
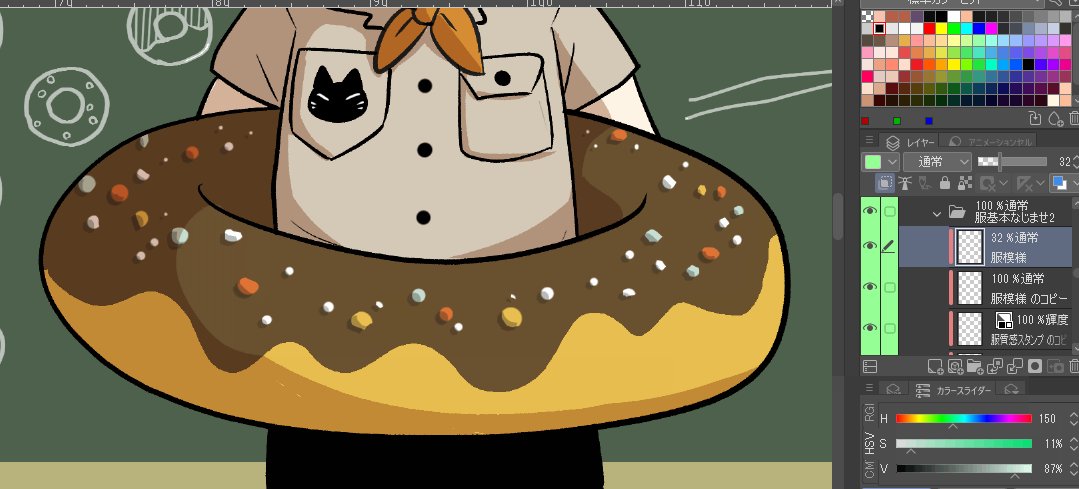
ある日ドーナツの飾り付けを描いているときに気づきました。
あれ、クリップスタジオって、「ドロップシャドウ」ない………⁉︎
クリスタには「縁取り」機能などがあるので、「ドロップシャドウ」もあるものだと思っていました。。。
けれど心配いりません!
自分で【オートアクション】に登録すればいいのです!
今回はオートアクションの作成方法、具体的に「ドロップシャドウの作り方」についてご紹介したいと思います。
こんな方におすすめ
- クリスタ【オートアクション】作成の流れが知りたい
- クリスタでのドロップシャドウの作り方が知りたい
- ドロップシャドウの活用法が知りたい
目次
はじめに クリスタドロップシャドウ 作業前の確認について
クリスタでドロップシャドウを作る際にはいくつかの工程を踏む必要があります。
毎回ドロップシャドウつけたい時にこの工程繰り返すの?
ちょっとめんどくさい…
けれど心配要りません!
クリスタにはオートアクション機能が用意されているので、一度登録してしまえば次からは「1クリック」で済ませてしまえます!
それでは以下に「ドロップシャドウ」「オートアクション」について簡単にご紹介します。
ドロップシャドウとは?
今回はドロップシャドウの効果(設定)を作っていきます。
ドロップシャドウとは以下のような影が落ちたスタイルのことを指します。

- ぼかしがつかないもの
- ぼかしがついたもの
- 影の濃度
- 影の色
ドロップシャドウといっても、いろいろな要素によって印象がかなり変わってきます。
オートアクションとは?
オートアクションは複数の作業工程を記録してくれる機能です。
一度「行動を記憶させる」と、その後1クリックで自動的に同じ処理を行ってくれる、まるで自分の分身を作れるかのような超!便利機能です。
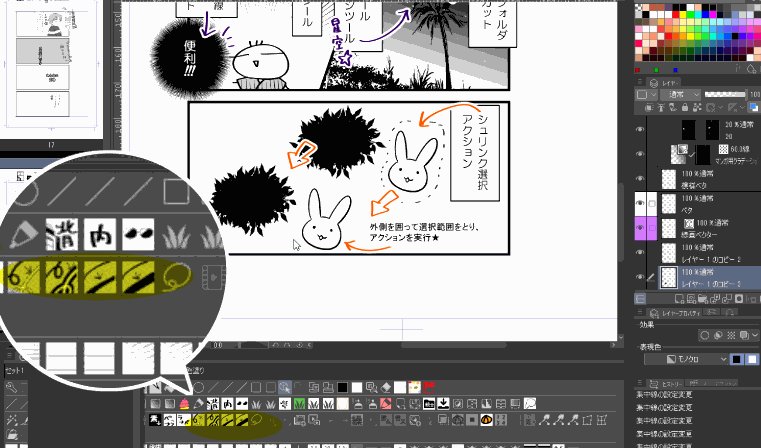
例:シュリンク選択後にアクション「縁取り」を実行

この他のお勧めのアクション活用法についてはこちらの記事でもご紹介しています。
-

-
【分身を作る!】クリスタ時短オートアクション★おすすめ活用法7選
こんにちは!へっぽこ漫画描きのおくとばです。 今回おススメしたいクリスタの神機能はこちら、【オートアクション】について。 こちらはまるで自分の分身を作ったかのように作業の進 ...
オートアクションを活用すると、今回ご紹介するような「ドロップシャドウの作成」など、かなりの工程数が必要な効果も一瞬で出来てしまいます!
- 新規レイヤー作成
- 設定を施した合成レイヤーの作成
- ベタ塗
- 枠線の作成
- 変形
などなど、このような<使用頻度の多いアクション>があればぜひこの【オートアクション機能】に登録していきましょう
作業前に要確認 オートアクション対象物について
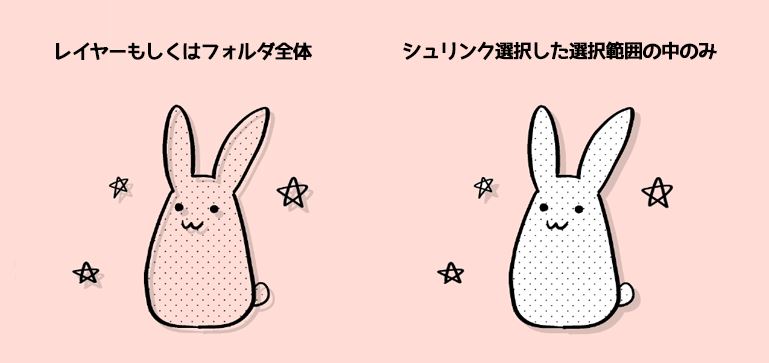
- レイヤーもしくはフォルダ全体
- シュリンク選択した選択範囲の中のみ
オートアクションをかける対象はこの二通りで<出だしの作業方法>が大きく異なります。
この点も留意しておきましょう。

| 複製後にレイヤー変換(統合)
→二値化して黒に変更 |
新規レイヤー作成
→黒で選択範囲ベタ塗り |
クリスタ 基本のアクション作りの流れ
オートアクション作成手順
オートアクション作成の流れ
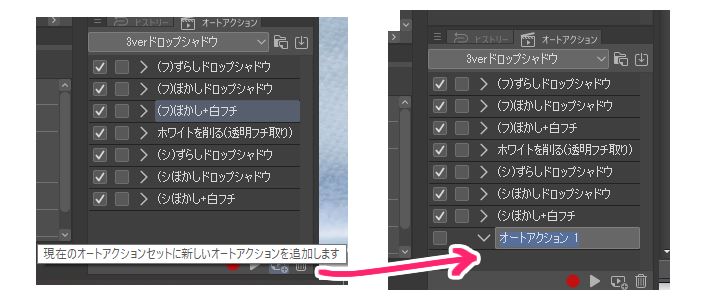
- オートアクションパレットから【新規作成】をクリック
- アクション名を登録
- 録画ボタンを押して作業開始
- 作業が終われば録画ボタンを停止
- よく使いそうな内容であれば、クイックアクセスに登録
オートアクションパレットから【新規作成】をクリックし、アクション名を登録します。
名前はダブルクリックでまた再編集できます。

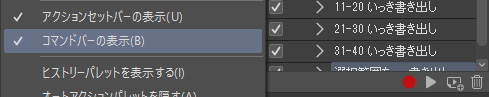
この下部のバーが出ない時は、パレット左上「三」より「コマンドバーの表示」をクリックしましょう。

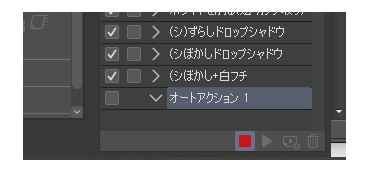
オートアクション作成後、「●」の記録開始ボタンを押して<作業>を開始していきましょう。

<作業>が終了すれば「■」の記録停止ボタンを押しましょう。
よく使いそうな内容であれば、クイックアクセスに登録します。
- オートアクションパレットのリストからドラッグ&ドロップでクイックアクセスに登録
- アイコンを分かりやすいものに変える

【実例】クリスタでドロップシャドウを作ってみよう
今回ご紹介する【クリスタで作る!ドロップシャドウ】オートアクションはクリスタASEETの方でも配布しています。
こちらで作り方を公開していますが、すぐに欲しい!という方はよろしければご活用ください。
30CPの有償素材ですが、既存のアクションを参考までに見たい、という方もよろしければ是非★
- オートアクションの作成の流れ
- ドロップシャドウ作成の流れ
└<対象:レイヤーもしくはフォルダ>の場合
└<対象:シュリンク選択>の場合
この順に制作過程をご紹介していきます。
一番簡単なドロップシャドウの作り方
- 対象のレイヤーを複製
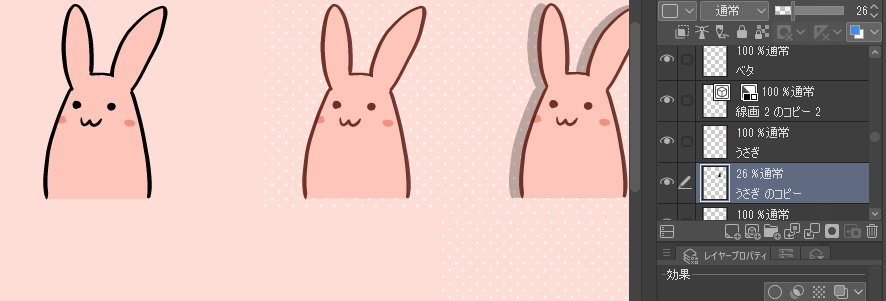
- レイヤーを下にドラッグして対象レイヤーの背面に移動
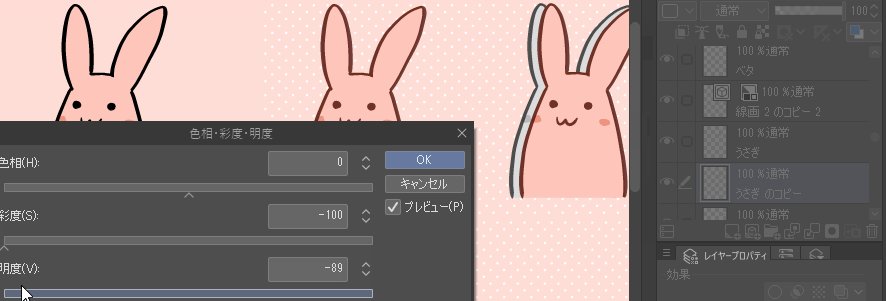
- レイヤー選択ツールで位置をずらす
- 色調補正で彩度を−100に、明るさを− 80位に設定
- レイヤーの不透明度を程良い位置にまで下げる
簡易ドロップシャドウの作り方動画

これだけで終了です!簡単ですね!
レイヤーの複製について
レイヤーの複製はやり方が複数あり、以下の簡単方法のいずれかがおススメです。
- レイヤーパレットのレイヤー上、右クリックからコマンド選択【レイヤーを複製】で複製
- レイヤーパレット下の【新規ラスターレイヤーの作成】ボタンへレイヤーをドラッグして複製
複製レイヤーを背面に移動
手作業の際は、動画のように通常の作業通りレイヤーを直接対象レイヤーの下にドラッグさせる形で構いません。
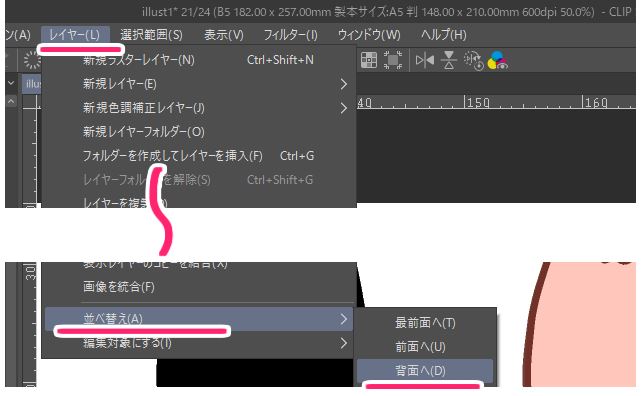
ただし、アクションに登録する際にはメニューバーから【レイヤー₋並べ替え-背面へ】を選択しないと正常に登録されないので気を付けてください。
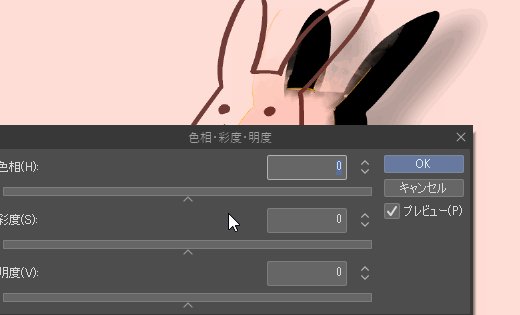
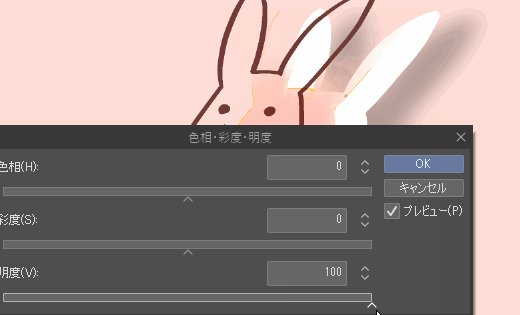
色調補正について
【色調補正-色相・彩度・明るさ】は【ショートカット:Ctrl+U】ですぐに使えるようになっています。
設定がされていなかったり、他のキーに変えたい場合は変更もできます!
-

-
クリスタ漫画制作を50倍早くする!【ショートカット&左手デバイス】
今回は、クリスタでの 作業を50倍早くするといっても過言ではない 左手デバイス&ショートカット設定のスーパーコンボ についてご紹介したいと思います。 特にこの左手デバイス! ...
簡易ドロップシャドウの問題点
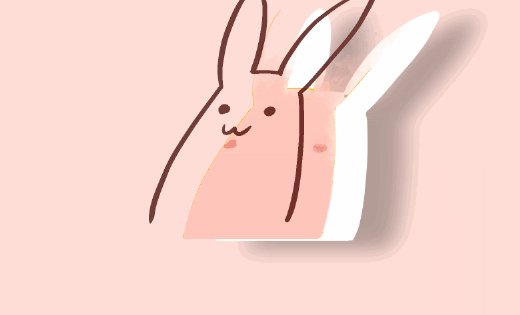
簡易ドロップシャドウの問題点、それは「半透明部分はシャドウが透けてしまう」ということです。

これを防ぐために白ベタ背景が必要になります。

ドロップシャドウを作る度に「白ベタ背景を作成」するのも手間なので、アクションの工程の中にはじめから入れておきましょう。
ということで、次に「白ベタ背景を作成」込みの【ドロップシャドウ作成法】を説明します。
それではどうぞ!
ドロップシャドウの作成<対象:レイヤーorフォルダ>
それではまず、レイヤーもしくはフォルダに対して行う場合をご紹介します。

- レイヤーorフォルダを複製
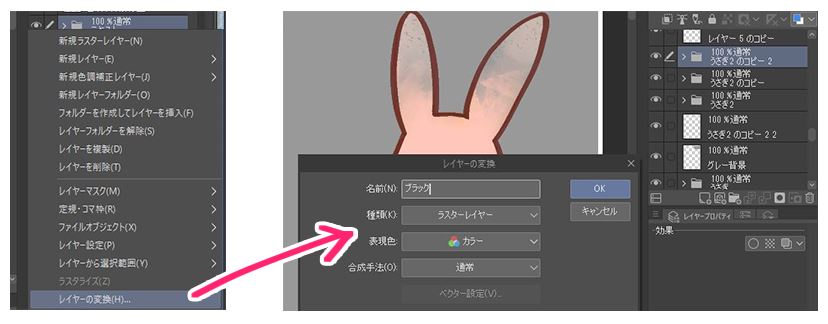
- 右クリック【レイヤーの変換】→レイヤー名を「ブラック」に変更
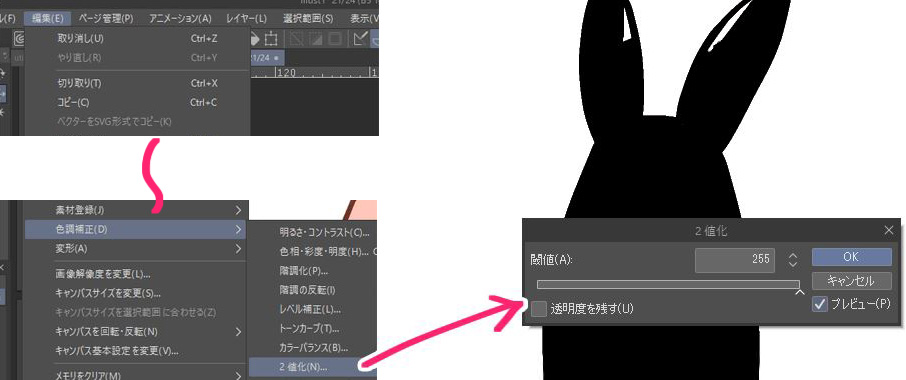
- 【編集-色調補正-2値化】でレイヤーを真っ黒に変更
- 【レイヤー-並べ替え-背面へ】で背面に移動
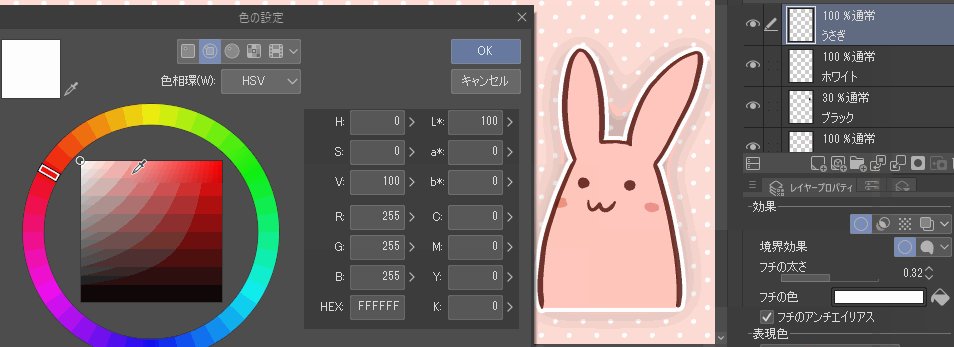
- レイヤーを複製→レイヤー名を「ホワイト」に変更
- 複製レイヤーを色調補正(Ctrl+U)で明るさを+100に設定
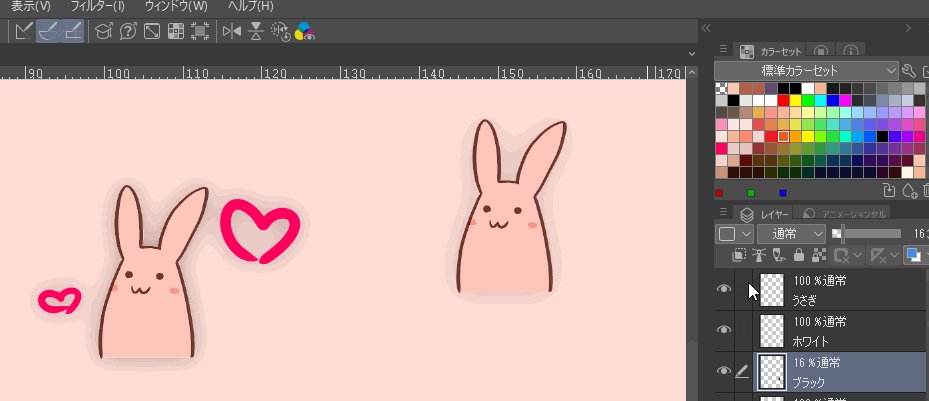
- 下のレイヤー「ブラック」を編集対象にする(Alt+[)
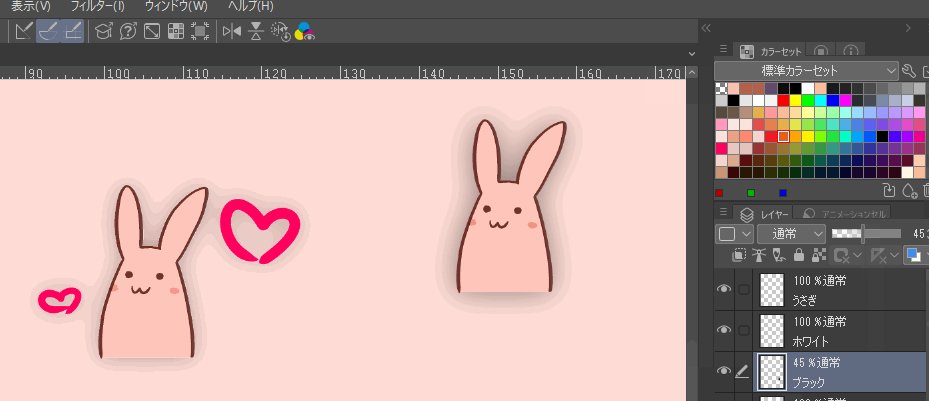
- レイヤーをほどよい位置にずらす
- レイヤーの不透明度を程良い位置にまで下げる
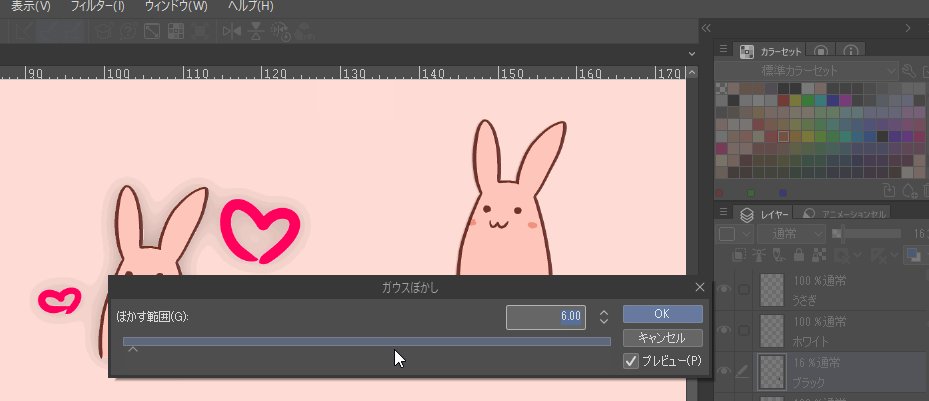
- 追加工程:「ブラック」の影部分を【フィルター-ぼかし-ガウスぼかし】
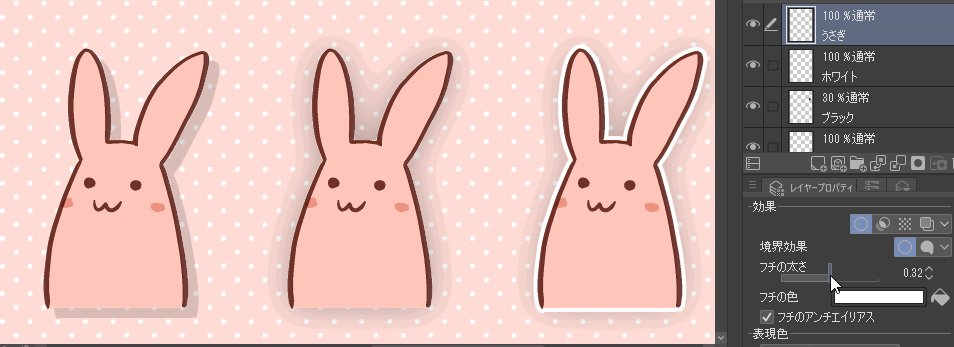
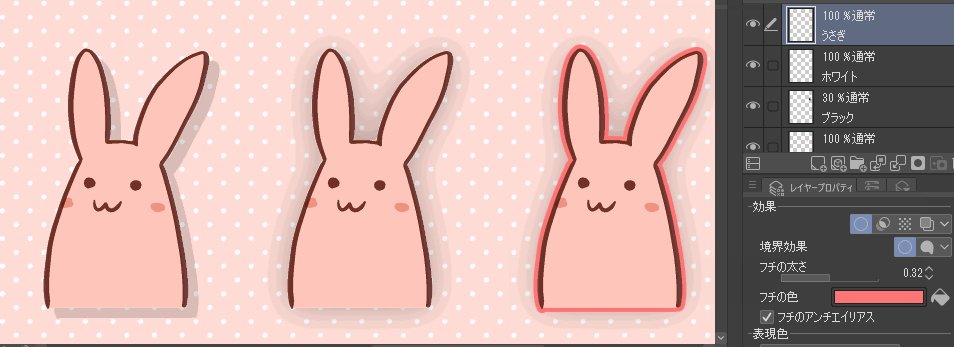
- 追加工程:対象レイヤーorフォルダにレイヤープロパティから「境界効果」
上図のように、追加の工程でいろいろなドロップシャドウの形に加工できます★
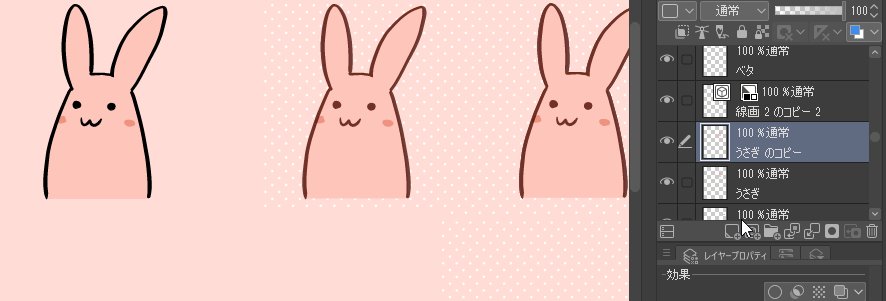
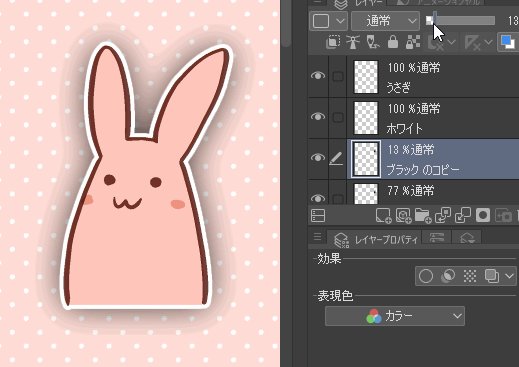
①~③ レイヤーを複製して黒に塗りつぶしたレイヤーに変更
- レイヤーorフォルダを複製
- 右クリック【レイヤーの変換】→レイヤー名を「ブラックに変更」

【編集-色調補正-2値化】でレイヤーを真っ黒にします。

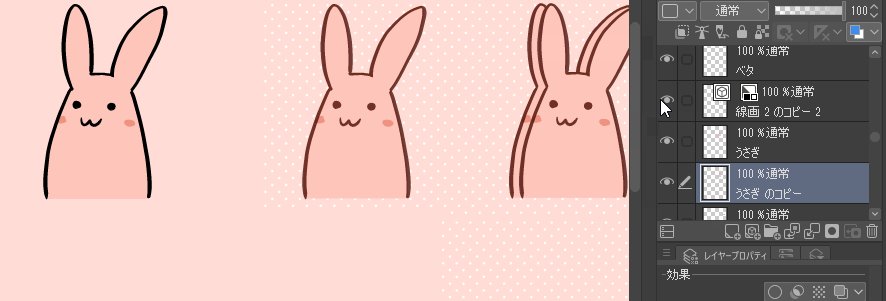
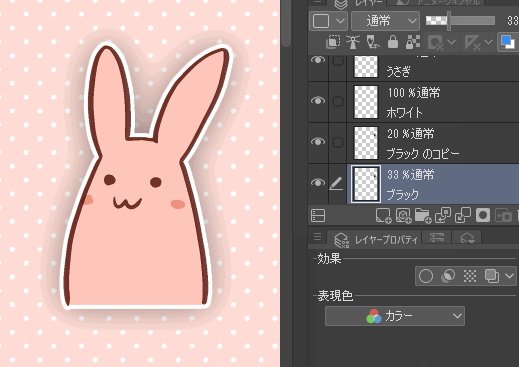
④ レイヤーを下に移動させる
【レイヤー₋並べ替え-背面へ】で背面に移動させます。

⑤~⑥ レイヤーをさらに複製して白で塗りつぶす
- レイヤーを複製→レイヤー名を「ホワイト」に変更
- 複製レイヤーを色調補正(Ctrl+U)で明るさを+100に設定

こうすることで「白ベタ背景を作成」できます。
ここで気を付けてもらいポイントが2点あります!
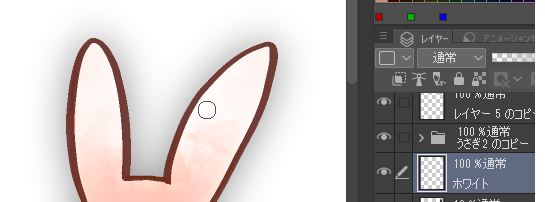
<1>塗り残しについて

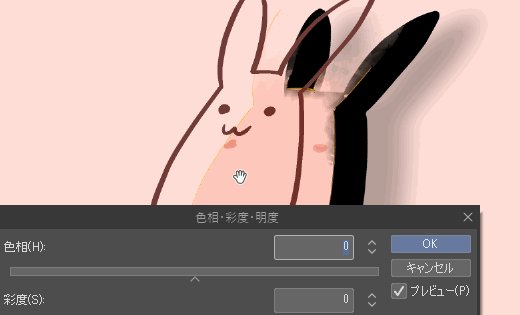
全て塗りつぶした場合は何も問題がないのですが、上のようにまばらに塗られていてほぼ半透明の場合、上図のような塗り残しがでてきます。
「ホワイト」レイヤーで隙間を塗りつぶしてください。

※ちなみに、後にご紹介する【シュリンク選択ver.】の場合にはこの塗り残しの心配はありません。
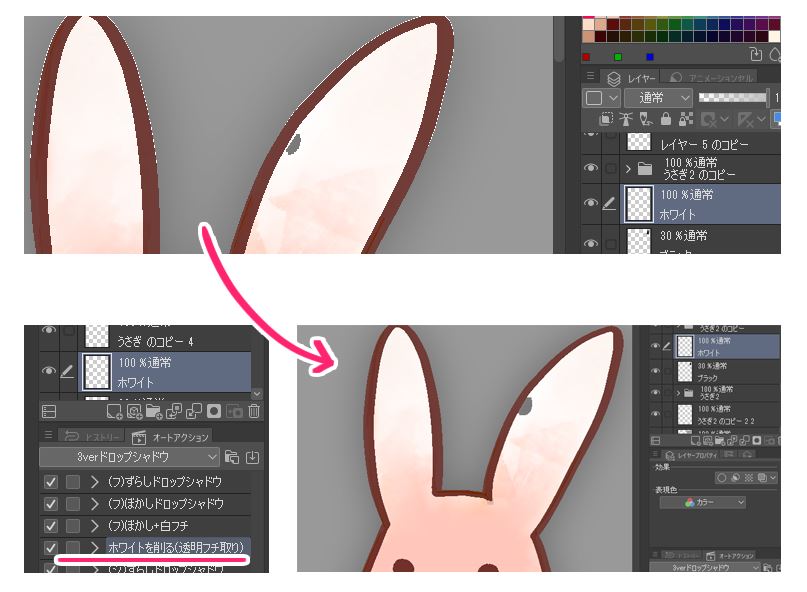
<2>微妙なはみだしについて
たまにフチの際にホワイトがはみ出しているのが気になる時があります。
そんな時は以下の工程を行います。
- 「ホワイト」レイヤーを選択
- 色を「透明色」に切り替え
- 【編集‐選択範囲をフチ取り‐境界線上に描画】

こちらもなにかと便利なので、オートアクションに登録しておきましょう。
クリスタASEETにあげている【ドロップシャドウセット】にもこちらのアクションを付属しておきました★
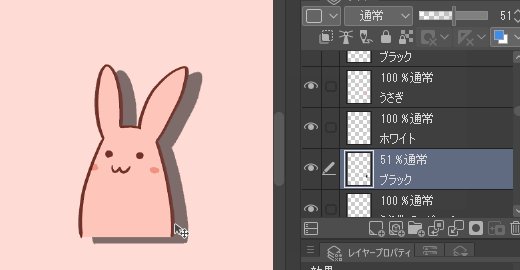
⑦~⑨ 下のレイヤーに移り、位置をずらしてドロップシャドウに変更
- 下のレイヤーを編集対象にする(Alt+[)
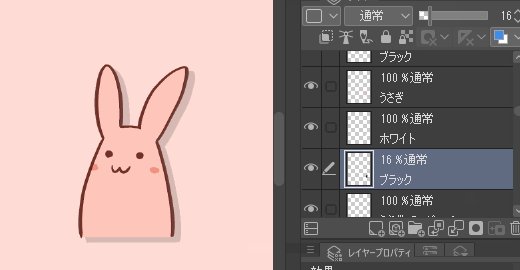
- レイヤーをほどよい位置にずらす
- レイヤーの不透明度を程良い位置にまで下げる
最後は下のレイヤーを編集対象に変更して、任意の位置へずらします。
こちらは後にも紹介しますが、「ブラック」レイヤーは後でいくらでも好きな位置へ変更可能です。
影の濃度も同様です。

注意★ 【下のレイヤーを編集対象にする】について
普段の作業では、普通に直接「下のレイヤーをクリック」するだけで編集対象は下のレイヤーへ切り替わります。
けれども、オートアクションの記録中にこれをしてしまうと、
△「下のレイヤー」を選択
→「アクション記録中に選択したレイヤー」を選択
というアクションになる可能性があります。
なので、是非こちらの2つのコマンドいずれかを指定してください。
- 編集メニューの【レイヤー - 編集対象にする - 下のレイヤー】
- もしくはショートカット(Alt+[)から
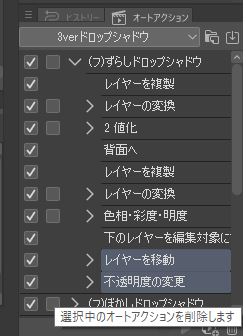
⑩ 追加工程:位置を戻し、ぼかしを与える
さらに追加でフィルターぼかしの動作を加えます。

ちなみに、アクションは先ほど作った「ずらしドロップシャドウ」のオートアクションを再利用すればすぐにできます。

先ほどの位置をずらす「レイヤーを移動」から終わりの工程を削除して、また「●」ボタンを押して記録を再開すればいいのです!
フィルターから「ガウスぼかし」を選択し、レイヤー不透明度を再度任意の濃度に変更して終了です。

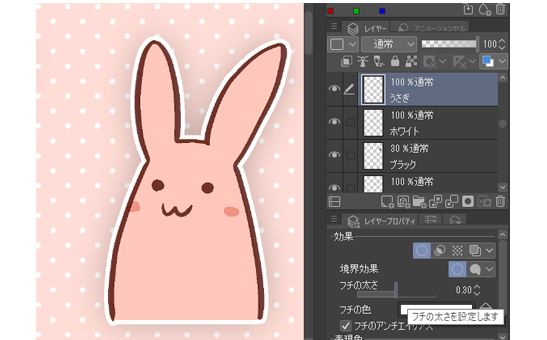
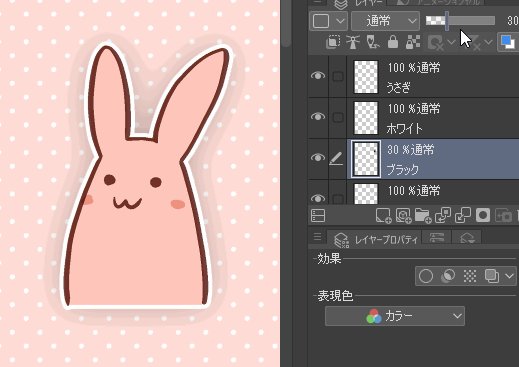
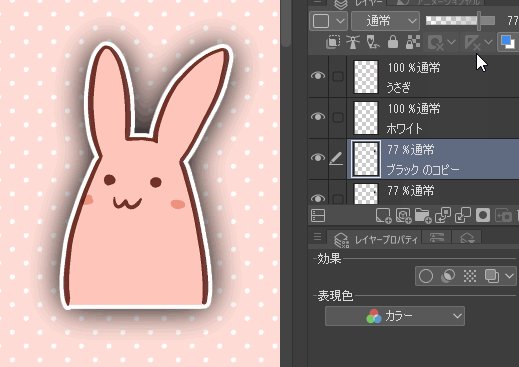
⑪ 追加:白枠付きのドロップシャドウを加えたい
- 【レイヤー ‐ 編集対象にする ‐ 上のレイヤー】を2回押して対象レイヤーorフォルダに移る
- レイヤープロパティから「境界効果」ボタンをクリック
- プロパティから色を白に、縁取りの太さを0.3から0.4くらいに設定
先ほど作成した「ずらしドロップシャドウ」に関しても、縁取りバージョンを追加したい場合は既成のオートアクションを複製し、また追加に記録させてください。

ドロップシャドウの作成<対象:シュリンク選択>
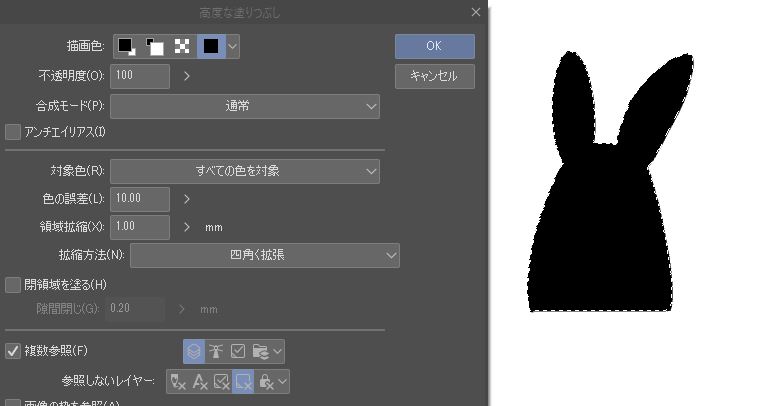
- 新規レイヤー作成→レイヤー名を「ブラック」に変更
- 【編集-高度な塗りつぶし】でレイヤーを真っ黒に塗りつぶす
- 選択を解除
- 【レイヤー-並べ替え-背面へ】で背面に移動
- レイヤーを複製→レイヤー名を「ホワイト」に変更
- 複製レイヤーを色調補正(Ctrl+U)で明るさを+100に設定
- 下のレイヤー「ブラック」を編集対象にする(Alt+[)
- レイヤーをほどよい位置にずらす
- レイヤーの不透明度を程良い位置にまで下げる
- 追加工程:「ブラック」の影部分を【フィルター-ぼかし-ガウスぼかし】
- 追加工程:対象レイヤーorフォルダにレイヤープロパティから「境界効果」
<対象:レイヤーorフォルダ>とのアクション工程の違いは、冒頭の3工程にあります。
黒く塗りつぶすまでの箇所が、「複製→2値化で黒」から「新規レイヤー作成→黒で塗りつぶし」に変わるだけです。
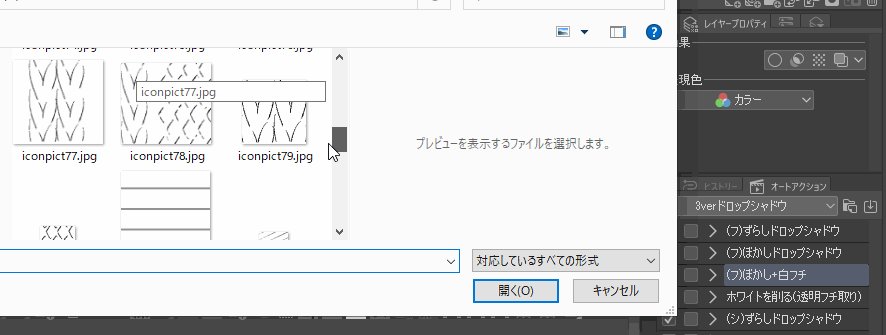
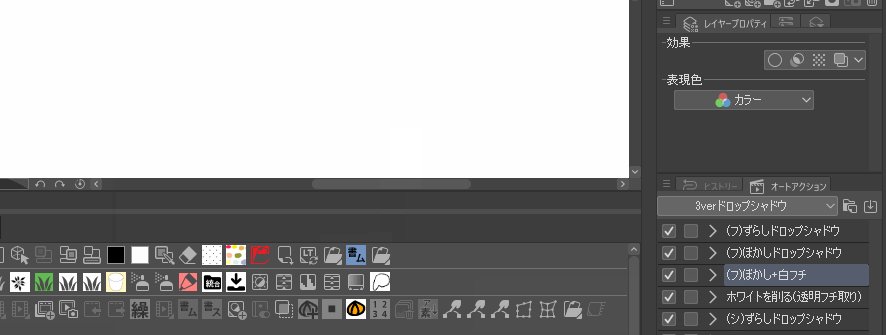
①~③ <対象:シュリンク選択>の出だし3工程
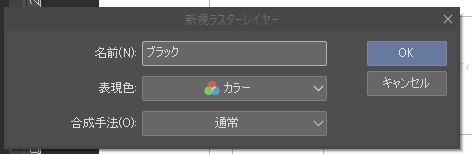
【レイヤー - 新規レイヤー - ラスターレイヤー】
【表現色:カラー】【レイヤー名:「ブラック」】で新規レイヤーを作成

【編集 - 高度な塗りつぶし】で下図のように4つ目の「■」アイコンをクリックし、レイヤーのシュリンク選択内を真っ黒に塗りつぶした後、選択解除します。

シュリンク選択のメリット&デメリット
出だしの違いはわずかですが、シュリンク選択には大きなメリットが2点あります。
- 複数ある中から特定のものだけにアクションをかけられる
- 中身が塗りつぶされていなくても大丈夫
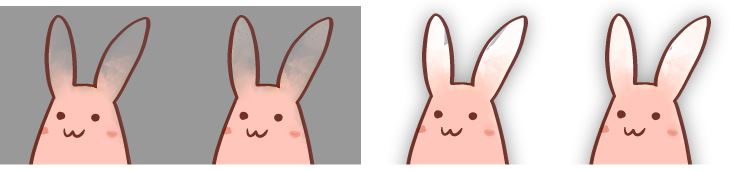
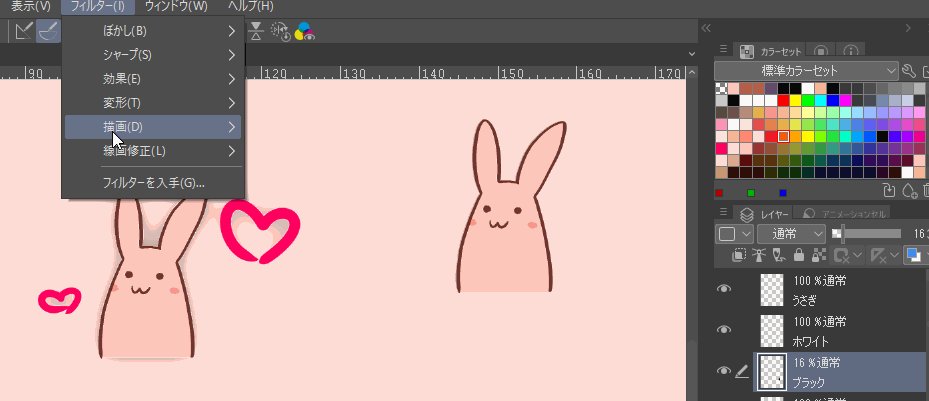
<対象:レイヤーorフォルダ>の場合は内容に入っている物すべてにアクションがかかりますが、シュリンク選択の場合は任意のものだけ選べます。
また、<対象:レイヤーorフォルダ>の場合、中身に透明部分が多くあると理想の完成形になりませんが、シュリンク選択の場合は上手くいきます。

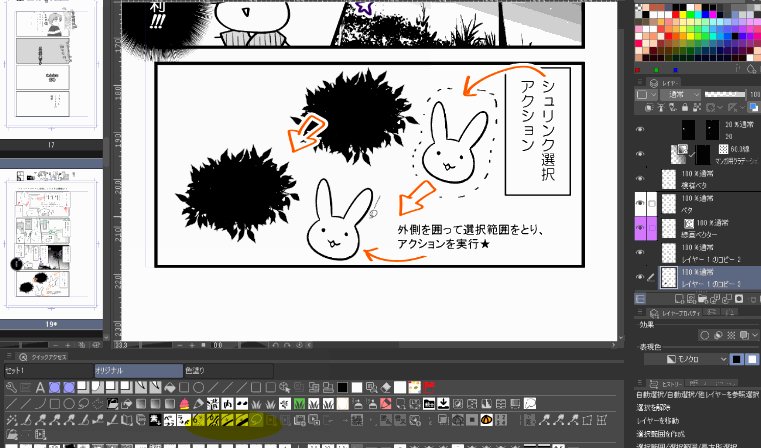
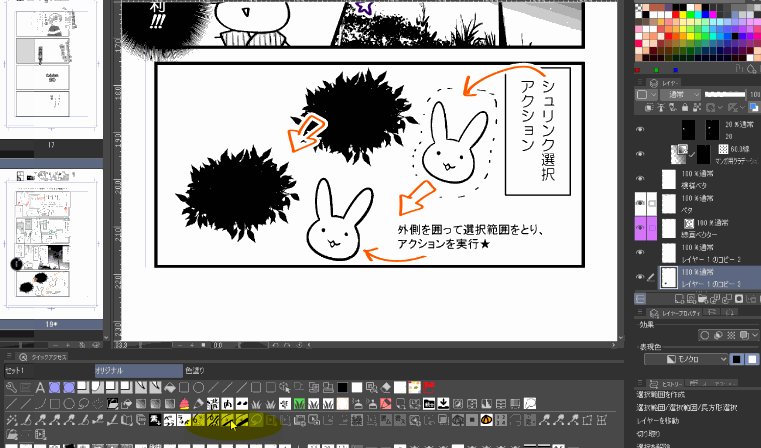
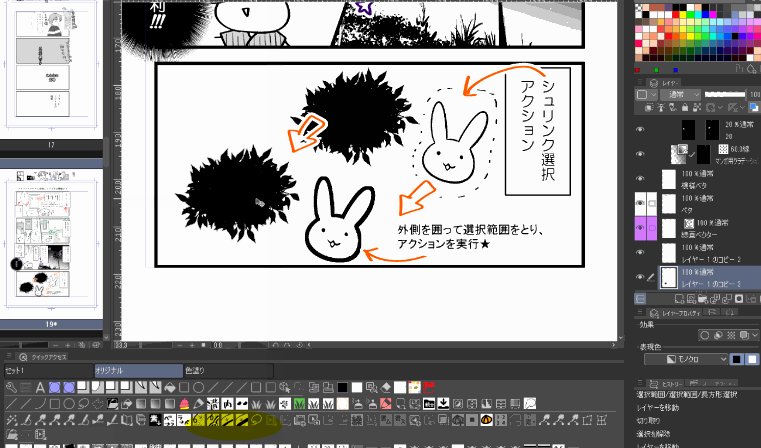
右図はウサギと左上☆のみシュリンク選択してアクションを実行した場合です
デメリットは以下の2点です。
- 最初にシュリンク選択をしなければいけないのが面倒
- 位置を変更する時は<選択:レイヤー&フォルダ>の場合に比べてひと手間かかる
<選択:レイヤー&フォルダ>で作った画像を変更する時はすべてのレイヤーを選択した状態で動かせばいいだけですが、位置を変更する時はすべてのレイヤーを選択したうえで変形を行い、移動させます。
ドロップシャドウのアレンジあれこれ
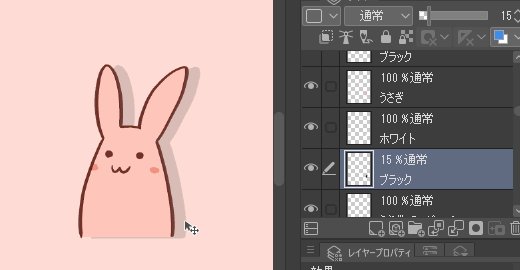
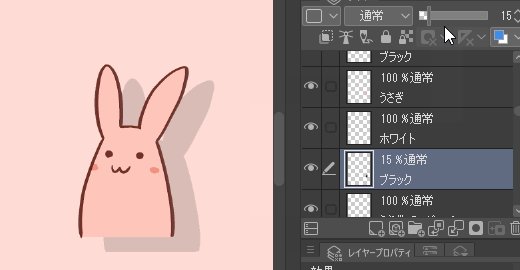
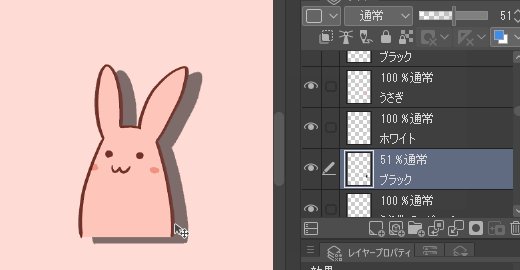
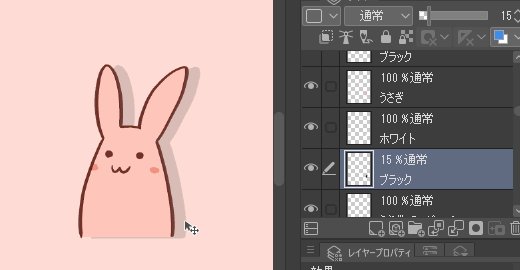
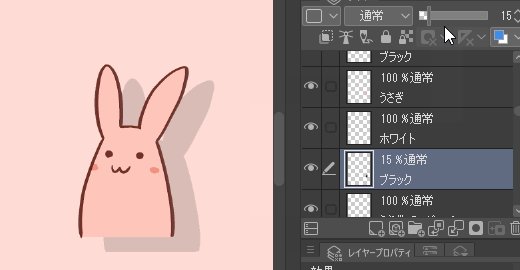
影の位置・濃度を調整
レイヤー移動選択を使って「ブラック」レイヤーの位置を自由にずらせます。
濃度も同じく、レイヤーの不透明度を調節するだけで任意の濃さにできます。

ぼかしシャドウも不透明度で濃さを変えられますが、レイヤーを重複させてもいいでしょう。

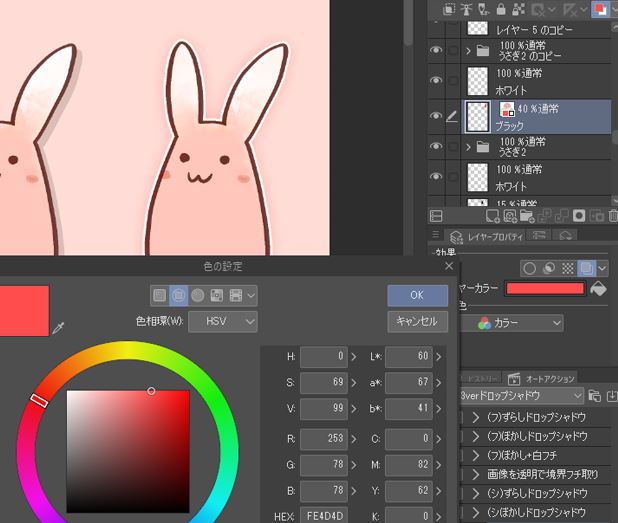
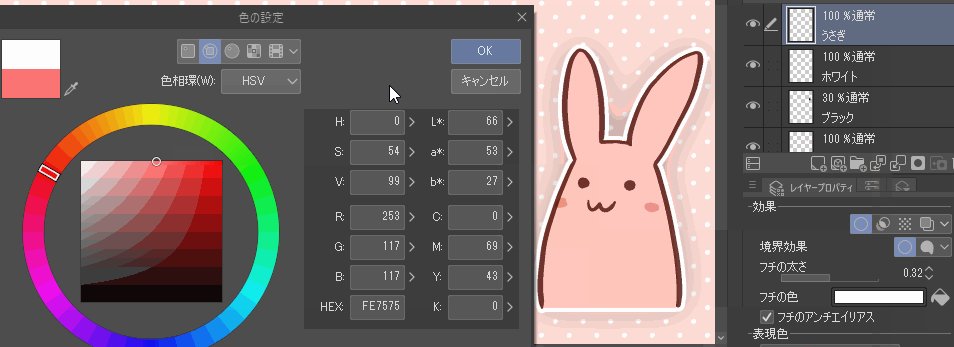
影の色を変更
レイヤーカラーを変更することで、背景画像に合った色付きの影にも楽々変更できます♪

背景に合わせて影を赤に変更!良い感じになじみました♪
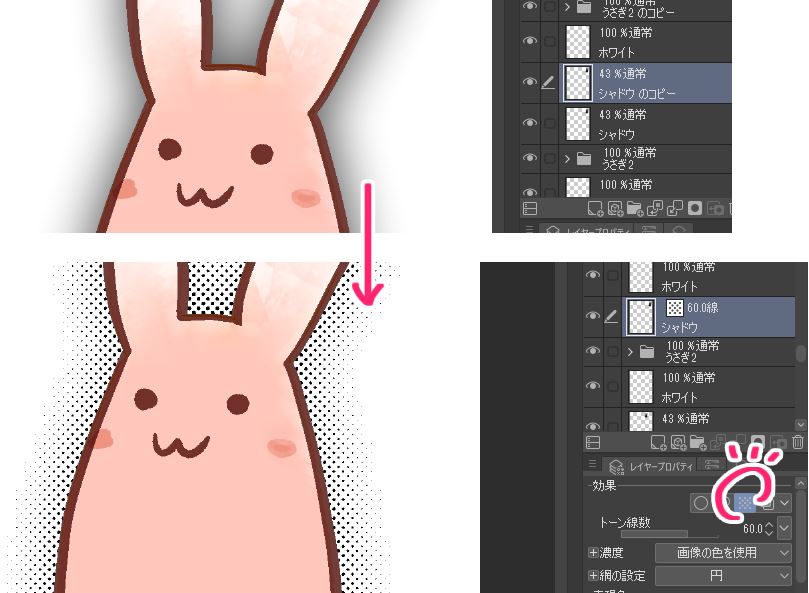
トーン化
レイヤープロパティから影をトーン化することもできます。

書き出すとき「RGBやグレスケ設定」ならばグレーに書き出されてしまうのでトーン風のままにしておきたい時はレイヤーをラスタライズしておきましょう。
ラスタライズしておけば、カラー濃度も自由に濃さを変えられます。

フチの太さ&色を変更
こちらもレイヤープロパティから自由に変更ができます。

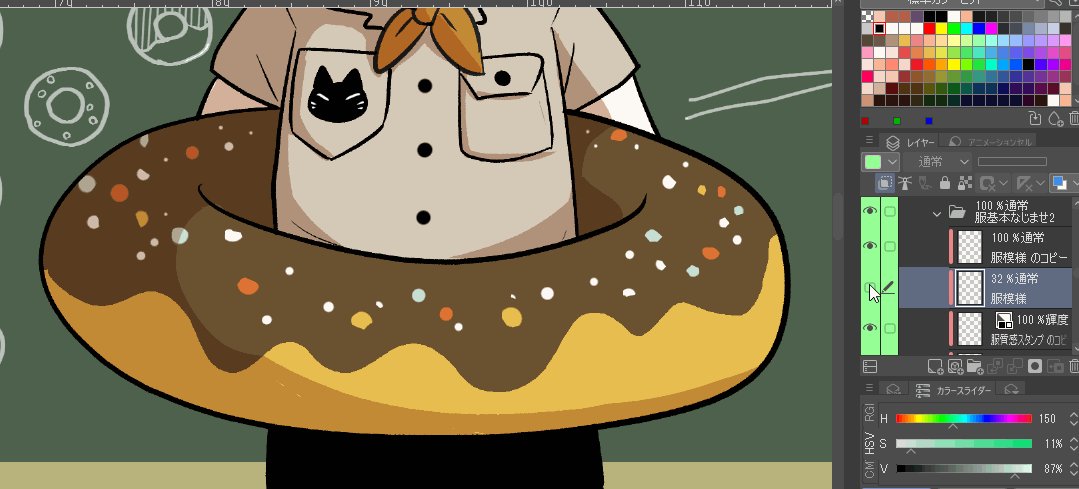
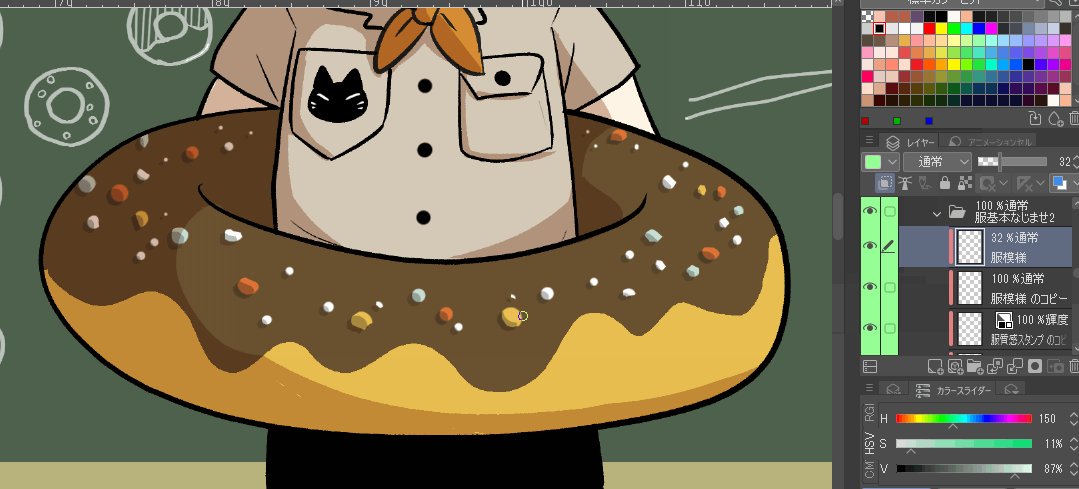
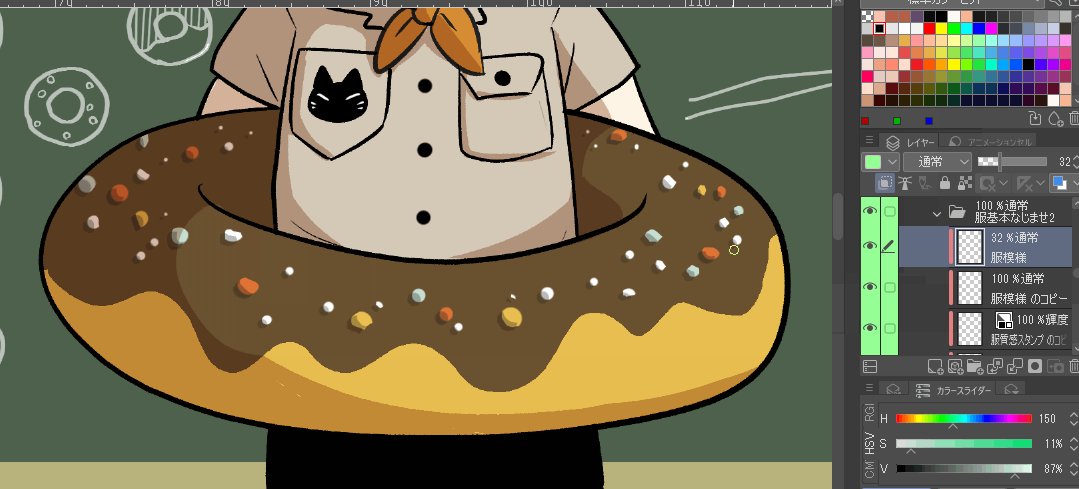
順番を入れ替え ~ドーナツの飾りつけについて~
ドロップシャドウづくりのきっかけになった、肝心の<ドーナツの飾り付けの影>についてです。
色々考えて、「影レイヤー」の順番を上に移動させ、自然(?)な雰囲気になるよう、手書きで適当に削ってみました。

まとめ
いかがでしたでしょうか。
今回は【オートアクションの作り方】と具体的な【ドロップシャドウの作り方】についてご紹介しました。
今回の記事がまた何かしらの参考になりましたら幸いです。
クリスタには他にも便利な機能がたくさんあります!
よく使う工程があれば、ぜひオートアクションをフル活用してみてください★
また、クリスタASEETへの素材登録法やおすすめ素材についてはこちらをご参照ください。
-

-
【実践】クリッピーを貯めたい!クリスタアセット素材配布方法
クリスタASEETSで欲しい素材が見つかった!! だけど100クリッピー必要… アイハブノークリッピー………!! でも大丈夫! 自分もクリスタASEETS(ア ...
-

-
おすすめ♪クリスタアセット素材(無償&有償素材)
今回は主に、クリスタアセットで配布されている【神素材】様をご紹介します! 目次はじめに:素材配布サイト クリスタアセットについてクリスタASEETS【実際に活用している】クリスタアセット ...
他クリスタのおススメ効率機能はこちら!
-

-
クリスタで徹底的に作業効率化!〜漫画1ページ30分戦略〜
…と書きつつ、いまだ漫画1ページを仕上げるのに最短でも45分、長いと1.5時間くらいかかっています 。 ↓現在の挑戦状況(約5分) 難しい構図の時、人体のデッサン狂いの修正に多大に時間取 ...