
クリスタには特定の範囲に
- 描き込み
- 表示
- 色調補正
をしたい時に使用する便利ツールが2種類あります。
それは以下の2つ。
- 下のレイヤーの描画範囲のみに表示する「クリッピングレイヤー」
- 任意で作成した選択範囲以外を非表示にする「レイヤーマスク」

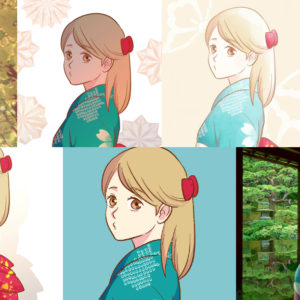
主な使い分けは上図の通り、
クリッピング ➡︎ カラーイラストの各パーツへの描きこみに便利!
レイヤーマスク ➡︎ 漫画の背景やトーンの範囲づけに便利!
双方とも、特定の範囲に描画を行うという特徴がありますが、
- どういった目的の際に使い分けているか
- どういった活用法があるか
この点について、今回簡単にご紹介したいと思います。
こんな方におすすめ
- クリッピング・レイヤーマスクの使い分けを知りたい
- クリッピング機能を用いたカラーイラスト制作法を知りたい
- レイヤーマスクの活用法について詳しく知りたい
目次
クリスタの<クリッピング機能>を使ってみよう
私は主にカラーイラストの
- ベース塗りとその付け足し描画
- 色調補正
- 線画の色付け
- テクスチャの貼り付け
の際にクリッピング機能を利用します。
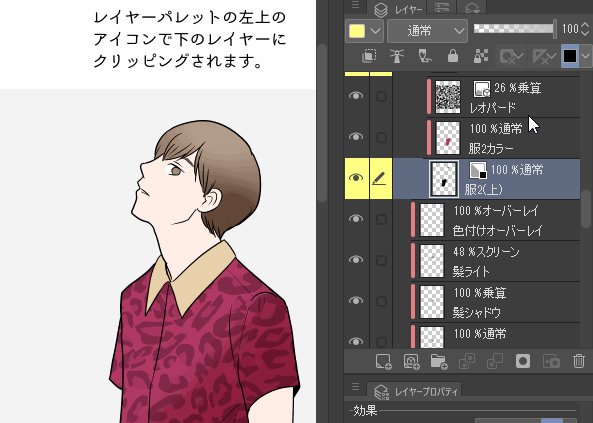
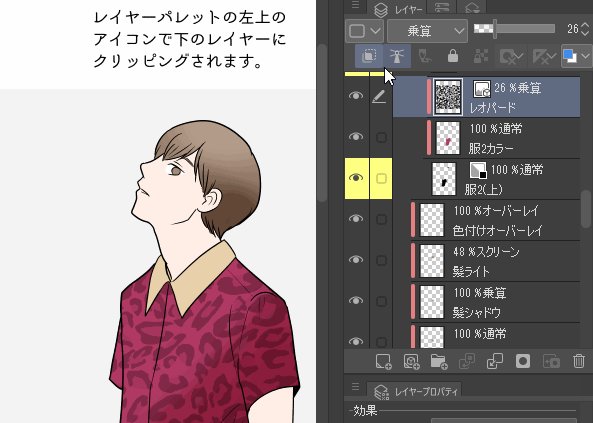
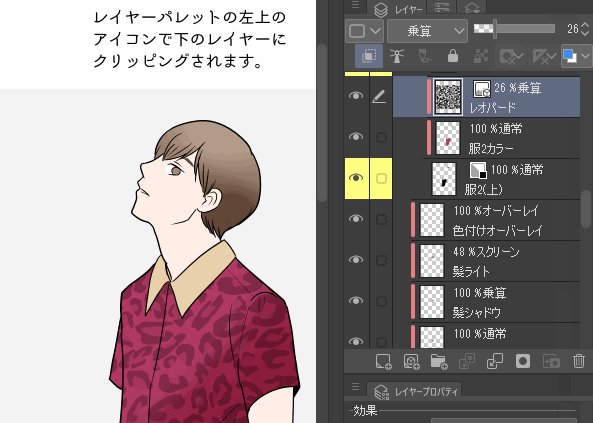
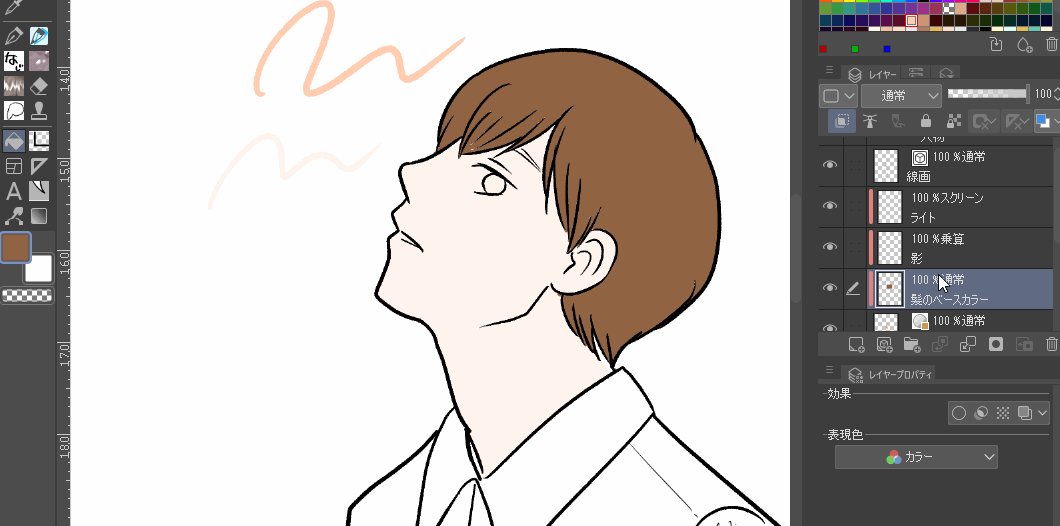
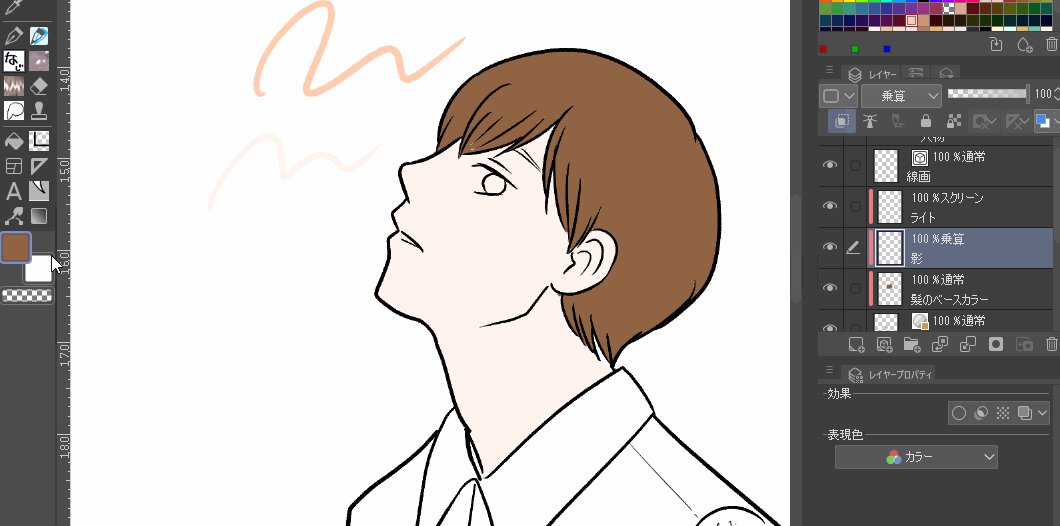
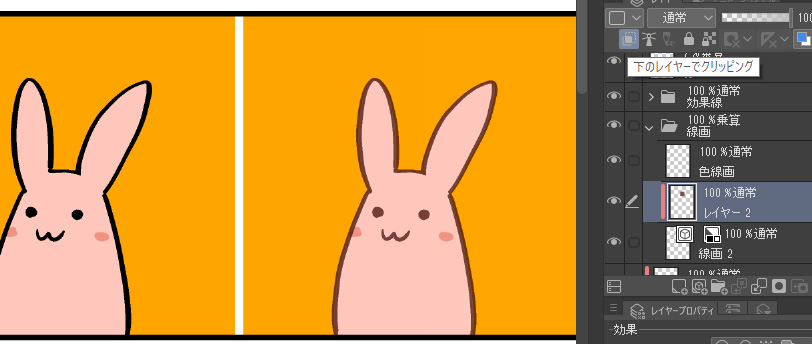
クリッピング機能の使い方
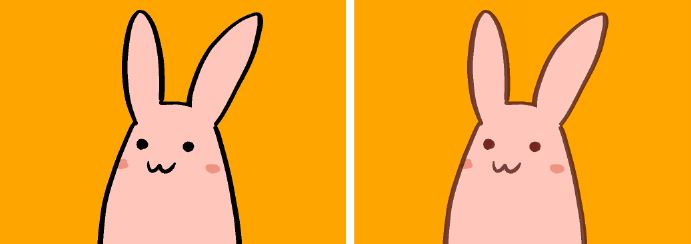
レイヤーパレットの左上のボタンをクリックするとクリッピングされます。


簡単ですね!
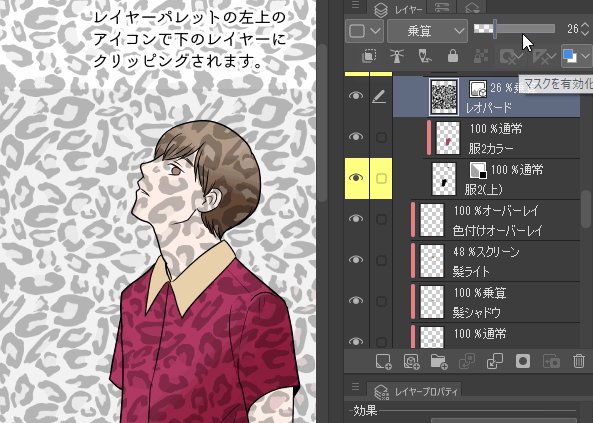
ちなみに、このクリッピングを外すとまもなく漏れ出ます。
ベース塗り&色を足したい時
カラーイラストを描く際、
- 各パーツごとに別レイヤーでベース色に塗り分け
- それぞれにクリッピングレイヤーを付け足して付随情報を付け足し
という手法がよく用いられます。

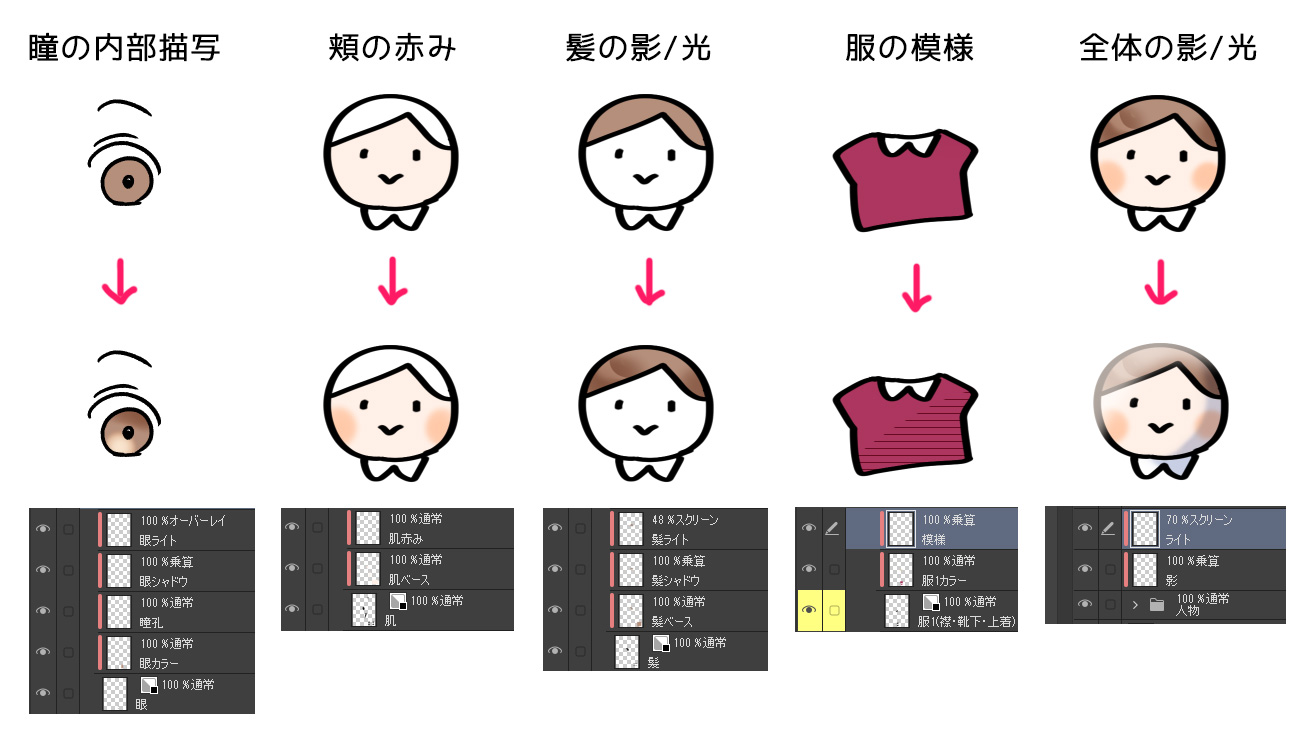
この他にも、こんなにたくさんの場面で用いられます。
例)
- 瞳の内部描写
- 頬の赤み
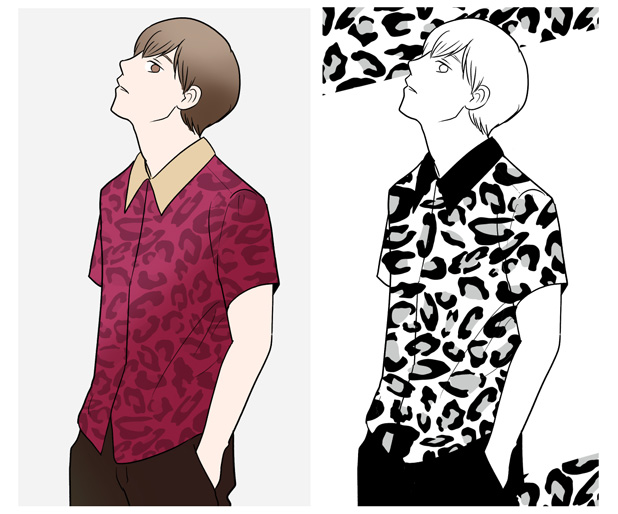
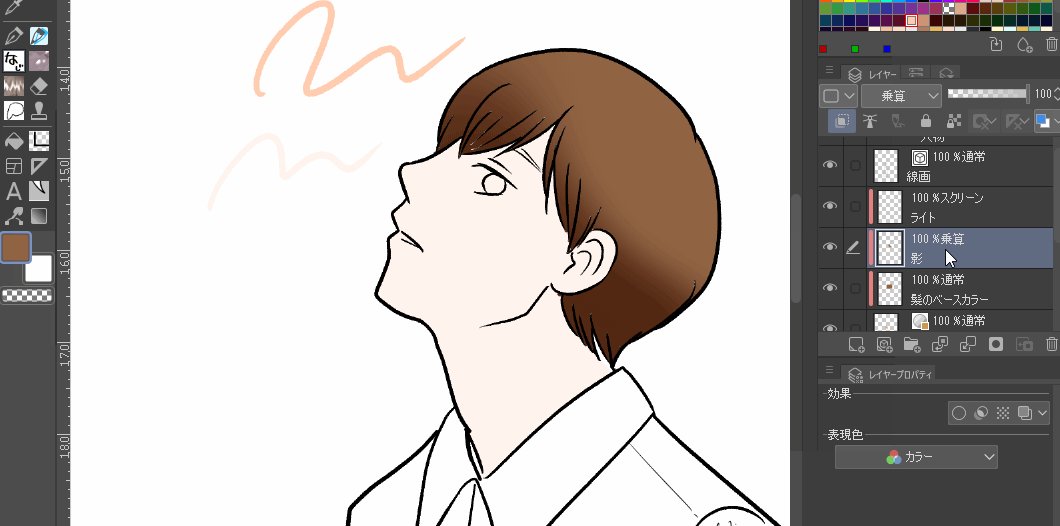
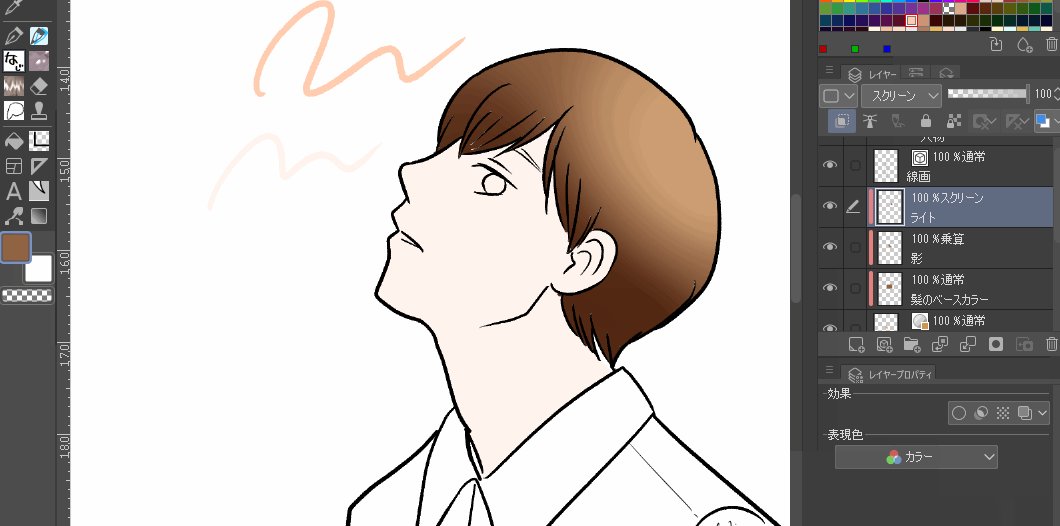
- 髪の影/光
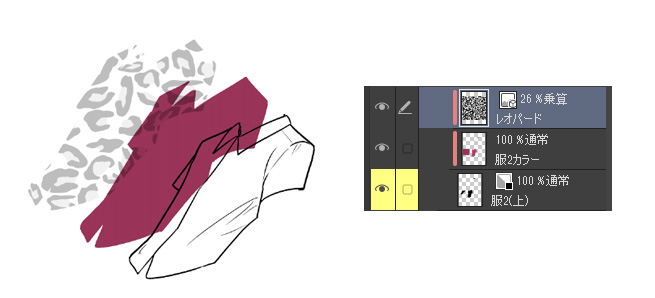
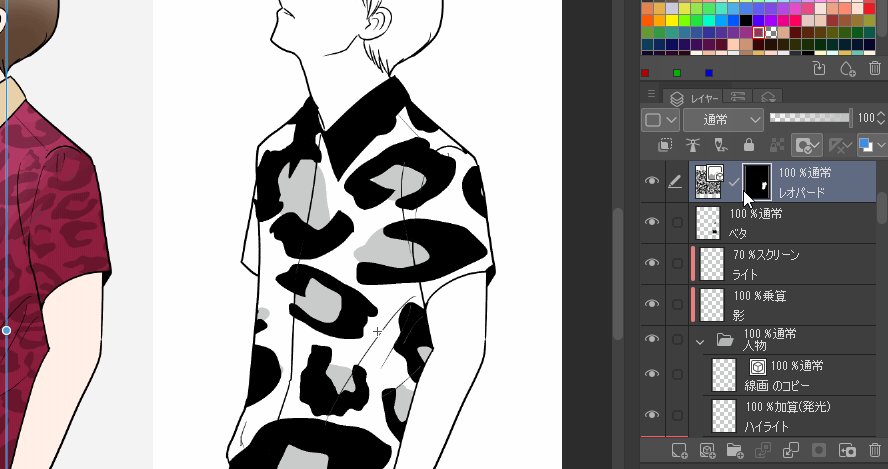
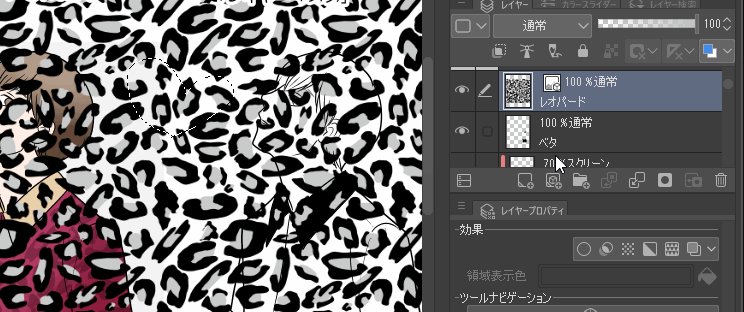
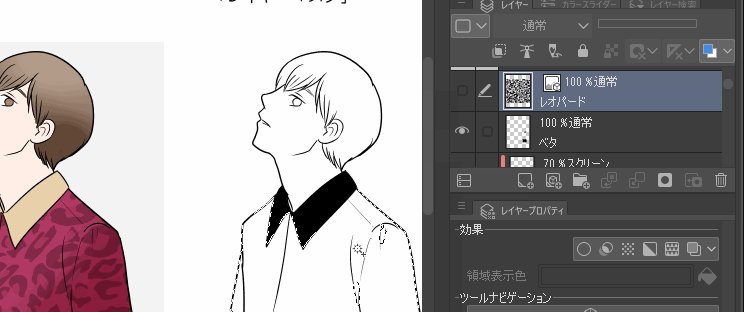
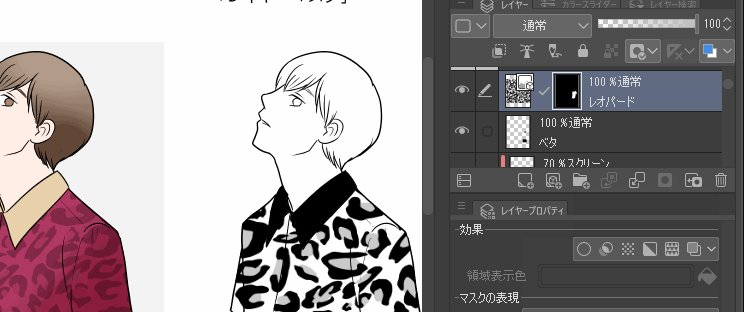
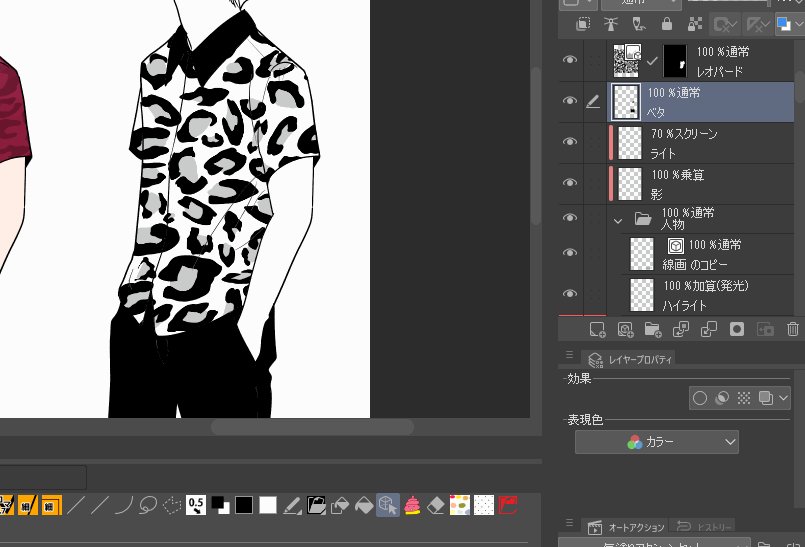
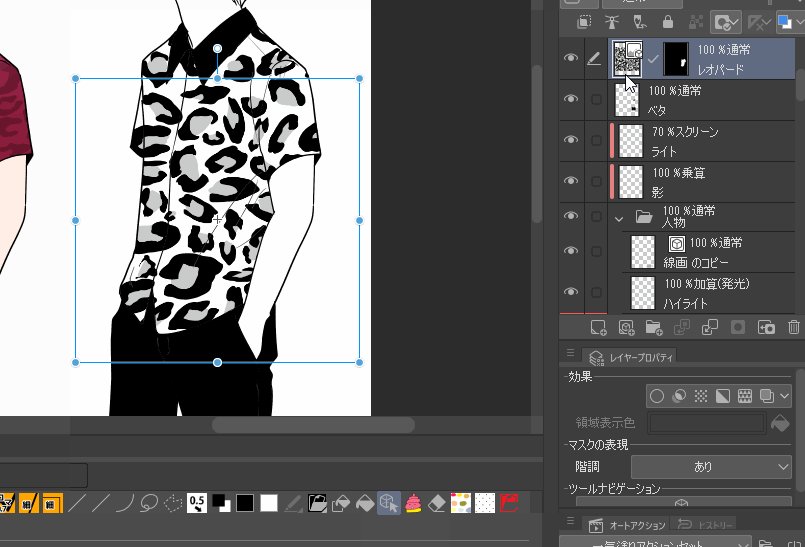
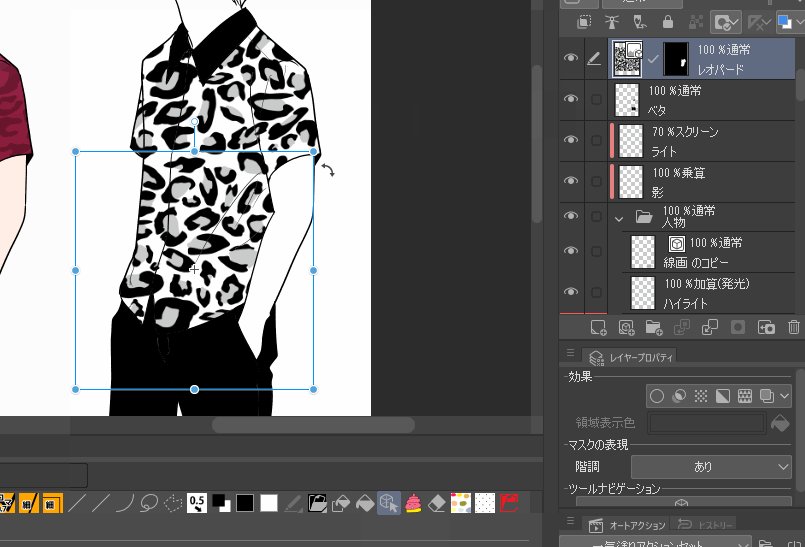
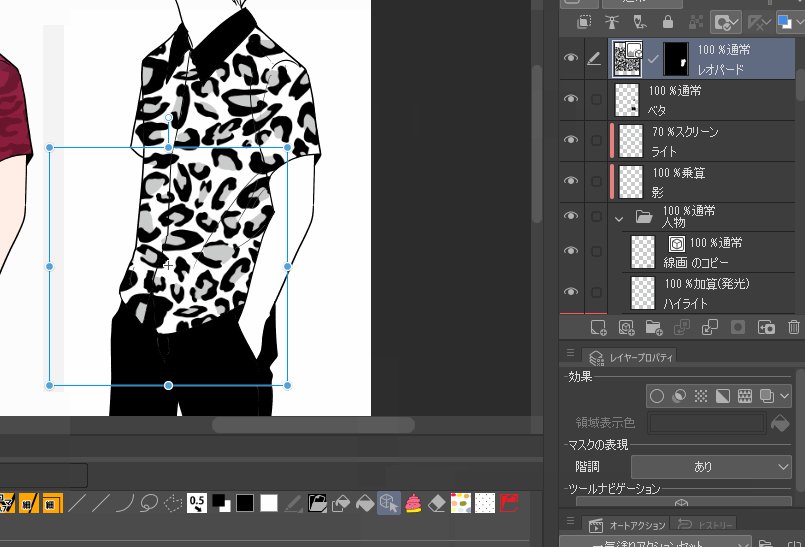
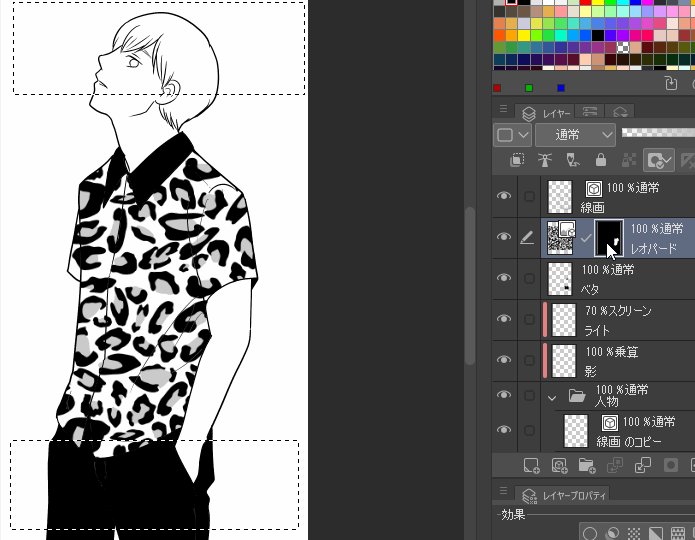
- 服の模様(スタンプ・トーン)
- 全体の影/光

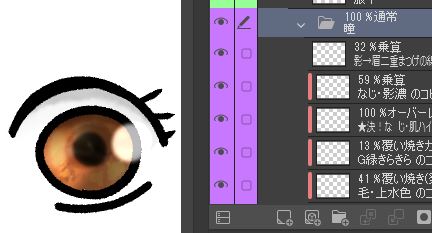
特定の範囲に色調補正をかけたい時
また、複数のレイヤーにまとめて色調補正をかけたい時にもクリッピング機能は用いられます。
この時は複数のレイヤーは一つのフォルダにまとめるようにしておきましょう。
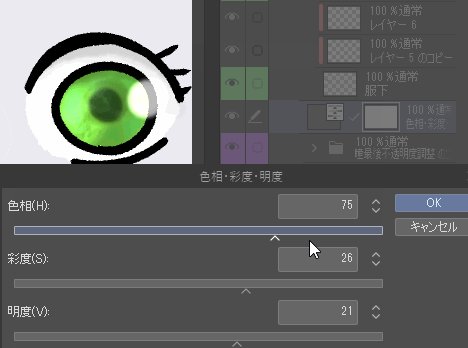
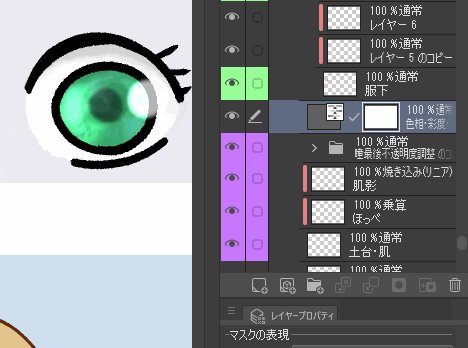
例)人物瞳


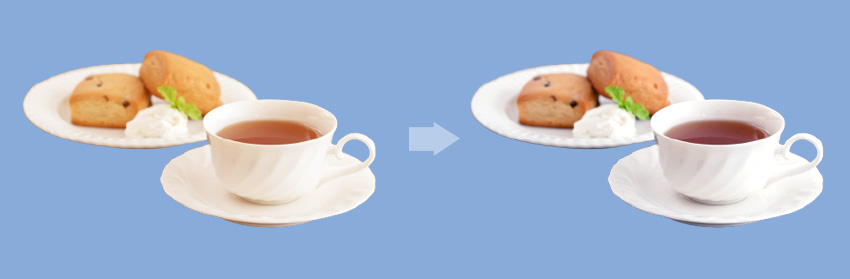
このほかにも例えば、素材背景と人物を組み合わせた時、
「なんか妙に浮いてるな〜…」と違和感を感じる時があります。
パース的な問題の時もありますが、大体は「色合い」が背景とちぐはぐであるということが多いのではないでしょうか。
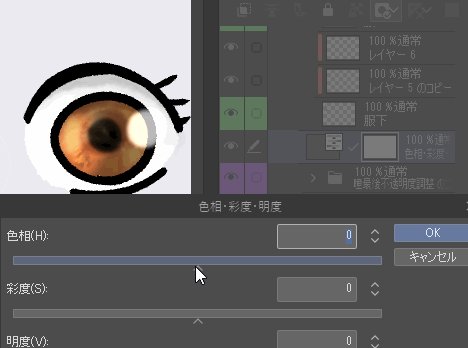
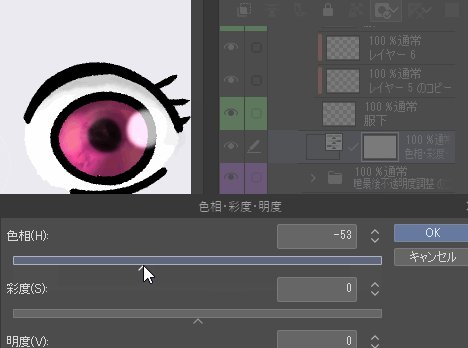
例えばこのように背景が青色の場所でモデルが黄みがかっていると大変違和感があります。
この時、同系色の青味を加えることでなじみが出てきます。

人物に合わせて背景の色調補正を行ってもいいし、もし背景の色調を気に入っているのであれば、人物をほんの少し色調補正しましょう★
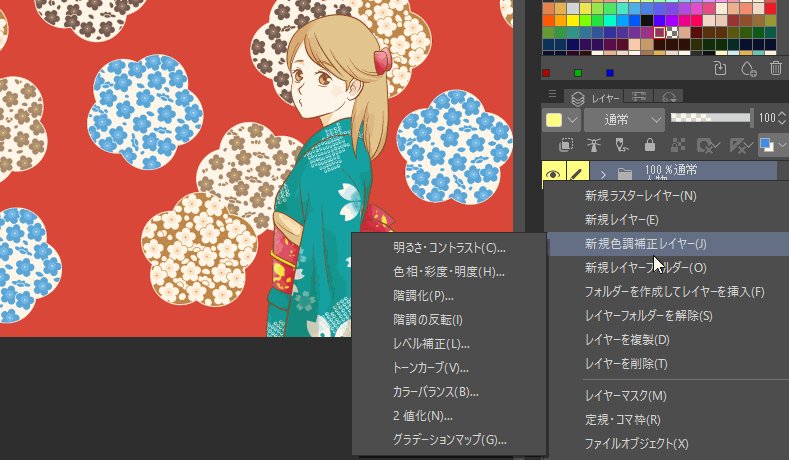
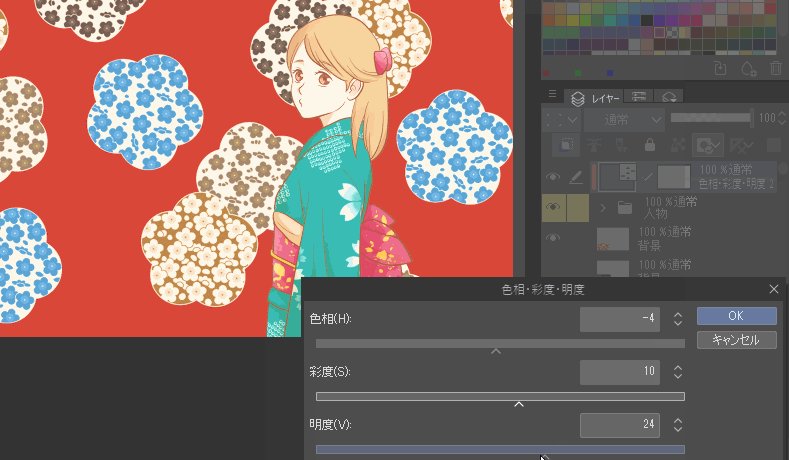
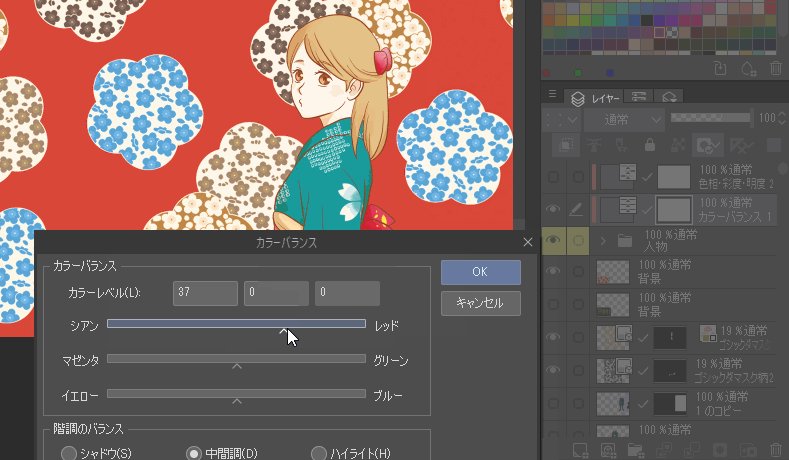
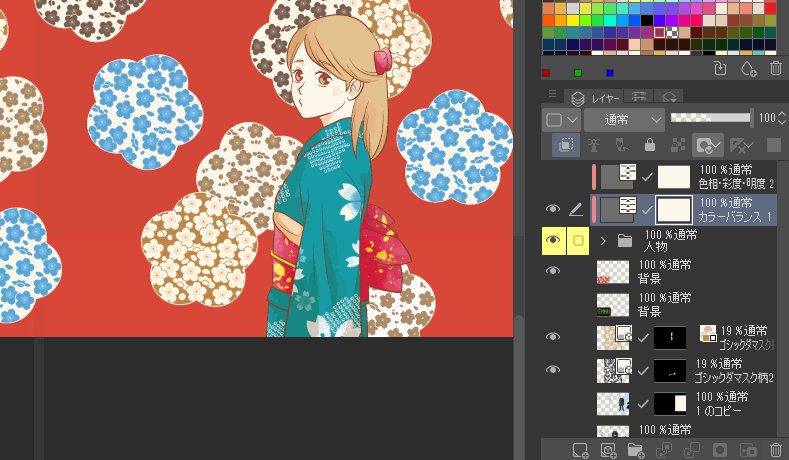
- レイヤーパレット上、人物フォルダの上に右クリックで色調補正レイヤーを作成
- 色調補正の操作画面をいったん閉じる
- 下のフォルダに色調補正レイヤーをクリッピング
- 色調補正を背景にマッチするように調整

「色相・彩度・明度」でもいいですが、手っ取り早く「黄味を足したい」など、一部の色を強く押し出したい場合は「カラーバランス」で調整した方が早いかと思います。
「色調補正」についての詳しい内容はコチラ★
-

-
絵の完成度を引き上げる!クリスタ<色調補正>のコツ4選
こんにちは! みなさんはカラーイラストが出来上がった、もしくはほぼ描き終わる際に どうもしっくりこないな…………⁉ と思うことはありませんか? ...
また、「背景とマッチするついでに、絵に深みを出したい」という時などは色調補正を使用する以外にも、グラデーションや単色を設け、レイヤーの合成モードを調節することでなじませる方法もあります。

濃すぎるな〜と感じる時などは不透明度で調整すると良いです★
-

-
おすすめ筆で作る!ベタ塗りイラストのレタッチアイデア4選
こんにちは!へっぽこ漫画描きのおくとばです。 今回は、「ベタ塗絵 ⇒ 様々なタッチ絵へアレンジ」の例と、その際に適した塗り筆について試してみた結果のおすすめをご紹介します。 ...
線画の色付け
カラーイラストの場合、線画の色を黒のままにしておくよりも、色彩に合わせて色付けした方がとても自然な風合いになっておすすめです。

この時、線画に直接色を乗せるなんてかなり至難な技ですよね。
線画レイヤーの上にレイヤー(表現色:カラー)を設けて下レイヤー(線画レイヤー)にクリッピング、こうすることで簡単に線画レイヤーを汚すことなく自由に色を乗せることができます。

-

-
【初心者オススメ】イマイチなカラー絵をプチ★改善させる4つの方法
イラスト、がんばって色を塗り完成させたけれども、思い描いていた感じに仕上がらなかった… 頑張って時間をかけて色を塗ってみても、最後思い通りの完成にならないとがっかりしてしまいますよね。 ...
ちなみに、クリスタアセットで便利なオートアクション素材が配布されており、よく活用させて頂いてます!
レイヤーマスク機能を使ってみよう
クリスタにおけるレイヤーマスクの作成
カラーイラストの際、トーンもクリッピングで使用したりもしますが、それはベース塗りという選択範囲が既に用意されているからです。

-

-
瞬時に色替え完了!超効率ベタ塗りオートアクションの作り方
カラーイラスト制作時、最初のルーティンワーク、レイヤーをいくつも作ったり、ベースの色を塗をぬったりといった下準備が面倒だと感じたことはありませんか? 今回はクリスタの「レイ ...
-

-
【クリスタ初心者必見】イラストに彩りをのせる<テクスチャ>の作り方
今回はクリスタのイラスト制作の完成度を底上げする! テクスチャ加工についてご紹介します。 「イマイチインパクトが足りないな…」 という画像も、一枚テクスチャ画 ...
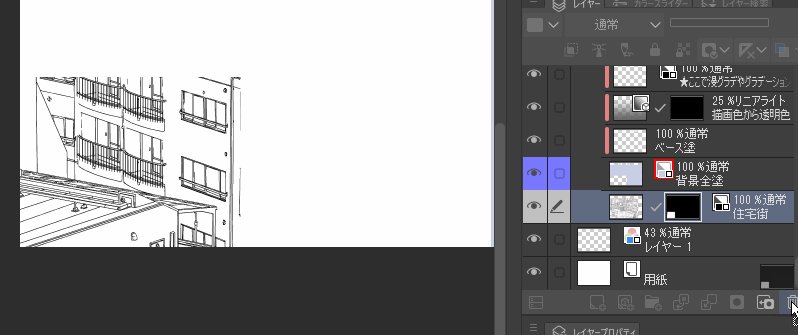
漫画制作の場合は選択範囲ツールで作った選択範囲に直接トーンを投入します。
この時出来上がるこの部分をレイヤーマスクと呼びます。


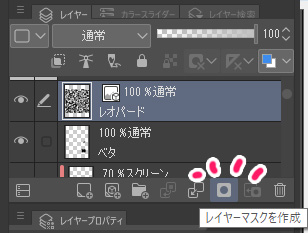
このほかにも、すでに出してあるレイヤーに対してレイヤーマスクを作成することもできます。
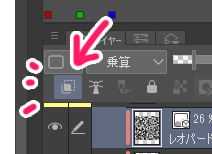
選択範囲を作成し、レイヤーパレットの右下のボタンを押すだけで簡単に作成できます。


トーンの範囲設定として
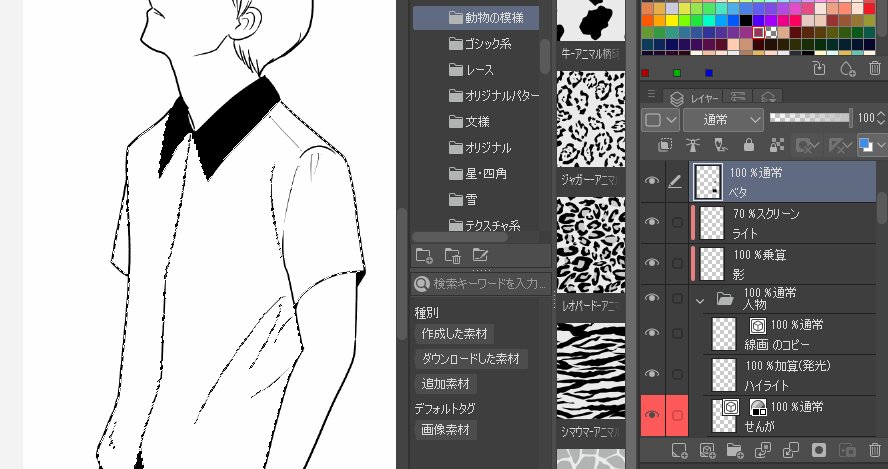
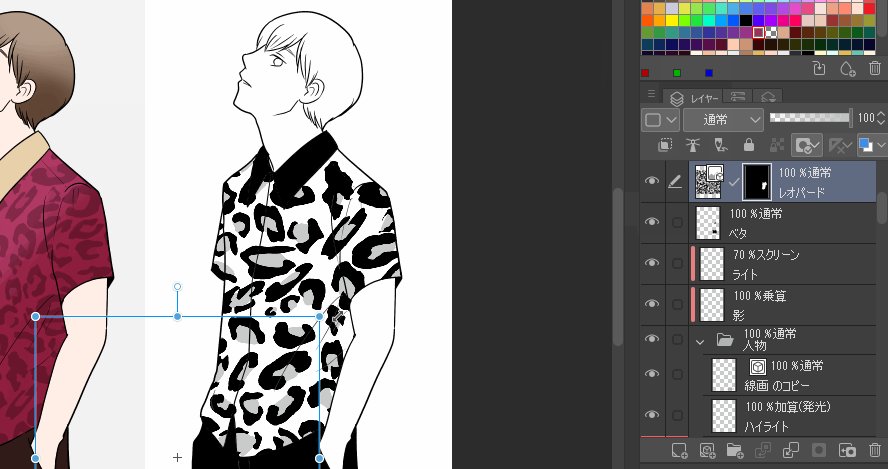
基本、トーンを使用する場合は、選択範囲を取り、そこに素材フォルダから任意のトーン素材を投入します。
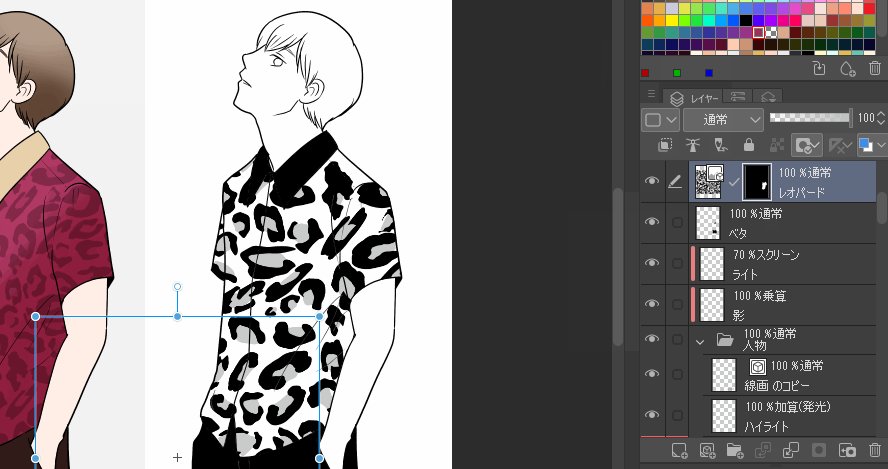
この時、オブジェクトツールを使うことでトーンの柄の位置を調整したり、大きさを変更することも可能です。

トーン範囲の追加&削除
また、追加でトーン部分を足したい場合、新たにトーンを投入せずともこのトーンレイヤーを選択した状態で、バケツ塗りつぶしツールやペンなどで塗ればOKです。

消したい場合は消しゴムで消せばOK!★
ただ、オリジナル素材や背景素材などは少しコツが要ります。
詳しくは次章で↓
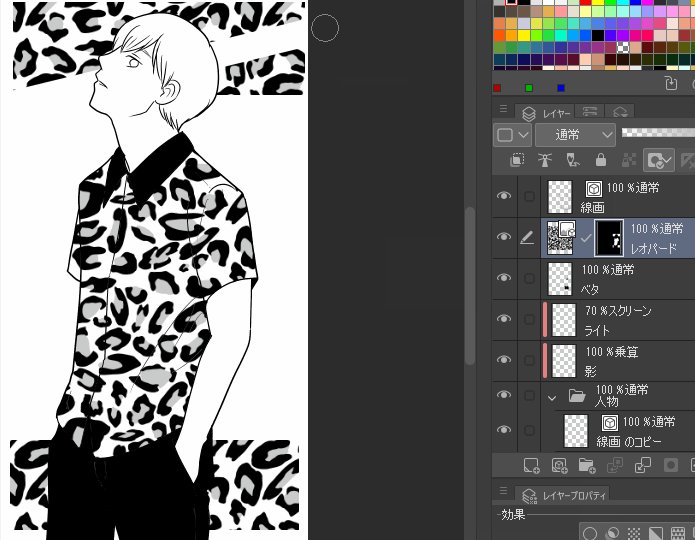
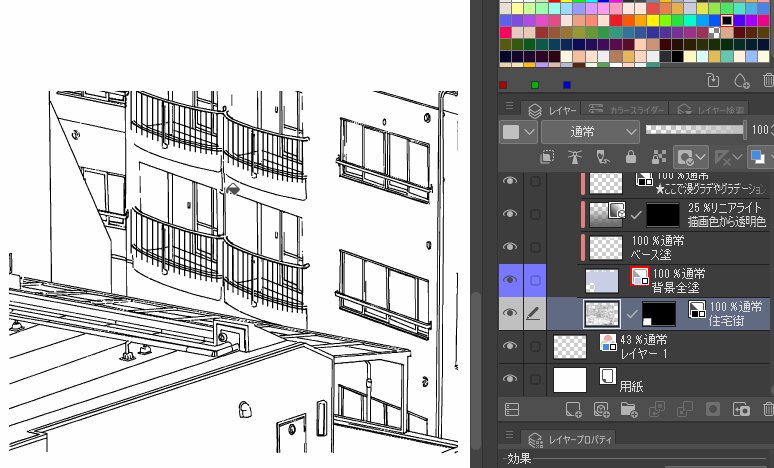
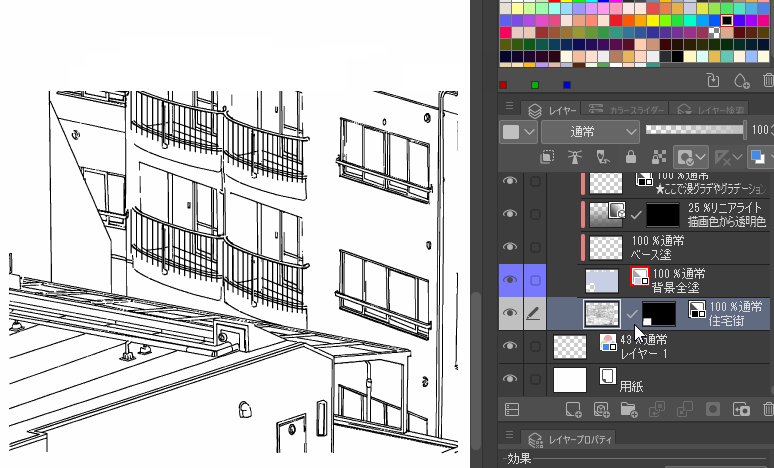
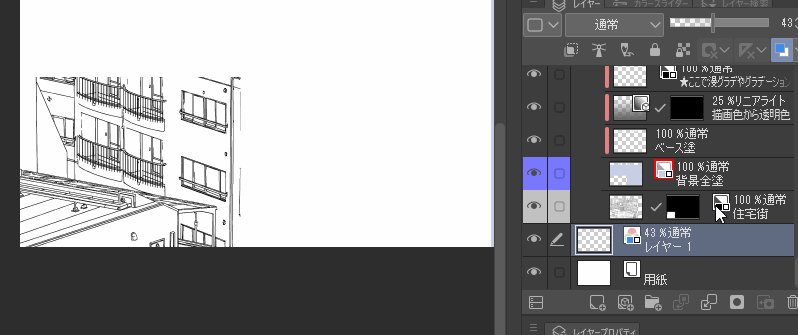
背景の範囲設定
こちら、背景を使用する場合もほぼ同様です。
- 選択範囲ツールで選択範囲を作成
- 素材フォルダから背景素材を投入
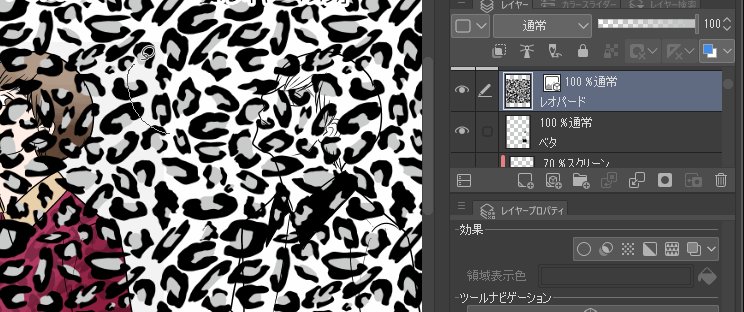
ただ、背景素材の場合、範囲の追加&削除で注意しなければいけないポイントがあります。
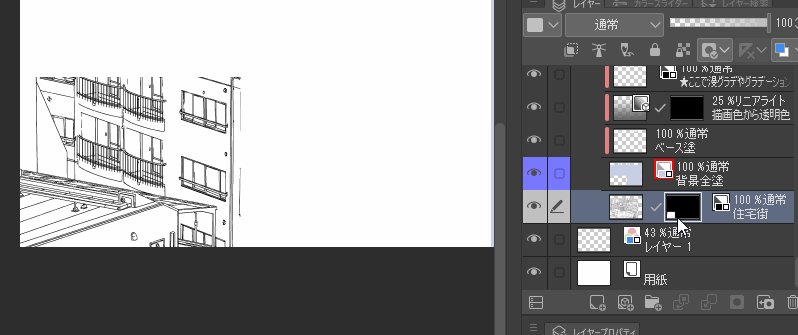
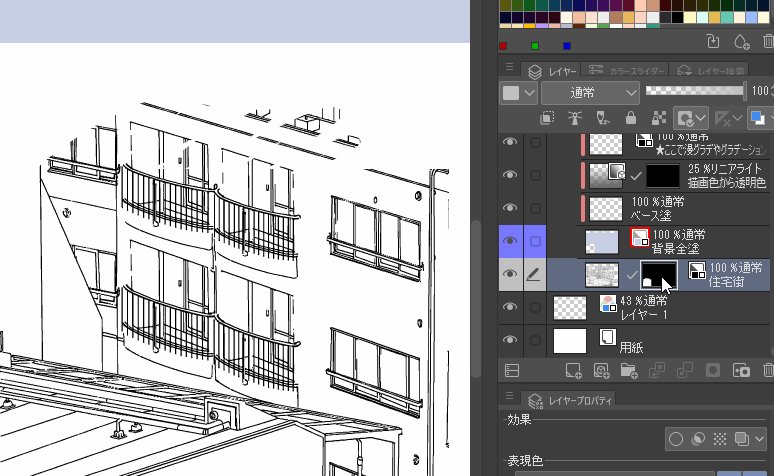
それは、レイヤーマスクを編集しなければいけないということです。

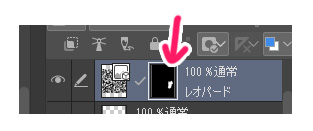
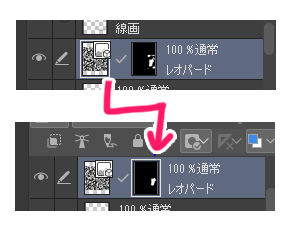
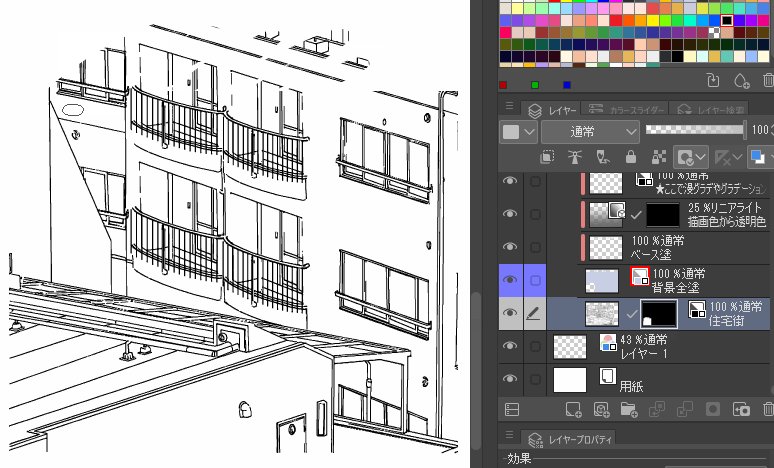
↑こちらのレイヤーマスクのアイコン部分を選択した状態で塗り足し、もしくは削除をしなければいけません。
トーンレイヤーの場合は、レイヤーを選択した際に自然にレイヤーマスクが選択された状態になります。
けれど、トーン素材以外の場合は、通常レイヤー本体そのものが選択された状態になります。
なので意図せずにレイヤーを選択して描画してしまうと、素材そのものに黒ペンで描画、もしくは消しゴムをかける結果になります。
なのでこの点を気を付けて、必ずレイヤーマスクを選択して作業するようにしましょう!

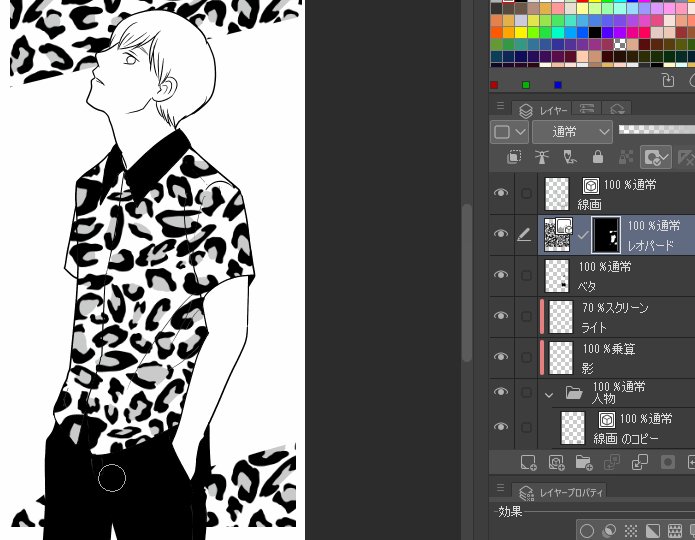
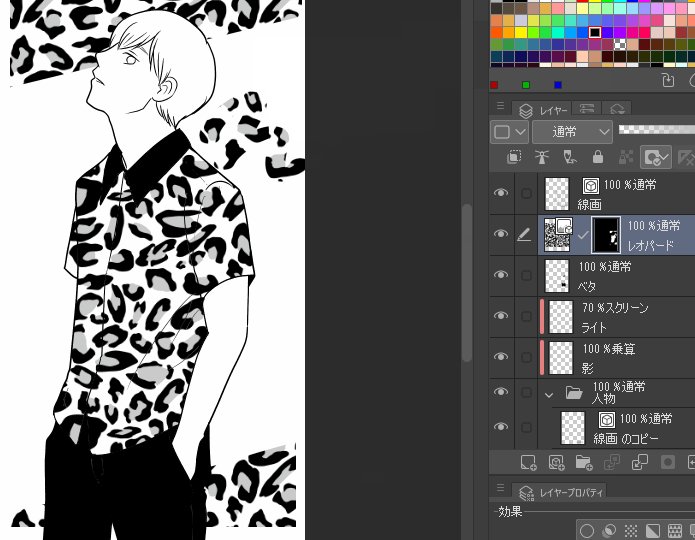
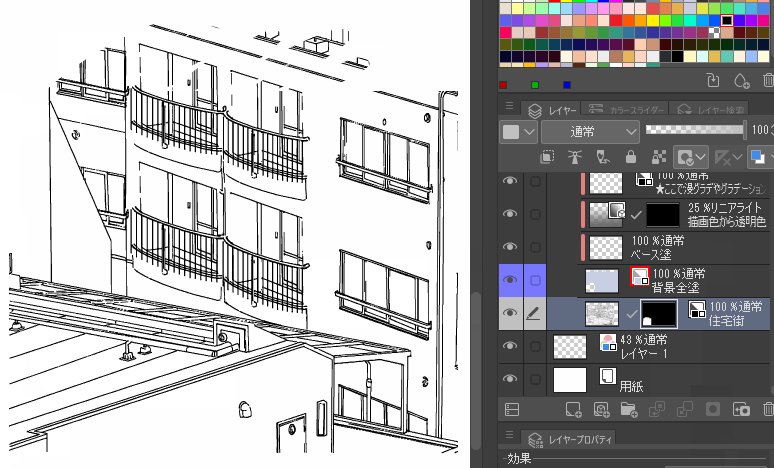
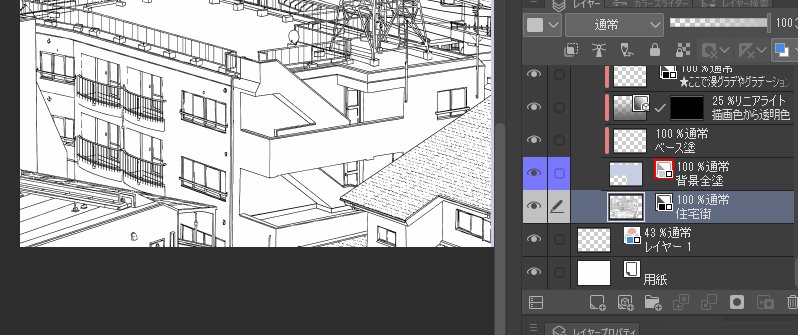
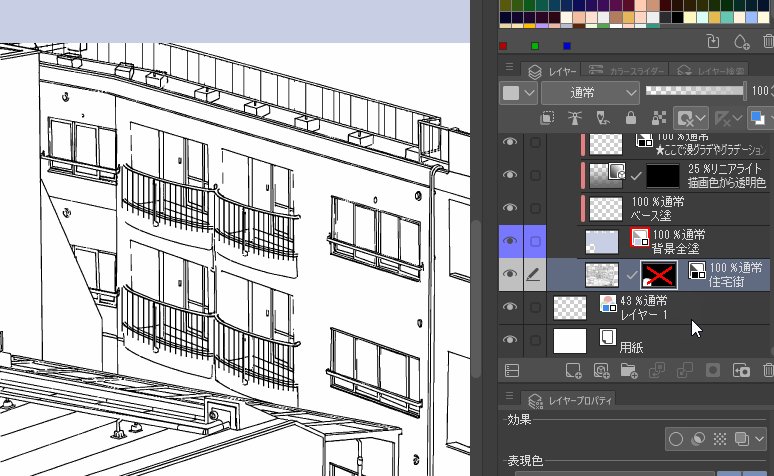
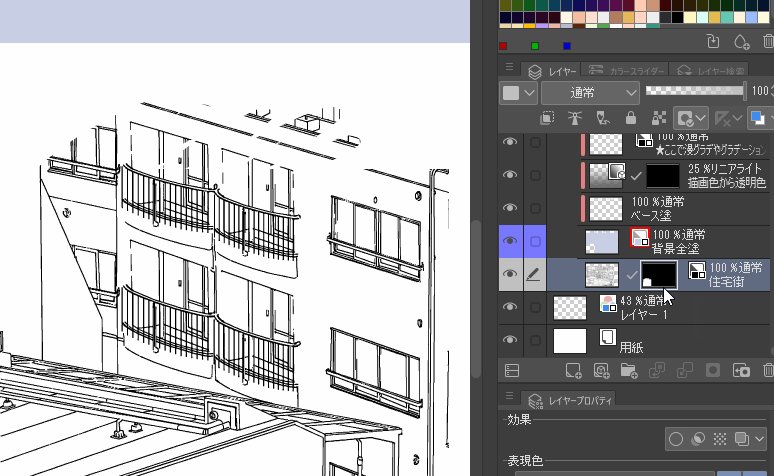
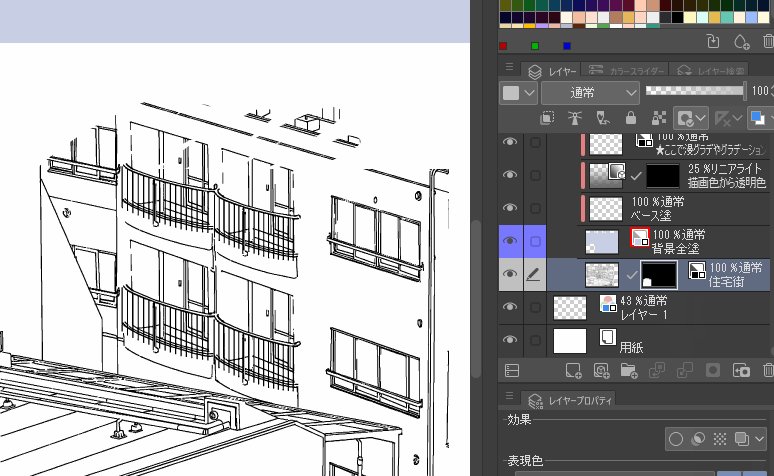
レイヤーマスクを一時的に非表示にしたい場合
レイヤーマスクは削除するとそのまま全面表示で表れます。

一時的に削除したいだけであれば、shiftキーを押しながらレイヤーマスクのアイコン画像をクリックしてください。

再表示したい時は再びshiftキーでアイコンクリック!
とても簡単なので、ぜひご活用ください。
-

-
【クリスタで作る】漫画背景画 〜おすすめ素材&作成のコツ〜
こんにちは!へっぽこ素人漫画描きのおくとばです。 漫画って、ただでさえ面倒な作業の連続なわけですが、その中でも特に頭を悩ませるのが背景画の捻出だと思います。 もう全てAIに ...
まとめ
いかがでしたでしょうか。
今回はクリッピングレイヤーとレイヤーマスクの使い分けについて簡単にご紹介しました。
作業に慣れていくと、使い分けに迷うこともなくなるほど双方よく使用される便利機能です。
使い方次第で様々な活用ができるので、ぜひみなさんご自分の作業に合わせてご活用ください★
以上、本当に簡単にご紹介しましたが、少しでも参考になれば幸いです。
他にもクリスタの便利機能についてご紹介しています。
よろしければぜひ!↓
-

-
作業がはかどる♪ おすすめクリスタ素材フォルダ活用法&素材登録方法
クリスタには漫画制作作業に適した豊富なトーン素材、ブラシ素材といった素材アイテムがもりだくさん! 今回は以下について詳しくご紹介したいと思います。 素材の主な ...
-

-
クリスタ漫画制作を50倍早くする!【ショートカット&左手デバイス】
今回は、クリスタでの 作業を50倍早くするといっても過言ではない 左手デバイス&ショートカット設定のスーパーコンボ についてご紹介したいと思います。 特にこの左手デバイス! ...