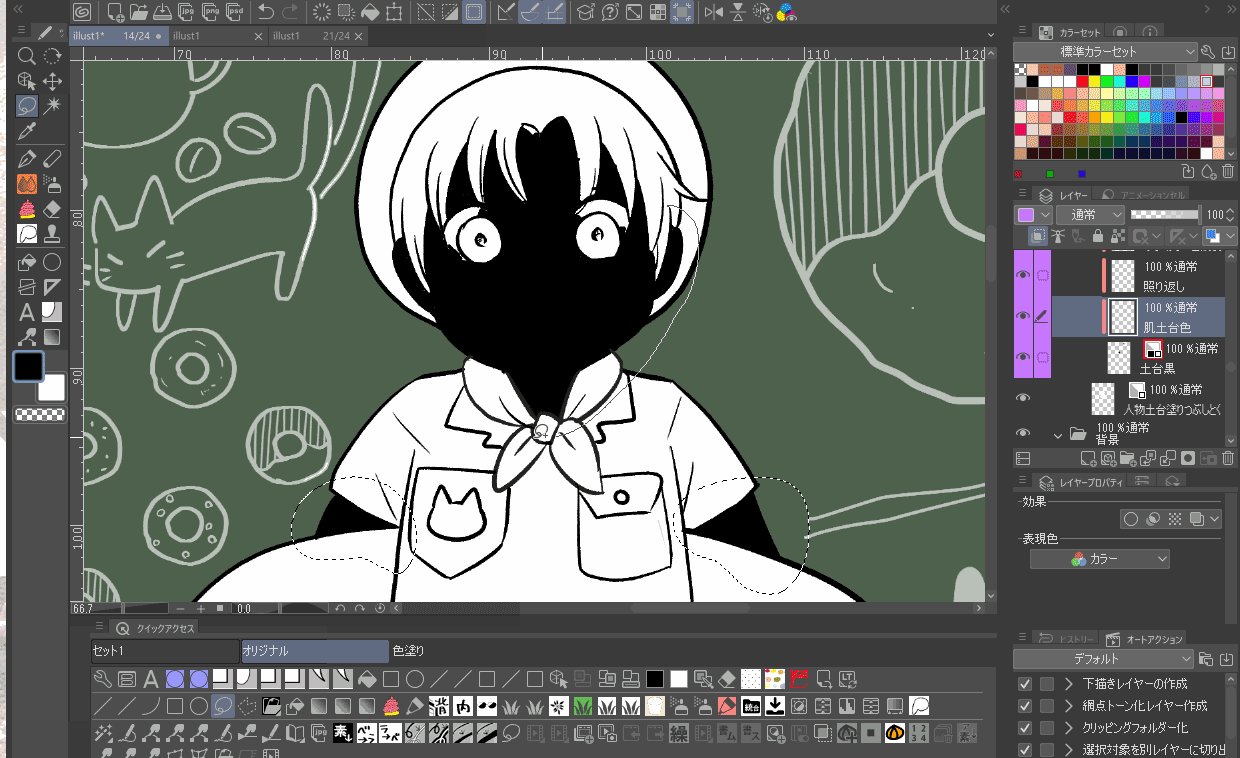
- 人物の周りを『自動選択ツール』で一気に選択範囲をとる
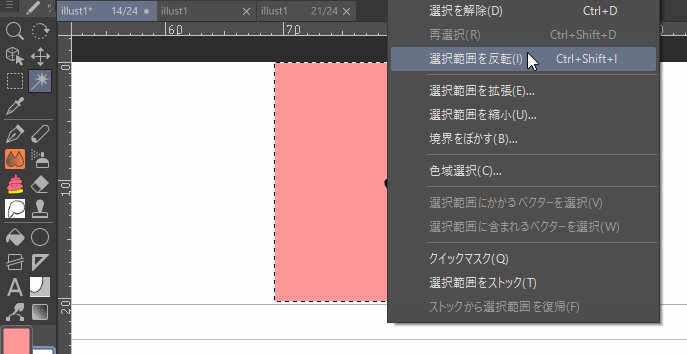
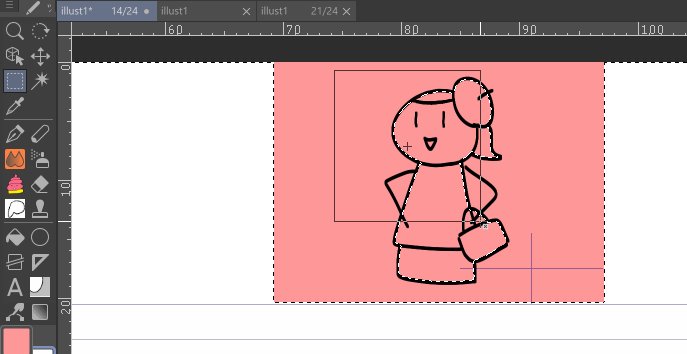
- 選択範囲を反転して、人物のみ選択を取れるよう調整
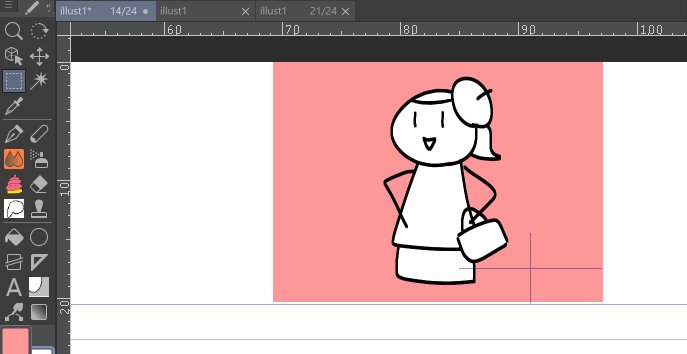
- 【アクション:選択塗りつぶし】を実行(メインカラー白色で)

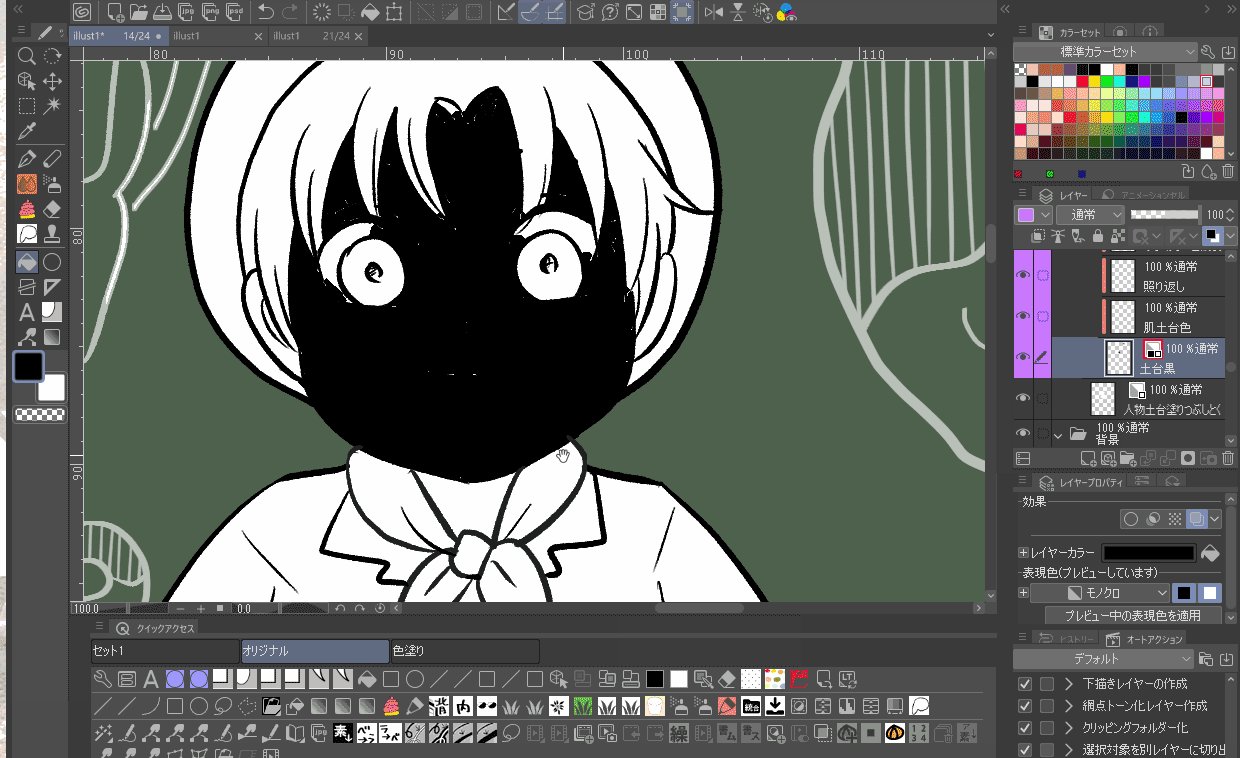
人物の各パーツ(土台))を塗り潰す
ここで使用するのが標準で用意されてある以下の2つのツールです。
- 塗りつぶしツール
- 囲い塗りツール
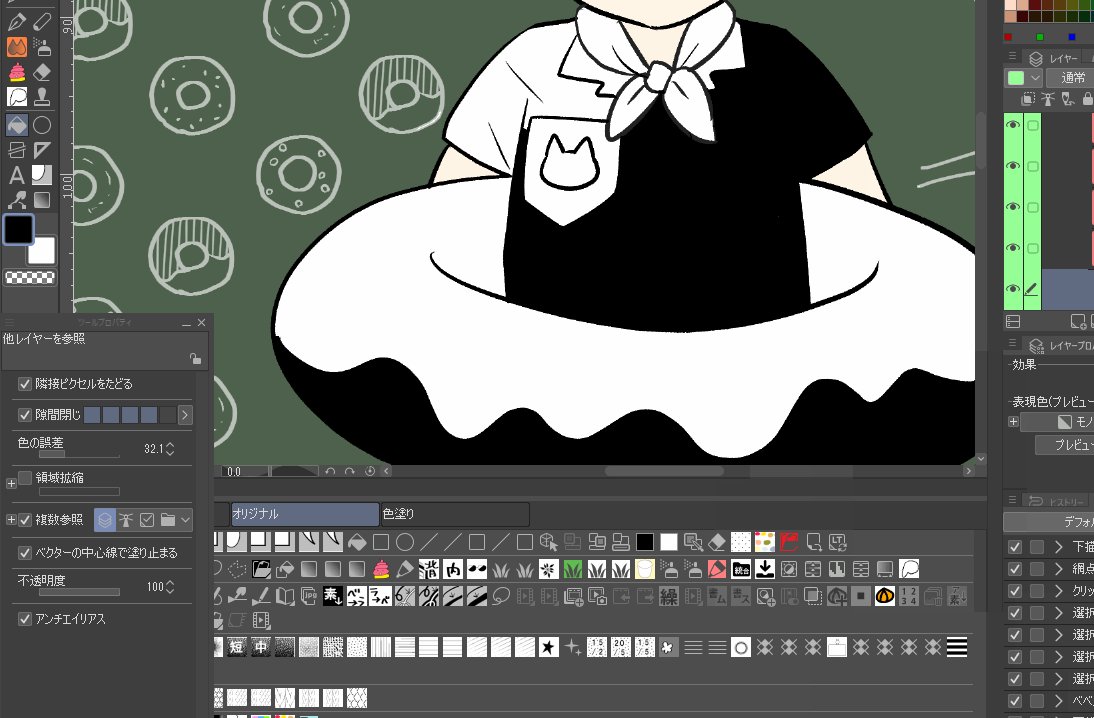
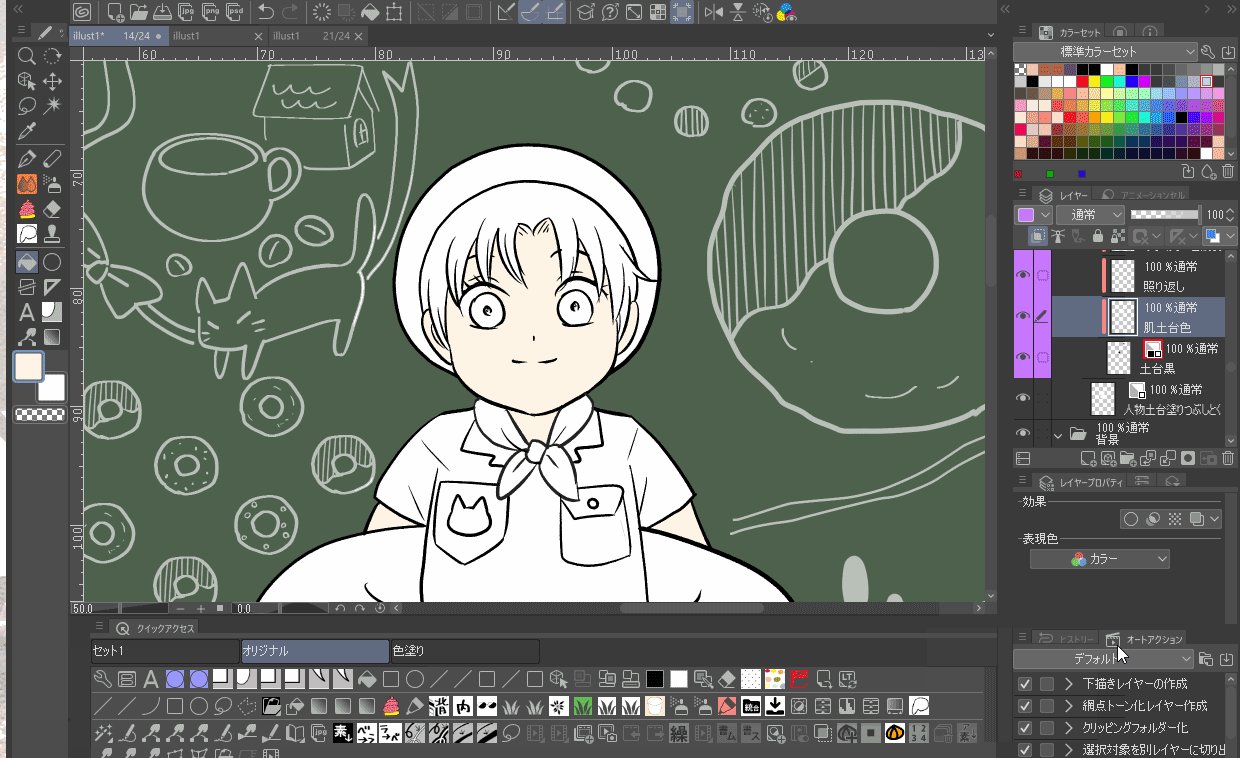
まず各パーツを黒で塗りつぶし、その後に基本色で塗りつぶしましょう。
各パーツを黒で塗りつぶし
なぜ黒がいいのかというと、
- きちんと濡れているか判断しやすい
- 後ほどそのパーツ部分の塗り足が必要となった時、拡張しやすい
という理由があります。

そして微妙な塗り残し部分を見つけたら、【囲い塗りツール】で塗りつぶしていきましょう。
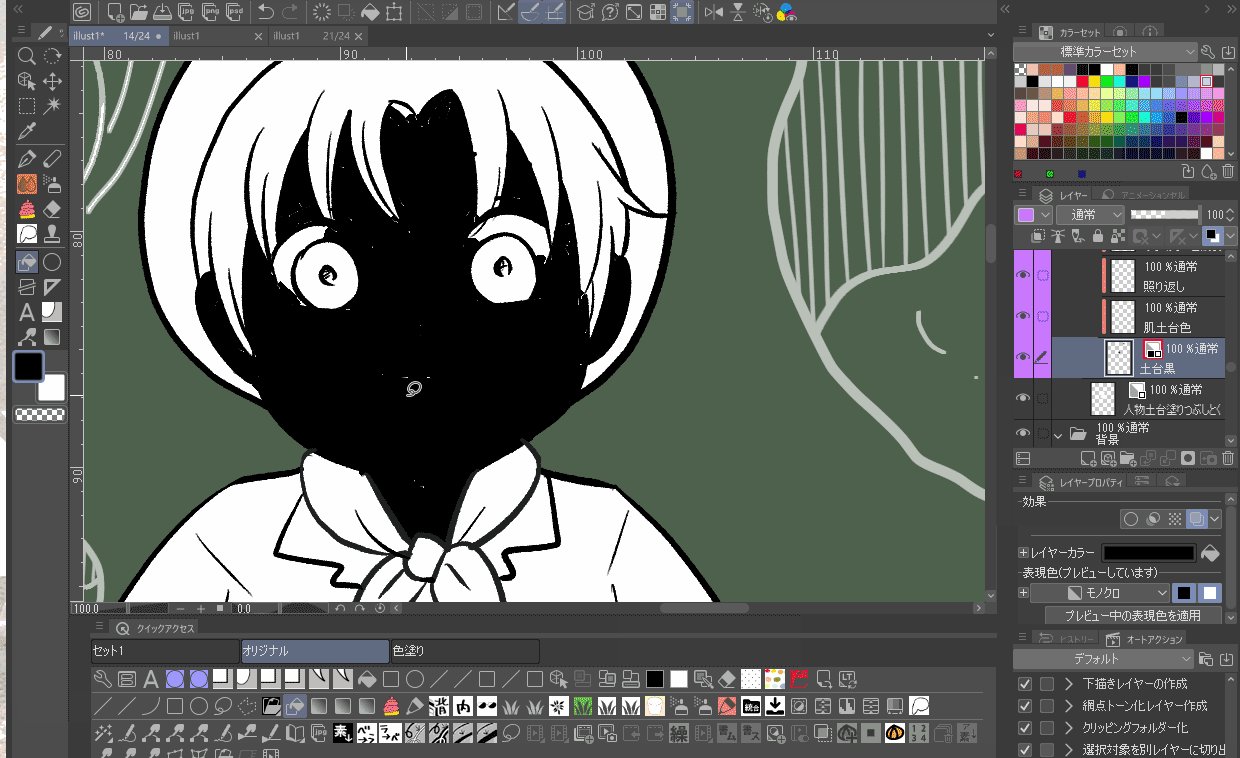
パーツの基本色部分を塗る
次に黒で塗りつぶしたレイヤーの上に基本色となる色を置いていきましょう。
もちろん塗りつぶしツールで塗っていってもいいですが、先ほどと同じ「また隙間ができてそれを塗りつぶす」、という工程を繰り返すことになるので以下の工程がおすすめです。
- 投げ縄ツールで多めに選択範囲をとる
- 【アクション:選択塗りつぶし】を実行

以上で基本の塗りつぶし作業が完了しました。
補足 なぜ『隙間無く囲って塗るツール』を使わないの?
先ほども少し前述しましたが、『隙間無く囲って塗るツール』は、下に塗りつぶされたレイヤーがあると作動できません。
なので、どうしてもこちらのツールを使いたければ以下の設定が必要です。
- 下のレイヤーがまだ何色にも塗られていない状態で塗る
- もしくは「すでに塗られているレイヤー」をロックor非表示にする
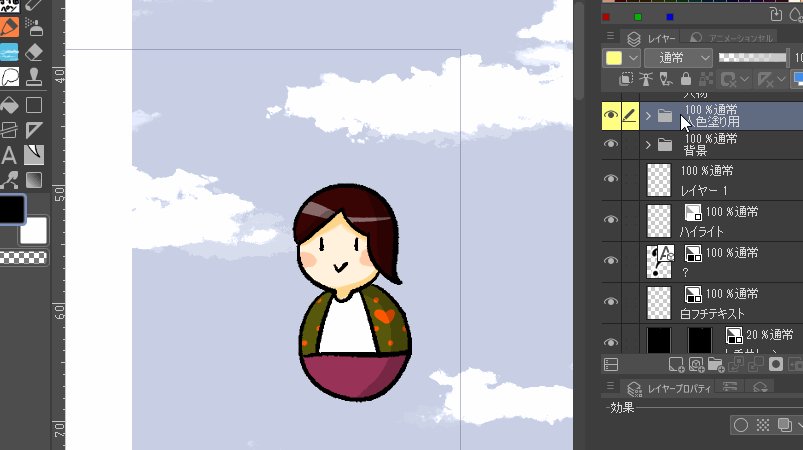
また、前回の記事で、カラー絵を描く際に、
各パーツ(背景・人物服・人物肌・人物髪etc)別にレイヤーを用意したレイヤーセット
を作っておくと時短になるとご紹介しました。
-

-
私のレイヤーセット(カラーページ編)
今回は私が普段よく使う、カラーページ制作用のレイヤーセットをご紹介します。 まだ「モノクロページのレイヤーセット」をご覧になってない方は、先にこちらをご覧ください。 今回分は、こちらにプ ...
このようなレイヤーセットを用いている場合、『隙間無く囲って塗るツール』を使いたければ、以下の順を守って塗り進んでいく必要があります。
- 人物パーツ(上のレイヤーから:髪→目→肌→服2→服1)
- 人物全体
- 背景
多分、慣れたらできなくもないんでしょうが、大分大変ですね…
また、広い範囲などであれば、たまに「囲う」という動作自体が面倒な時があります。
なので私は既存の「1クリックで済む」塗りつぶしツールを使用し、必要がある箇所のみ【囲って塗る】塗りつぶしツールでささっと隙間を塗りつぶすようにしています。
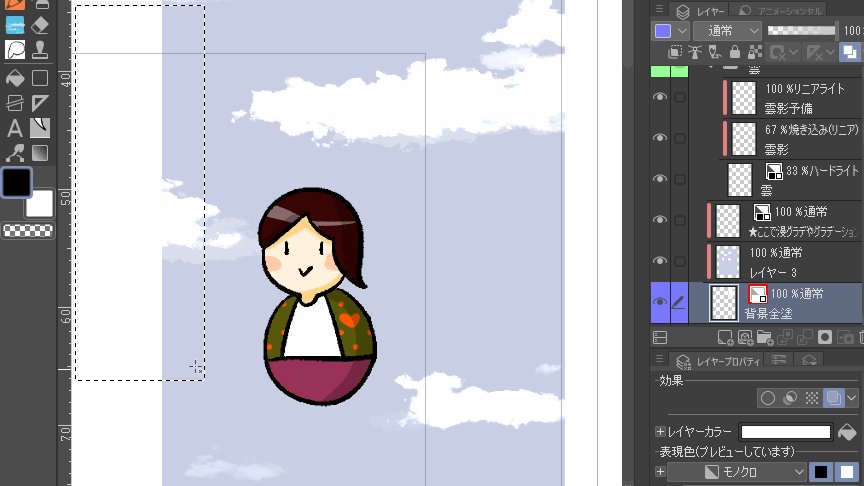
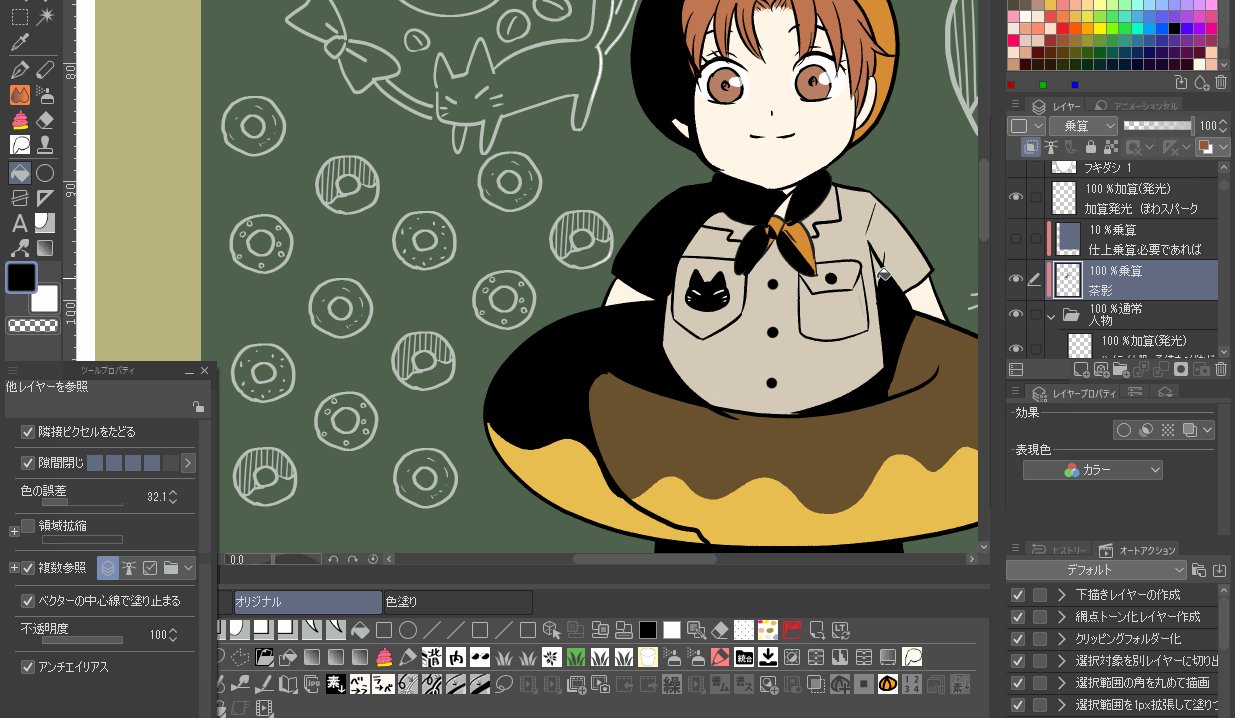
おまけ 「影部分」の塗りつぶしについて
最後におまけの「影部分」の塗りつぶしについてご紹介したいと思います。
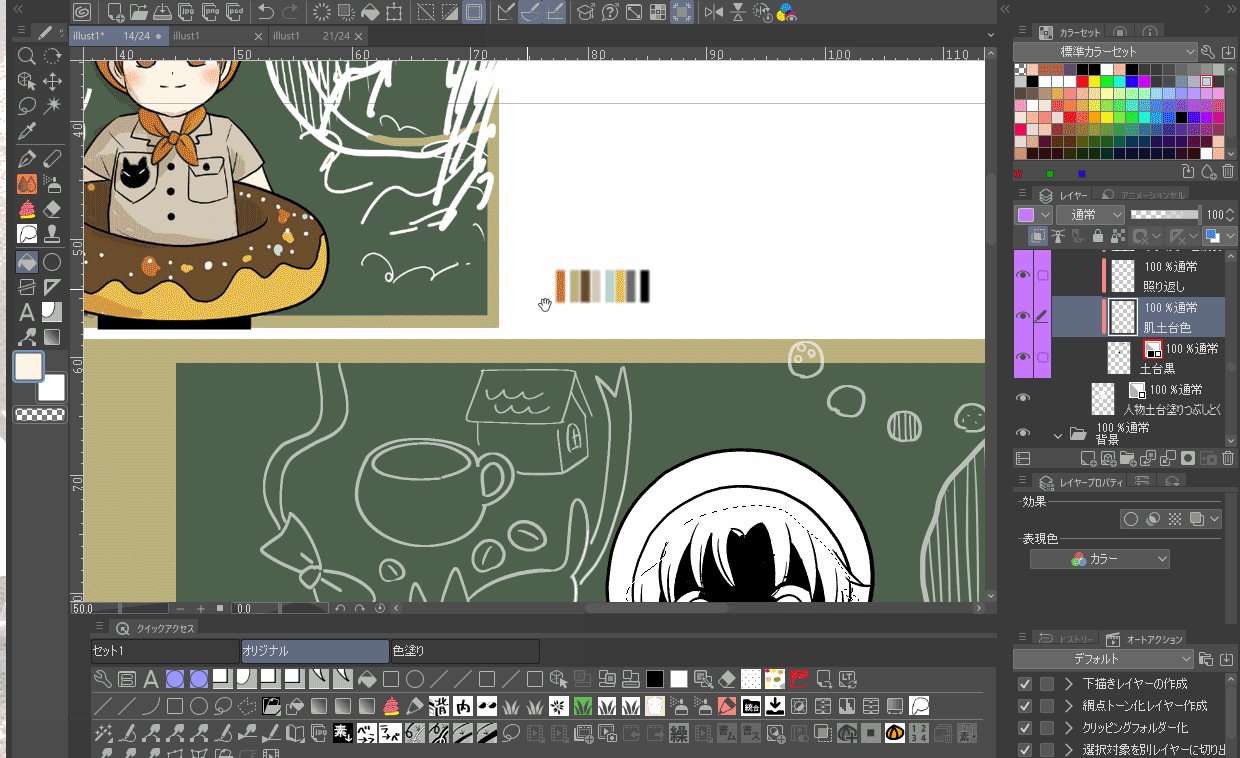
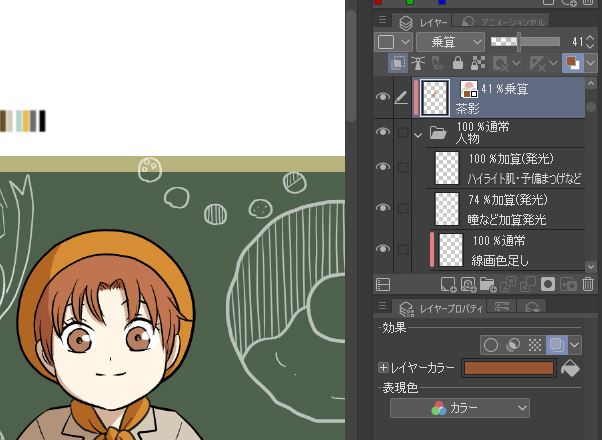
私は、人物の影を一つのレイヤー上で描いています。
その「影用レイヤー」は、
- 合成モード:乗算
- 不透明度:20~40%
- レイヤーカラー:黒もしくはその絵にあった色
- レイヤーは「人物フォルダ」にクリッピング
という設定で作っています。

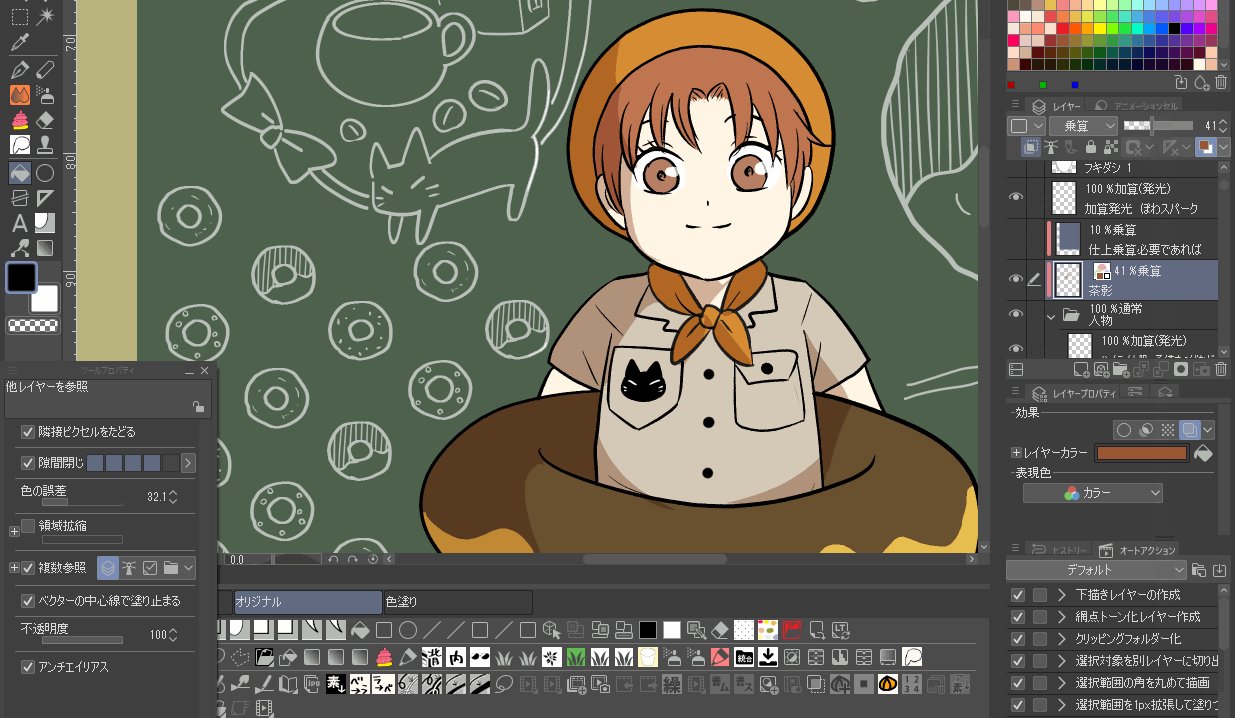
この時は、黒よりも茶色を使った影の方がなじむのでそうしました。
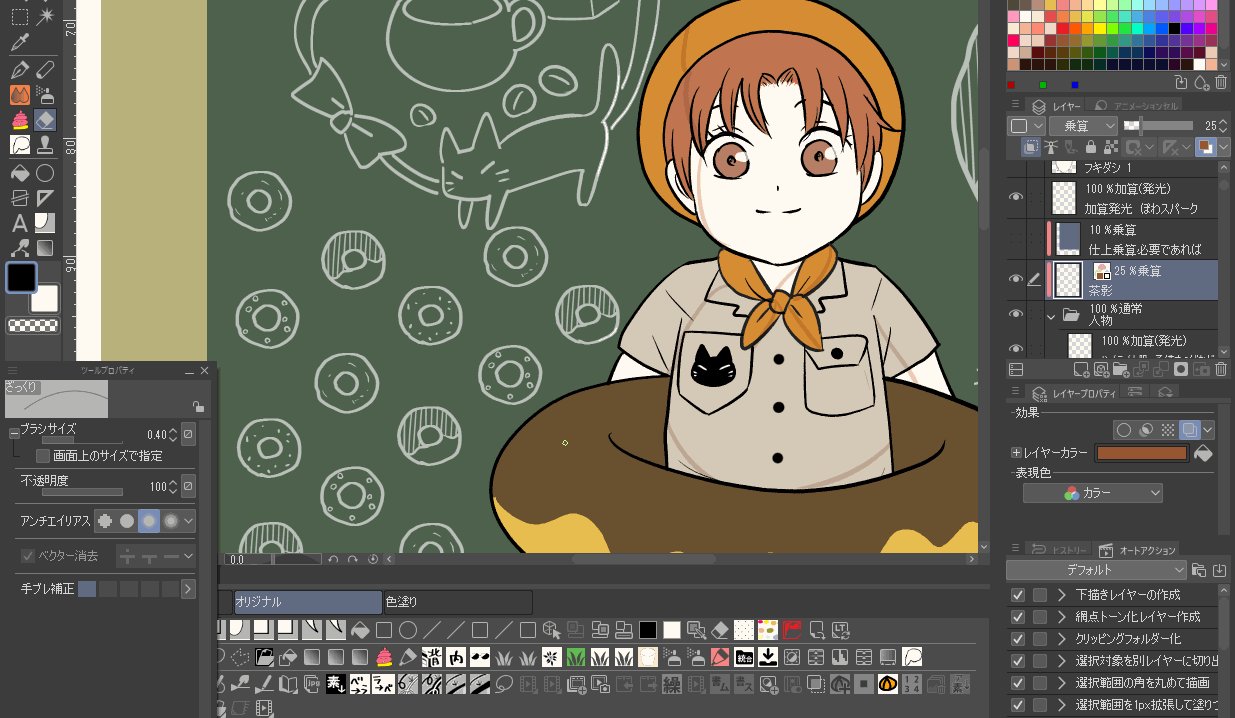
そしてこの影を塗る際、以下の手順で作成していくと比較的楽に作業できます。
影の描き方手順
- 最初は大雑把に塗る場所を(黒)ペンで描く
- レイヤーカラーモードをオフにし、不透明度を100%に戻す
- 塗りつぶしツールに持ち替え、黒のまま大雑把に塗る
- 2.でオフにした設定を元に戻す

結構楽にできる方法で気に入っています!よければお試しください★
まとめ
いかがでしたでしょうか。
今回はクリスタの最大の魅力の1つともいえる、便利な【塗りつぶしツール】をご紹介をしました。
カラーイラストの場合、私はこのようにいくつかの【塗りつぶしツール】を使い分けて使用しています。
作業の仕方は人それぞれだと思いますので、また自分のやりやすいようにカスタマイズしてみてください★
今回の記事がまた何かしらの参考になれば幸いです。
ちなみに、こちらのカラー絵制作<作業の流れ>についてはこちらでご紹介しています。
-

-
1から始める!【カラー絵製作】〜作業手順あれこれ〜
今まではカラー絵のレイヤーセット&配色等をご紹介してきましたが、1からの制作手順について詳しく書いた記事が何もないことに気づきました。。 本やネット、いろいろなところで沢山 ...
その他カラー絵関連の記事はこちら★
-

-
カラー絵づくりが数倍楽になる!カラー配色の小技集♫
クリップスタジオはモノクロ漫画だけでなくカラー絵&カラー漫画も楽々描ける優秀お絵かきソフトです。 また、クリスタASEETSなどには配色に役立つカラーセットなど様々な素材が配布されており ...
-

-
クリスタ【グラデーションマップ】使い方&超★活用法
今回はクリスタの色調補正機能<グラデーションマップ>についてです。 クリスタアセットでも沢山素材として配布されている、このグラデーションマップ。 使い方は様々 ...