
今回はクリスタの色調補正機能<グラデーションマップ>についてです。
クリスタアセットでも沢山素材として配布されている、このグラデーションマップ。
使い方は様々にありますが、
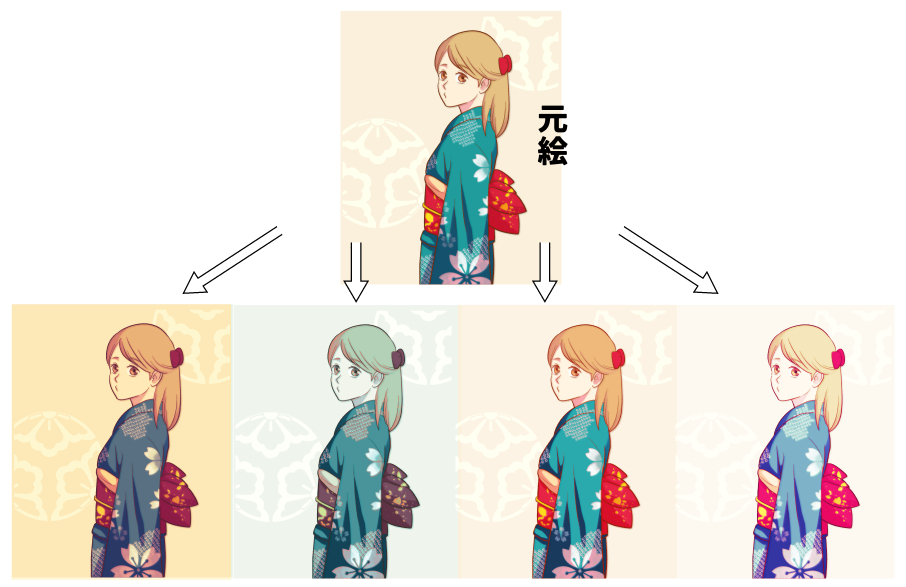
特にイラストの上にこのグラデーションマップを重ねるだけで、
- いつものカラー絵 → 雰囲気のある深みのある絵へ
- 簡単なモノクロイラスト → オシャレなカラー絵に!
…と、簡単、かつ多彩にアレンジが可能になります。
楽しみ方が豊富にあるので、ぜひチェックしてみてください★
こんな方におすすめ
- クリスタのグラデーションマップの活用法を知りたい
- ひとつのイラストから様々な配色を試したい
- 完成したイラストの出来映えを、簡単に爆上げしたい!
目次
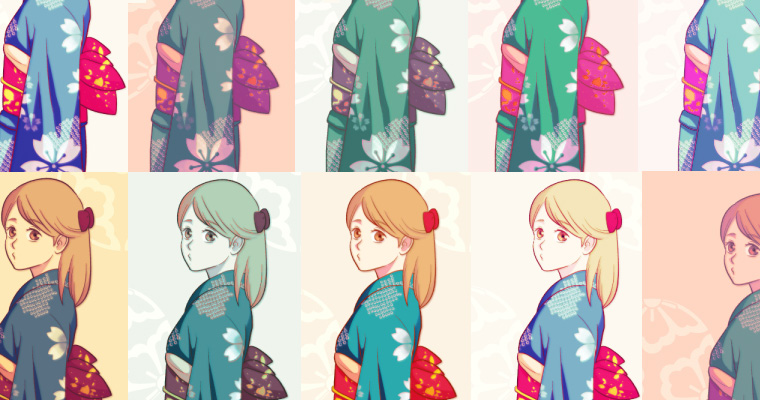
はじめに クリスタ【グラデーションマップ】とは
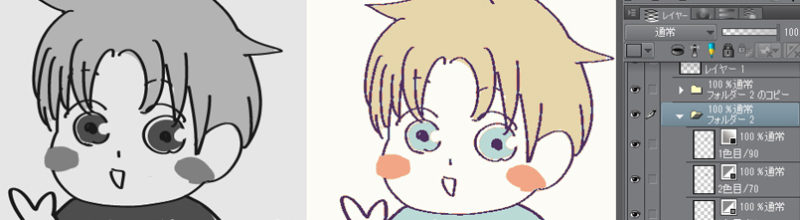
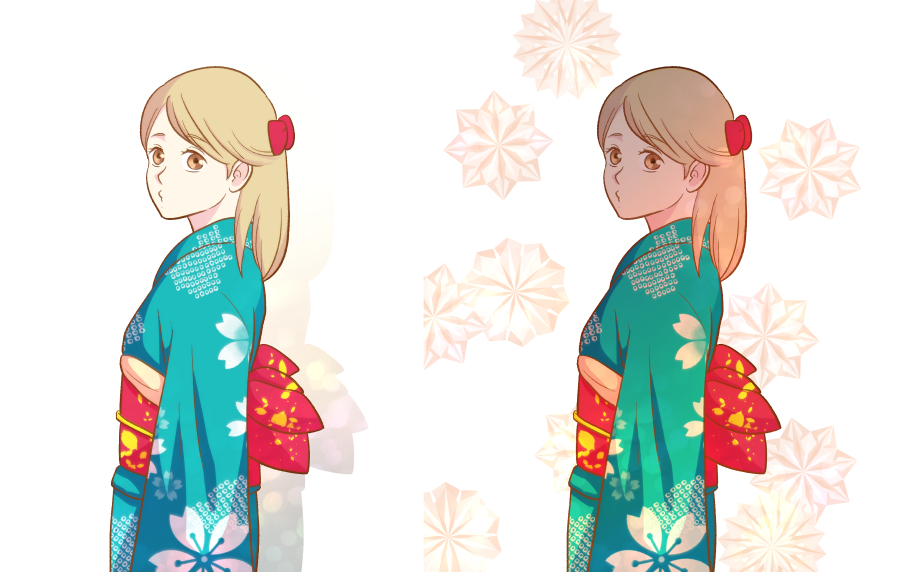
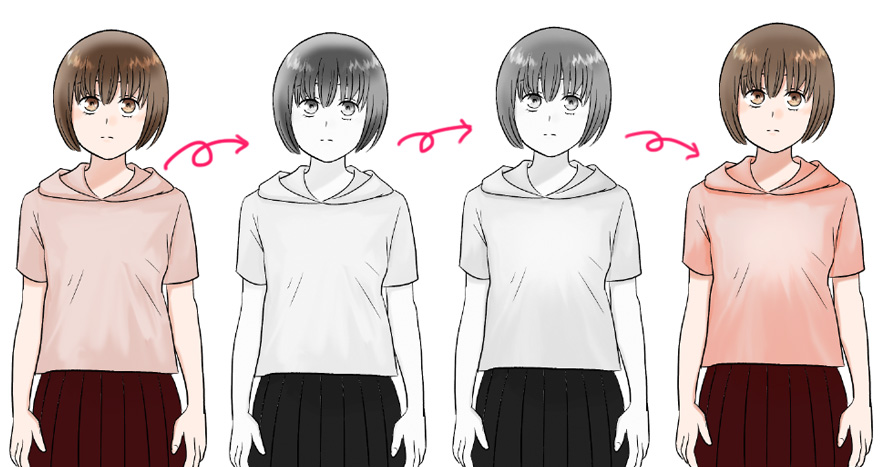
「グラデーションマップ」はクリスタにある「新規色調補正レイヤー」の一つ。
こちらを利用すると、濃度に合わせてグラデーションの色が反映されます。

なのでこのように↑グレーカラーのイラストもこのグラデーションマップを適用するとカラーイラストへも早変わりします!
現在の主な「グラデーションマップ」の活用法としては、完成カラーイラストに重ねてちょっとしたアレンジを加えることが主流になっているように感じます。

そこで今回は
- 初心者でも超簡単!「重ねるだけ」の活用法
- 中級者向けの「配色のヒントにする」活用法
をご紹介したいと思います。
クリスタ【グラデーションマップ】活用法一覧
今回ご紹介する活用法は主に以下の通り。
- 全体に適用後に「レイヤー合成モードを変更」して雰囲気づくりに
- 影に適用して軽いニュアンス付けに
- 肌・瞳・髪・服・空etcなど、各パーツのみに適用して着色バリエーションに活用
- ベタ塗りイラスト グレー → カラーへの色付け配色活用
① イラスト全体に適用

② 影に適用

③ 肌色・空色それぞれに適用

④ ベタ塗りイラスト グレー → カラーへの色付け配色活用

それでは活用法の説明の前に、クリスタのグラデーションマップの基本的な使い方をご紹介します↓★
クリスタ【グラデーションマップ】の基本の使い方
早速クリスタのグラデーションマップを利用してみましょう。
グラデーションマップの設置
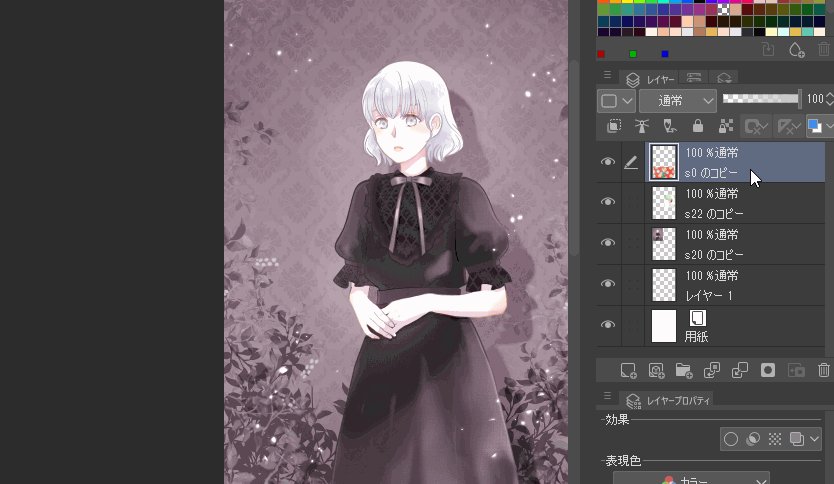
- まず一枚の絵を用意 ※統合してもしなくても大丈夫!
- レイヤーパレット上、絵のレイヤーかそれよりも上の位置で右クリック
- 「新規色調補正レイヤー - グラデーションマップ」を選択
- お好みでレイヤーの【不透明度】【合成モード】を調節


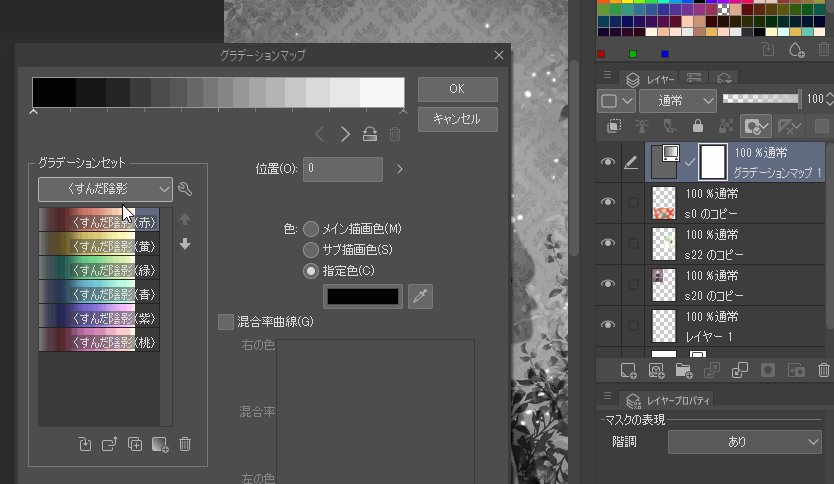
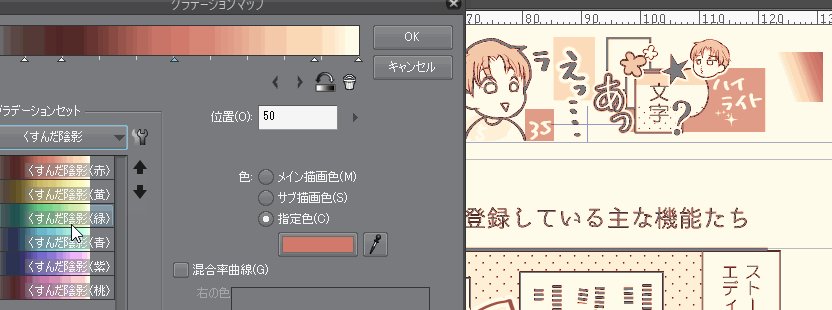
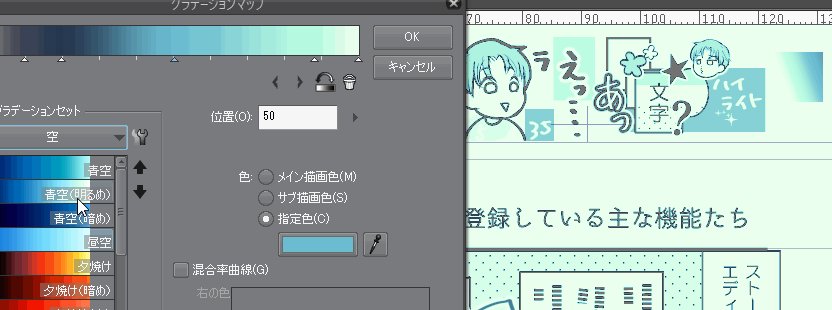
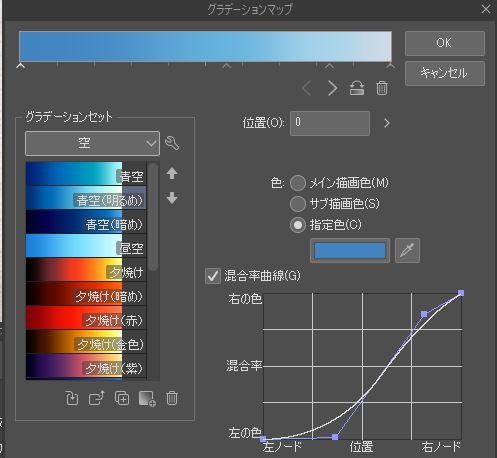
グラデーションセット & グラデーションの変更
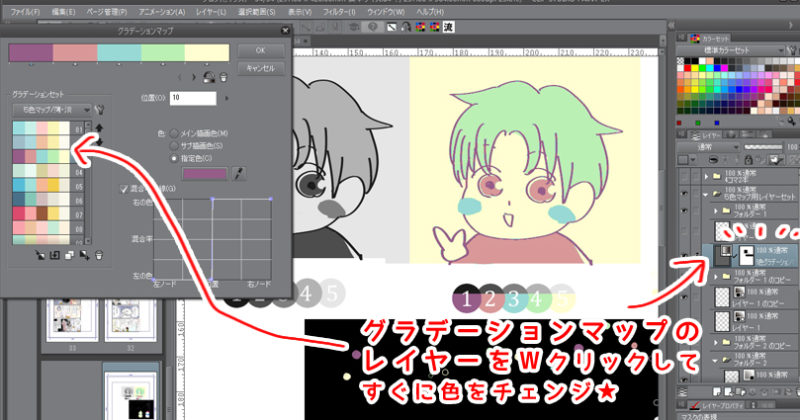
グラデーションを変更したい場合は、グラデーションマップレイヤーのアイコン部分をダブルクリックしてください。

「グラデーションセット」でセットの変更、
グラデーションの一覧からクリック簡単に他のグラデーションへ差し替えることができます。

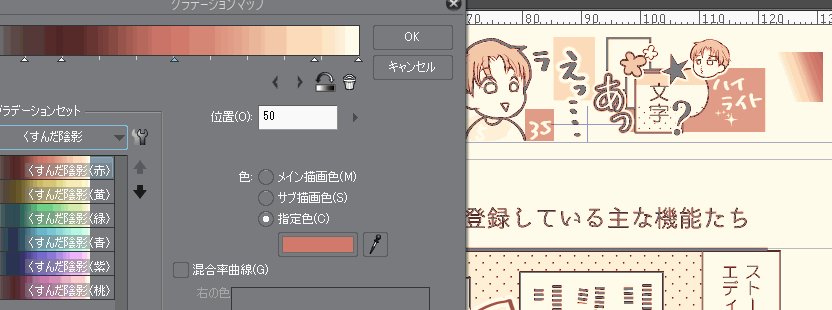
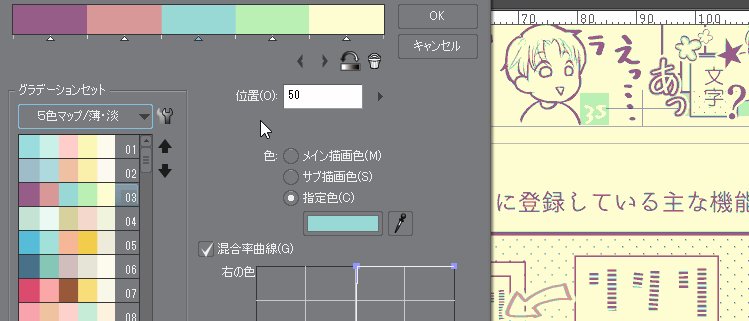
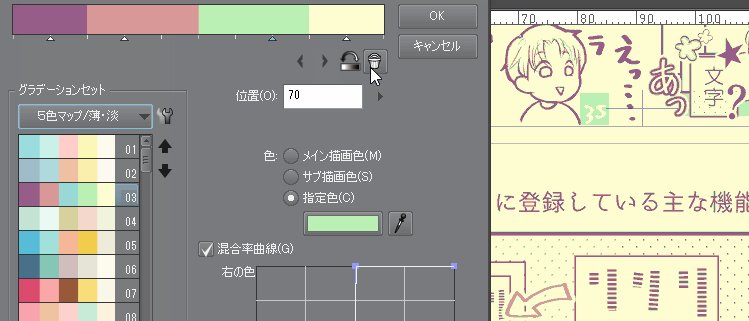
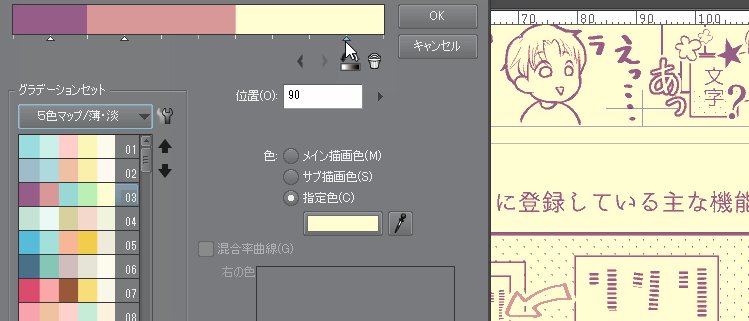
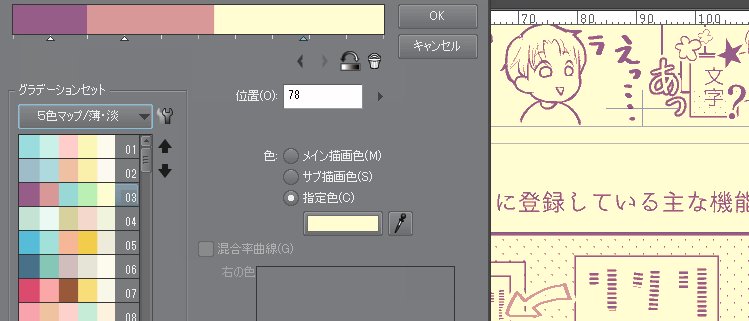
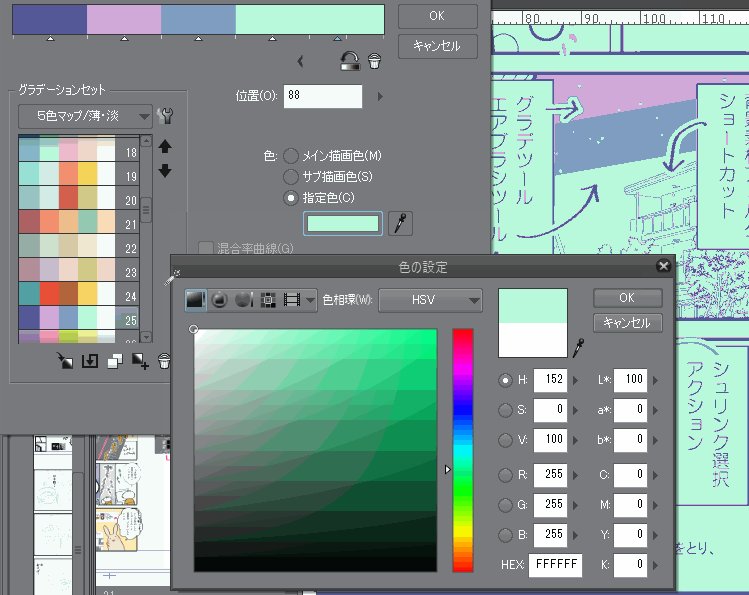
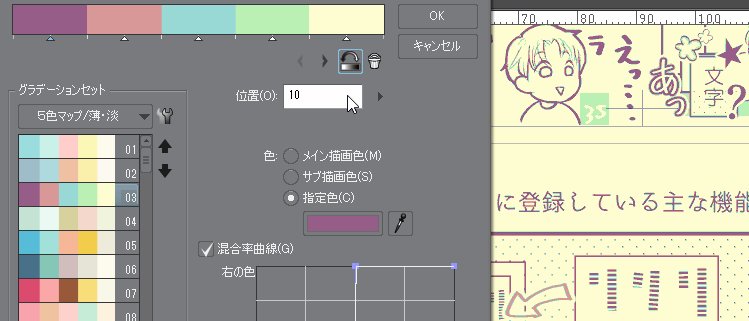
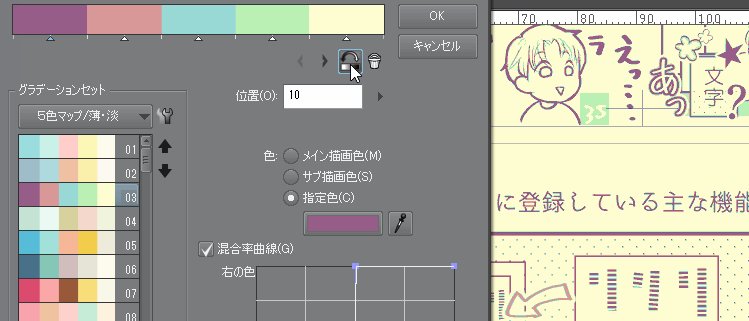
グラデーションの色の足し引き&割合変更
この▲部分を選択し、枠外にドラッグするだけで色が削除されます。

そして好きな位置にカーソルを合わせてクリックすることで簡単に「▲」を作り出し、色を変えることで新色を追加することができます。
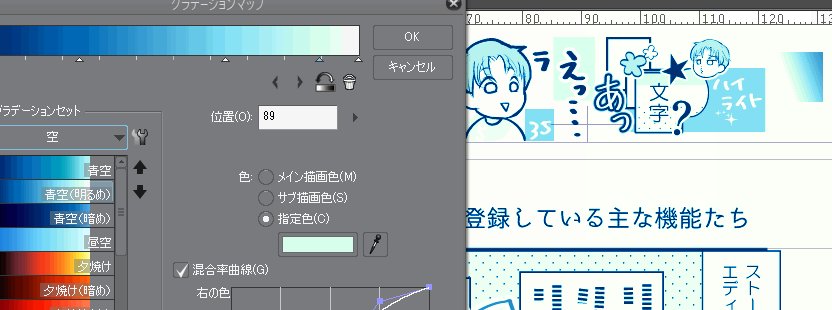
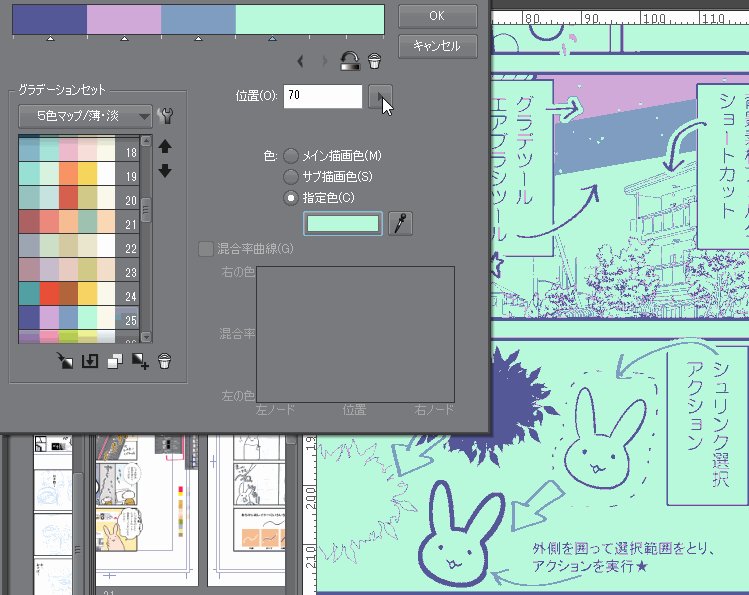
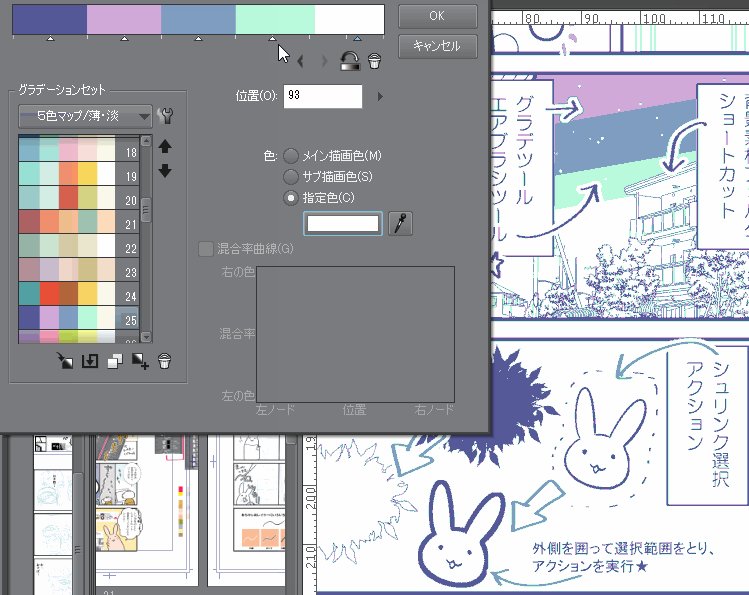
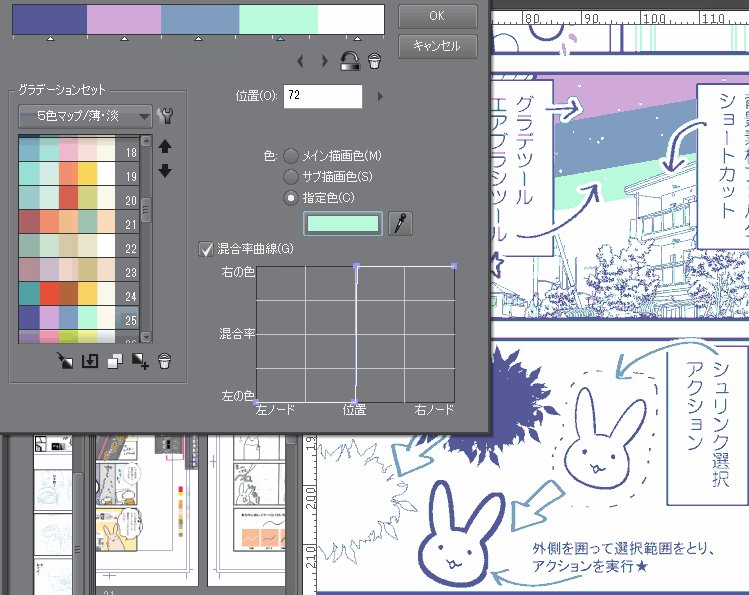
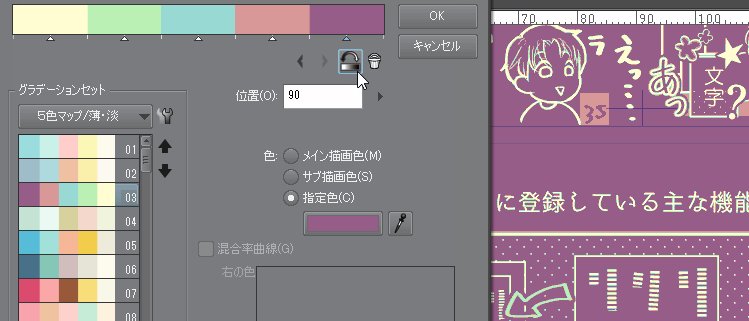
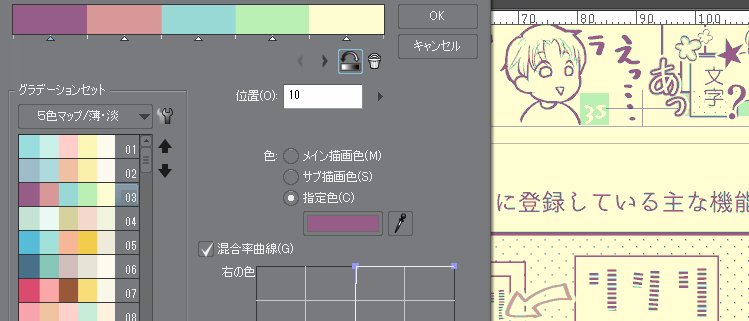
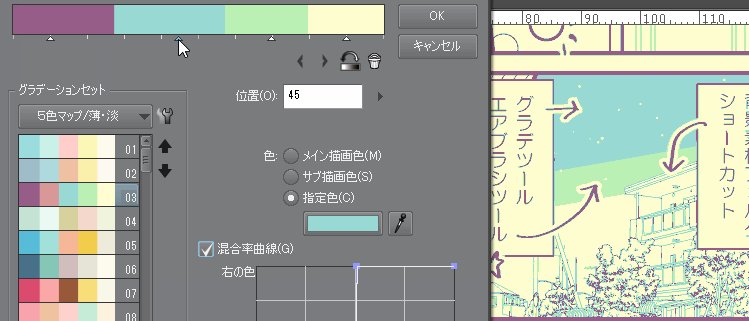
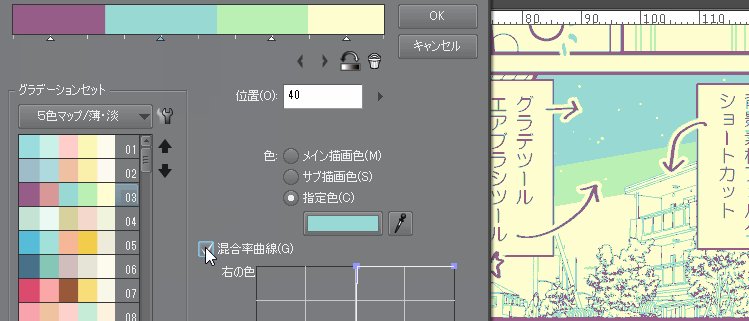
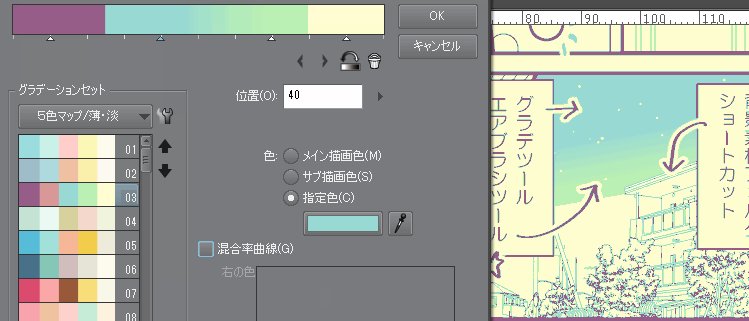
グラデーションの反転 & 色の境目の調整

【グラデ―ションを反転】ボタンを押すと簡単に反転されます。

【混合率曲線】のチェックを外すとグラデーションの色の境目も自然なグラデに変更できます。

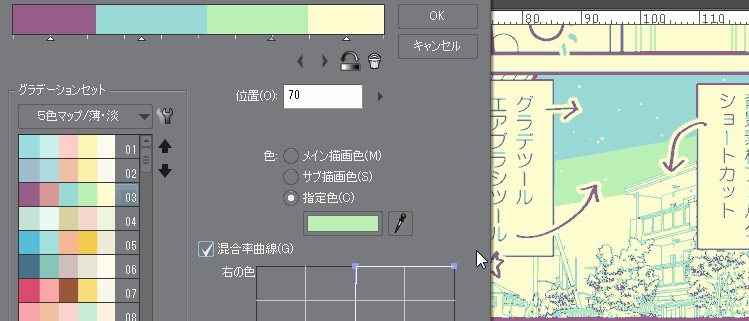
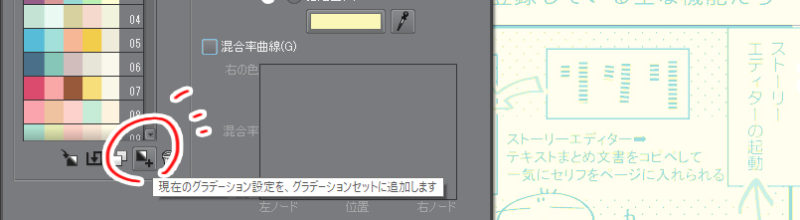
新規グラデーションの登録 & 順番変更
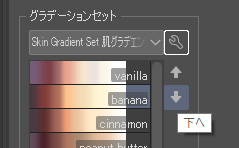
調節しているうちに良い具合のグラデーション設定が作れたら、下図のアイコンから新規登録設定ができます。

また、グラデーションの順番変更も矢印マーク↑↓より簡単に入れ替えが行えます。

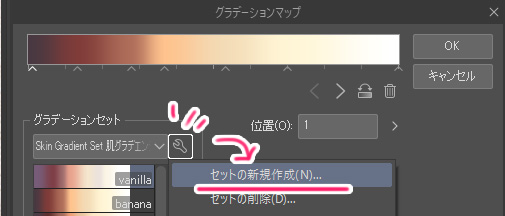
新規グラデーションセットの作成
ちなみにペンチマークよりグラデーションの新規セットが作成できます。

一通りオリジナルのグラデーションセットがたまったら、素材に書き出してクリスタアセットでも配布してみてもいいかもしれません★

-

-
【実践】クリッピーを貯めたい!クリスタアセット素材配布方法
クリスタASEETSで欲しい素材が見つかった!! だけど100クリッピー必要… アイハブノークリッピー………!! でも大丈夫! 自分もクリスタASEETS(ア ...
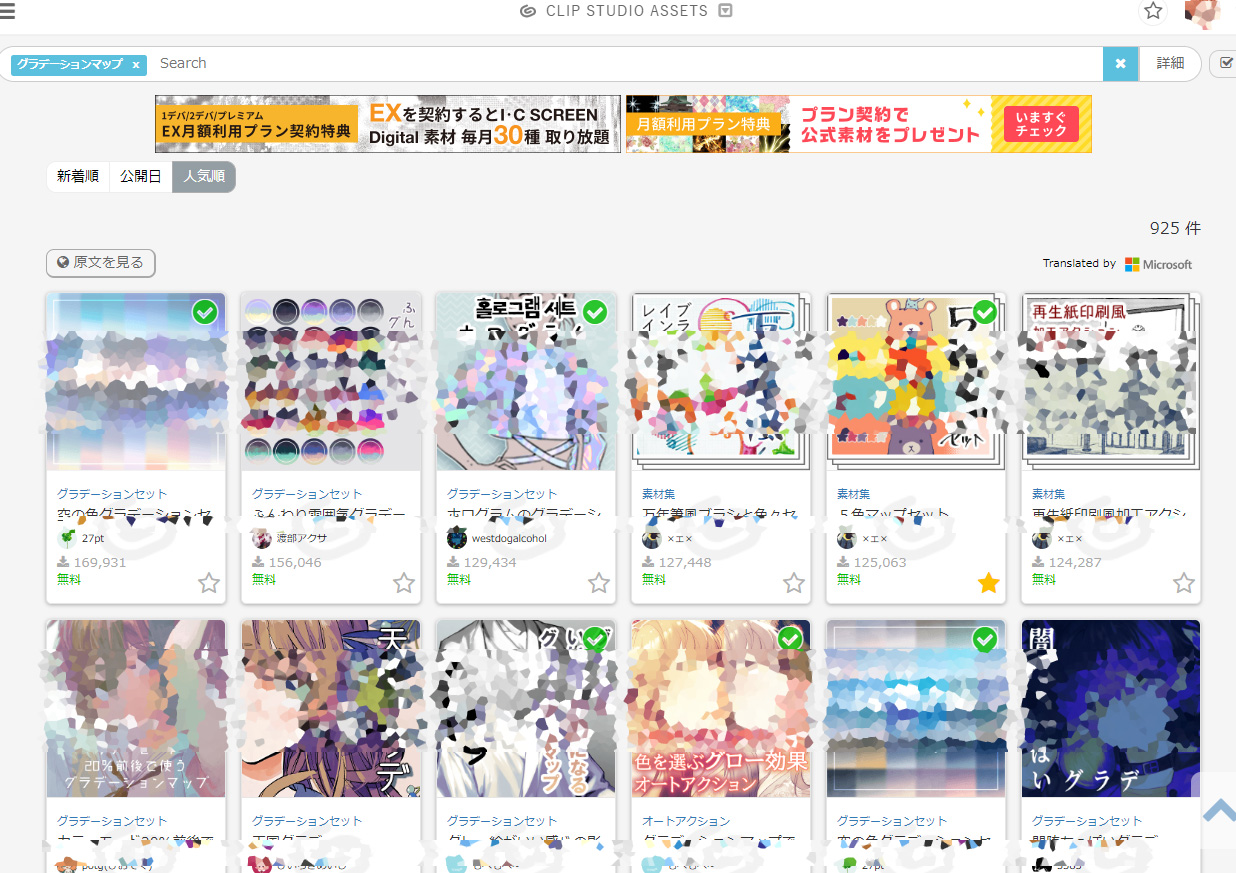
クリスタアセットの<グラデーションマップ>素材の使い方
クリスタには元よりグラデーションマップもといグラデーションセットがいくつか用意されています。
けれどこの他にも、現在クリスタASEETSではさまざまな神絵師がオリジナルのグラデーションマップを配布してくださっています!
ぜひ活用させていただきましょう!★
ダウンロードした<グラデーションマップ>素材の使い方
まずは素材をダウンロード
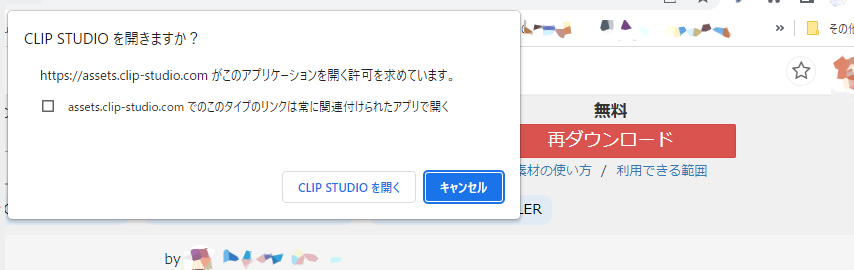
クリスタアセットより「ダウンロード」ボタンをクリック
→「CLIP STUDIOを開く」を選択

自動的にクリスタへ素材がダウンロードされます。
-

-
作業がはかどる♪ おすすめクリスタ素材フォルダ活用法&素材登録方法
クリスタには漫画制作作業に適した豊富なトーン素材、ブラシ素材といった素材アイテムがもりだくさん! 今回は以下について詳しくご紹介したいと思います。 素材の主な ...
ダウンロードしたグラデーションセットを追加
素材フォルダにグラデーション素材がダウンロードされていても、そのままではグラデーションマップへ追加されません。
ダウンロード後、クリスタへグラデーションセットを登録するには以下のような手順を踏みます。
- グラデーションマップ(レイヤー)を用意
- 1.のレイヤーをレイヤーパネル上でダブルクリック➡グラデーションマップのツールパレットを出す
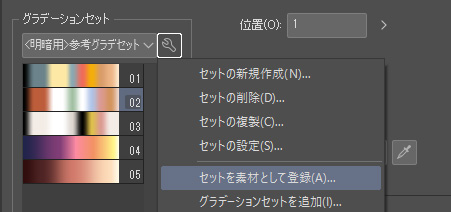
- スパナマークをクリックし、「グラデーションセットを追加」選択
- 追加したいグラデーションセット素材を選択し「追加」ボタンクリック

これで新規グラデーションマップの準備完了です!★
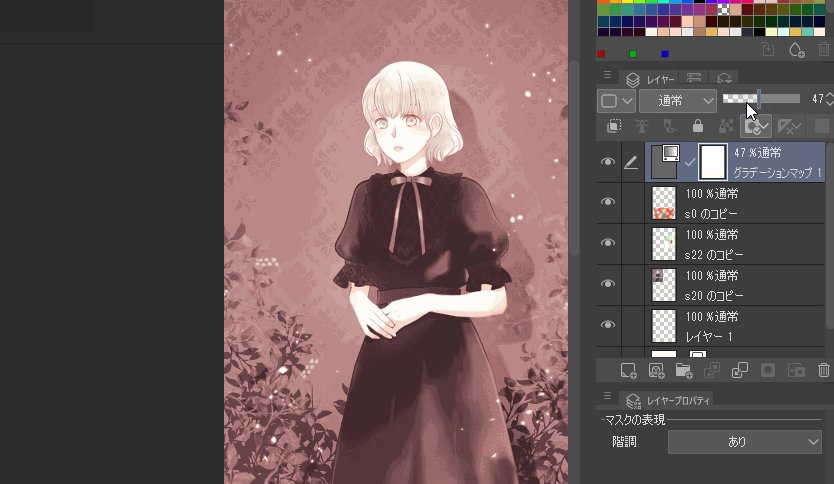
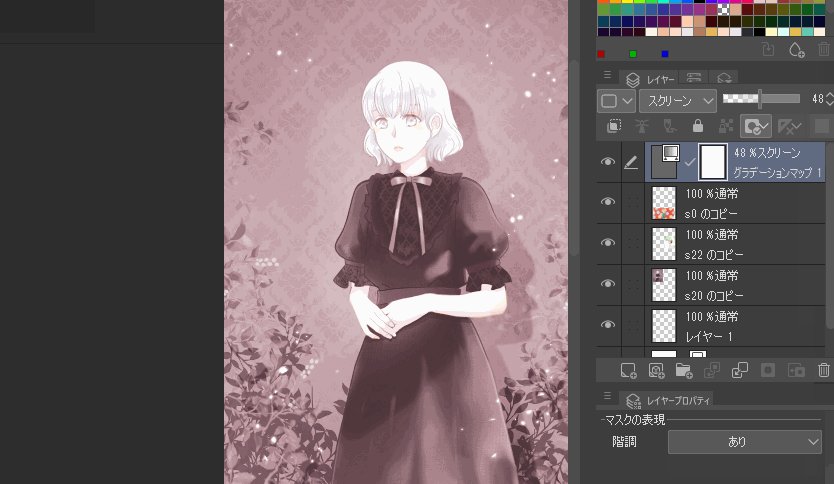
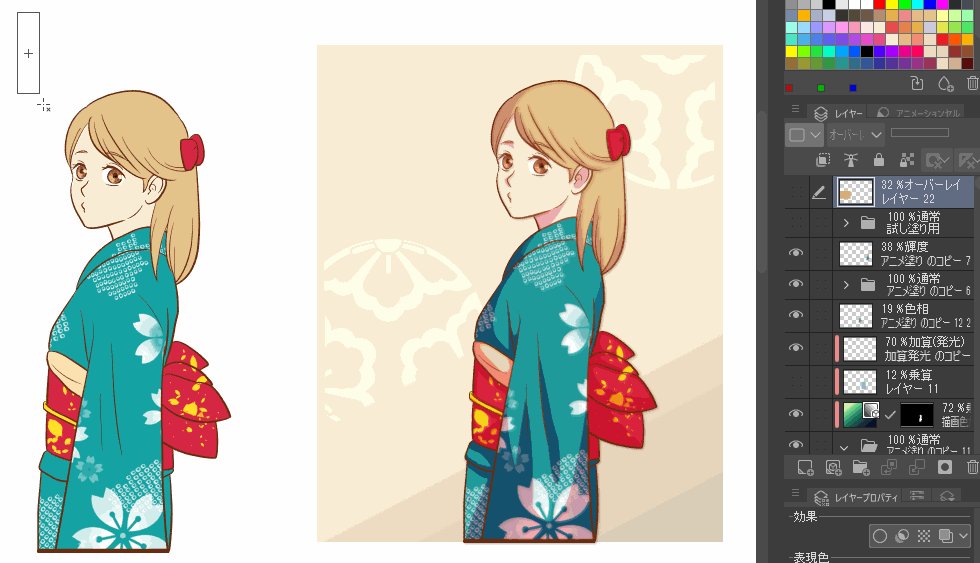
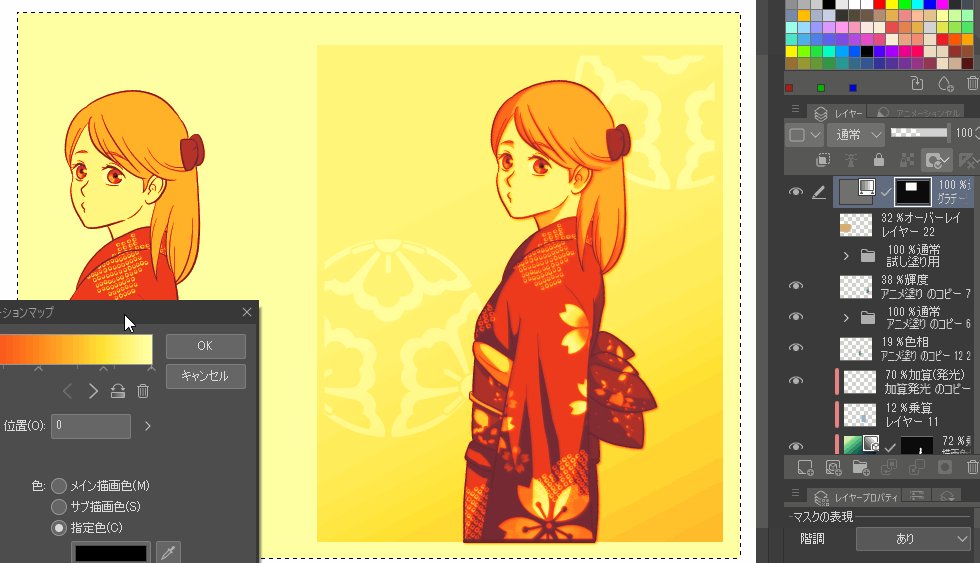
グラデーションマップ活用法① 全体に適用→雰囲気を演出
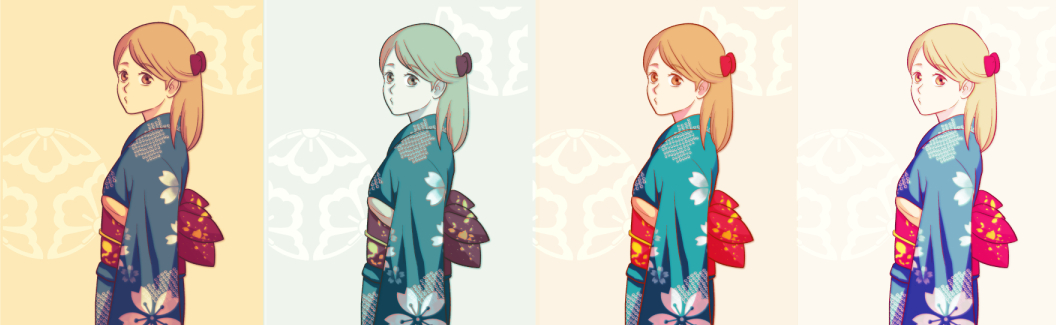
一番最初にご紹介するのはこちら!
シンプルに 完成絵にグラデーションマップを重ねるだけ のこの方法。

最も簡単で、最もオーソドックスなグラデーションマップの活用方法かと思います。
この初期から入っているグラデーションセット【空】はとても使い勝手がよく、かなり重宝しています。

使い方は先ほどの基本の使い方の通り。
- まず一枚の絵を用意 ※統合してもしなくても大丈夫!
- レイヤーパレット上、絵のレイヤーかそれよりも上の位置で右クリック
- 「新規色調補正レイヤー - グラデーションマップ」を選択
- お好みでレイヤーの【不透明度】【合成モード】を調節
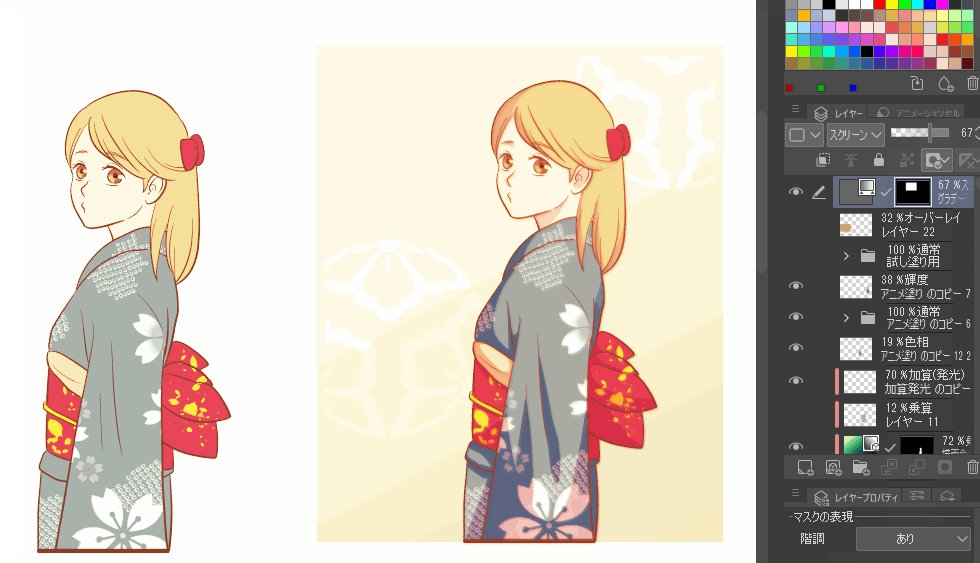
おすすめの合成モードは以下の通り。
- 乗算
- 覆い焼きカラー
- スクリーン
レイヤーの不透明度はお好みですが、45-60%前後になることが多いです。
こうすることで、雰囲気のあるイラストに仕上げることができます。

仕上げとして手探りで線画の色を変えてみたり、納得のいくアレンジを加えるのがおすすめです★
-

-
絵の完成度を引き上げる!クリスタ<色調補正>のコツ4選
こんにちは! みなさんはカラーイラストが出来上がった、もしくはほぼ描き終わる際に どうもしっくりこないな…………⁉ と思うことはありませんか? ...
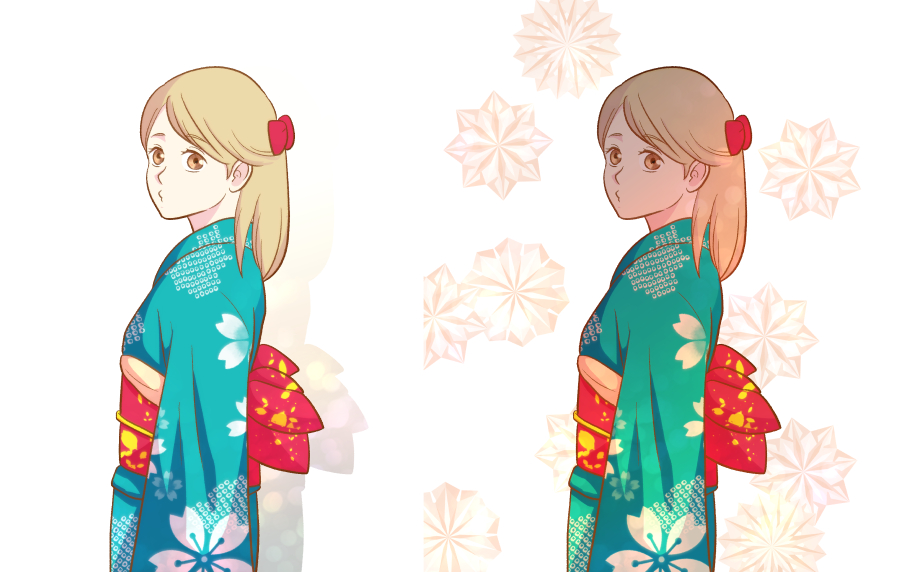
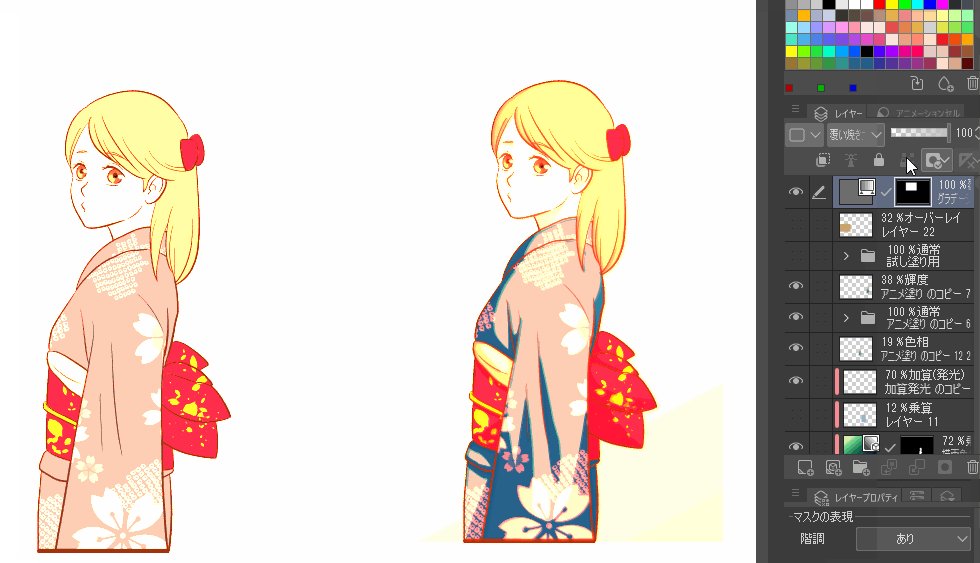
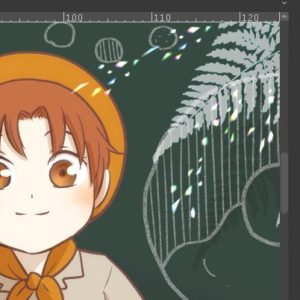
グラデーションマップ活用法② 影に適用→ニュアンス付けに

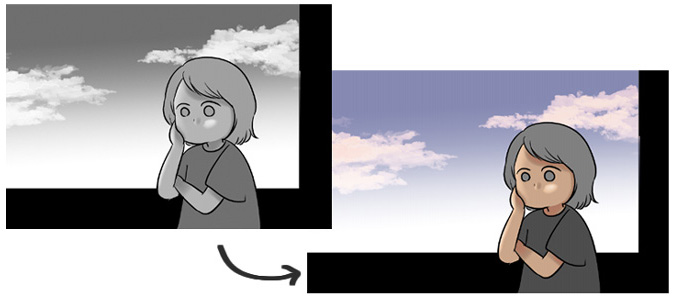
← 左はポップ&シンプルな人型影に
→ 右は雰囲気のある逆光の影に
と~~~ってもシンプルですが、単色の影よりもちょっとした雰囲気のあるオシャレなデザインに!
さりげないキャライラストにぴったりです♪
-

-
【初心者オススメ】イマイチなカラー絵をプチ★改善させる4つの方法
イラスト、がんばって色を塗り完成させたけれども、思い描いていた感じに仕上がらなかった… 頑張って時間をかけて色を塗ってみても、最後思い通りの完成にならないとがっかりしてしまいますよね。 ...
ちなみにこちらは
- まず影の部分をベタ塗したレイヤーを作成
- ①レイヤーの選択範囲をとる(レイヤーパレットのアイコン部分をCtrl+クリック)
- 選択範囲をとったままグラデーションマップレイヤー作成
- ①レイヤーは非表示にするか不透明度低めに
という手順で作りました。

-

-
クリスタ【クリッピング】と【レイヤーマスク】の活用&使い分け
クリスタには特定の範囲に 描き込み 表示 色調補正 をしたい時に使用する便利ツールが2種類あります。 それは以下の2つ。 下のレイヤーの描画範囲のみに表示する「クリッピング ...
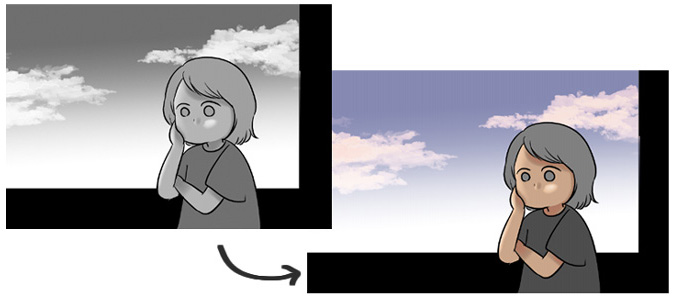
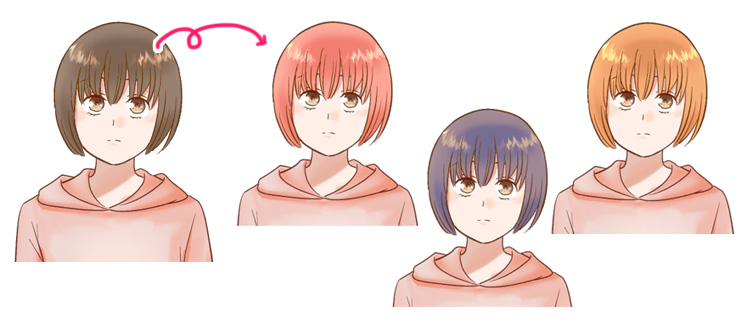
グラデーションマップ活用法③ 各パーツに適用→簡単色塗り!
グラデーションマップを利用することで、配色を考える時間をグッ‼と短縮させることができます。
例えば以下の図↓のように、雰囲気のある夕暮れの空を描きたい場合。
空用のグラデーションマップ素材を利用することで、グレーで描いた空が即座に良い雰囲気の夕暮れ色へ!

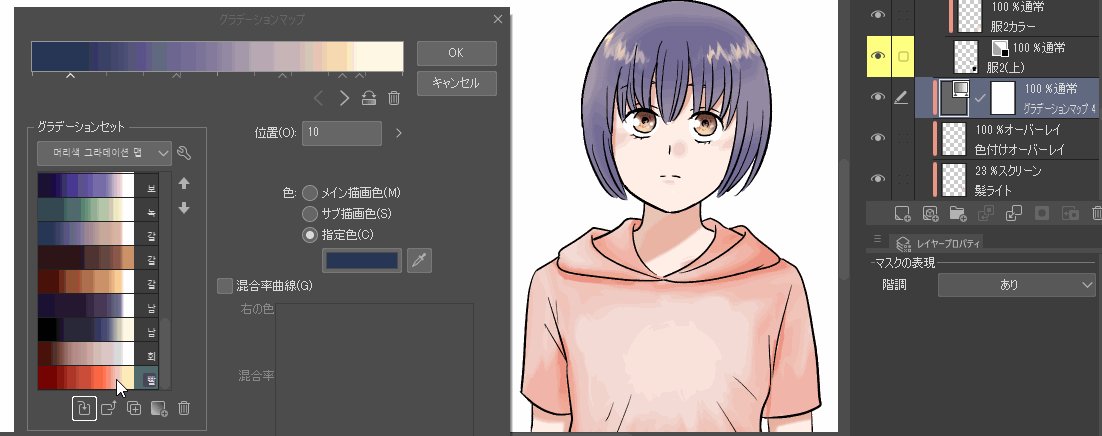
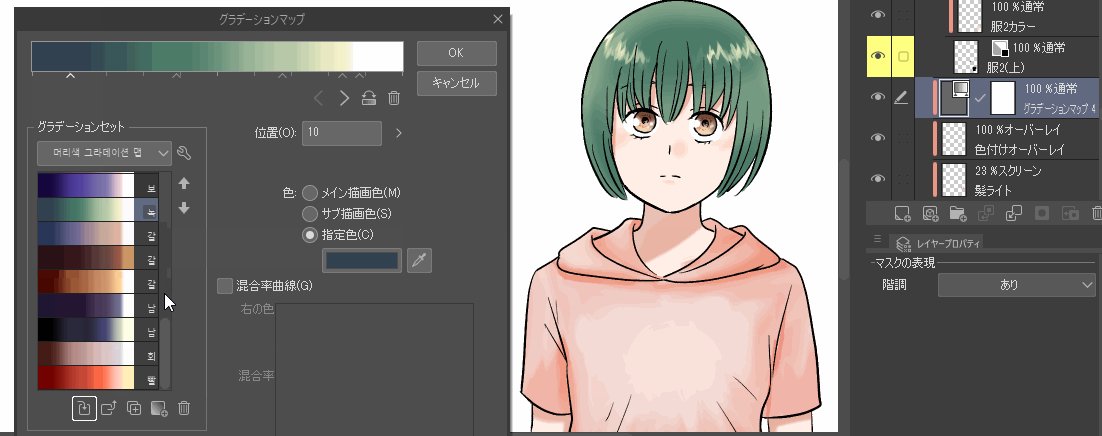
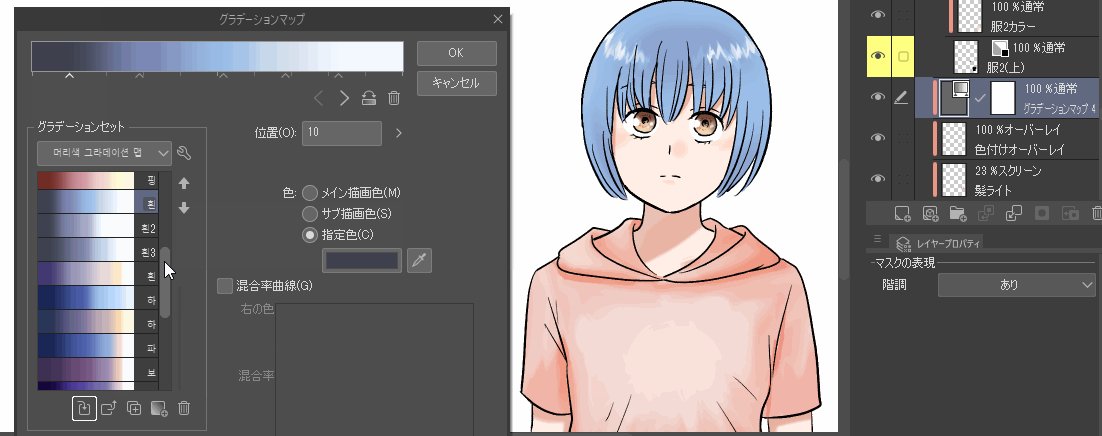
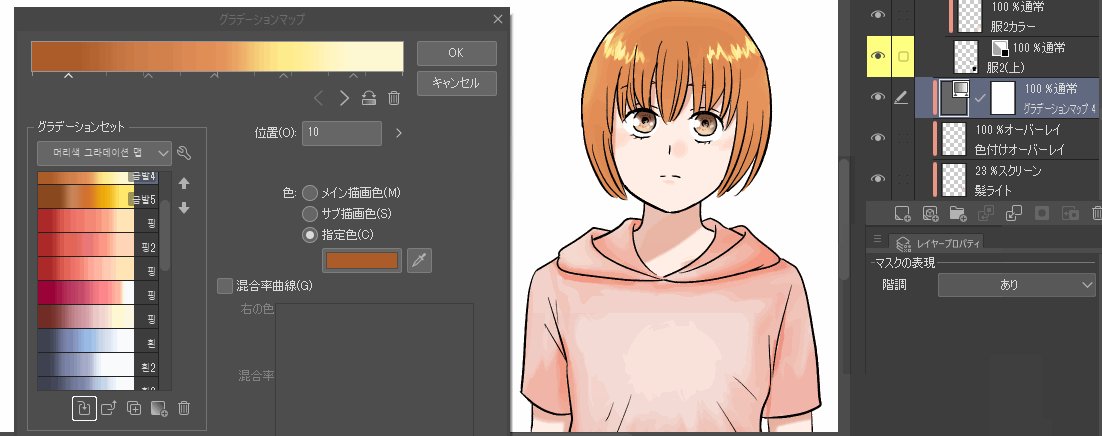
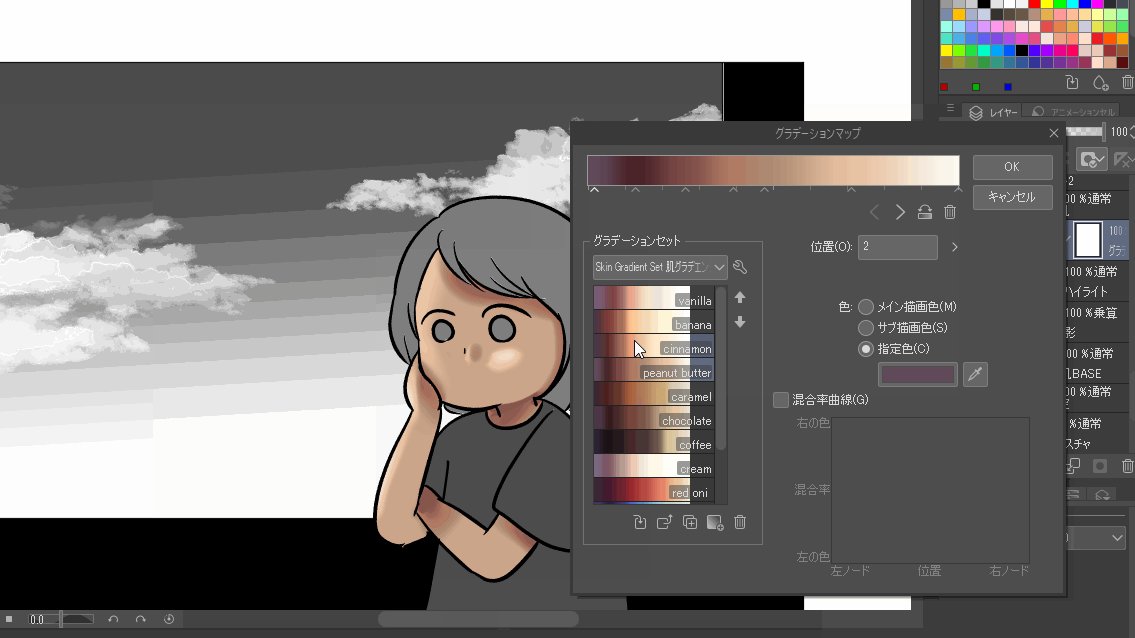
キャラクターの肌の色も、どんな色が良いか肌色グラデーションマップ素材を利用することで簡単に試して吟味することができるんです。
クリスタアセットでは現在、肌・髪・服・空等、さまざまなパーツ用のグラデーションセットも数多く配布されています。
▼クリスタアセットで入手!パーツ用グラデーションセットの一例



Skin Gradient Set 肌グラデエンションセット
ダウンロードしておいた「グラデーションセット」はあらかじめグラデーションマップに登録しておきましょう。
詳しくは前章(↑)をご確認ください★
パーツ別グラデーションマップの使い方
それでは以下に実際の使い方をご説明します。
① パーツ別にレイヤーを分けたイラストを用意
「空色」「肌色」それぞれ別々にグラデーションマップをあてがう為、まずパーツ別のレイヤー、それぞれに色を塗ったイラストを用意します。

こちらも、グレーでもカラーでも構いません。

カラーイラストを丁寧に描く場合は、自然とパーツごとに分けられているかと思います。
-

-
1から始める!【カラー絵製作】〜作業手順あれこれ〜
今まではカラー絵のレイヤーセット&配色等をご紹介してきましたが、1からの制作手順について詳しく書いた記事が何もないことに気づきました。。 本やネット、いろいろなところで沢山 ...
-

-
瞬時に色替え完了!超効率ベタ塗りオートアクションの作り方
カラーイラスト制作時、最初のルーティンワーク、レイヤーをいくつも作ったり、ベースの色を塗をぬったりといった下準備が面倒だと感じたことはありませんか? 今回はクリスタの「レイ ...
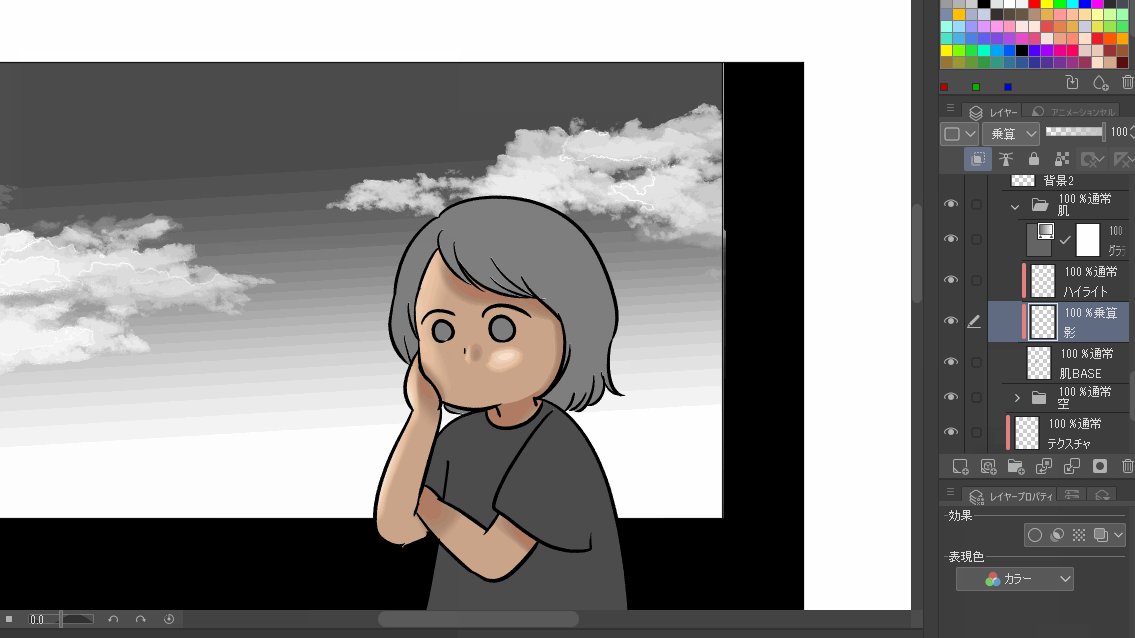
② 各パーツにグラデーションマップを用意して適用

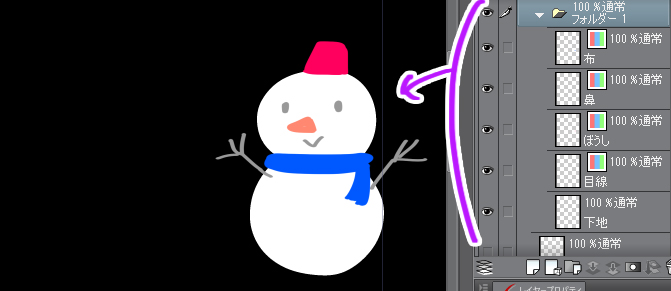
● 各パーツのフォルダ内にグラデーションマップレイヤーを作る 又は
● 各パーツのベースにかかるよう作成したグラデーションマップレイヤーに「下のレイヤーでクリッピング」を施す
というように、それぞれのパーツだけにグラデーションがかかるようにしましょう。
全体の上に置いてしまうと、全体にグラデーションがかかってしまうので注意です★
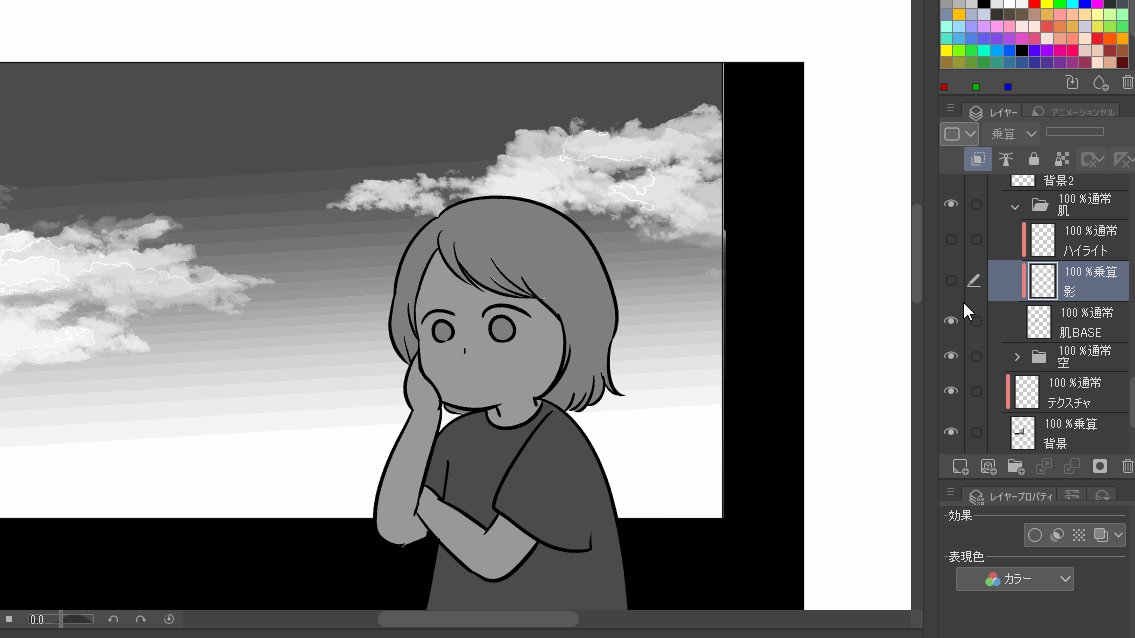
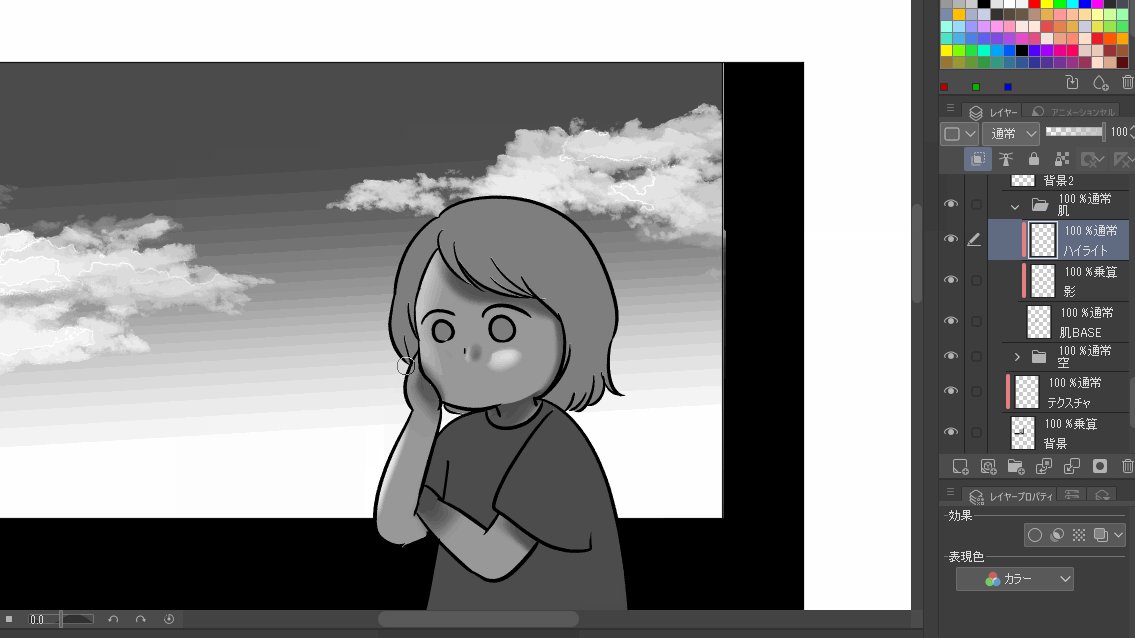
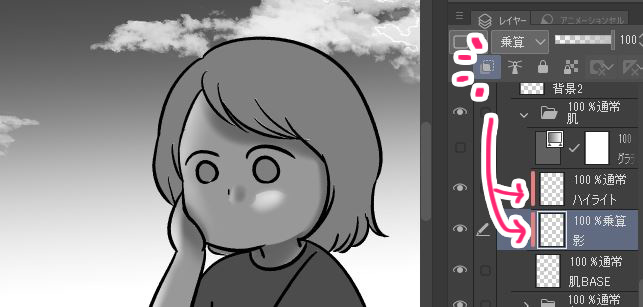
③ 場合によっては「影レイヤー(乗算)」「ハイライトレイヤー」を用意
肌グラデーションマップを利用した色塗りの様子

肌色グラデーションマップを利用する場合などは、
- 影レイヤー(レイヤー合成モード:乗算)
- ハイライトレイヤー(レイヤー合成モード:通常)
を用意しておくとグラデーションマップを適用後、明度を調整してちょうどいい色合いに仕上げることも可能です。
肌BASEからはみ出ないよう、「影レイヤー」「ハイライトレイヤー」それぞれのレイヤーを「肌BASE」レイヤーにクリッピングしておきましょう。

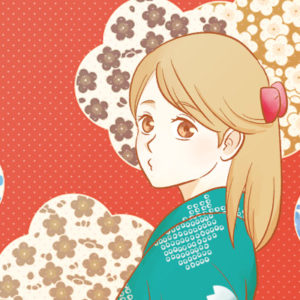
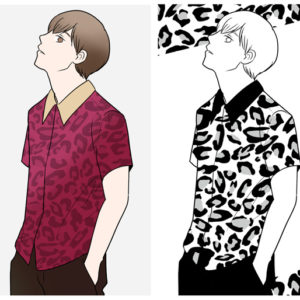
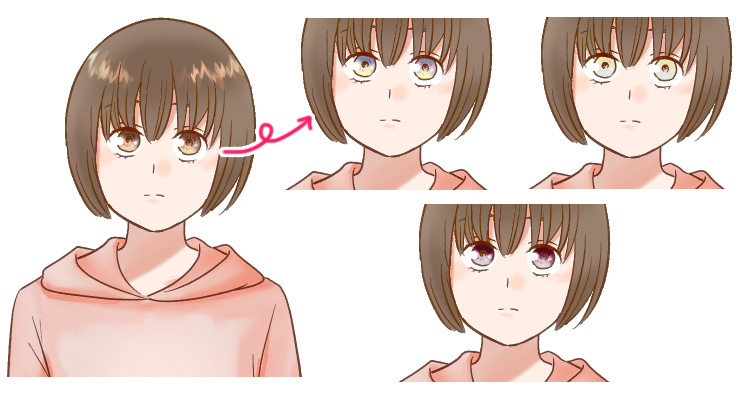
グラデーションマップ活用法④ ベタ塗りイラストの配色に!

ベタ塗りイラスト用によく使わせてもらっているおすすめのグラデーションマップ素材がコチラ↓

グラデーションに対応したおまけの散布ブラシも数種ついいます↑
配色と相まって、とても可愛くておすすめです💕
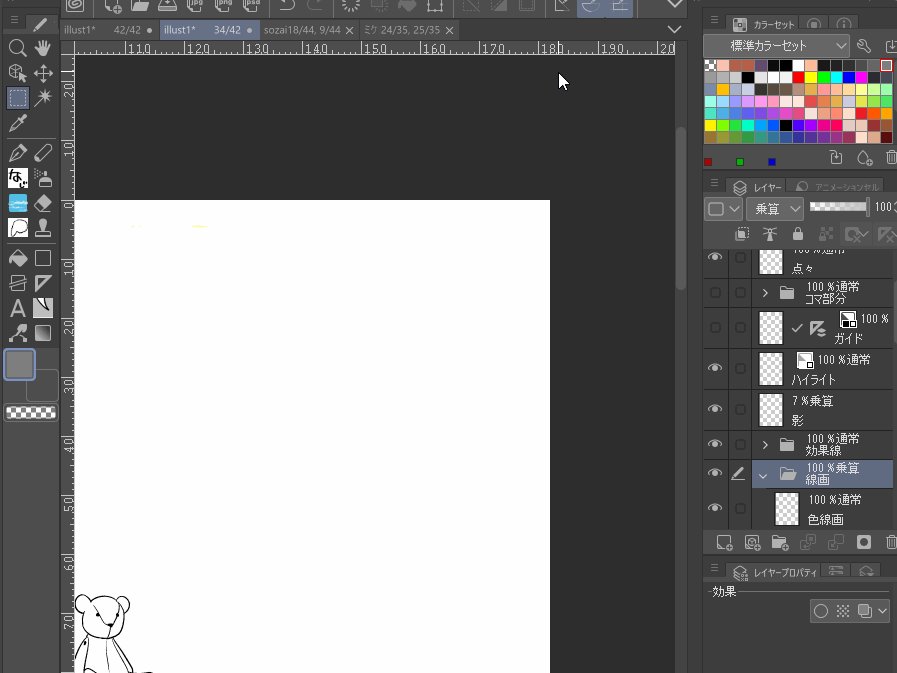
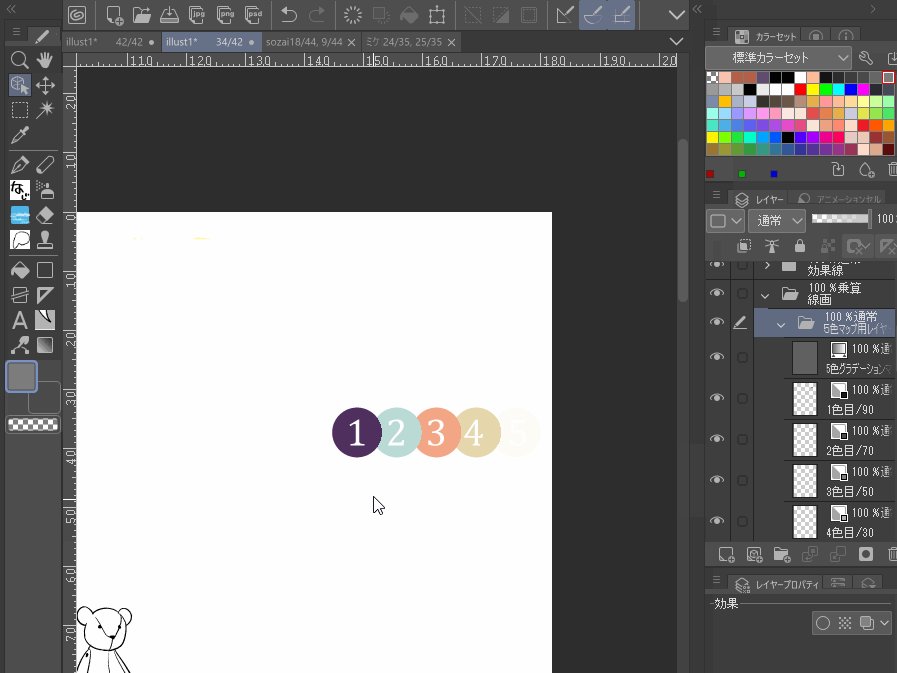
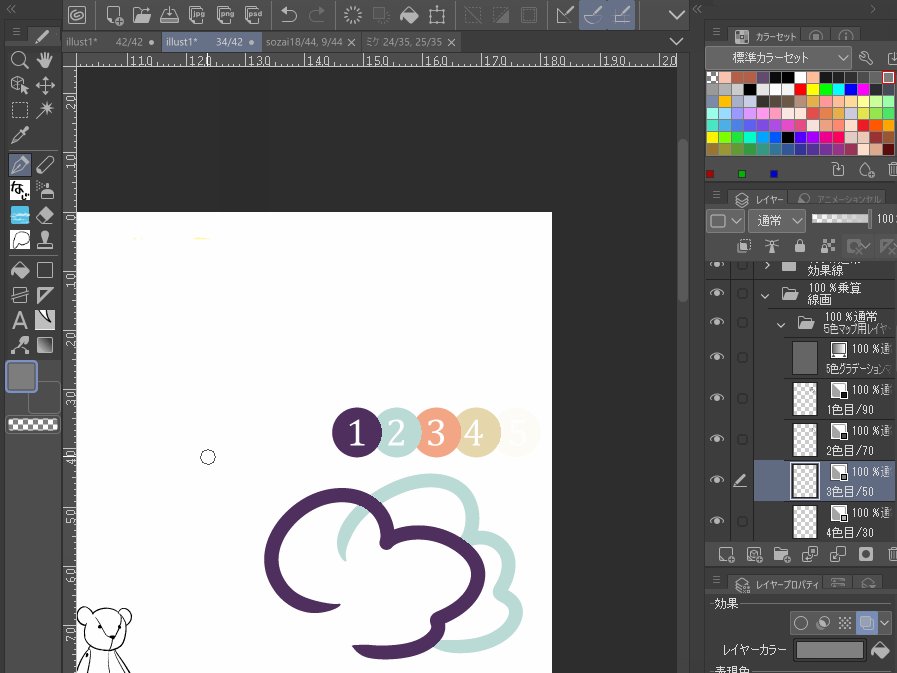
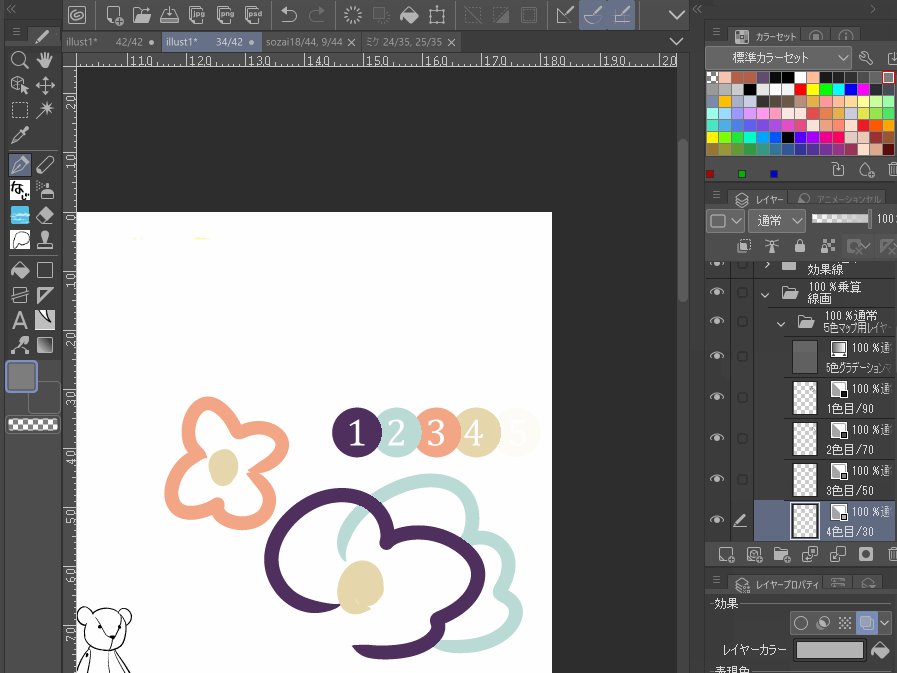
今回はこちらの「5色マップセット」素材の中に用意されてある【5色マップ用レイヤーセット】を利用して実際にイラストをモノクロ→カラーに変更してみましょう。
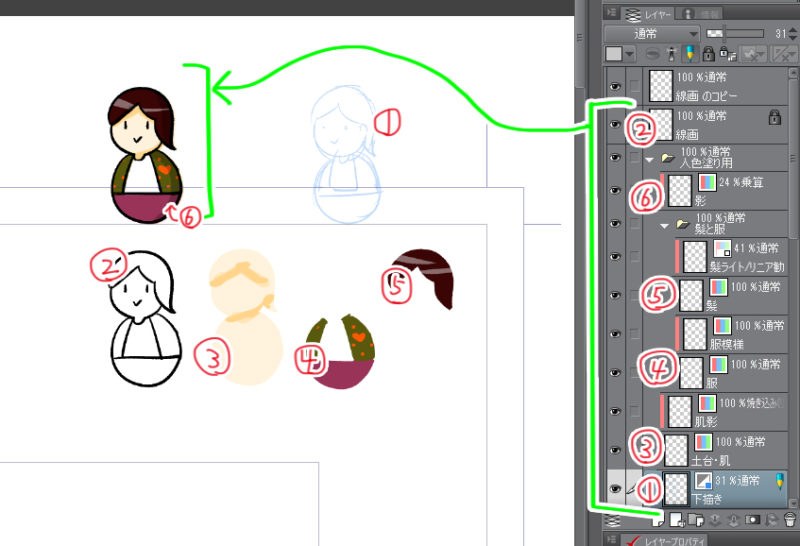
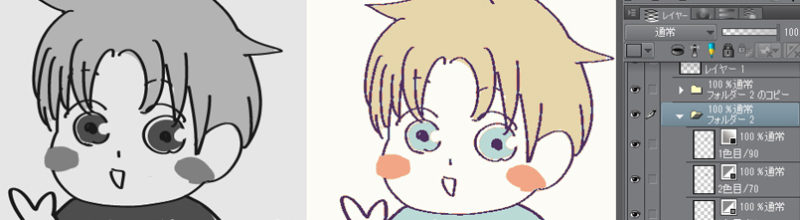
① 付属の<レイヤーセット>を使用してグレーイラストを作成

レイヤープロパティのレイヤーカラーで特定の濃度のグレー色が設定されているのでどんな色のペンに持ち替えても特定色で表示されるようになっています。

グラデーションマップレイヤーを非表示にするとモノクロが見えます。
② カラーレイヤーを<グレスケ化>してグラデーションマップに適用
と言う方へ、
普段通りにカラー絵で描き
→明度の濃さを調節することでグラデーションマップを適用
というやり方はどうでしょうか。
① 普段通りにお絵描き
まず、オリジナルのカラー絵を、5~6色使用して描きます。

色ごとにレイヤーを分けて描いていってください。
② グラデーションマップを配置
完成したらそのレイヤーの一番上にグラデーションマップを作り、【5色マップ】のグラデーションセットのいずれかを配置します。
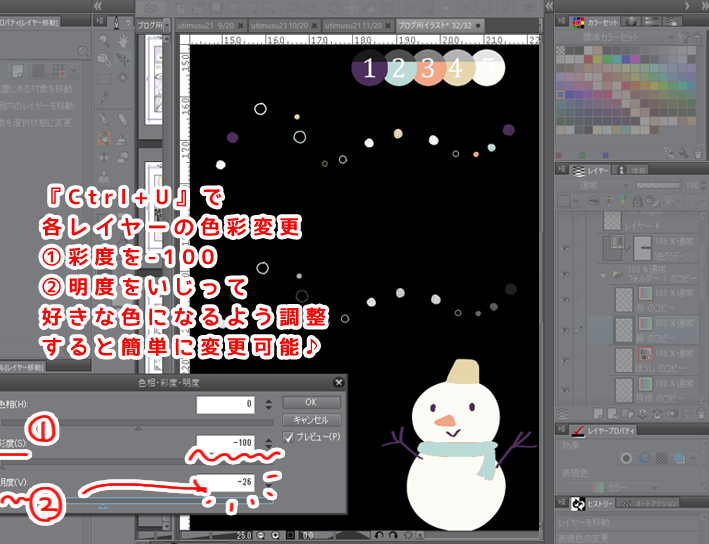
③ ②で作ったレイヤーの色を「グレー化→濃度を調節」
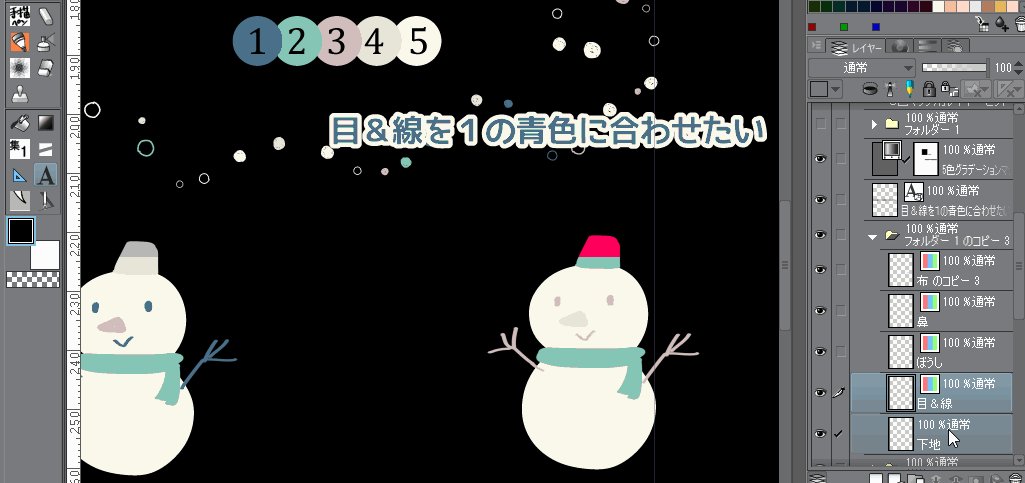
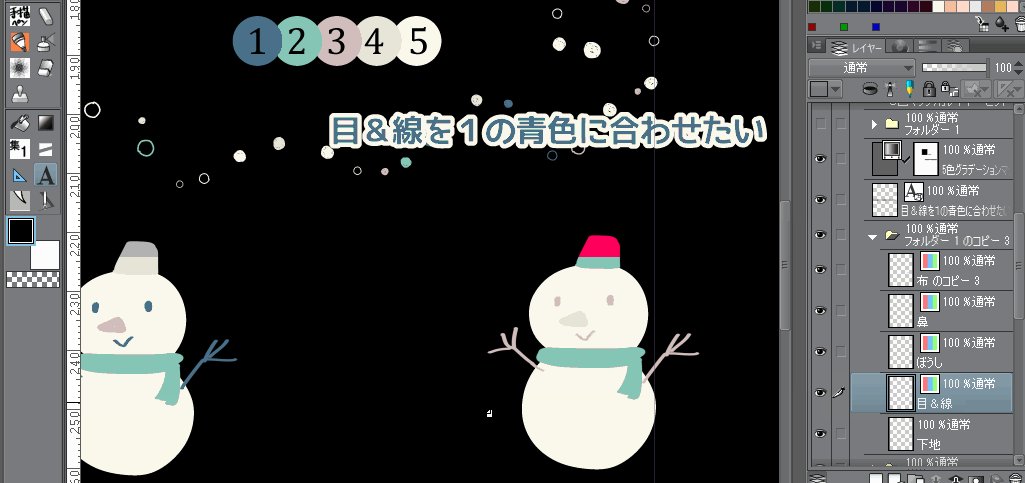
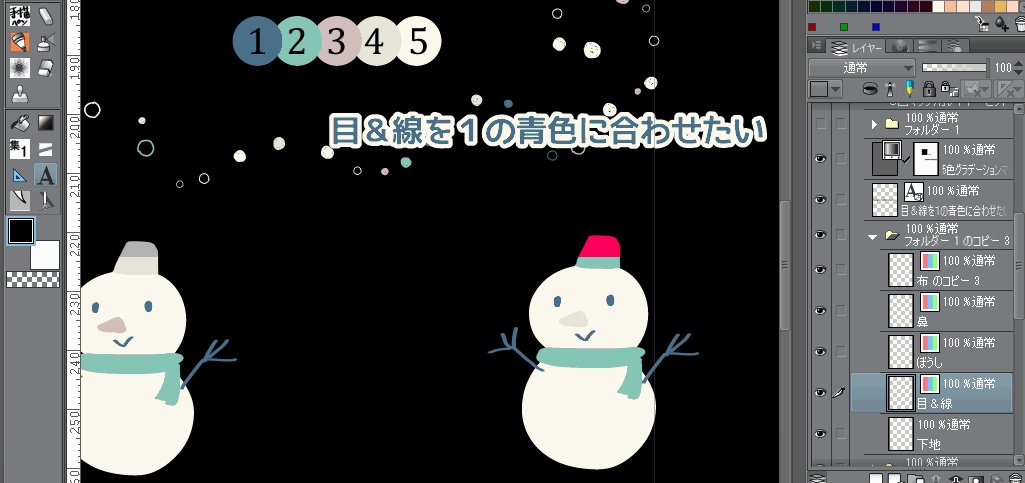
作ったカラーレイヤーひとつひとつの色彩・明度を好みの色に適用されるよう変更していきます。
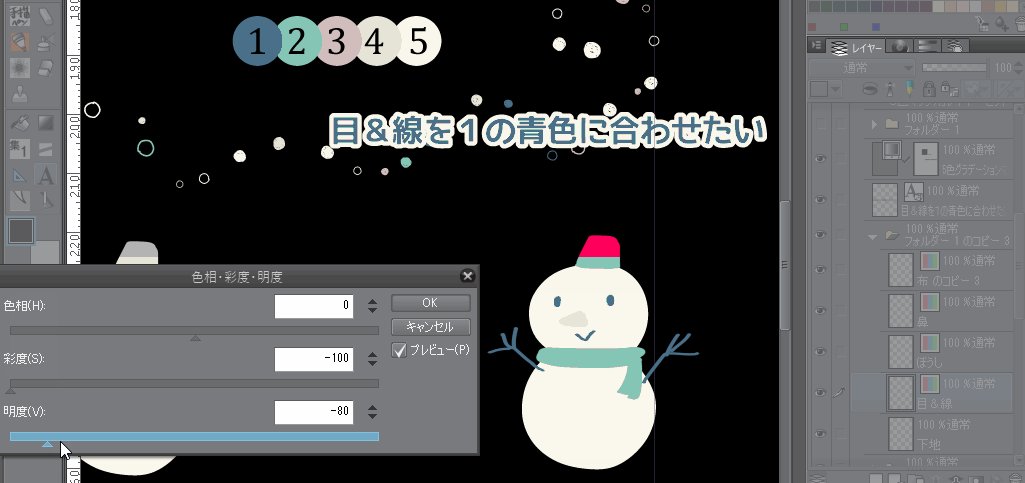
- 色を変更したいレイヤーを選択し、「色相・彩度・明度」(Ctrl + U)実行
- まず彩度を「-100」にする ※とばしても大丈夫です※
- 明度をいじって好みの色に適用されるよう濃さを調整

元あるグラデーションマップに適用させながらいじるとわりやすいですね。
例:目&線を1の青色にしたい →「色をグレー化」→「明度の濃さを調整」

その他【中級者~上級者向け】グラデーションマップ活用法
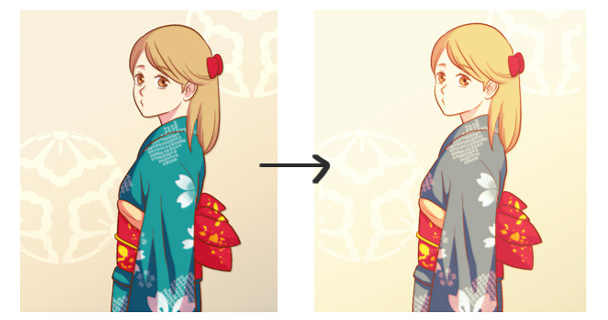
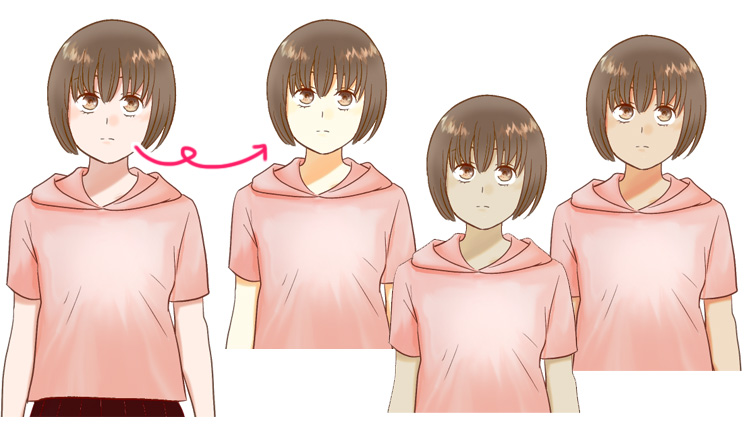
イマイチなカラー絵の明暗配色の見直しに
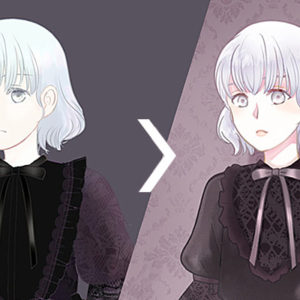
何も考えずに色を塗った時、どこかぱっとしないカラー絵になることが多々あります。。。(左1)
そんな時はモノトーンのグラデーションマップを全体にかけてみましょう。(左2)

パッとしない絵は、モノクロにしてもぱっとしない…!!
ということに気づくと思います。。。
ここで影の明暗等をイイ感じに調整することで、多少まとまりのあるカラー絵に修正することができます。
-

-
カラーイラストの制作技術が中学生レベルから飛躍的に伸びた件
それはある日のこと… 表紙のデザイン練習をするにあたり、その素材として画面に映えそうな「銀髪ゴスロリ女子キャラ」を思いつきで描いてみた時のことです。 ………… ...
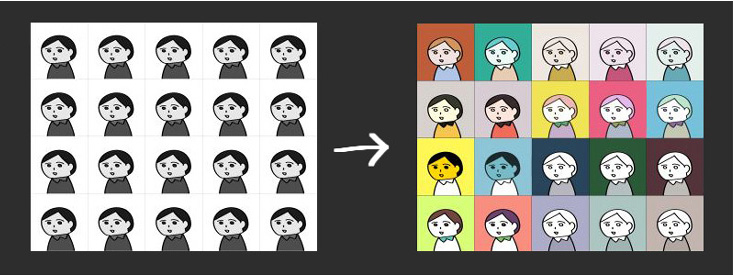
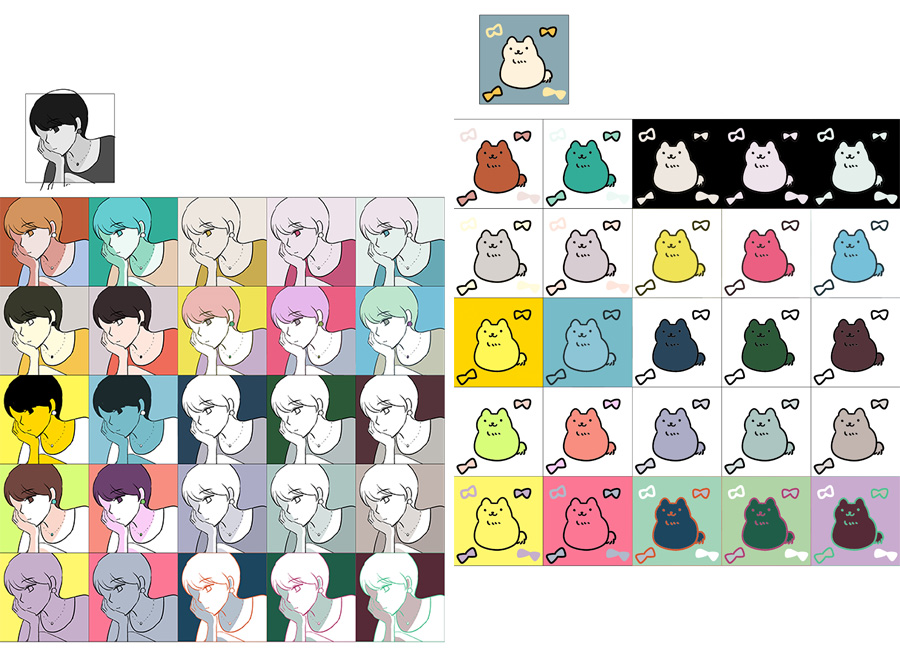
配色アイデア参考の一覧表づくりに
こちらはかなりマニアックな活用の仕方なので、少し上級者向け…というかマニア向けです(^-^;
グラデーションマップはベタ塗りイラストの配色を考える際にも役立ちます。
左上に1枚のモノトーン絵を用意し、オートアクションを実行すると一気に25通りの配色が現れるという、かなり重たいテンプレートを自作しました。↓

自作に挑戦されたい方は、よろしければ以下の記事をご参考ください↓
-

-
超時短⁉︎【自作絵】を使い瞬時に25通りの配色パターン一覧を作る方法
さらっと描いたものを、さらっとアップしたい けどいつも配色に迷う 今回は、そんなシンプルイラストの配色決定をお手伝いする「配色パターン早見表」作成セットのご紹介です。 &n ...
有償ですがクリスタアセットでも配布しています。
まとめ:グラデーションマップは絵の仕上げ&配色に大活躍♪
いかがでしたでしょうか。
今回はグラデーションマップの基本的な使い方&活用法についてご紹介しました。
カラー絵が苦手でも、グラデーションマップを利用することでさくっと簡単にお洒落な演出&配色が可能になります。
ぜひ色んなグラデーションマップを試し、楽しんでください!
今回の記事がまた何かしらの参考になれば幸いです。
他カラー絵についてのおすすめ記事はコチラ↓
-

-
カラー絵づくりが数倍楽になる!カラー配色の小技集♫
クリップスタジオはモノクロ漫画だけでなくカラー絵&カラー漫画も楽々描ける優秀お絵かきソフトです。 また、クリスタASEETSなどには配色に役立つカラーセットなど様々な素材が配布されており ...
-

-
iPadをフル活用♪イラスト「見直し」術【グッズ・ネーム・原稿】
漫画やポストカード、シールなど 印刷物用にイラストを描いた時、<実際に印刷された時の雰囲気を想像する>ことは、パソコン上では少し難しいと感じたことがないでしょうか。 iPa ...
-

-
【背景ありカラー絵】を作る際のコツ3選+α
今回はクリップスタジオで描く【背景ありのカラー絵】のコツについてです。 今回は、本格的(?)な水彩厚塗り風カラーイラストに役立つ以下の点+αについて主にご紹介していきます。 ...