クリスタにはさまざまな便利ツールがあり、コマ枠ツールもそのうちの一つです。
コマ分割ツールなどを用いて、気持ちよくスパスパ切るように作れます。

ですが、私の場合はクリスタのコマ枠ツールを一切利用していません。
なので今まで書いてこなかったのですが…
今回は私のように、
「コマ枠ツールでは逆に時間がかかるかも?」
と感じてしまっている方向けへ、クリスタ漫画制作において「コマ枠ツールを使用せずに行うコマ割りの方法」について簡単にご紹介したいと思います。
こんな方におすすめ
- クリスタのコマツールを使わずにコマ割りしたい
- 毎回コマ割りするのが正直めんどくさい
目次
はじめに なぜコマ枠ツールを利用しないのか
レイヤーセット(テンプレート)が使いづらくなる
以前の記事でもご紹介していた通り、私はあらかじめレイヤーセット(テンプレート)を用意したうえで漫画製作をしています。
-

-
私のレイヤーセット(モノクロページ編)
今回はモノクロ原稿を作る際、私が毎回お決まりで使うレイヤーセットをご紹介します。 ド素人ofド素人の絵描きなのであまり参考にならないかもですが・・・ ですが、他人の作業環境って気になるよ ...
<レイヤーセット+ショートカット画像>によるサクサク★トーン塗りのようす。

このように、レイヤーセットを用意しておくことで
- 「線画」用レイヤー
- 「ベタ」用レイヤー
- 「ハイライト」用レイヤー
などなど、普段から使用する複数の<毎回>必ず使用するレイヤーを毎回作成する手間がなくなるからです。
ただこの場合、コマ枠毎にフォルダが作成されるコマ枠ツールとの相性はすこぶる悪くなります。

設定次第では純粋にコマ枠のみを利用する設定にもできます(↓のちにご紹介)が…
そうなってくるとよっぽどコマ割りの多い漫画でない限り、コマ枠ツールを使用するメリットがなくなってきます。
4コマ漫画の場合はそもそもコマ割りは必要ない! → テンプレ一択
また、「コマ割りがとにかく面倒‼︎」なので「コマ漫画のみで漫画を描く!」という方も一定数おられるかと思います。

私も「うち息」の漫画などはそんな理由からコマ漫画にしました
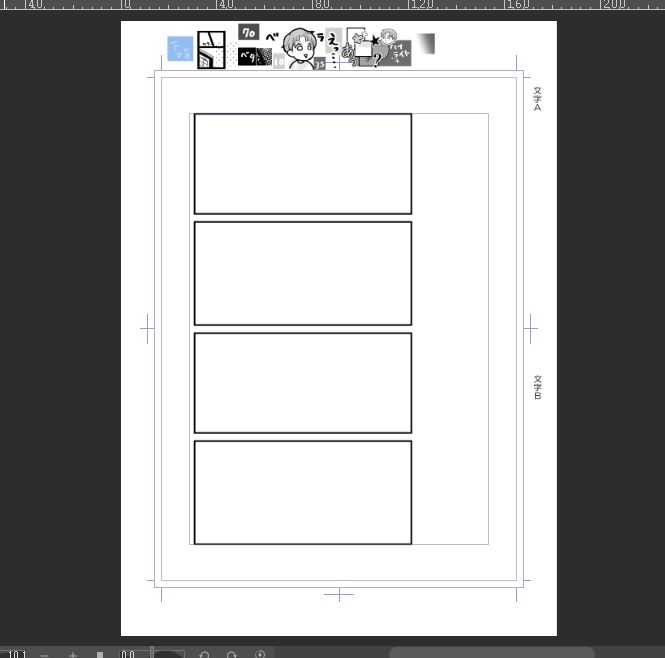
この場合、あらかじめレイヤーセット(テンプレート)の中に<定型のコマ枠レイヤー>を入れておけばコマ枠ツールの出番は当然ながら出てきません。

このレイヤーセットをテンプレート素材として登録する方法はまた以降(↓)でご紹介します。
変形コマが多くコマ数が少ない → 直線・長方形ツールの方がおすすめ
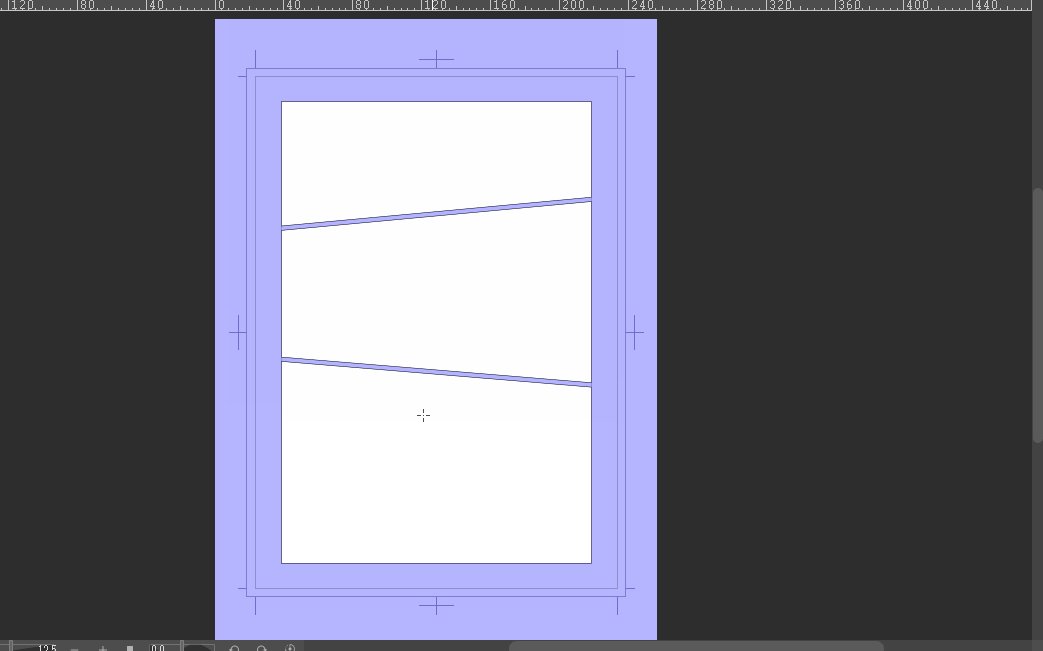
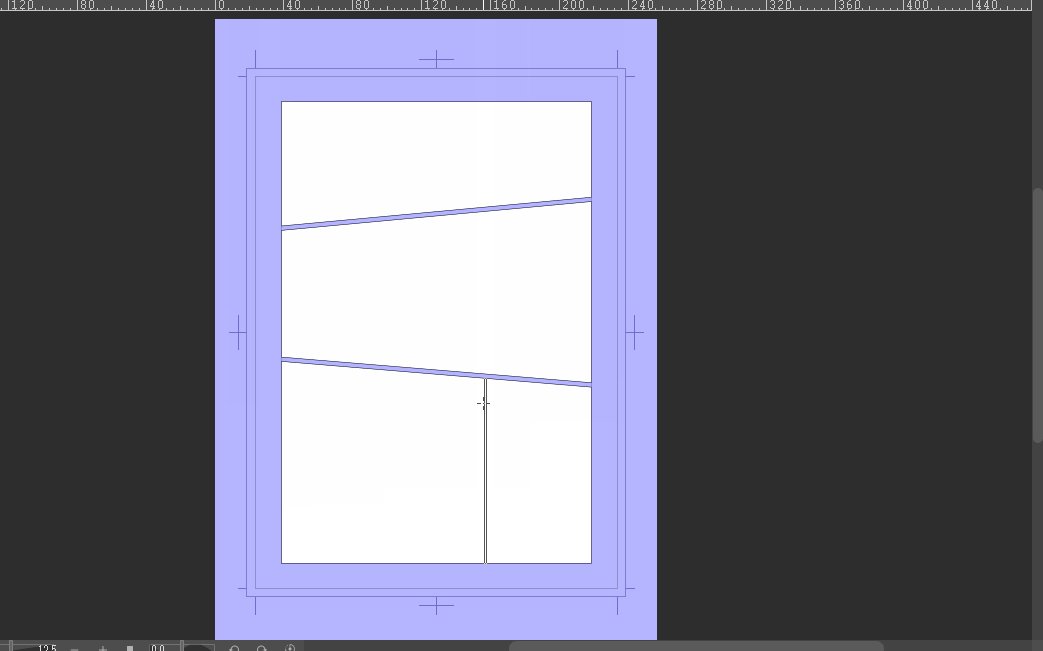
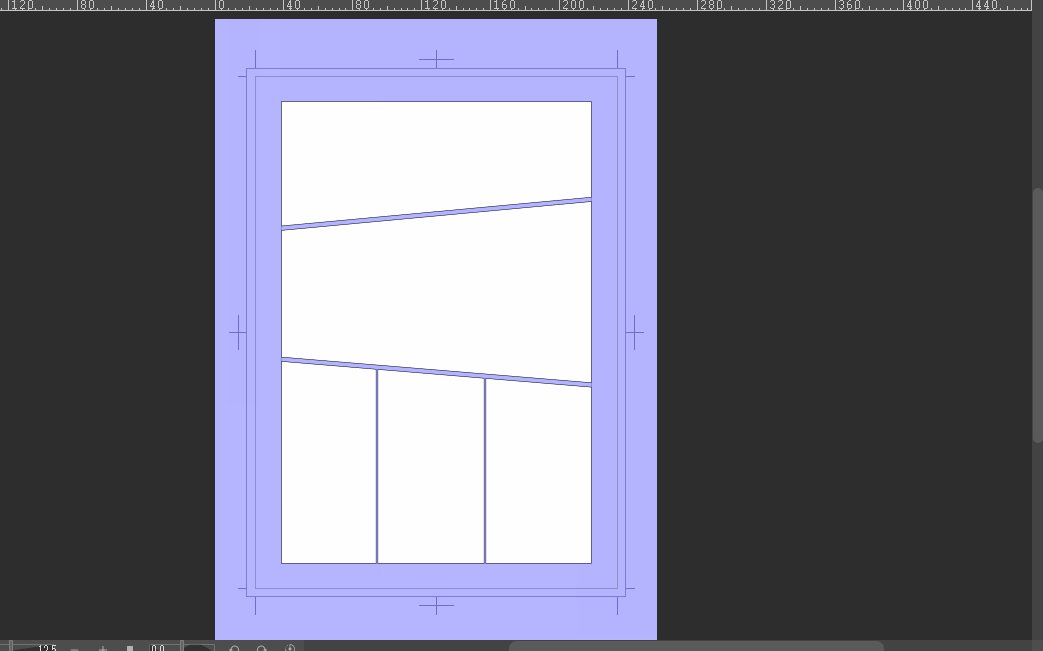
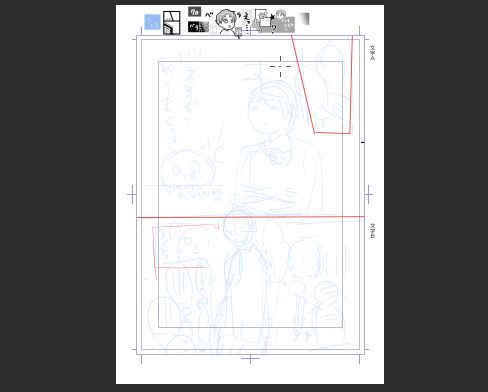
私の場合、漫画製作で行うのはこんな変形コマばかり。

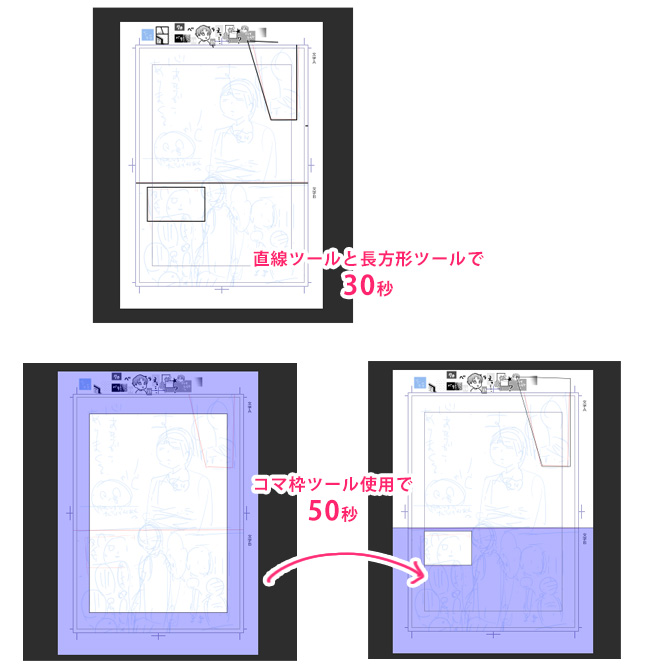
このようにコマ数が少ない場合は「コマ枠ツール」を使用するよりも「図形ツール」の「直線・長方形・折れ線」ですぐにできてしまいます。

以上のことから、私の場合は
- コマ専用作画レイヤーを作成
- 図形ツール(直線・長方形・折れ線)で線を引いてコマ枠を作成
という形に落ち着きました。
というわけで、以下からは実際の私が使用している「コマ割り方法」について簡単にご紹介します♪
クリスタでのコマ割りについて ~私の場合~
四コマ漫画の場合 「レイヤーセット」を作成し、「テンプレート」登録

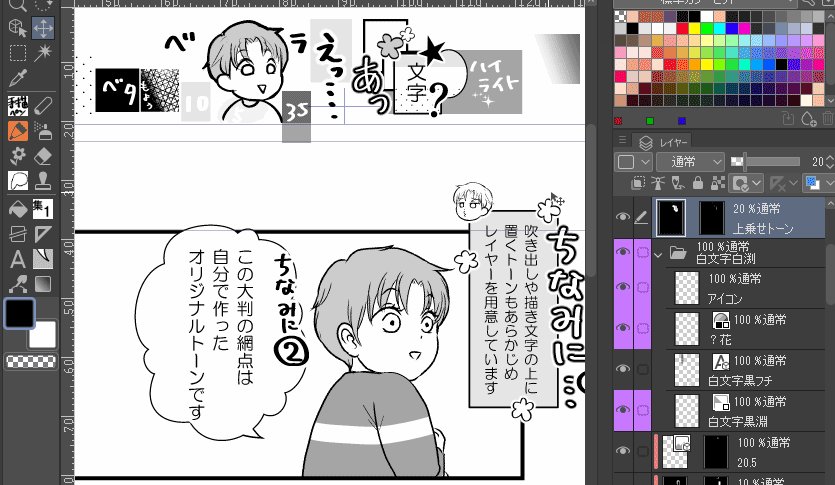
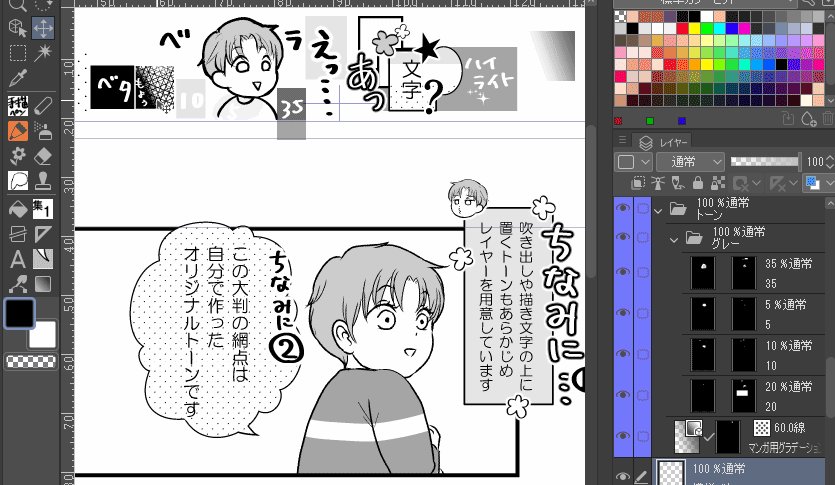
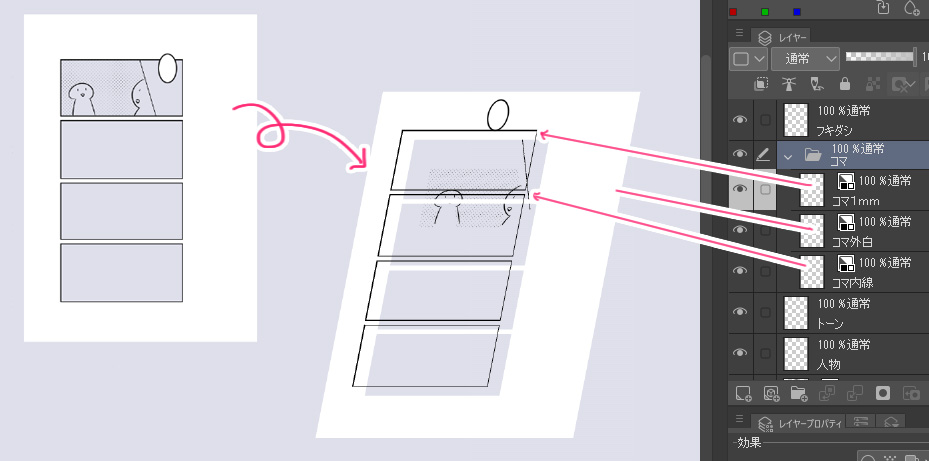
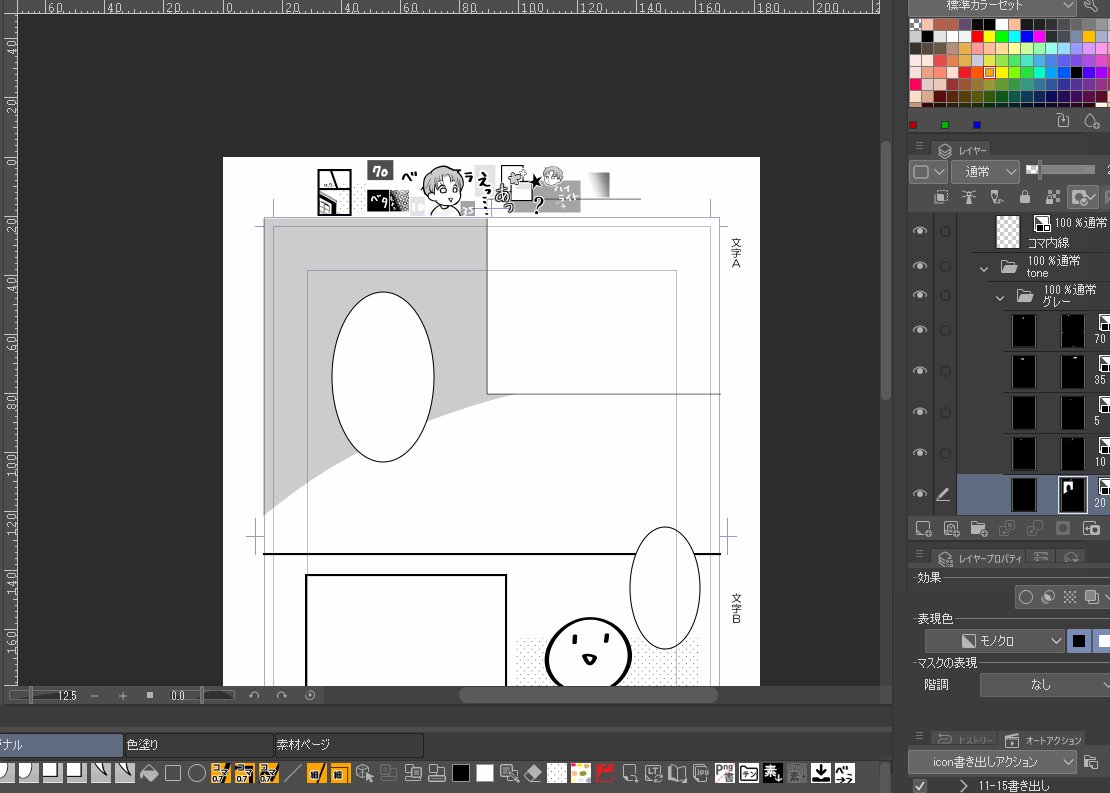
大雑把に記すとこのような構造にしています。
テンプレートうちわけ
- 吹き出しレイヤー
- コマ枠作画レイヤー
└コマ枠線「コマ1mm」
└コマ枠外白塗り潰し「コマ外白」
└追加コマ枠線用 「コマ内線」 - 通常通りのレイヤー(線画・トーンなど)
コマ漫画の場合は最初に「コマ枠レイヤー」込みのテンプレートを作成し、利用た方が絶対に楽ちんです!
コマ枠外白塗り潰し「コマ外白」
↑ちなみに、この時あらかじめコマ枠外を白く塗り潰したレイヤーを作成しておくと「コマからはみ出した線」を「丁寧に消していく」という地味にめんどくさい作業から解放されるのでおすすめです。

こちらのレイヤーセットの作り方を次に簡単にご紹介します。
レイヤーセットをテンプレートとして登録する方法
レイヤーセットをテンプレート素材に登録する手順
- テンプレートにしたいレイヤーセットを用意
- レイヤーパネルより登録したいレイヤーすべてを選択
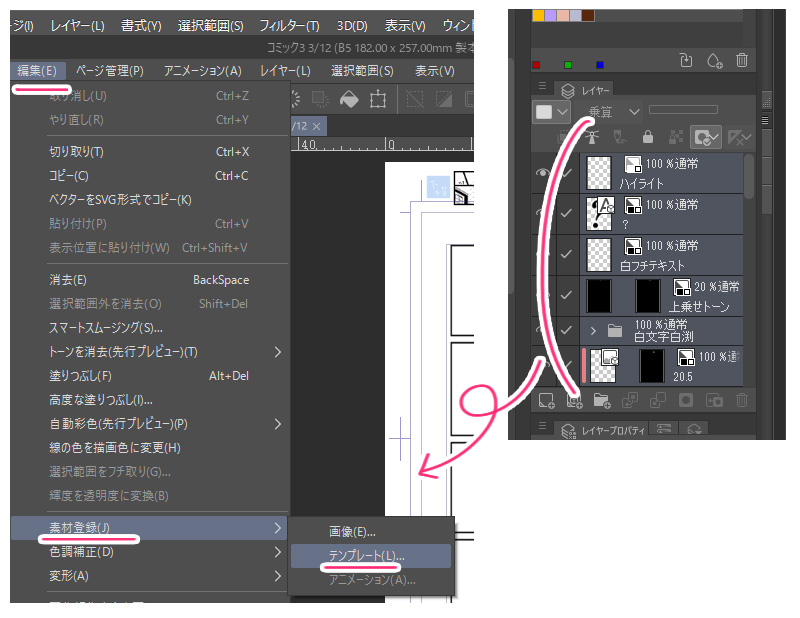
- メニューバーから【編集 - 素材登録 - テンプレート】でレイヤーセットを素材として登録
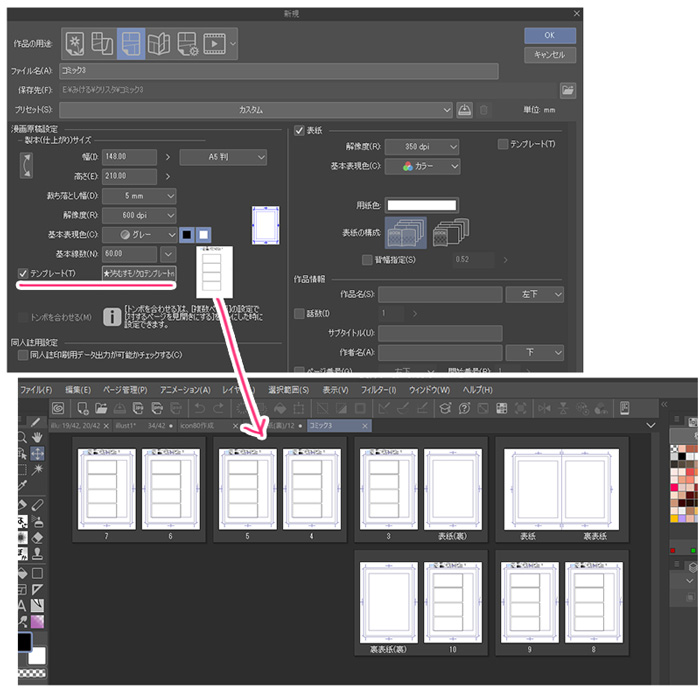
- 新規作品ファイル作成時に任意のテンプレートを使用
まず、登録したいレイヤー一式を用意します。
全て選択した後、メニューバーから【編集 - 素材登録 - テンプレート】でレイヤーセットを素材として登録。
登録先フォルダを決め、わかりやすい名前を付けておきましょう。

あとは次回、「新規作品ファイル」作成の際に「テンプレート」にチェックを入れ、先ほど製作したテンプレートを指定すると全ページにこのレイヤーセットが適用されます。

一度準備しておけば、後からレイヤーの準備時間はゼロ!
超時短になります!
また、モノトーン漫画、カラー漫画それぞれの【レイヤーセット(テンプレート)】についてはこちらの記事で詳しくご紹介していますのでよろしければご参照ください。
-

-
私のレイヤーセット(モノクロページ編)
今回はモノクロ原稿を作る際、私が毎回お決まりで使うレイヤーセットをご紹介します。 ド素人ofド素人の絵描きなのであまり参考にならないかもですが・・・ ですが、他人の作業環境って気になるよ ...
-

-
私のレイヤーセット(カラーページ編)
今回は私が普段よく使う、カラーページ制作用のレイヤーセットをご紹介します。 まだ「モノクロページのレイヤーセット」をご覧になってない方は、先にこちらをご覧ください。 今回分は、こちらにプ ...
一般的な漫画の場合 「ベクターレイヤー」&「図形ツール」で作成
こちらも大雑把に記すとこのような構造になっています。

テンプレートうちわけ
- 吹き出しレイヤー
- コマ枠作画レイヤー
└塗り足し枠外白塗り潰し「コマ外白」
└コマ枠線「コマ1mm」
└追加コマ枠線用 「コマ内線」 - 通常通りのレイヤー(線画・トーンなど)
本当に大雑把ですが、私のように
- 変形コマを多用
- コマ数が少なめ
というタイプではこの形で十分です。
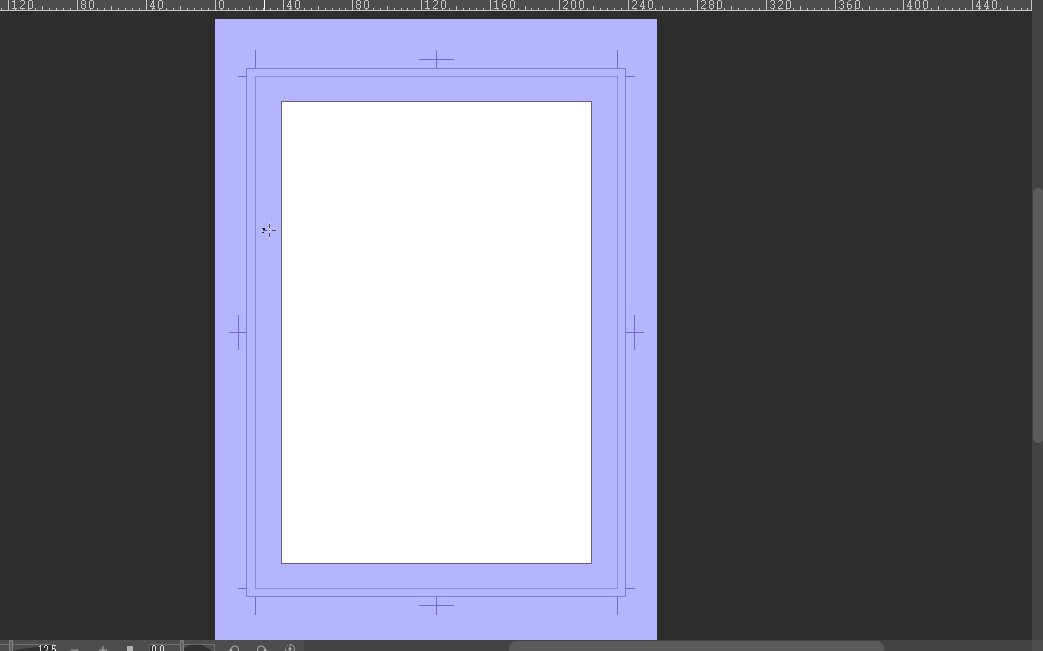
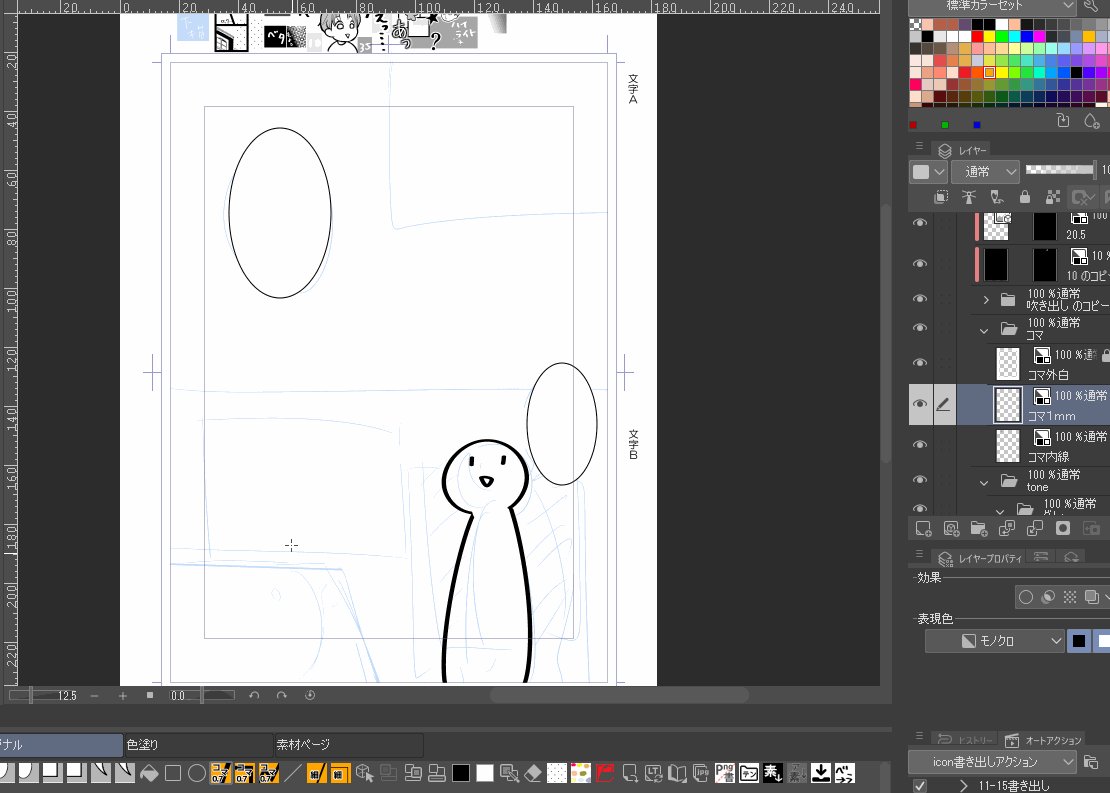
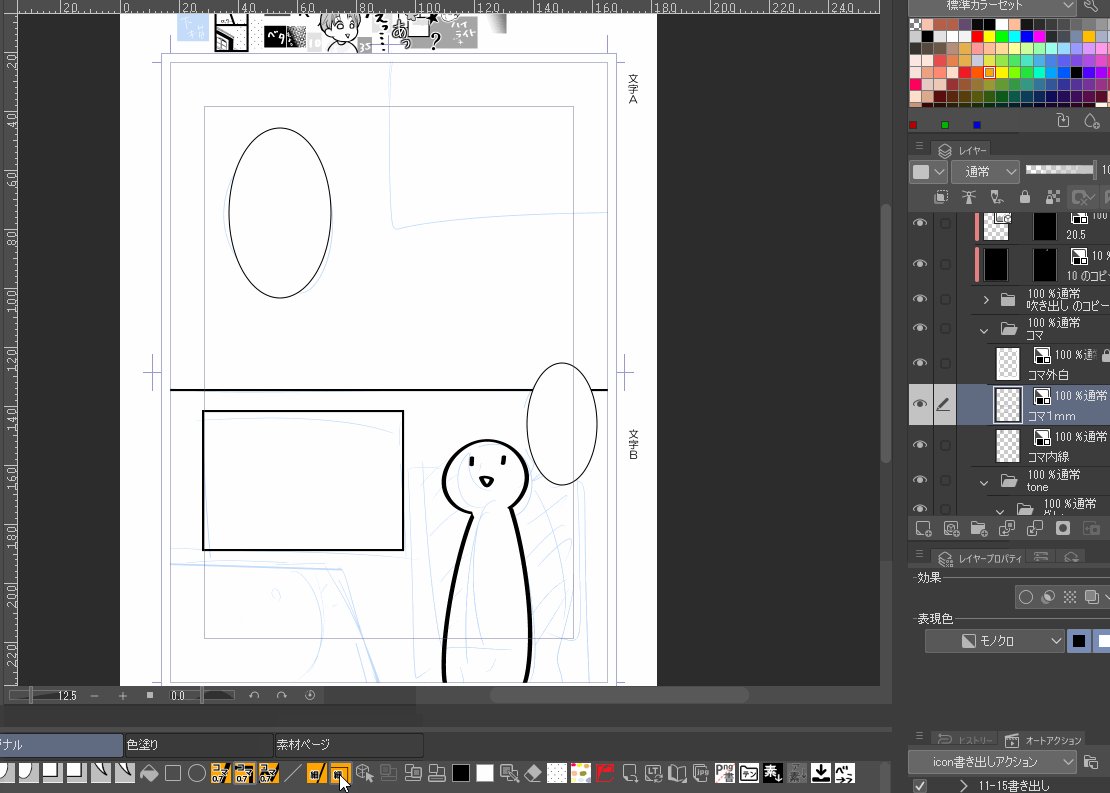
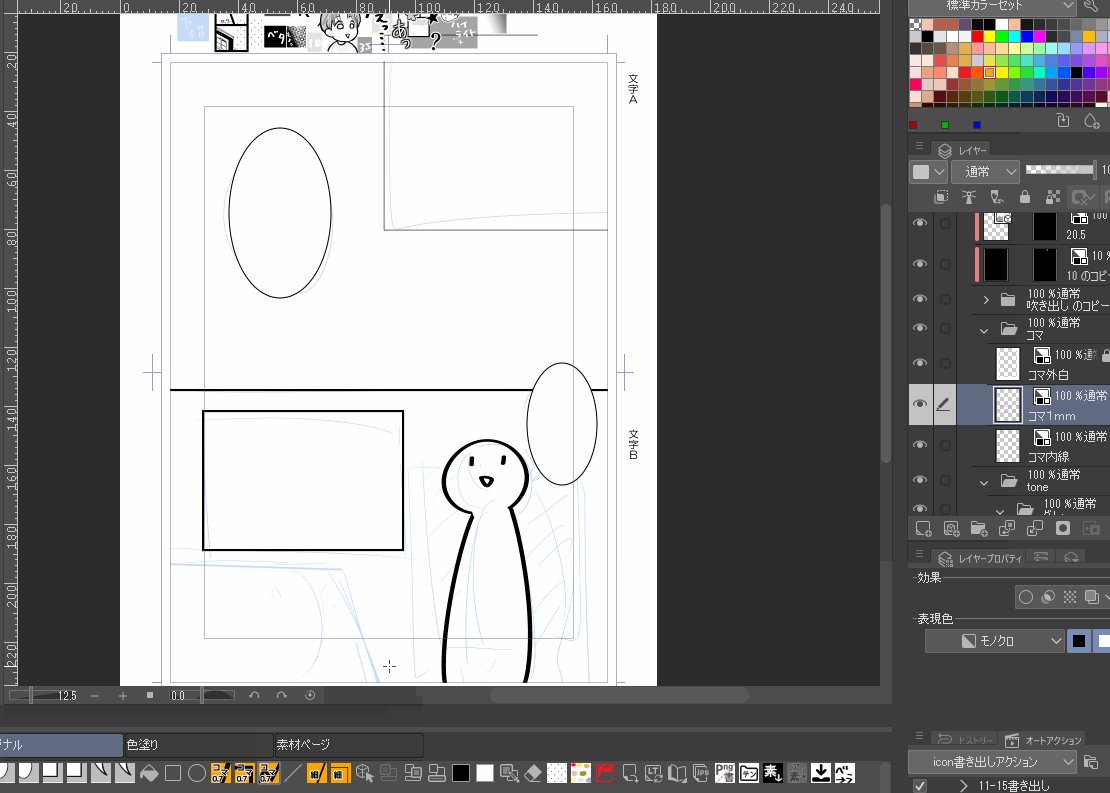
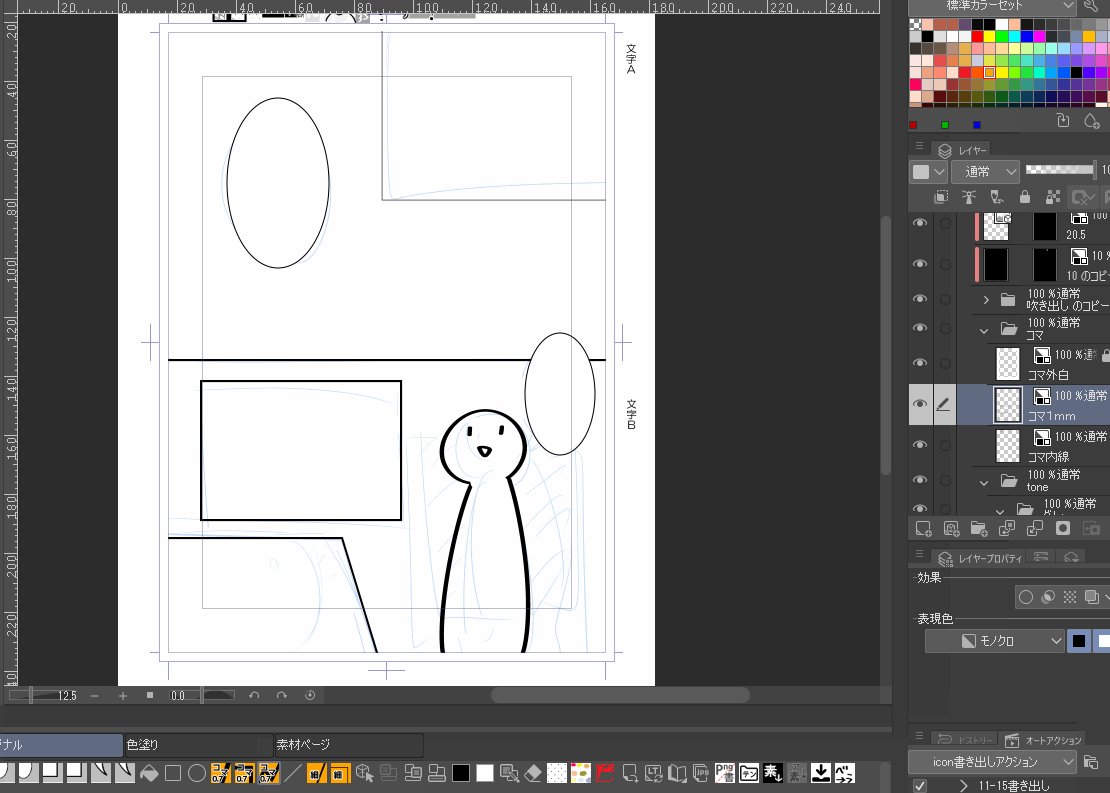
下書きを配置して、それに沿うように図形ツールを用いてばばっと、さっくりにコマ割りしていっています。
コマ割り時によく使うツール
- 長方形ツール[細/太(0.7)]
- 直線ツール[細/太(0.7)]
- 折れ線ツール(0.7)

これらはすぐ使用できるよう、クイックアクセスに登録しておきましょう★
-

-
【クイックアクセス】クリスタでの作業を100倍楽にする神機能!
何だこの図…と思われるでしょうが、私にとってクイックアクセスはこんな存在です。 クリスタには神のような超★お役立ち時短ツールが数々おわします。 けれども、使用 ...
コマ割り用の<図形ツール>を<クイックアクセス>登録する
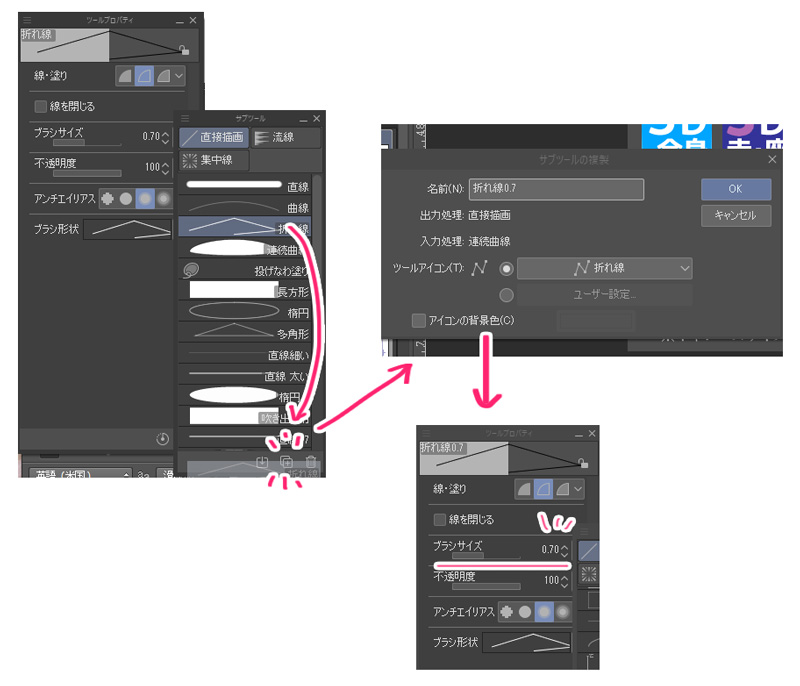
まずは「図形ツール」の「直接描画」から、以下のそれぞれを複製、コマ枠専用の為「ブラシ太さ:0.7mm」に設定します。
- 直線
- 長方形
- 折れ線
①まず既存ツールを複製して「ブラシサイズ:0.7」に設定

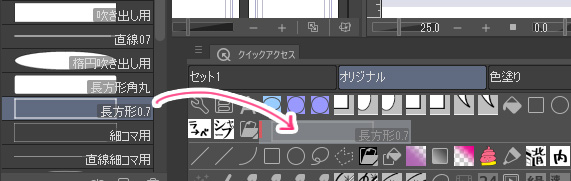
②作成したツールをドラッグ&ドロップで<クイックアクセス>に登録

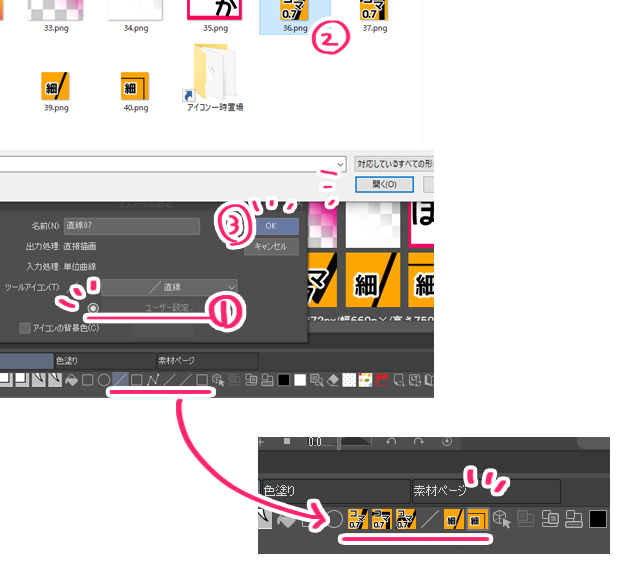
③クイックアクセスのアイコンに任意のアイコン画像を登録
図形ツール「直線」「長方形」「折れ線」はそれぞれクイックアクセス上に同じアイコン画像で登録されます。
〔太/細〕と2種類用意しているのですが、同じアイコンが2つ並ぶことになりややこしくなるのでどちらか一方でも良いのでアイコン画像をオリジナルのものに変えていくとわかりやすくなります。

-

-
アイコン作成 ~クリスタで【一括書き出し】アクションを作ってみる~
クリスタ作業に置いて「作業を100倍楽にする」と特におすすめしてきた便利機能、クイックアクセス。 こちらや、他アクションに関する記事など様々なところでツールパ ...
白枠レイヤーを作るメリット
私はこちらのレイヤーセットに枠外(断ち切り線より外、出来たら塗り足し線まで)に白い枠を設けています。
この白い枠つけるメリットは2点あります。
- 印刷時の大体の出来上がりがイメージしやすい
- 塗り潰しや選択範囲を取る際に便利
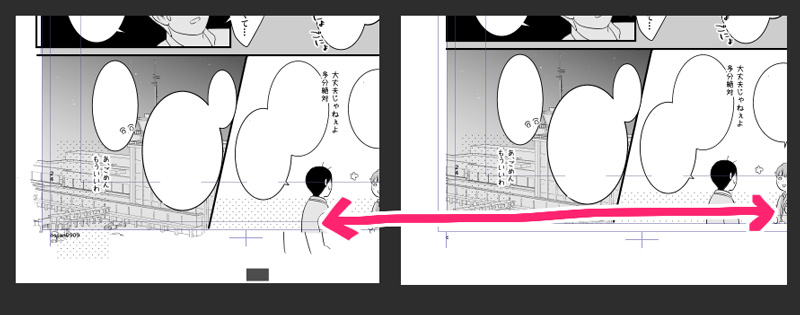
①印刷時の大体の出来上がりがイメージしやすい

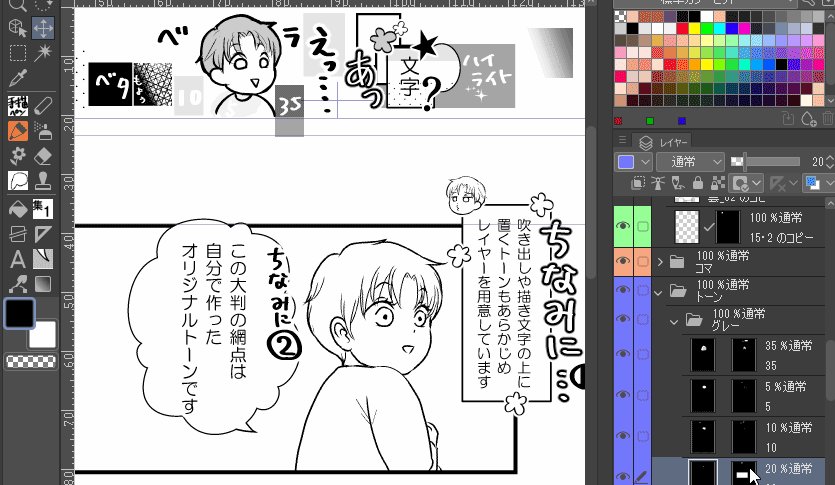
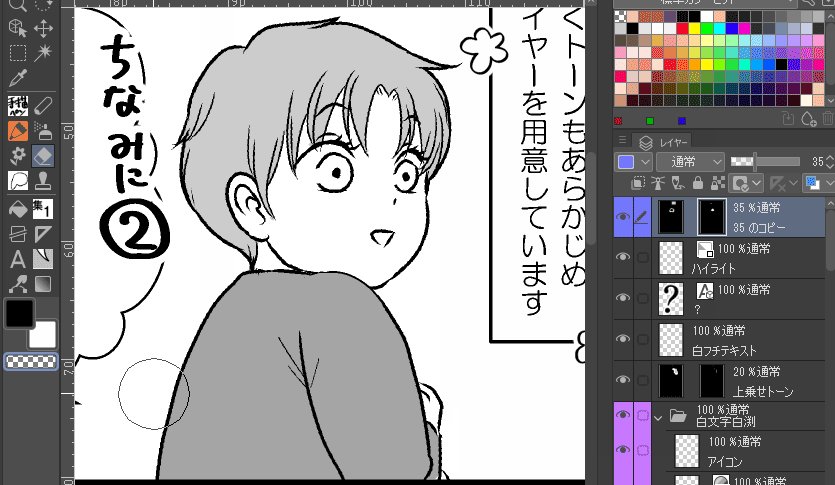
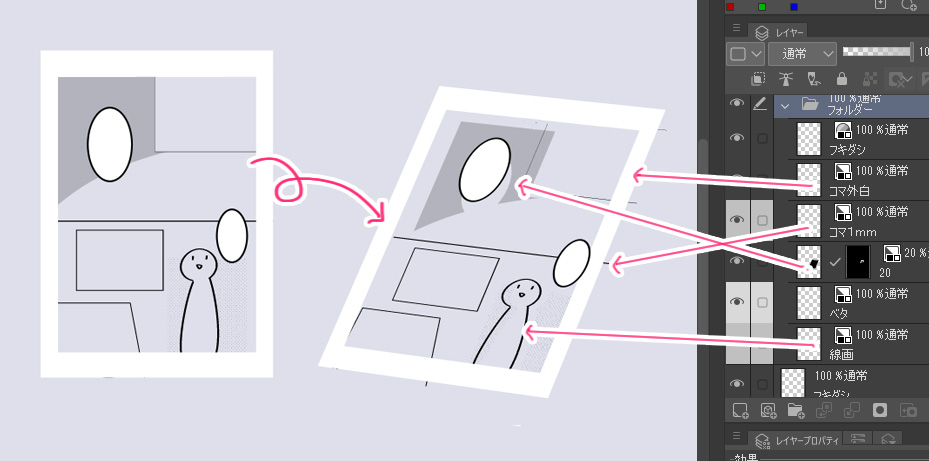
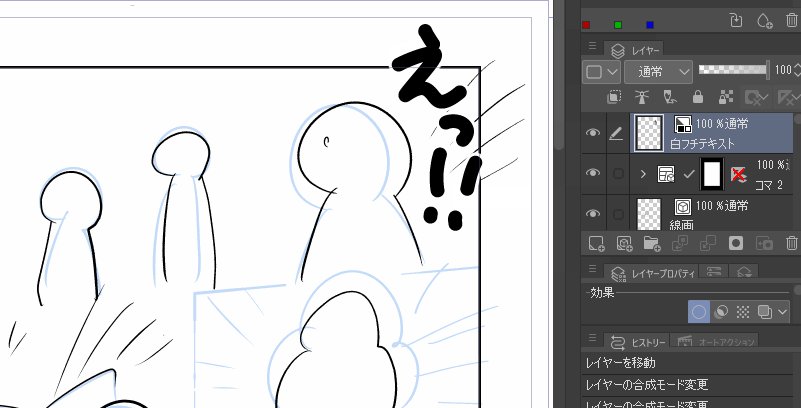
この白い枠がない場合、背景やベタを入れた際、画面左のような見た目。
このように雑で汚くとも、実際製本する際には断ち切り線内側までしか表示されませんし、塗り足しまで塗られていたら何の問題もありません。
けれども作業していく上でこうまでごちゃつく見た目だと、出来上がりのイメージもつきにくくテンションが下がるので(^◇^;)
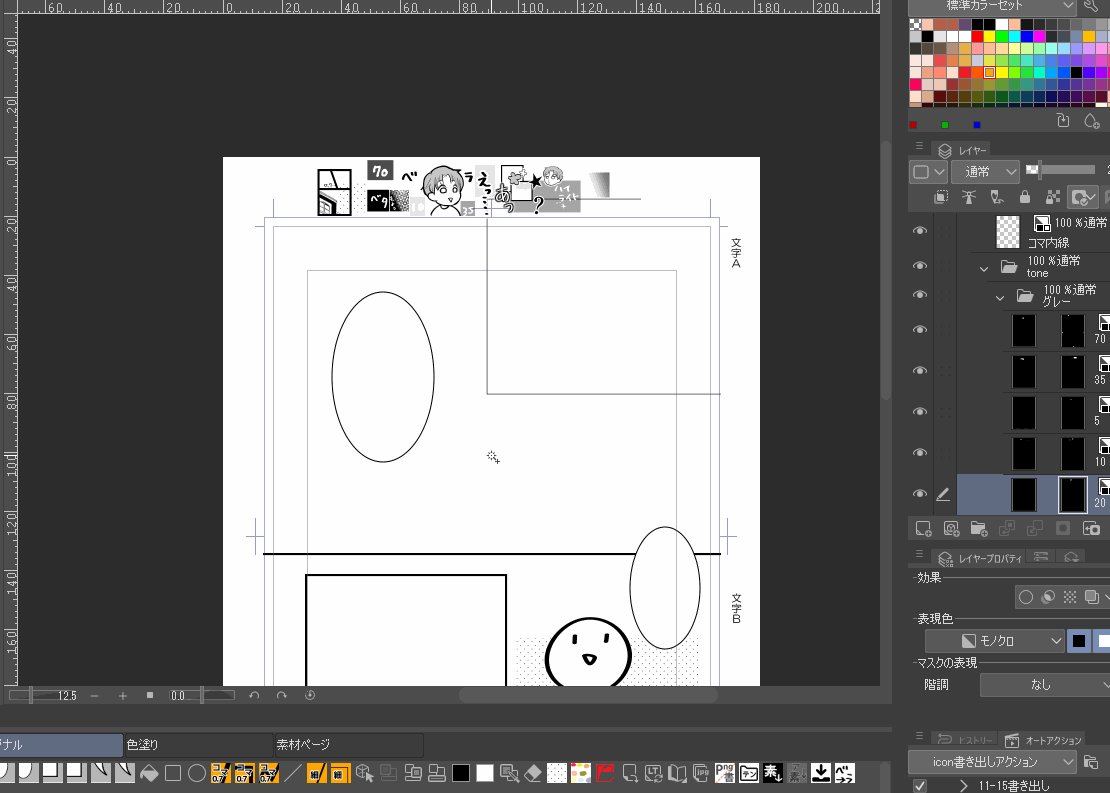
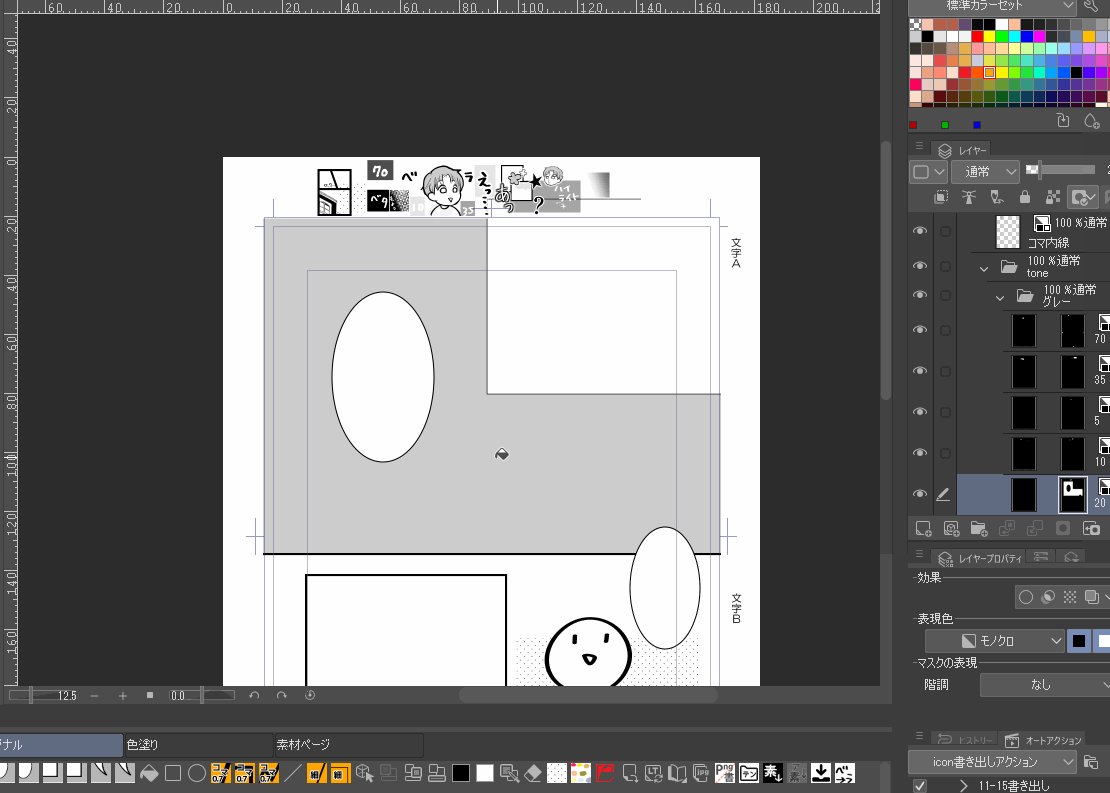
私はこのような白枠をテンプレートに設けてました。
ただ、私は電子書籍のみを販売する予定でこのように「断ち切り線」を境に白枠を作りましたが、後に急遽印刷本を作ることになり、慌てて塗り足し作業を追加する羽目に…
これを考えると、実際の見た目より若干大きくなってしまっても「塗り足し線」を境に白枠を作った方が良いな、となったので次回からはそうします。
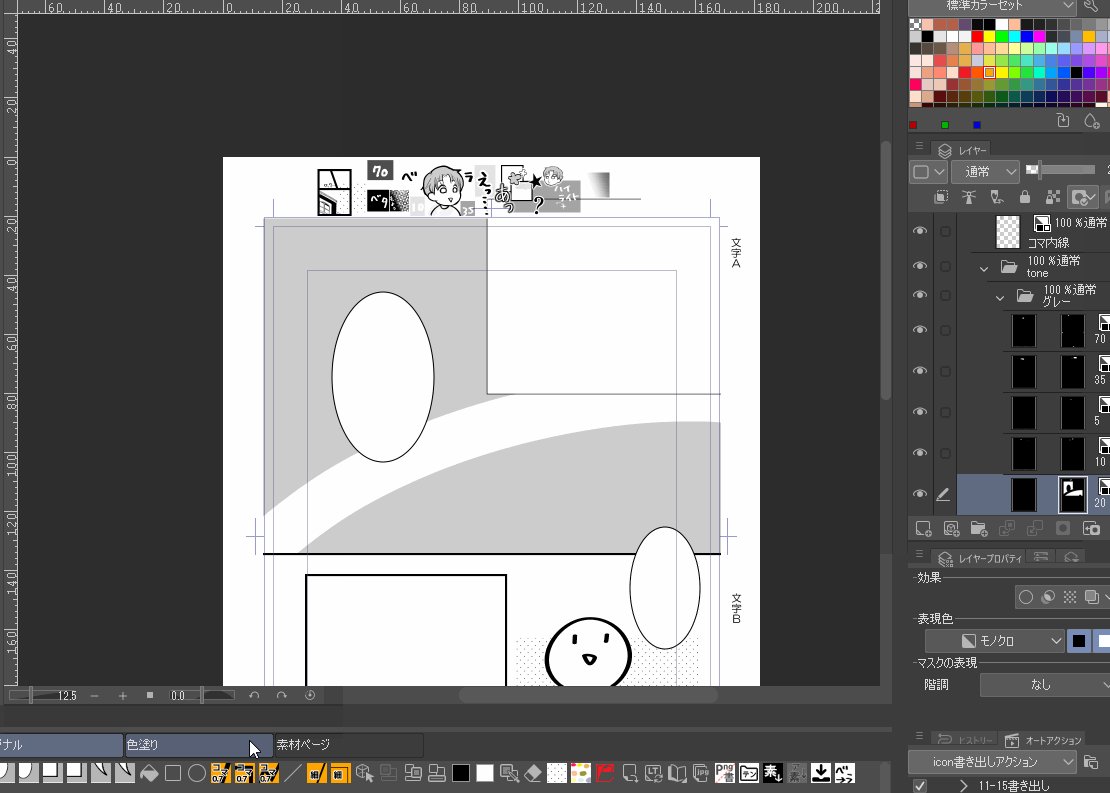
②塗り潰しや選択範囲を取る際に便利
この白枠があると、例えばこの一角にベタ塗りや選択範囲を施したい時、枠に区切りなくても問題なく進めることができます。

白枠がないと、ページの外周りいっぱいに範囲が広がってしまい、なにかと手間です💦
なのでコマ枠ツールを使用しない場合は白枠を作っておくのがおすすめです!
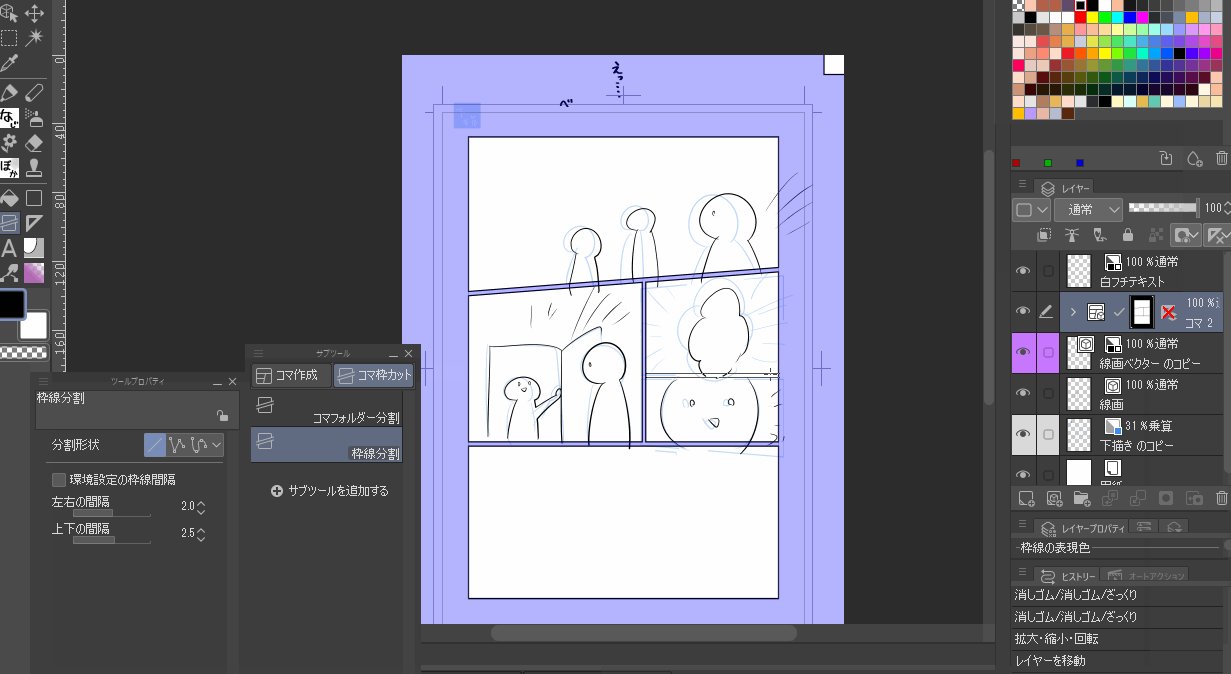
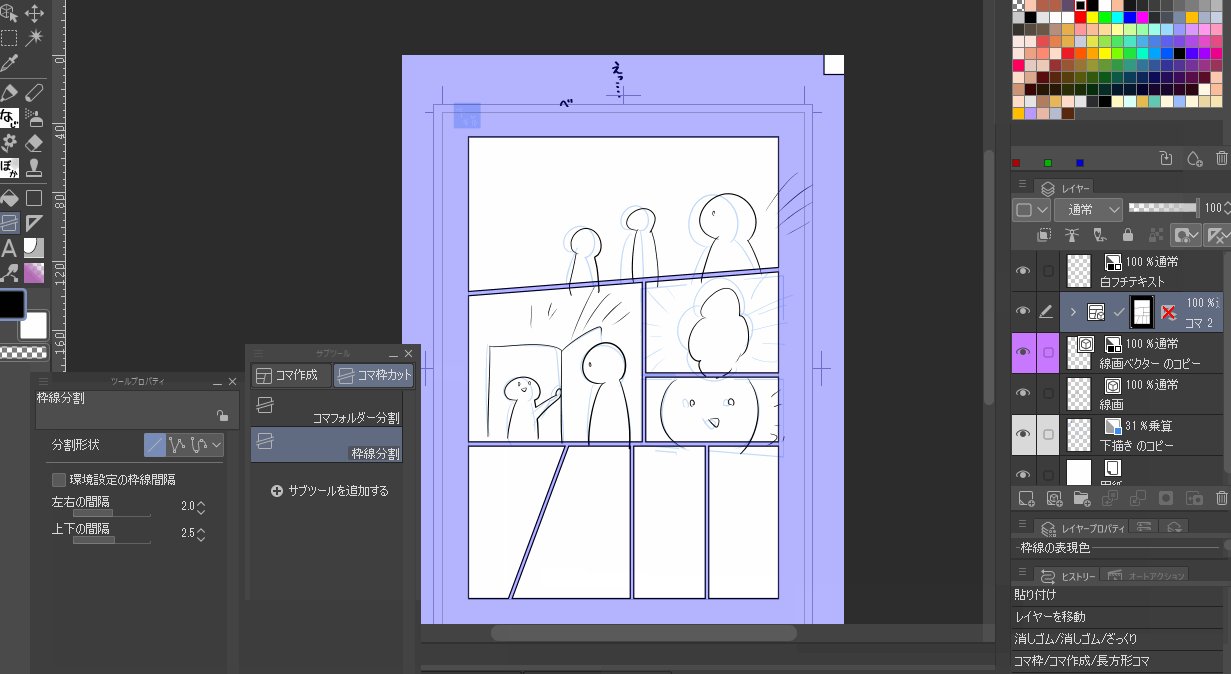
それでもコマ数が多い時は「コマ枠ツール+テンプレート」が便利!
ここまでコマ枠ツールを使用しない例をご紹介しました。
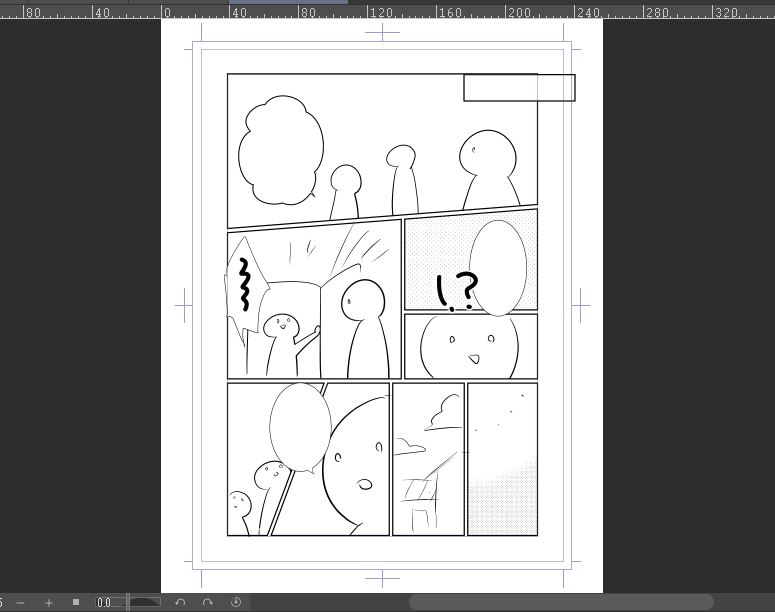
とはいえ、作風によってはこれくらい↓のコマ数が多い漫画を描かれる方もきっとおられるかと思います。

このような場合はやはりコマ枠ツールを使用した方がおすすめです。
コマ枠からはみ出す線などは自分でカットしなくてはいけないのであまりコマ枠ツールの恩恵にはあずかれませんが…
コマをキレイに、素早く作れる恩恵にはあずかれます。
この時も、「コマ枠ツール」を使用したおすすめレイヤーセットを作成し、テンプレートとして登録しておくと時短になります。
以下に簡単に「レイヤーセット」の作成例をご紹介します。
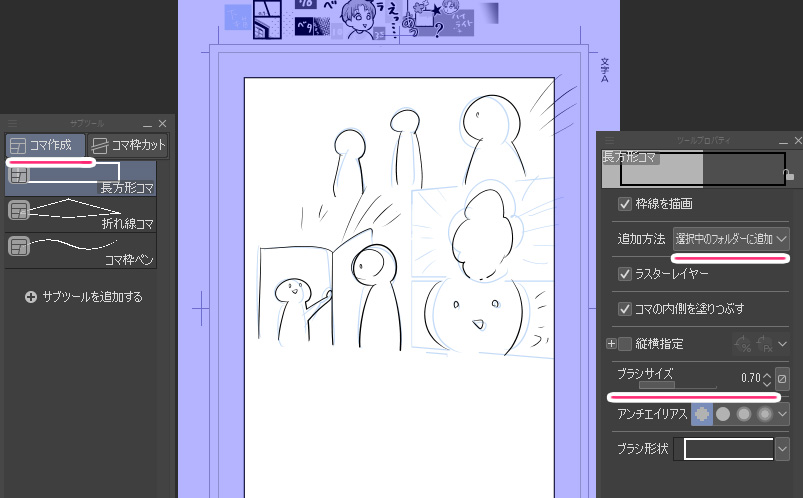
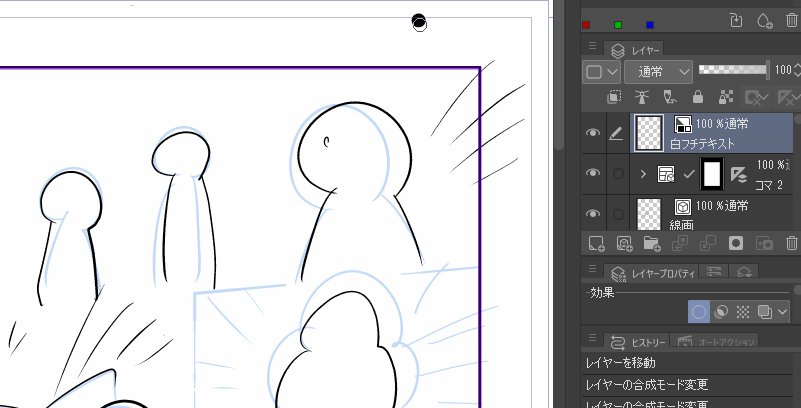
- 「コマ作成」ツールで「コマ枠作成」※念のため「追加方法:選択中のフォルダーに追加」
- 「コマ背景」レイヤーを非表示または削除
- 定規設定は枠線近くの線が描きづらくなるのでリンクを外す
- テンプレートに登録する場合、「コマ枠」を(印刷範囲外の)左右上下端に配置※こうしておくと次回素材として使用する時に配置位置がズレるのを防げると思います
- あとは分割を好きなように
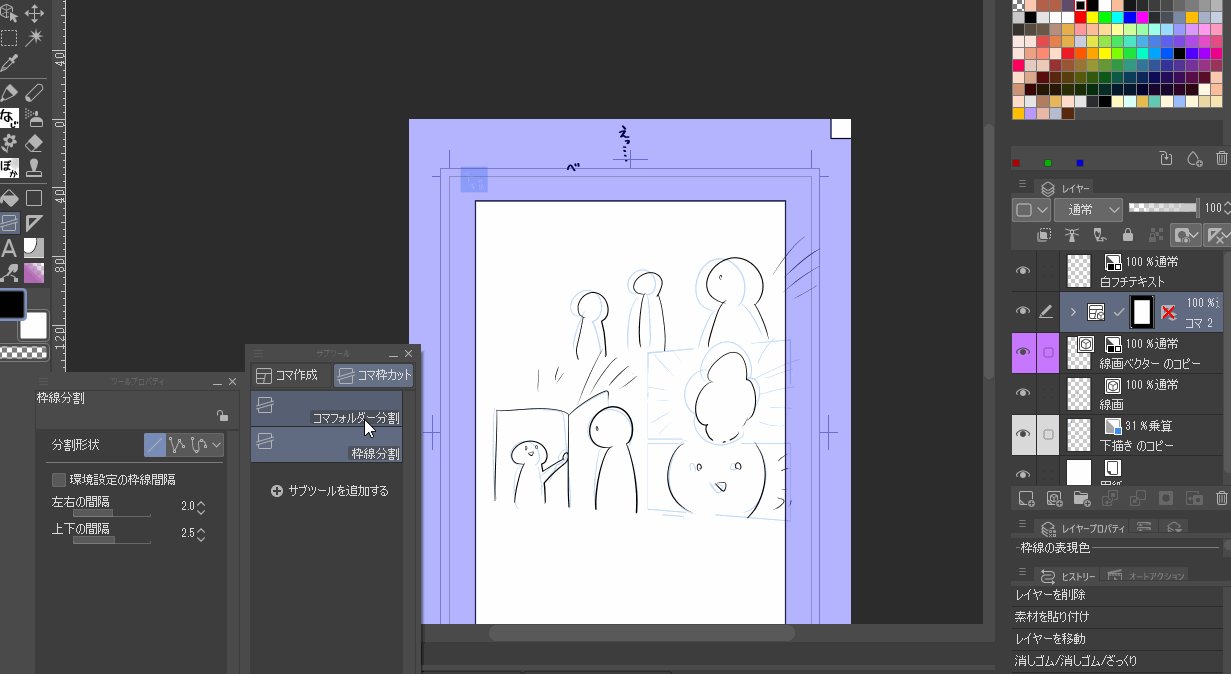
①「コマ作成」ツールで「コマ枠作成」※念のため「追加方法:選択中のフォルダーに追加」

「追加方法:選択中のフォルダーに追加」
こちらを入れておくと、追加のコマ枠を加えたい時などにも便利です。

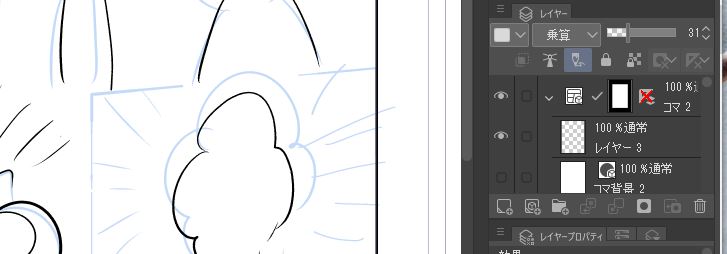
②「コマ背景」レイヤーを非表示または削除
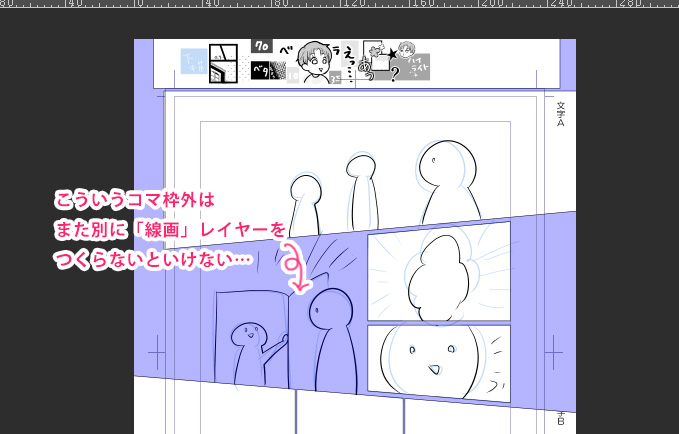
「コマ背景レイヤー」があるとフォルダ下に配置しているオリジナルの線画レイヤーなどが見えないので非表示か削除します。
フォルダ内に線画レイヤーなどを入れると、前述した通り枠外のコマに描きたい時はまた別のレイヤーを用意しないといけないので

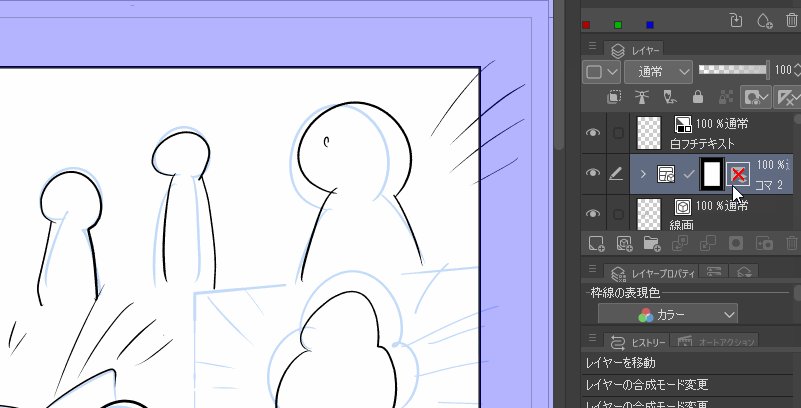
③定規設定は枠線近くの線が描きづらくなるのでリンクを外す

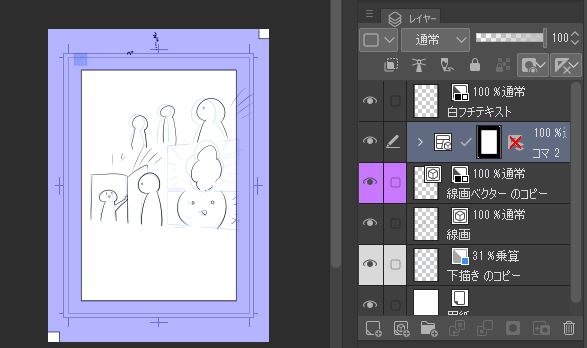
④テンプレートに登録する場合、「コマ枠」を(印刷範囲外の)左右上下端に配置
こうしておくと、次回にこのレイヤーセットの素材を使用する際、位置がずれることを防げます。
※ページのサイズ・塗り足し設定などは同等のものでなければ結局はズレます

レイヤーセットの素材登録はこの際にしてもらえればと思います。
※線画や下描きは消しておきましょう
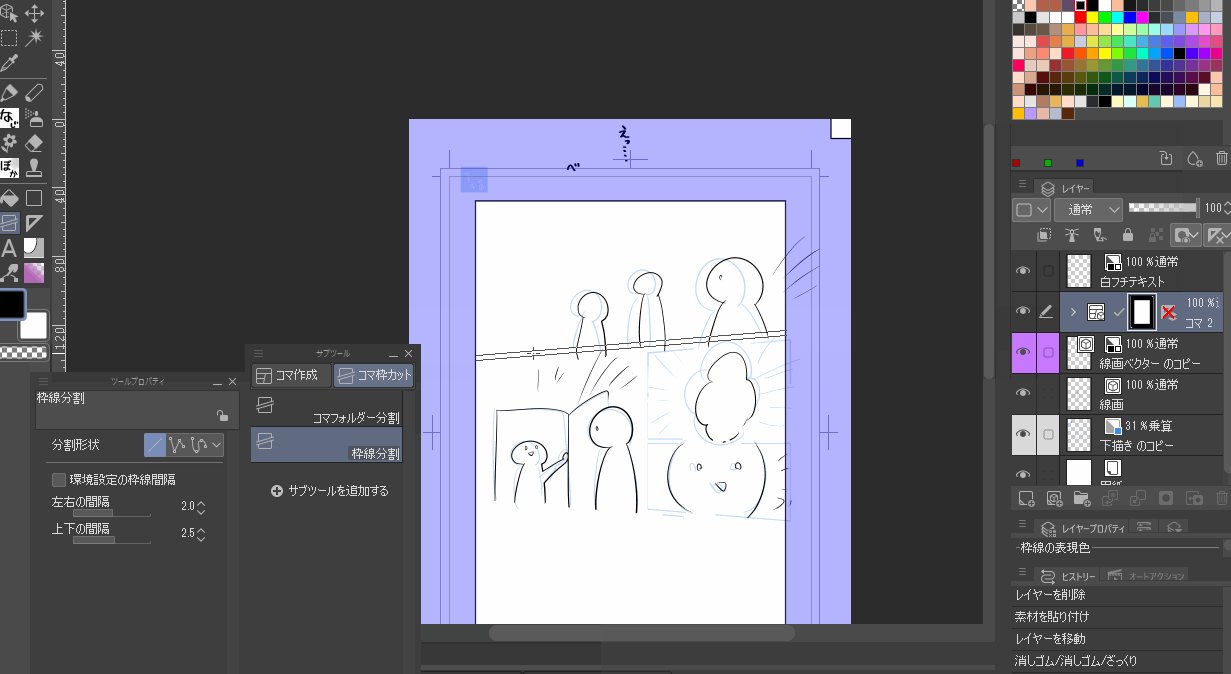
⑤あとは分割を好きなように
あとは作画する際、「コマ枠カット」の「枠線分割」ツールを用いて好きなようにサクサクカット→コマ割りしていきましょう。


クリスタ「コマ割り」作業に役立つ<ショートカット>
コマを引く際、ぜひ取り入れてほしい小技ショートカットがあります。
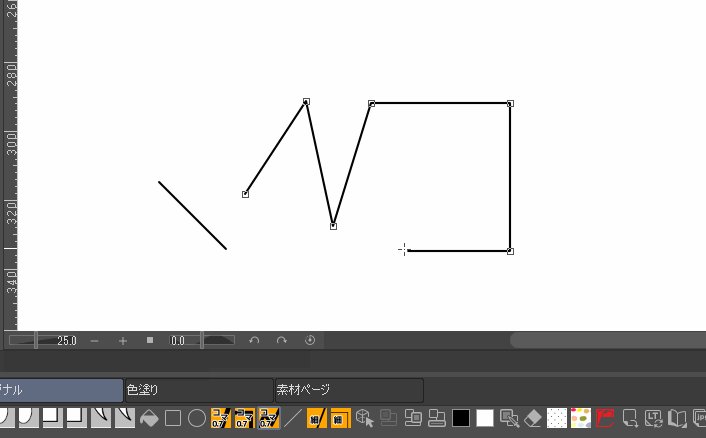
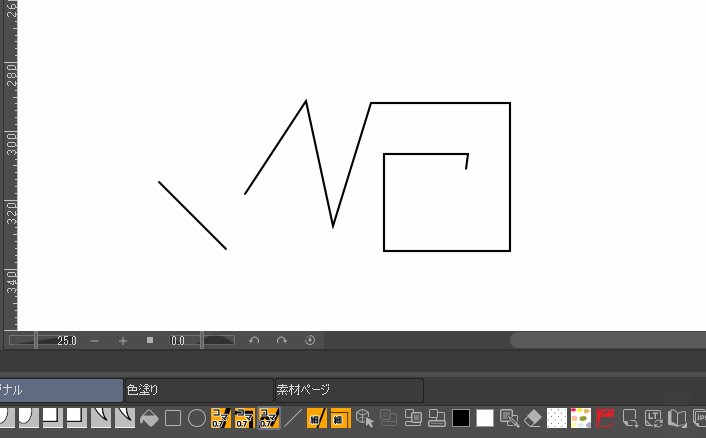
コマ線を<垂直/水平/斜め45度>に「まっすぐ」ひきたい
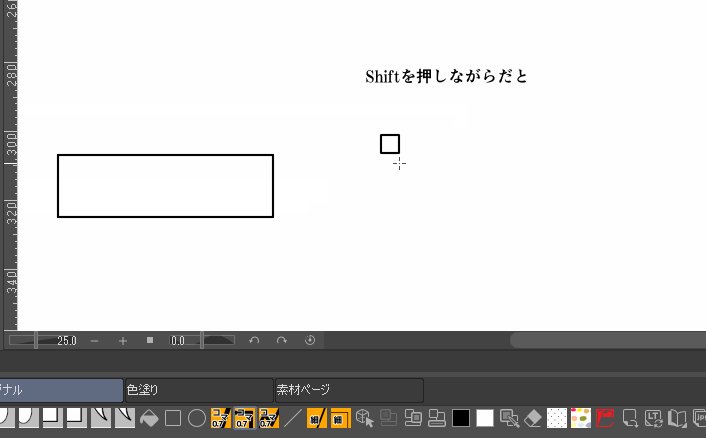
直線・折れ線ツールを使用する際、「shift」キーを押したままだと線を45度・90度・180度に真っ直ぐ引くことができます。

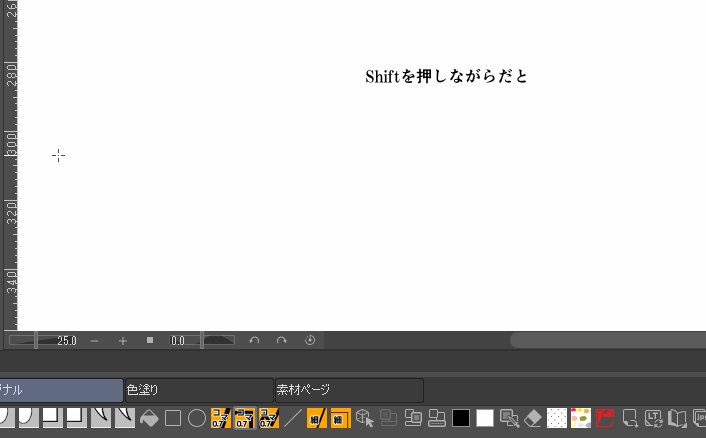
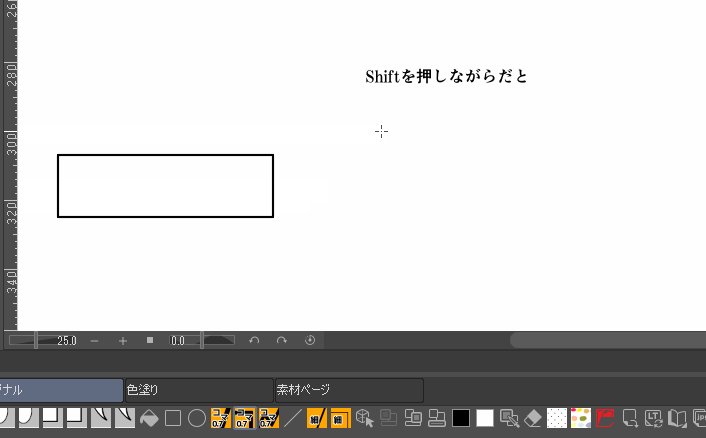
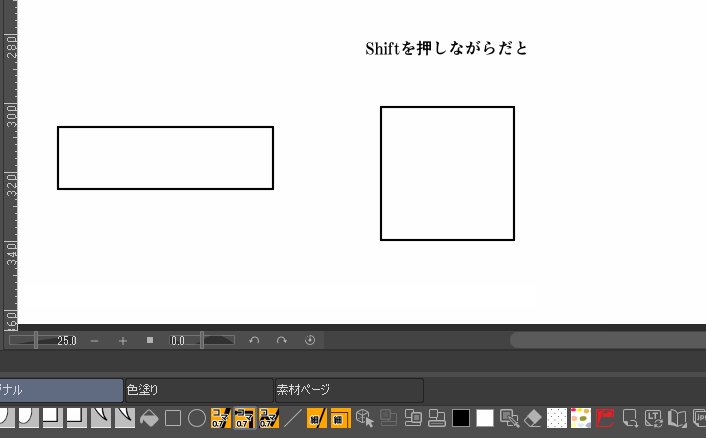
「正方形」のコマ枠を作りたい
また、長方形ツールを使用する際、「正方形」にしたい時はshiftキーを押しながらドラッグすることで簡単に作れます。

まとめ コマ割りツールにこだわらず快適に作業を!
いかがでしたでしょうか。
今回は個人的なクリスタにおけるコマ割りの方法をご紹介しました。
クリスタにはコマ割りツールの他にも
- テンプレート素材登録
- 長方形ツール
- 直線ツール
などなど、とても便利なツールがたくさんあるので、ぜひ自分のスタイルにあった方法を模索して活用していってください!
その他クリスタ作業の効率UPにおすすめの小技記事はこちら↓
-

-
初心者向け♪【クリスタ3D素材】簡単使い方&漫画効率UPの活用術
クリスタの超〜〜〜〜お役立ち機能である3Dモデル機能。 けれど操作に慣れないうちはどうにも取っ付きにくく、あまり利用しようとする気になれないですよね… 今回は ...
-

-
秒でできる!CLIP STUDIOの効率【吹き出しづくり】
アナログではひと苦労する吹き出しづくりも、 クリップスタジオでは一瞬! シンプルな形から複雑な雲型・集中線型まで、すべて数秒で作成できます。 & ...
-

-
正直面倒なクリスタ【ストーリーエディター】とお友達になる3ステップ
皆さんこんにちは。へっぽこ素人漫画描きのおくとばです。 今回はクリップスタジオ<EX>搭載のセリフ編集機能「ストーリーエディター」の使い方のコツについて、自己流 ...