
念願のお絵描きソフトを手に入れた!
早速イラストを描きたいけれど、線画が中々上手く描けない、、、
けど早く色塗りを楽しみたい!
今回はそんな時におすすめ!
【アナログ線画写真をデジタルイラストに活用】する方法を簡単にご紹介します。
内容は主に以下の通り。
- 無料お絵描きアプリ『メディバン』の線画抽出機能
- クリスタにおける用途別(ペン画、鉛筆描き、下描き)に合った線画補正案
線画取り込みについて紹介するにあたり、(誰にも頼まれていないのに)今回いろいろと試してみました。
拙いですが、ご参考までに見ていただけると嬉しいです。
こんな方におすすめ
- 線画はアナログで、色塗りはデジタルで描きたい
- 取り込んだ下描き画像の白部分を透過にしたい
- 取り込んだ線画をベクター画像に変更して使いたい
目次
はじめに 線画の取り込みについて
一番はスキャナーがおすすめ
「アナログで描いた線画」をデジタルイラストの線画として取り込みたい場合、一番はスキャナーがおすすめです。
当たり前ですが、一番きれいに取り込めるので…
現在は無線LANのついた家庭用印刷機がほとんどで、スキャナー付き印刷機だとワイヤレスで簡単にパソコンに取り込めるので大変便利です。
漫画原稿を制作するにあたって「どうしても線画の作成はアナログでの方がいい!」という方にはこのスキャナーは必須です。
クリスタにスマホ写真からアナログ線画の画像を取り込む場合、利用目的は
- 下描き線画として
- スケッチ風のイラスト用の線画として
これくらいにとどめることをおすすめします。
やはり特に鉛筆描きの絵を取り込むことは限界があるので…
私は昔、本当に初心者だった頃にたまたま家にあったスキャナーで線画を取り込んで色塗りなどをCGで楽しんでいました。
 |
 |
今では以下の方法でアナログの下描き画像を取り込んで活用、ペン入れはクリスタで作成しています。
- ノートに描いたイラスト下描きをスマホで撮影
- ipadアプリ『メディバン』でネーム下描きを作成→スクショに撮る
線画画像 デバイス間の受け渡しについて
アナログで線画を描いた後、スマホで写真に撮ります。
その画像をどういった経由でパソコンに送るか、あらかじめ用意しておきましょう。
もちろんメールで自分宛に送るというやり方もありますが、最近はクラウドサービスが充実しているのでそちらを活用しましょう★
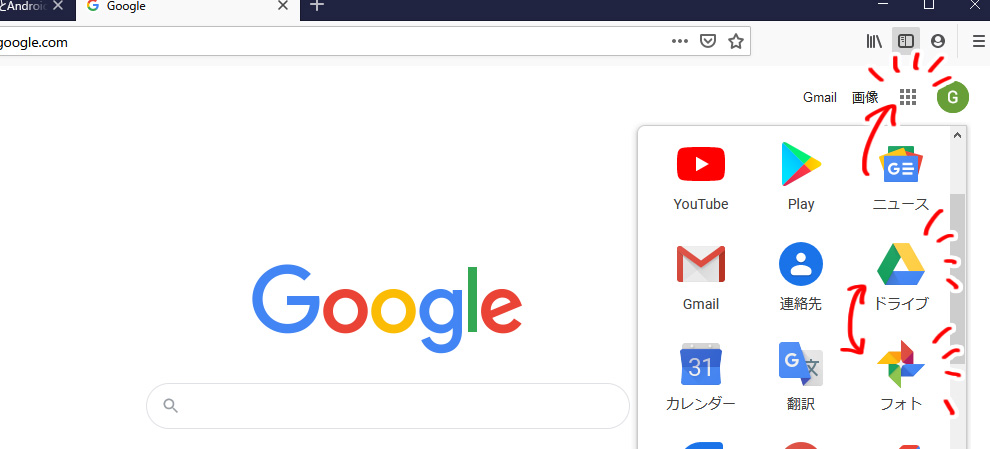
私はスマホ画像のストックとしてGoogleフォトを使用しているため、そちらを利用して、パソコンに簡単に移動させています。

Googleアカウント登録さえしておけば、パソコンweb上からGoogleフォトへすぐにアクセスできます。

他にもワンノートやDropboxなど、様々なクラウド関係のアプリがあるので自分の使いやすいものをご使用ください。
ちなみに無料お絵かきソフトの『メディバン』はiPadアプリを活用しており、こちらもiPadにGoogleフォトのアプリを入れ、すぐに画像を活用できるようにしています。

-

-
スマホ&iPadで作成!漫画ネームおすすめ方法【ラフスタイルで時短】
こんにちは、素人漫画描きのおくとばです。 みなさま、漫画制作はかどっていますでしょうか。 「描きたいことが湧き出るように出てきて、それを組み立てるのが大好き! ...
線画抽出<メディバンペイント>活用編
メディバンペイントの線画抽出方法
メディバンペイントで線画抽出する方法は至極簡単です。
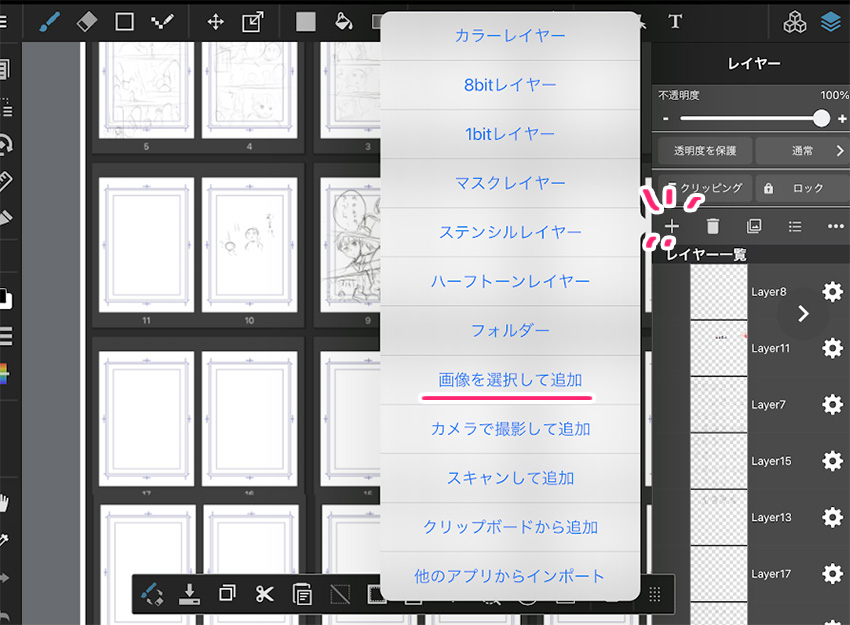
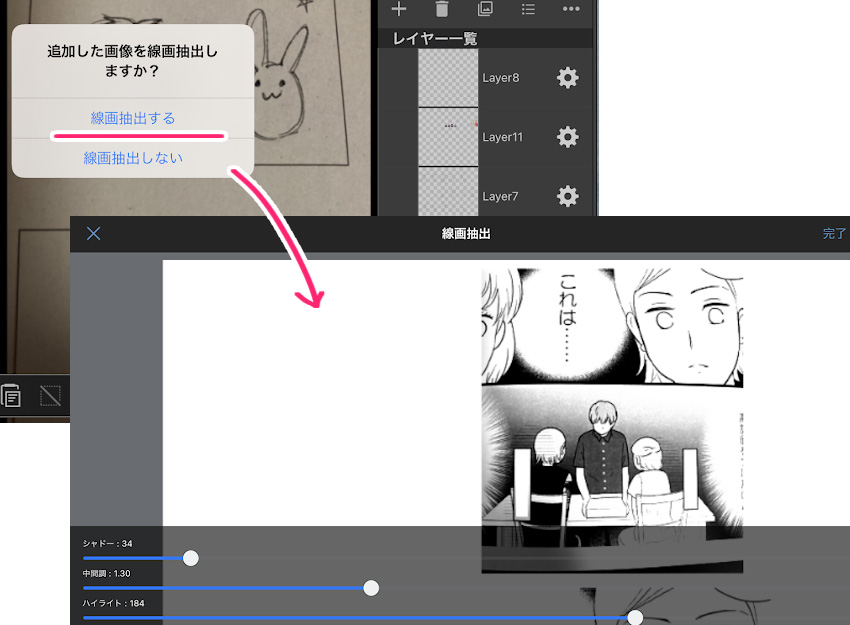
新規レイヤー作成時に「画像を選択して追加」を指定した場合、サイズを決定した後に自動的に【線画抽出をするorしない】の選択が出てきます。

こちらを【する】にして、あとはシャドーなど3つの項目の調整をすればいいだけなので、大変簡単です。

そのうえ自動的に背景の白部分を透明に変更してくれます。
コツは以下の2点だけ★
- 画像の端など余計な部分は最初にトリミングしておく
- 下描き線画は本書きに比べてなるべく薄めにしておく
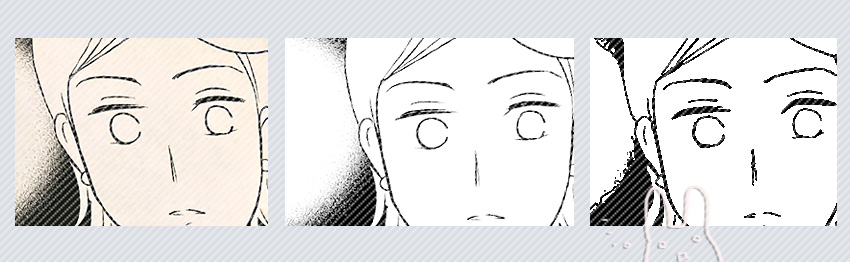
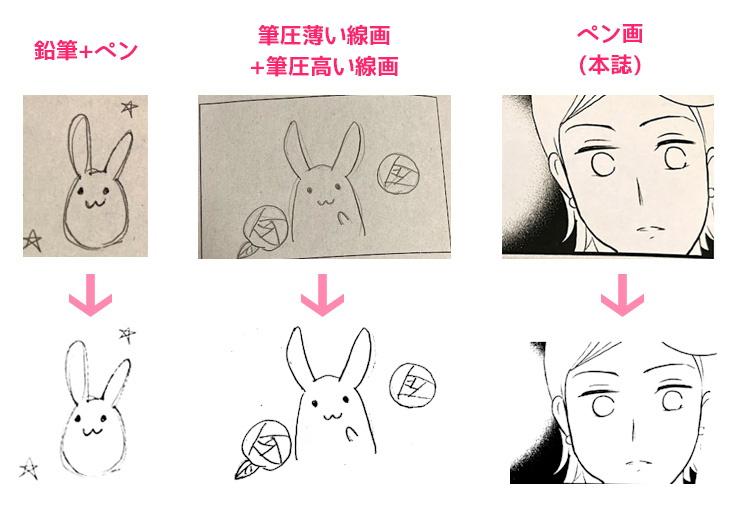
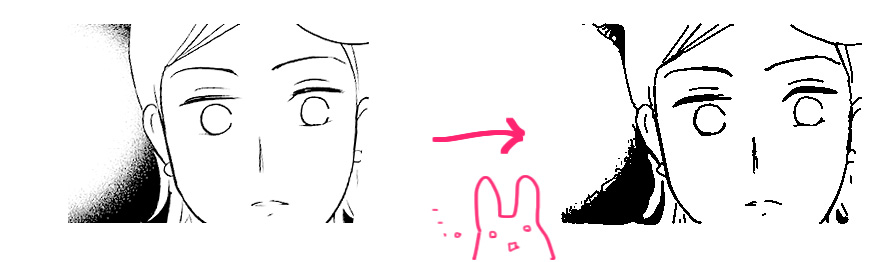
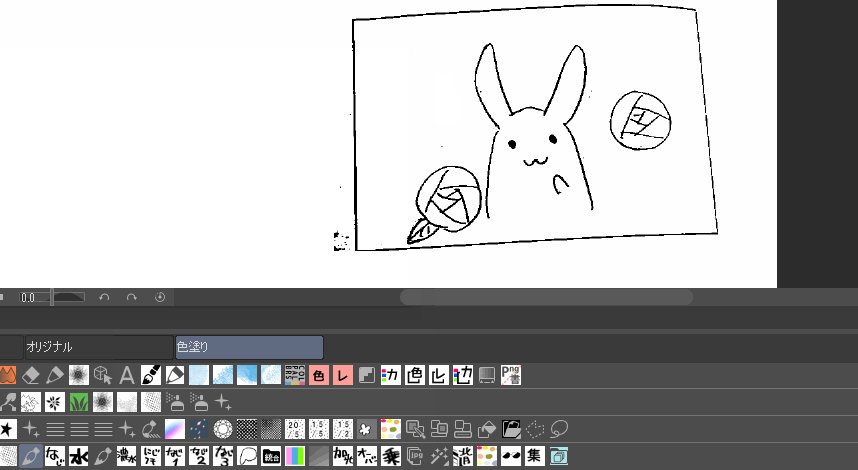
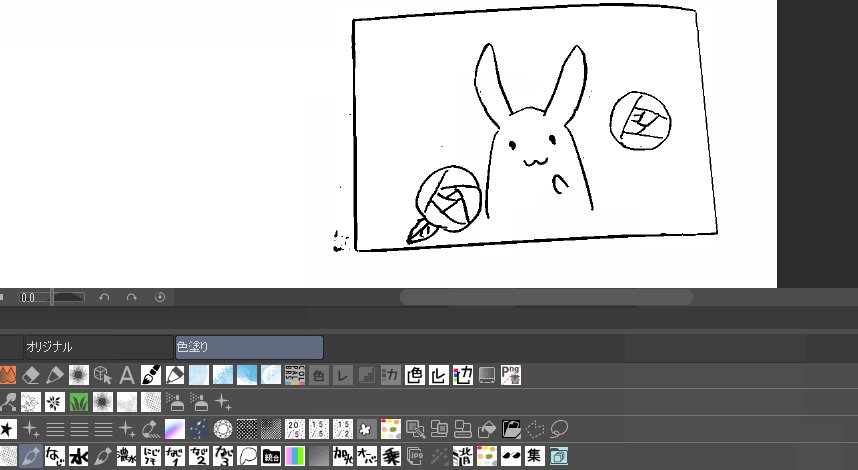
線画抽出を選んだ場合、大体こんな感じになります。

左と真ん中は無印ノートの更半紙(ざらばんし)に描いた線画です。
やはりたとえペンを使っても、下描き線と本書きの濃度に差がないと線画をくっきり抽出させるのは難しいです。
そして元が鉛筆描きのイラストなので、ここまでが限界だと思います・・・(^◇^;)
それでもぶっちゃけ、鉛筆描きの場合はクリスタに比べるとこちらのメディバンペイントの方が手早く&きれいにできます。
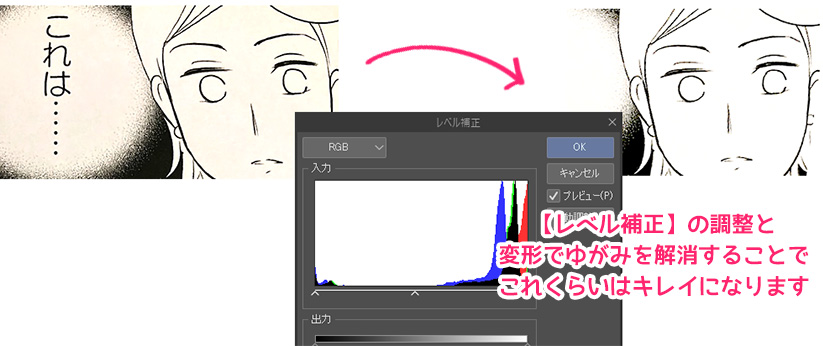
ただし、ペン入れされた画像もしくは既出の本の線画(右図自作本)の場合は、クリスタの方が【レベル補正】できれいに抽出できます。
なのではっきりとした線画をお持ちの場合はクリスタがお勧めです。
【レベル補正】の使い方は次の章で詳しく説明します。
線画抽出<CLIP STUDIO>活用編
事前準備について
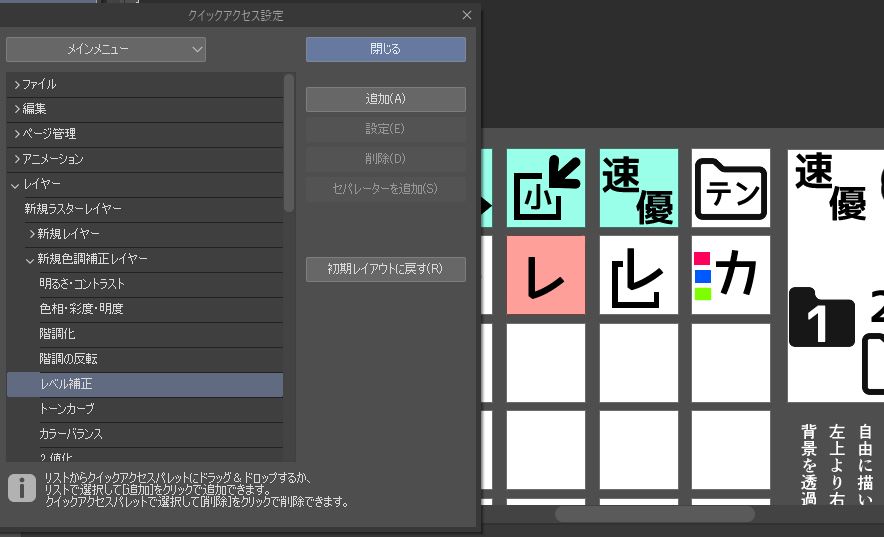
色調補正をするにあたり、よく使うコマンドやアクションなどはある程度決まってきます。
あらかじめ、そのように頻繁に必要となるコマンド&アクションはクイックアクセスにセットしておきましょう。
私は主に以下のことをクイックアクセスに登録しました。
線画抽出おススメのコマンド&アクション
- 色調補正:色相・彩度・明度
- 色調補正:レベル補正
- 色調補正:2値化
- 編集ー輝度を透明度に変換
- アクション:ラスターレイヤーをベクターレイヤーに変換

-

-
【クイックアクセス】クリスタでの作業を100倍楽にする神機能!
何だこの図…と思われるでしょうが、私にとってクイックアクセスはこんな存在です。 クリスタには神のような超★お役立ち時短ツールが数々おわします。 けれども、使用 ...
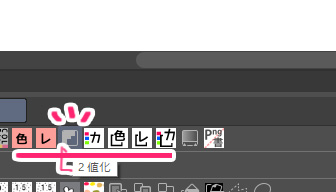
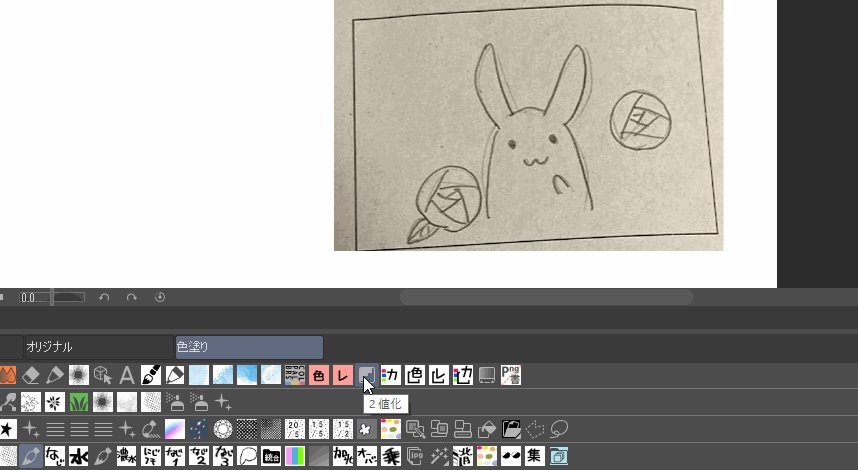
アイコン画像もわかりやすいようにショートカットアイコン画像を登録&変更して見やすくしておきましょう。
「2値化」のデフォルトアイコンはわかりやすかったのでそのまんまにしておきました

-

-
アイコン作成 ~クリスタで【一括書き出し】アクションを作ってみる~
クリスタ作業に置いて「作業を100倍楽にする」と特におすすめしてきた便利機能、クイックアクセス。 こちらや、他アクションに関する記事など様々なところでツールパ ...
色調補正を施す方法は以下の2種類があります。
- 色調補正をそのままの画像・原本に直接施す場合
- 色調補正レイヤーを上乗せし、原本の画像に影響を与えない場合
その時々で使い分けられるよう、クイックアクセスには両方を登録しておくと便利です
各コマンドの詳細について、それぞれ簡単にご紹介します。
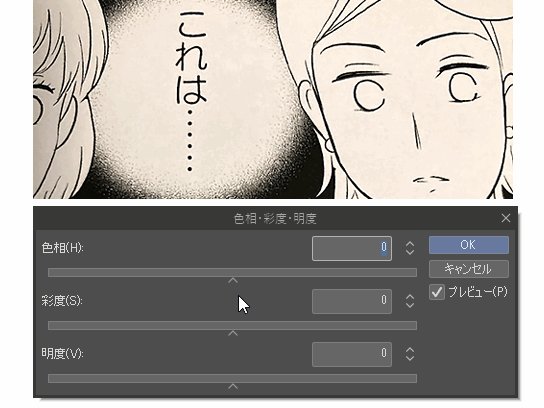
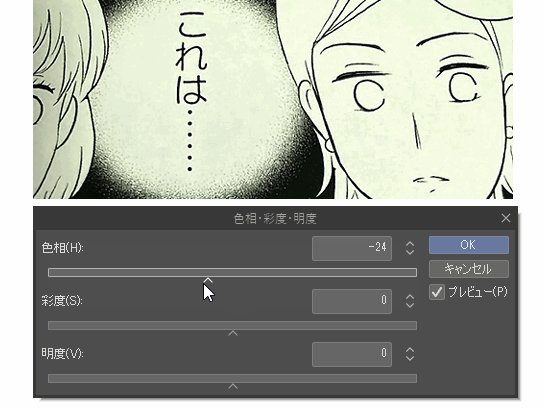
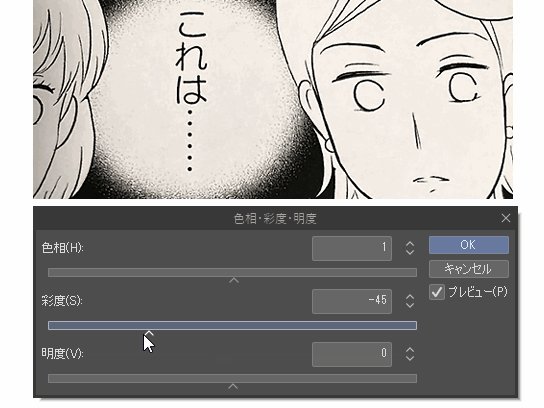
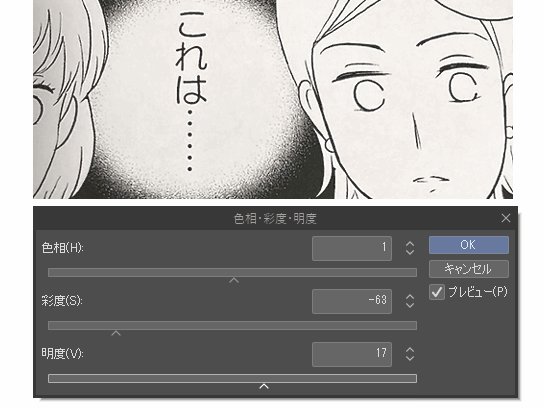
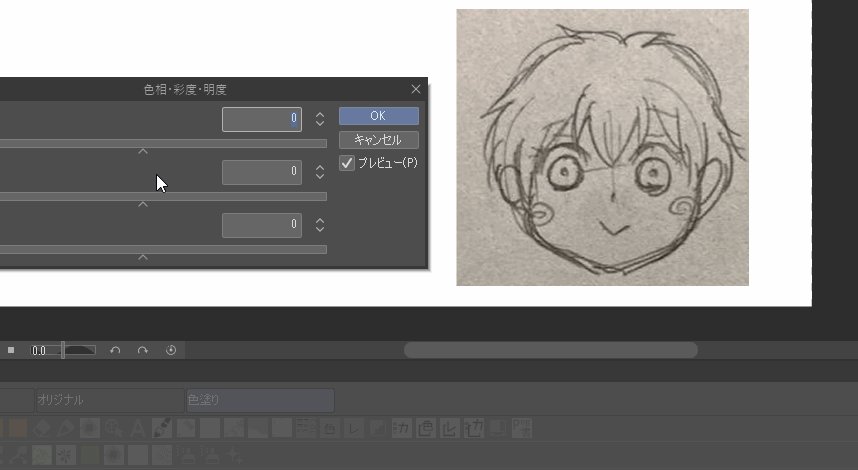
色相・彩度・明度
以下の画像を見てもらえばわかるとおり、【色相・彩度・明度】を自由自在に調整することができます。

線画を取り込む際には主に明るさを上げる&彩度を下げるなどして使います。
この他にも配色を変更したい時に大変便利なので、イラストを描く際によく利用します。
-

-
1から始める!【カラー絵製作】〜作業手順あれこれ〜
今まではカラー絵のレイヤーセット&配色等をご紹介してきましたが、1からの制作手順について詳しく書いた記事が何もないことに気づきました。。 本やネット、いろいろなところで沢山 ...
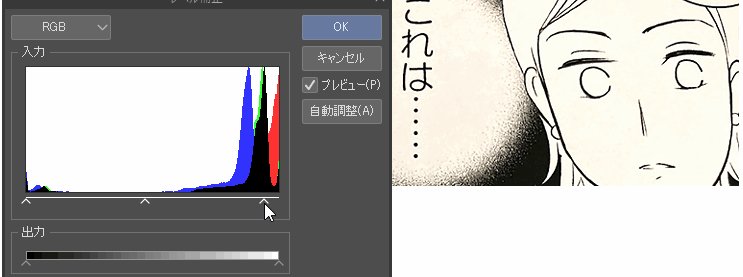
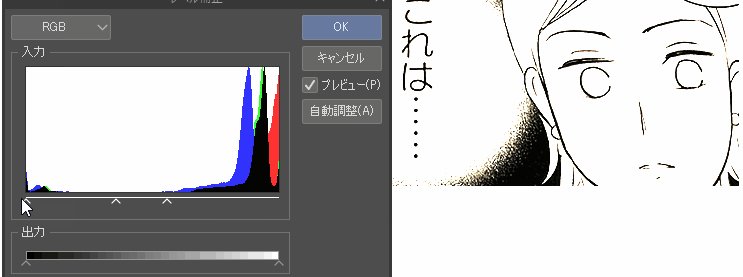
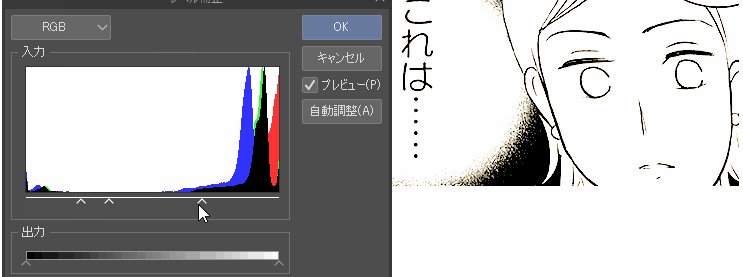
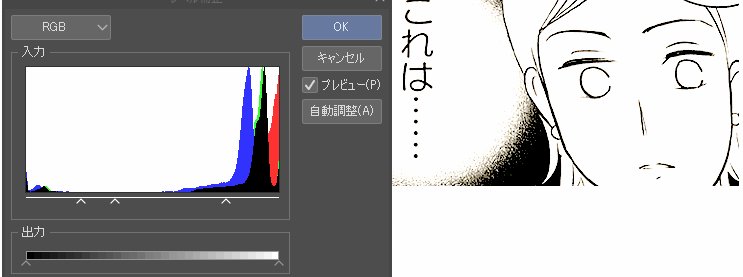
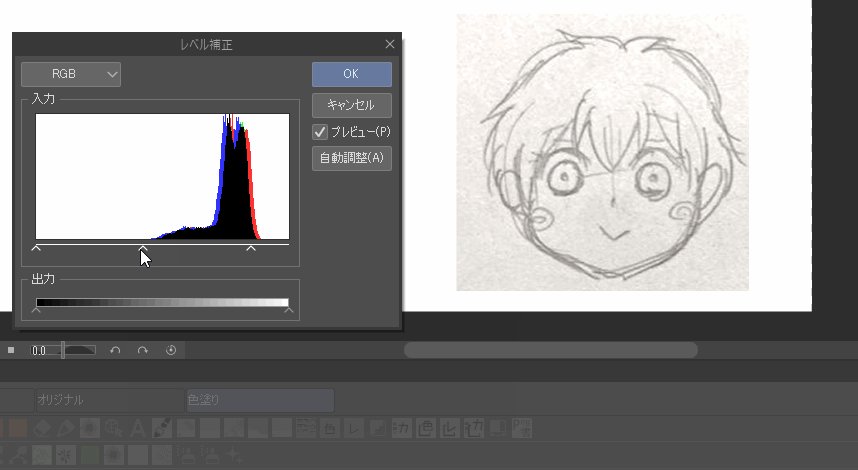
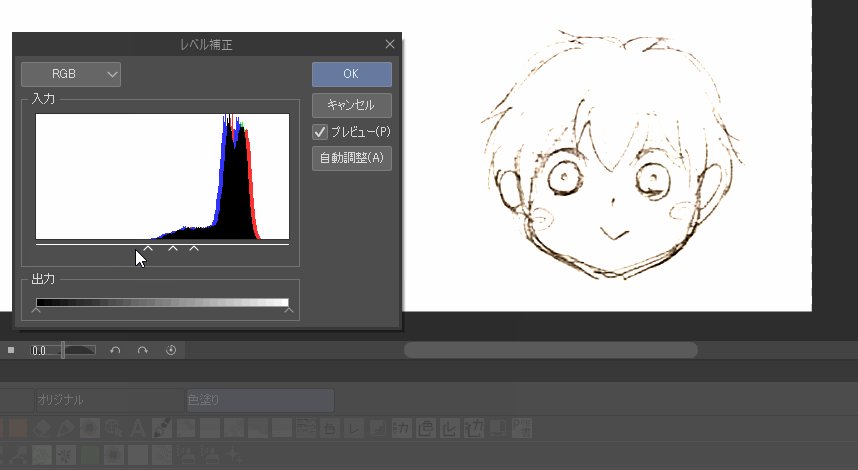
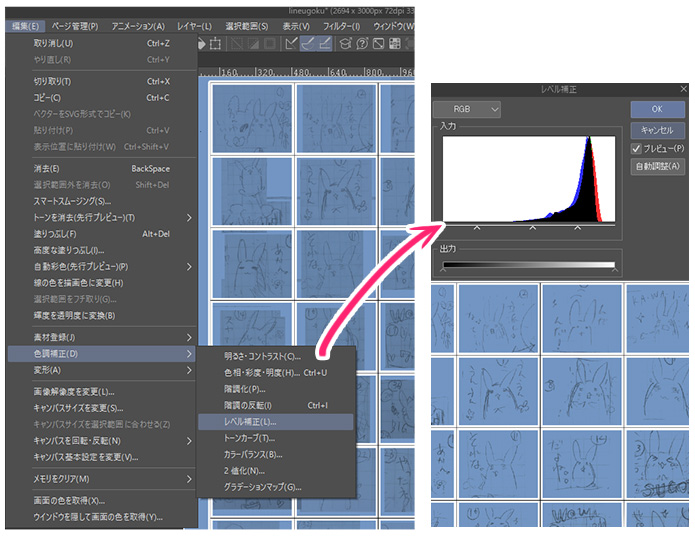
レベル補正
下地の部分が灰色や他色の場合など、レベル補正の右端のクリップを真ん中に上げることで白くなります。

また黒の部分をはっきりさせたい場合は左端や真ん中の幅をいじることで調整することができます。
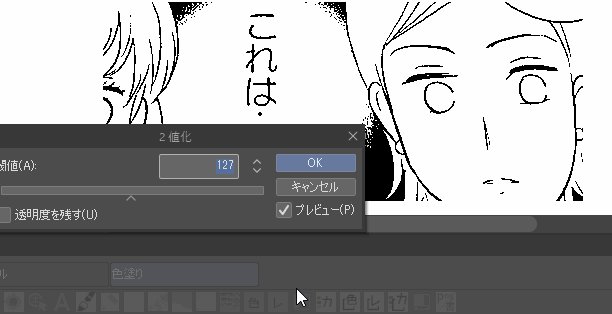
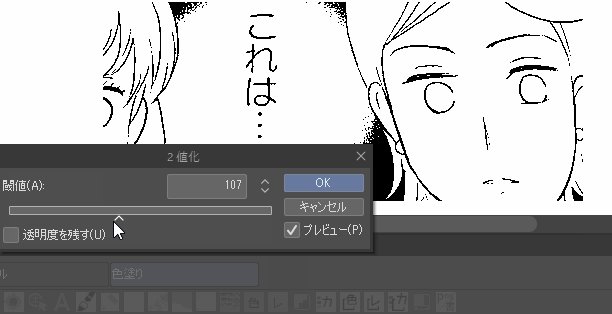
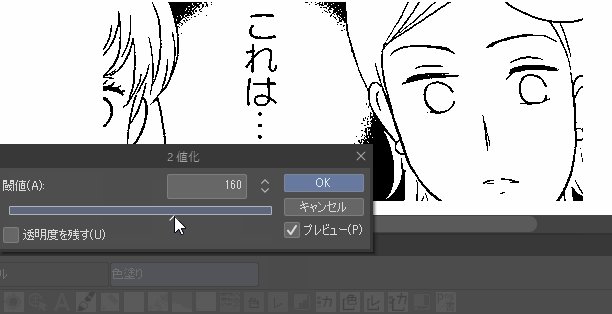
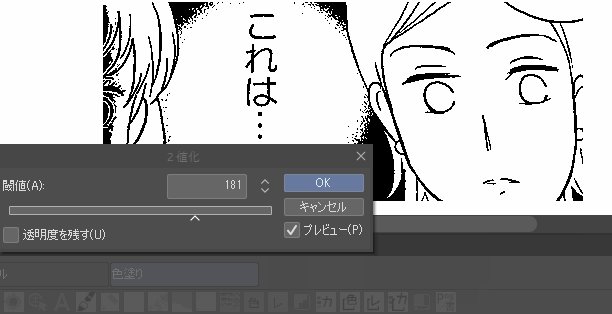
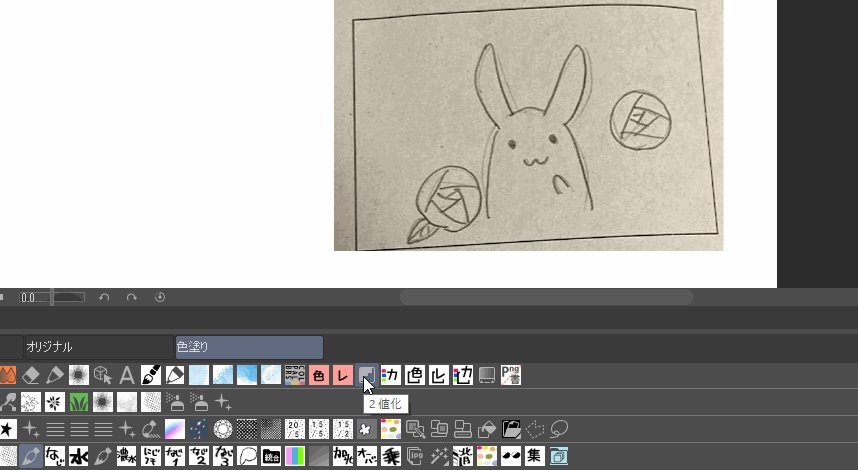
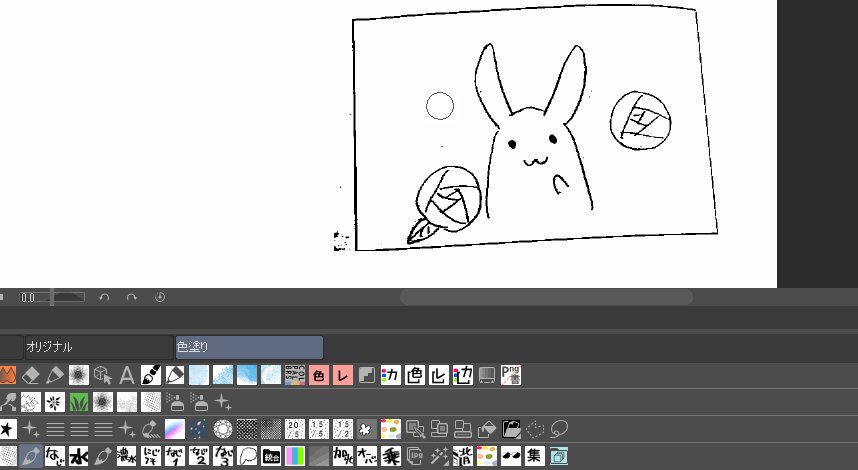
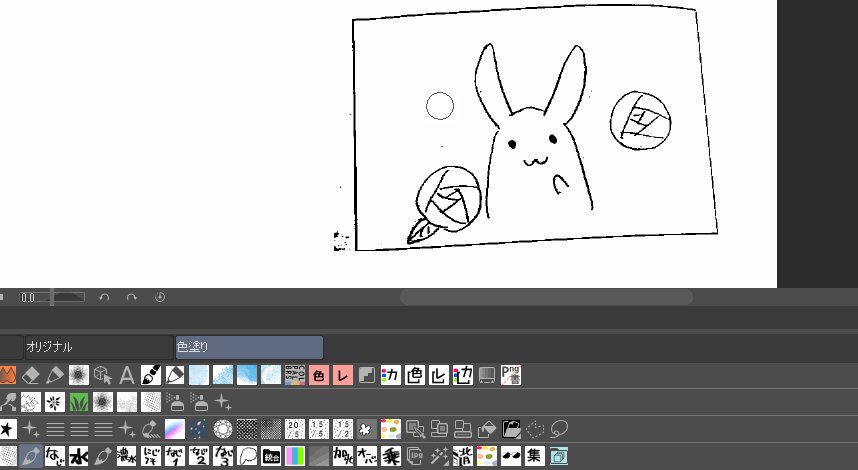
2値化
その名の通り、画像を一気に白黒の画像に仕上げてくれます。
こちらはシンプルに閾値バーを上げ下げしてレベルを調整することができます。

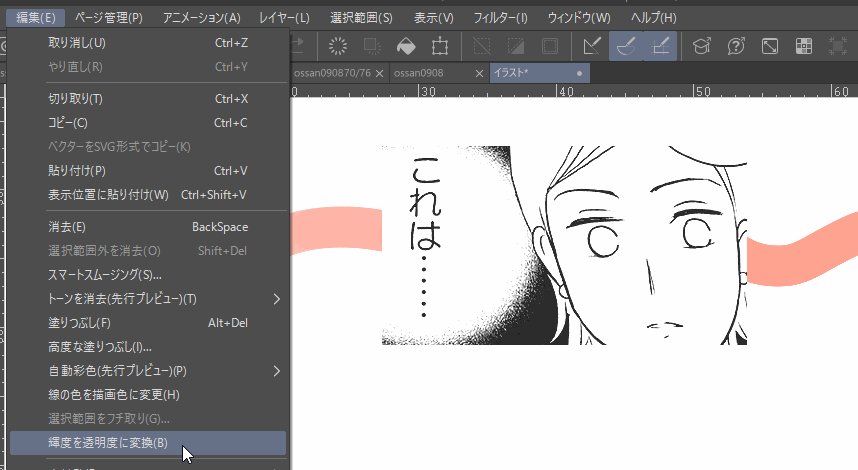
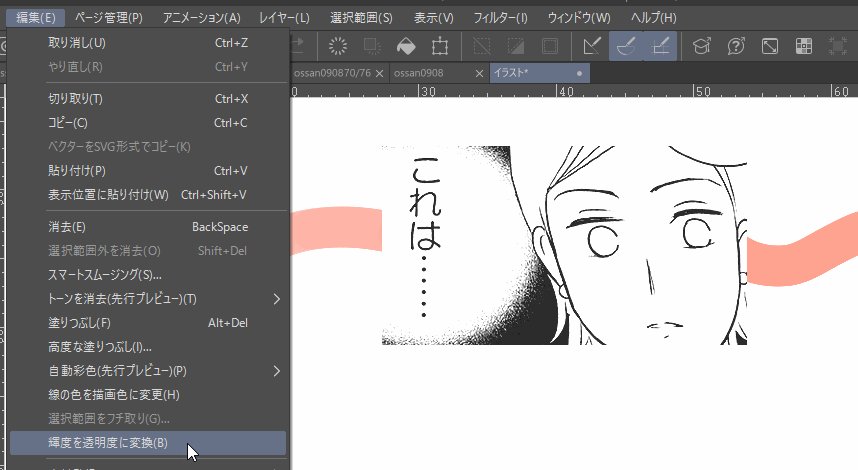
編集より「輝度を透過度に変更」を適用
メニューの【編集】より、「輝度を透過度に変更」を適用することで白黒画像の白い箇所を透明にしてくれます。
これでスキャナやスマホ写真等で取り込んだ画像たちも一気に線画レイヤーとして使いやすくなります。

アクション:ラスターレイヤーをベクターレイヤーに変更
写真から取り込んだ線画も、ベクターレイヤーに変更することができます。
- 【レイヤー-レイヤーの変換】
- 「ラスターレイヤ」→「ベクターレイヤー」に変更
- レイヤープロパティより「表現色:グレー」に変更

-

-
【分身を作る!】クリスタ時短オートアクション★おすすめ活用法7選
こんにちは!へっぽこ漫画描きのおくとばです。 今回おススメしたいクリスタの神機能はこちら、【オートアクション】について。 こちらはまるで自分の分身を作ったかのように作業の進 ...
場合によりますが、ラスターレイヤーをベクターレイヤーに変換するアクションをかけることで、線画がより滑らか&きれいになることがあります。
ペン画の場合
おすすめ線画調整
- レベル補正で線をすっきり白黒化させる(多少色が残っていてもOK)
- 必要があれば自由変形で画像サイズを微調整
- 【編集】より【輝度を透過度に変更】を適用
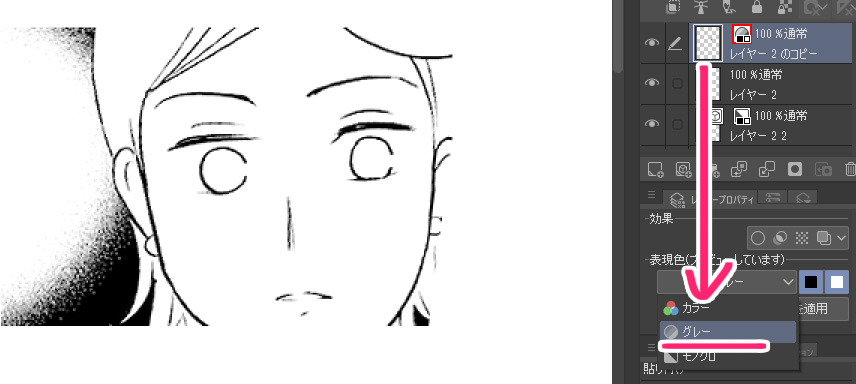
- レイヤーの「表現色」を「カラー」から「グレー」に変更
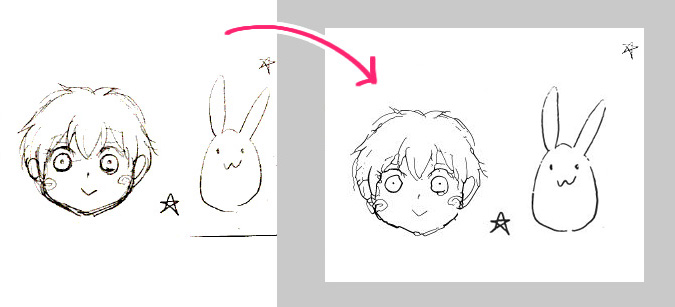
以下の画像のように、もともと本に使用されている画像やペン入れした画像などはスマホ写真でもわりときれいに取り込めます。
最近のスマホ写真は解像度が高いので!

この場合は<レベル補正→自由変形>で形を整えるだけで終りました。
最後、レイヤーの「表現色」を「カラー」から「グレー」に変更してください。

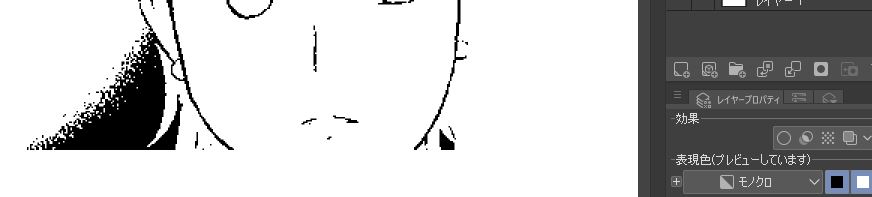
ちなみに、この時「グレー」ではなく「モノクロ」にするとこのように荒くなってしまいます。

また、このペン画に【色調補正 - 2値化】をベクターレイヤーに変更した場合も「モノクロ」と同様に粗くなるので、やはり【レベル補正】での修正が一番おすすめです。
ちなみに、キレイに抽出できたこちらの線画、「ベクターレイヤーに変換」するととても汚くなりますのでお気を付けください。

鉛筆画の場合
おすすめ線画調整1
- 【色調補正 - 2値化】
- 場合によってはさらに「アクション:ラスターレイヤーをベクターレイヤーに変換」をかける
鉛筆で描いた線画については、【色調補正 - 2値化】が一番手っ取り早いです。

この時、場合によりますがラスターレイヤーをベクターレイヤーに変換するアクションをかけることでよりきれいな線になることがあります。
また、ベクターレイヤーに変換すると自動的に背景の白は透過になります。
ただし、スケッチ調に何重にも描いてしまった線画は【2値化】【ベクターレイヤーに変換】をすることで逆にいびつに汚くなってしまうので注意です。。。

右図のように、複雑でいびつな線になります。
ベクターレイヤーなので消しゴムで多少調整したりできますが、あまり多くは望まないほうがいいです。。
頑張ればもっときれいに仕上げられますが、その手間を行うぐらいならクリスタでペン入れの練習をしたほうが楽です!
おすすめ線画調整2
- 【色調補正 - 色相・彩度・明度】で彩度を下げ、明度を上げる
- 【色調補正 - レベル補正】でさらにすっきりさせる
- 【編集】より【輝度を透過度に変更】を適用
また、スケッチ風のイラストを描く場合には【2値化】よりも【色相・彩度・明度】と【レベル補正】を利用するとナチュラルになります。
気になる線などが残っていれば、消しゴムで消すなどして微調整しましょう。
また、最後に忘れずに透過しておきましょう。


下書きラフ画の場合
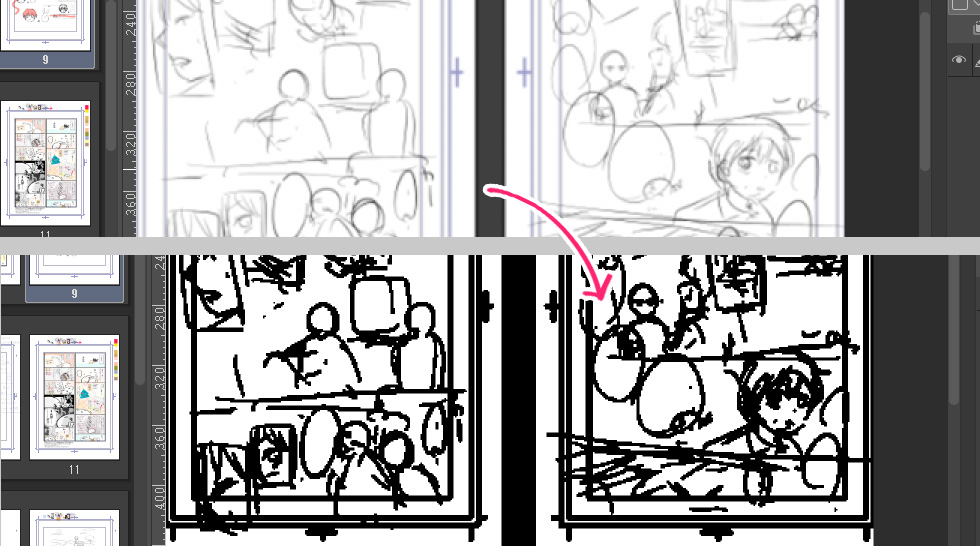
おすすめ線画調整
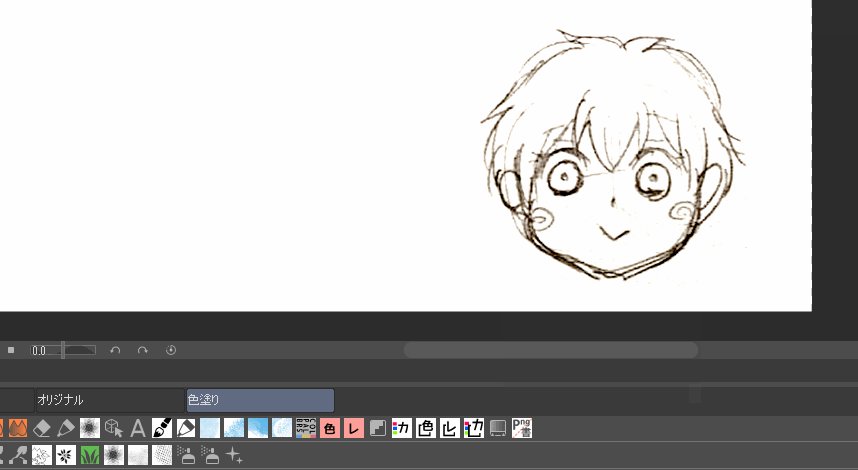
- 【色調補正 - レベル補正】ですっきりさせる
- お好みで【色調補正 - 色相・彩度・明度】で彩度を下げ、明度を上げる
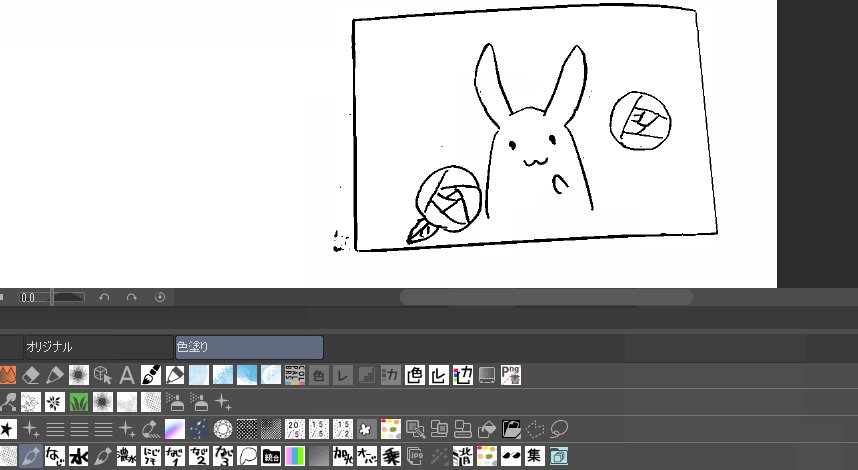
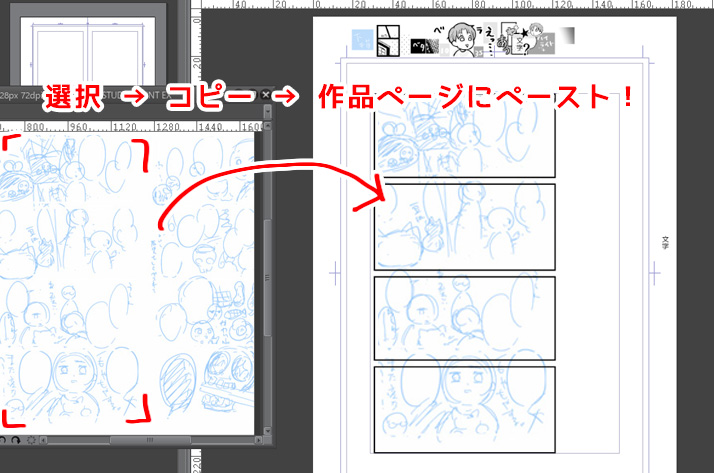
私は一枚画に下描きしたものを一気にクリスタに貼り付けるやり方を気にいっています。

こちらは以前のLINEスタンプ作成の記事にも下描きを見やすくさせる方法として簡単に紹介しました。
こちらは下描きなのでわざわざ透過にする必要はありません!
このように【レベル補正】をいじるだけで「下描き鉛筆画」が大分見やすくなります

-

-
クリスタで!LINEスタンプの作り方~1画面で40個を一気に作成♪~
今回はクリスタでのLINE(ライン)スタンプの作り方をご紹介したいと思います。 LINEスタンプは比較的簡単に作れますが、背景が青色または他の色を使われる場合「塗り残し」が ...
2値化にした場合、下図のラフ画のように画像が小さく、解像度が粗い(低い)時は簡素になりすぎてニュアンスも消えるので、何が何だか分からなくなるためおすすめできません。。。

線画抽出<CLIP STUDIO>のまとめ
今回試してみて、以下のような結論になりました。
スマホ写真から線画画像を取り入れる時のおすすめ調整
| レベル補正 | 色相・彩度・明度 | 2値化 | |
|---|---|---|---|
| ペン入れ画 | ⚪︎ | ||
| 鉛筆画 | ⚪︎ | ||
| 鉛筆画(スケッチ風) | ⚪︎ | ⚪︎ | |
| ラフ画 | ⚪︎ | (⚪︎必要があれば) |
色調補正の機能はほとんどのお絵かきソフトに常備してあるので、是非お持ちのソフトでいろいろと試してみてください★
今回は完全にほぼ私の自由研究の結果のような内容でしたが、試行錯誤する際に今回の記事が少しでも参考になれば幸いです。
まとめ
いかがでしたでしょうか。
今回は線画取り込みの方法についてあれこれ試してみた結果を簡単にご紹介しました。
今回はクリスタのほかに、無料お絵かきソフト『メディバン』の線画抽出についてもご紹介しました。
この他にもPhotoshopなどの老舗優秀ソフトを使用した、より高度な線画抽出方法等についても他のブログ様でもいろいろとご紹介されてますので、Photoshopをお持ちの方はまた探してみてください。
漫画を描くにあたってはもちろん「ペン画」作成はクリスタで、が一番おススメですが、ラフなイラストや下描き作成はスマホ写真画像も十分活用できます★ぜひお試しください。
このほかのカラー調整等に関する記事はこちらもよろしければご参考ください。
-

-
「失敗したくない」グッズ印刷★思い通りの色彩に仕上げる3つのコツ
みなさんはグッズ制作において、こんな経験はなかったでしょうか… 印刷会社でのグッズ注文、セブイレなどでのネットプリントetc、頑張ってイラストを作り、プリント ...
-

-
1から始める!【カラー絵製作】〜作業手順あれこれ〜
今まではカラー絵のレイヤーセット&配色等をご紹介してきましたが、1からの制作手順について詳しく書いた記事が何もないことに気づきました。。 本やネット、いろいろなところで沢山 ...