
今回はクリップスタジオで行うアニメ制作、およびLINEアニメーションスタンプの作成方法を簡単にご紹介します。
クリップスタジオを使えば、以下のことも簡単にできてしまいます。
- アニメ制作に繰り返し使える素材制作
- アニメーション専用の「動画への書き出し」作業

オリジナルの動くLINEスタンプはテンション上がること間違いなし!
最初にコツを掴むのが難しく感じるかもしれませんが、慣れるとスムーズに作成できるようになるので、興味のある方はぜひトライしてみてください。
こんな方におすすめ
- LINEの動くスタンプを作ってみたい方
- プチアニメ制作の基本を知りたい方
- クリップスタジオを用いたアニメ制作に興味のある方
目次
はじめに
参考資料&サイト
作成する前に、以下のような資料&参考動画をご覧いただけると大変作業がしやすくなると思います。
クリップスタジオでのアニメ制作の参考になる優良図書
参考資料動画もついているので大変勉強になります。
また、延々と流れるパン工場のGIFアニメの作り方も紹介されていますので、興味のある方は是非★
参考YouTube動画
元々私は「クリップスタジオでのアニメづくり」について、最初は難しすぎて一度挫折していました。
が、ある日たまたま見たこちらのYouTube動画を見ながら作成してみることで、一気にコツがつかめるようになりました!
大変感謝しています!
初心者の方は一度是非ご覧の上、実際に作ってみてください★
作成する上での注意点
通常版のLINEスタンプの作成方法について、以前記事でもご紹介しました。
-

-
クリスタで!LINEスタンプの作り方~1画面で40個を一気に作成♪~
今回はクリスタでのLINE(ライン)スタンプの作り方をご紹介したいと思います。 LINEスタンプは比較的簡単に作れますが、背景が青色または他の色を使われる場合「塗り残し」が ...
LINEスタンプはLINEクリエイターズマーケットへ会員登録済すれば、無料で登録&販売を行うことができます。
ただ作成する上でいくつかの注意点があります。
詳細は公式ページをご確認ください↓
この中で特に気をつけたい点は以下の通りです。
- 画像は1個あたり300KB以下
- スタンプ1個あたりのフレーム(イラスト)数は5~20
- 4秒以内
- ループ(繰り返す)数は1スタンプあたり1〜4回
サイズ(横320px × 縦270px以内)に関しては、あらかじめクリップスタジオにテンプレートが用意されているのでそちらを使用すれば問題ありません。
ただ、(横320px × 縦270px以内)といっても、横か縦、どちらか一辺は270px以上必要なので、小さくなりすぎないよう気をつけましょう!
せっかく頑張って作っても登録できないとなるとがっかりしてしまうので、上を参考に、事前に以下の点を考慮してスタンプ案を練っておきましょう。
なのであらかじめ以下のことを念頭に置いておくといいでしょう。
- サイズが大きく過ぎるNG×
- 複雑な動きNG×
- たくさんの色数NG×
- 長い動きになる案NG×
準備編
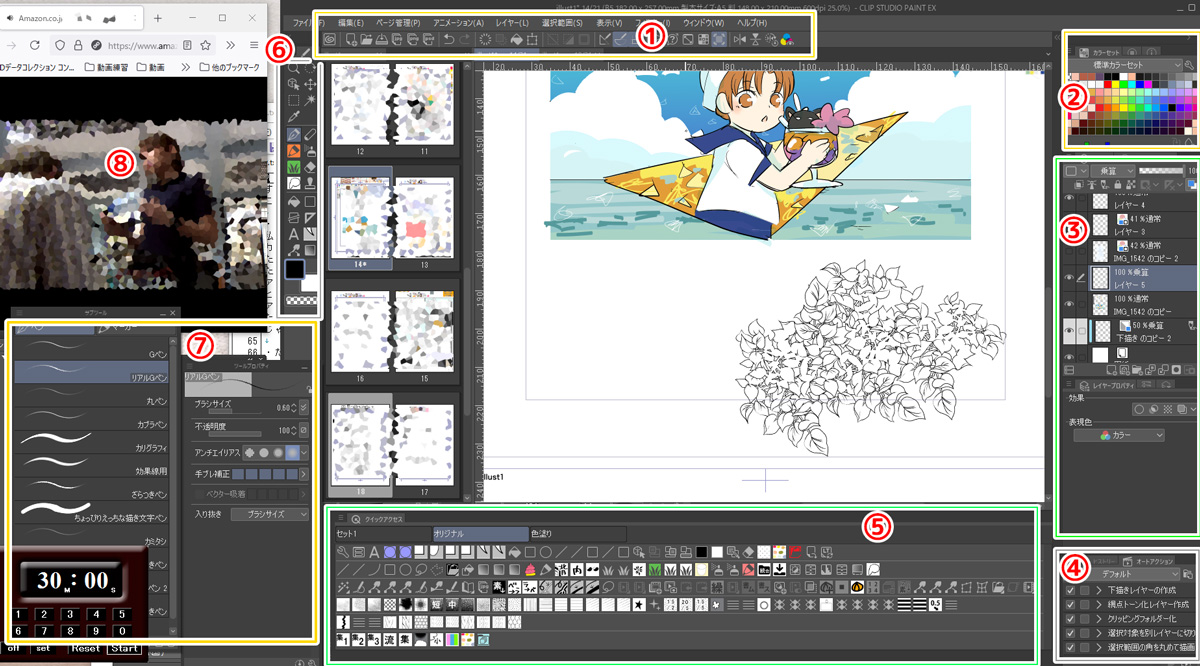
ワークスペース
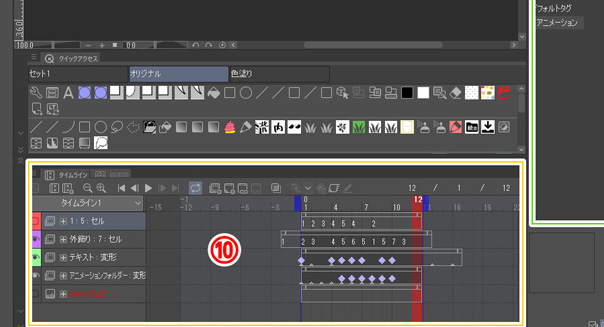
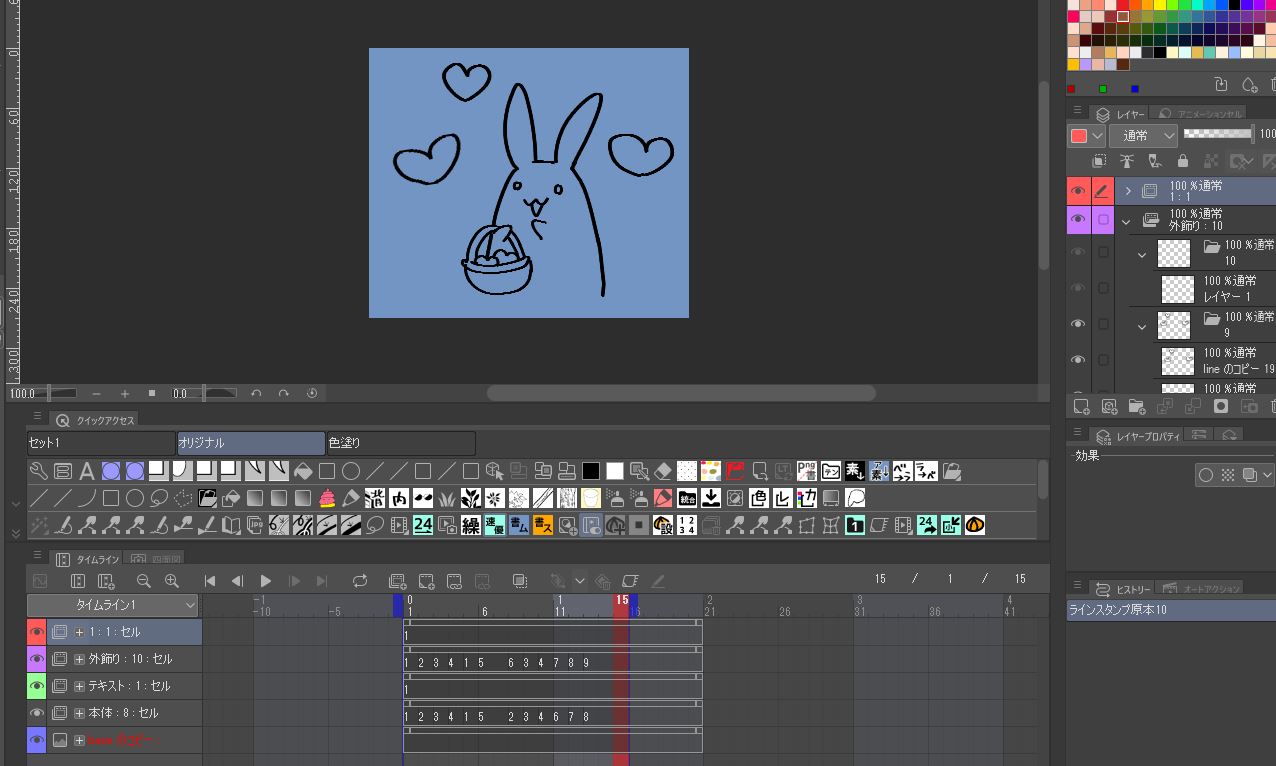
私のアニメーションスタンプ作成時のワークスペースは、漫画作業時とほとんど変わりません。
違いはタイムラインパレットを出すくらいです。
(下図の⑤クイックアクセスパレットの下を参照)

↑

もしワークスペースが大きく変わるようであれば、
- コミック制作用
- アニメ制作用
と、用途別にワークスペースを登録しておくと便利です。
-

-
自分にとっての「やりやすい!」を作るワークスペースのカスタマイズ
クリップスタジオではパレットを比較的自由な位置に置き、自分の作業のしやすいよう作業場(ワークスペース)をカスタマイズすることが可能です。 今回はこのワークスペースのお勧めの使い方を簡単に ...
作品ファイルの作成
アニメーションスタンプは「一個」につき「一作品ファイル」
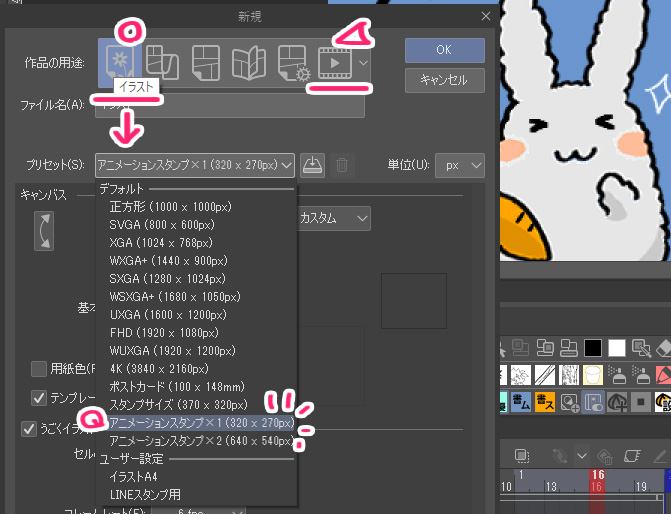
クリスタではアニメーションスタンプ用のテンプレートがあらかじめ用意されています。
ただし、ここで注意したいのですが用意されている場所は「アニメ」ではなく「イラスト」のところです。
アニメーションスタンプの規定サイズである「W320 x H270」を選んでください。

以前紹介したLINEスタンプ作成の記事では、一つの作品ファイルで40個、全て一気に行うやり方をご紹介しました。
-

-
クリスタで!LINEスタンプの作り方~1画面で40個を一気に作成♪~
今回はクリスタでのLINE(ライン)スタンプの作り方をご紹介したいと思います。 LINEスタンプは比較的簡単に作れますが、背景が青色または他の色を使われる場合「塗り残し」が ...
通常版のLINEスタンプ作成テンプレートは現在クリスタASSETにも出品しています。
けれどもアニメーションスタンプの場合は動きが入るので、その一つ一つの動作に合ったフレーム数等を考慮するためにも、一つ一つ、分けて作る必要があります。
フレームレートについて
また、この作品ファイルを作るにあたり、フレームレートについて理解しておく必要があります。
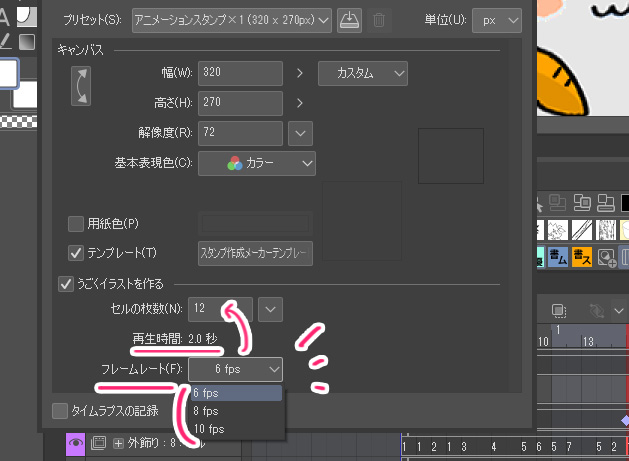
クリスタのアニメーションスタンプデフォルトタイプだとフレームレートはこのようになっています。

フレームレート、これは<1秒間に何フレームを使うか>を表しています。
上の図でいくと、「1秒間に6枚の絵(セル)を使用」、なので「セルを12枚使う」時、「再生時間は2秒」となります。
- 単調な動きの場合はフレームレートは少なめで大丈夫
- 複雑な動きの場合はフレームレートが多いとなめらかに動きを表現できる
このように覚えておくのがおすすめです。
私は大体LINEアニメーションスタンプの時はフレームレートを「10」、
普通のアニメの時は標準的な「24」に設定しています。
ちなみに、途中で変更可能です!
作ってみたゆるプチアニメたち。
また、LINEアニメーションスタンプは20フレームまでしか登録できません。
そして登録できる時間は4秒間以内です。

こちらは「フレームレート:10fps」「セル20枚(フレーム数20)」、つまり「2秒」の動画になります。
書き出すとき、「2秒」×2となるので、ループ回数は2回までなら繰り返せます。
そしてこの時、2回繰り返したからと言って、「フレーム数が40」ということにはなりません!
アニメーションスタンプ1個あたりのフレーム(イラスト)数は、5~20フレーム

また詳しくは公式サイトの説明をご参照ください。
アニメーションスタンプ用の<レイヤーセット>を用意
前述しましたが、クリップスタジオでは、デフォルトでアニメーションスタンプ用の作品テンプレートが用意されています。
これをもとに、1つスタンプを作成してみましょう。
いくつか自分が作成するときに使うパターンが見えてくると思います。
パターンがわかればまたレイヤーセットを作っておきましょう。

私の場合のアニメーションスタンプレイヤーセットは以下の通りです。
毎回以下の項目は必ず使うので、あらかじめレイヤーセットに置いています
- キャラクター(本体)
- 外飾り
- テキスト
- ベース(青色背景→書き出すときには非表示にします)
-

-
私のレイヤーセット(カラーページ編)
今回は私が普段よく使う、カラーページ制作用のレイヤーセットをご紹介します。 まだ「モノクロページのレイヤーセット」をご覧になってない方は、先にこちらをご覧ください。 今回分は、こちらにプ ...
LINEスタンプとして作成時の雰囲気がわかりやすいように、下地に青色のベースを入れていますが、何度かご紹介したように、広告画面は背景が白で紹介されるので重々気をつけましょう。。。
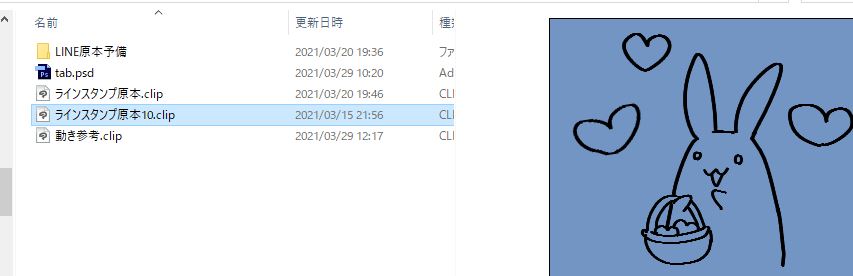
ちなみに、このレイヤーセットはテンプレートに登録して新規作品ファイルを作成するよりも、
- 原本のクリップスタジオファイルを複製
- 再利用して新規のアニメーションスタンプを作成
する方が作業的に楽なのでおすすめです。

アニメ制作時によく使うショートカット&クイックアクセスの設定
アニメ制作時、「再生」や「次のセルに移動」など、漫画制作では全く使わない動作も多く行うことになります。
こういったものは、あらかじめ以下のような設定をしておくことをおすすめします。
- ショートカットに登録
- クイックアクセスにコマンドを登録
↓ちなみに当ブログで一番読まれている記事になります(*'▽')
-

-
クリスタ漫画制作を50倍早くする!【ショートカット&左手デバイス】
今回は、クリスタでの 作業を50倍早くするといっても過言ではない 左手デバイス&ショートカット設定のスーパーコンボ についてご紹介したいと思います。 特にこの左手デバイス! ...
-

-
【クイックアクセス】クリスタでの作業を100倍楽にする神機能!
何だこの図…と思われるでしょうが、私にとってクイックアクセスはこんな存在です。 クリスタには神のような超★お役立ち時短ツールが数々おわします。 けれども、使用 ...
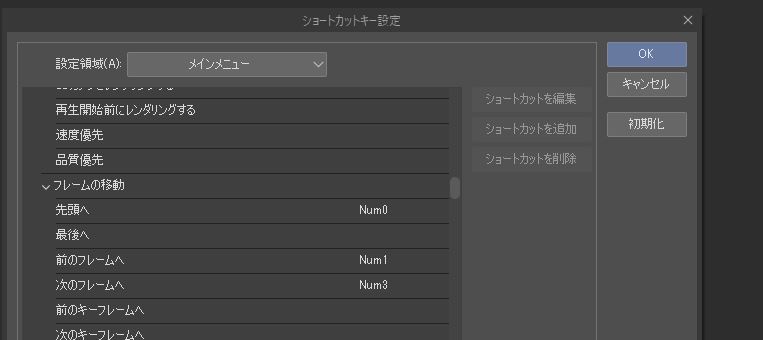
よく使うショートカット一例
キーボード、数字のテンキー部分に以下のようなショートカットをあてています。
| 「9」 1秒後に移動 「アクション:24フレーム移動」 | ||
| 「4」 前のセルを選択 | 「6」 次のセルを選択 | |
| 「1」 前のフレームへ | 「2」 再生 | 「3」 次のフレームへ |
| 「0」 先頭へ |
「9」は普段のアニメ制作時に使用するので、アニメーションスタンプ制作時には使いません。
特定のアニメフォルダ(キャラクターなど)の動きだけを確認したい時は「4」「6」を使います。
セル移動を連打して動きを確認したり、また色を塗り作業時、次のセルへ移動する際に頻繁に使います。
また、全体の見直しをスムーズに行うためにも「0」先頭へ移動して「2」再生を行うことも沢山使います。
とっても便利なので是非!!

よく使うコマンド一例
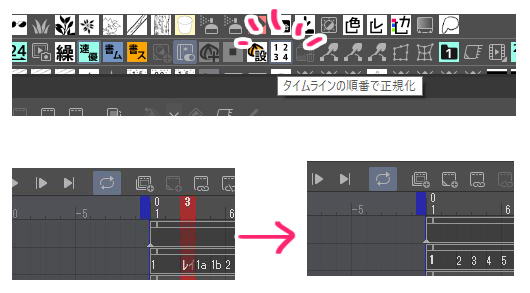
タイムラインの順番で正規化
最初に主な動きのセルを用意し、動きが滑らかになるように間に頻繁に「新規アニメーションセルを作成」することになります。
その際、段々と狭苦しい文字になるので、「タイムラインの順番で正規化」を押して整理します。

その他
この他にも以下のようなコマンドを入れています。
- 「フレームレートの変更」
→ 1秒間に何フレーム使うか、こちらでいつでも変更可能です - 「書き出し」
→ ムービー、アニメーションスタンプ(APNG)それぞれを用意しています - 「アニメーション素材を登録」
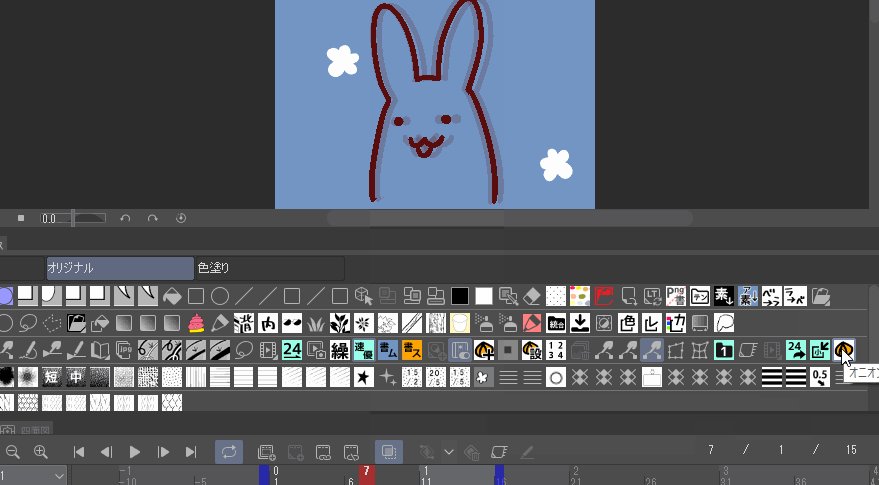
→ いい動きのものができたら、アニメーション素材として登録しておきましょう♪ - 「オニオンスキンを有効化」「オニオンスキン設定」
→ 次の章で詳しく説明していますのでご参照ください
アニメ機能の基本的な使い方
動画と静止画
静止画でずっと表示される場合はアニメーションフォルダに入れる必要はありません。
けれど動画部分は全てアニメーションフォルダ内に入れる必要があります。

セルについて
動画部分を作りたい場合、まずタイムラインパレットより以下の工程を行います。
- 「新規アニメーションフォルダ」を作成
- 「新規アニメーションセル【1】」を作成
- (大体レイヤー1枚では済まないので)フォルダを作成→「1」と名付ける
2.で作ったセル【1】は、フォルダに入れても消去してもどちらでもよい
こちらは毎回行うので、この一連の作業工程をアクションに登録し、クイックアクセスに登録しています。
-

-
【分身を作る!】クリスタ時短オートアクション★おすすめ活用法7選
こんにちは!へっぽこ漫画描きのおくとばです。 今回おススメしたいクリスタの神機能はこちら、【オートアクション】について。 こちらはまるで自分の分身を作ったかのように作業の進 ...
レイヤー「1」「2」「3」でパラパラ線画アニメを作成

使うレイヤーが1枚だけならいいのですが、線画レイヤーと塗りレイヤー別々の方がいいので、フォルダを作成し、「1」と名付けます。
このあとレイヤーの【1】は、「1」フォルダに入れるか消去しておきましょう。

「新規アニメーションセル」を作成すると、自動的にレイヤー(もしくはレイヤーフォルダ)が作成されます。
基本、前セルの構造をもとにこの形は作られるので、前セルが<フォルダー「1」の中に線画・下地塗り用のレイヤー>が入っている状態だった場合、同じ構造のものが作られます。
ただし、内容物までは入らない、ただの空洞になるので前回のイラストを持ってきたい時は自分でコピペする必要があります。
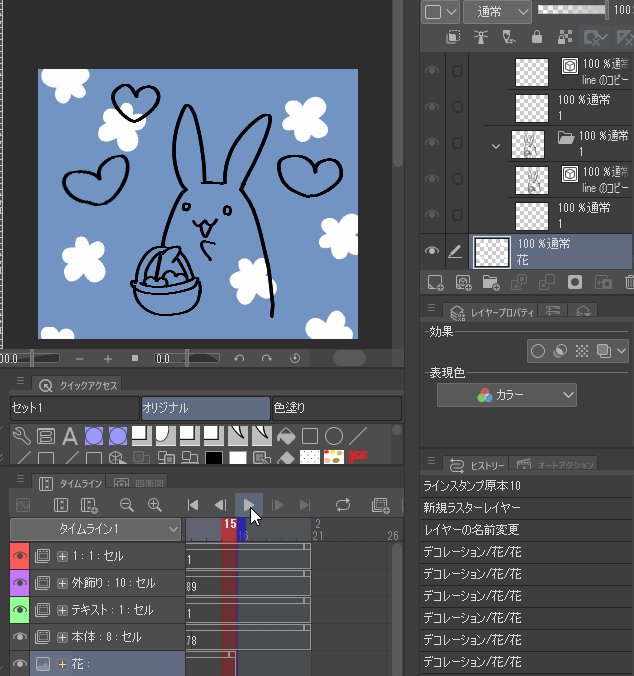
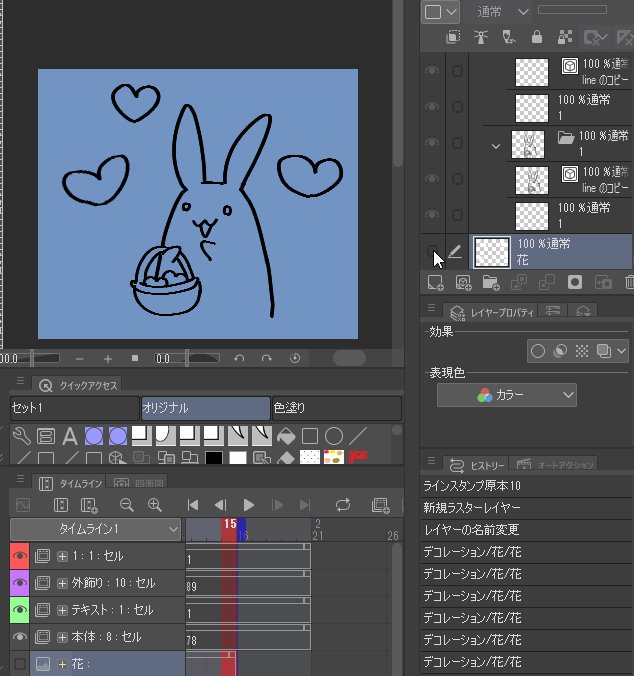
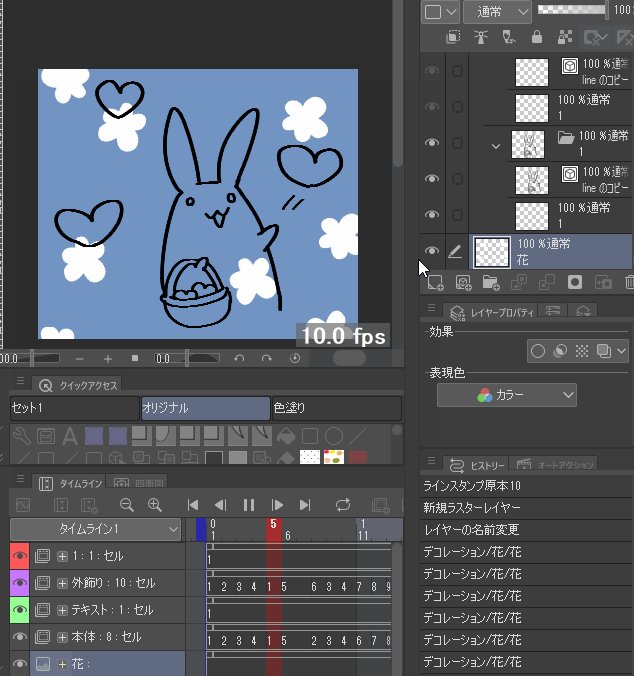
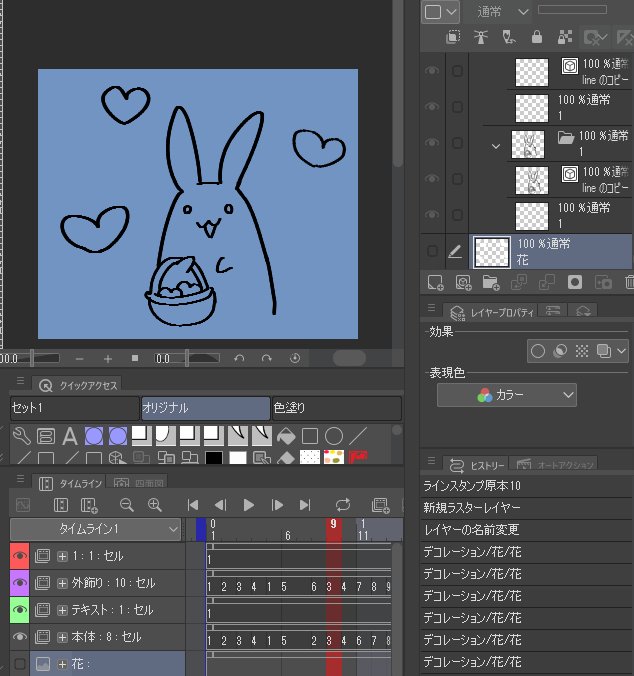
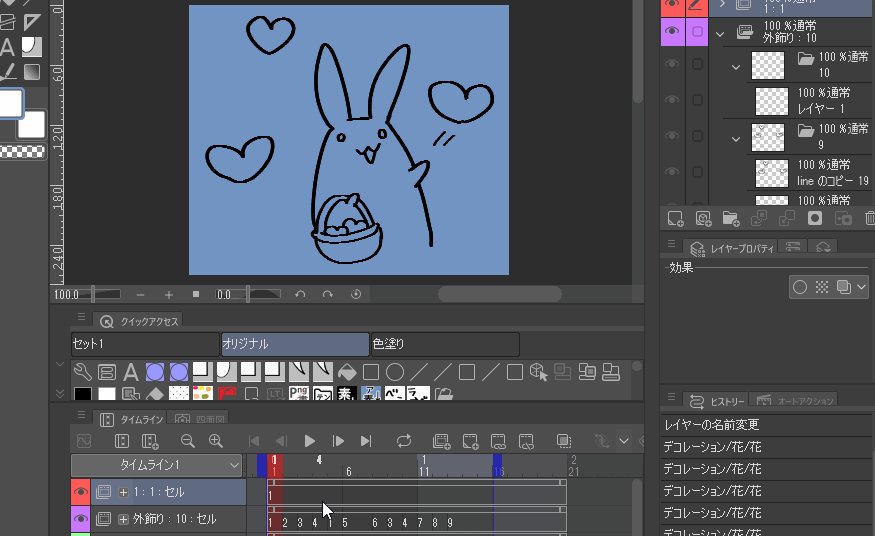
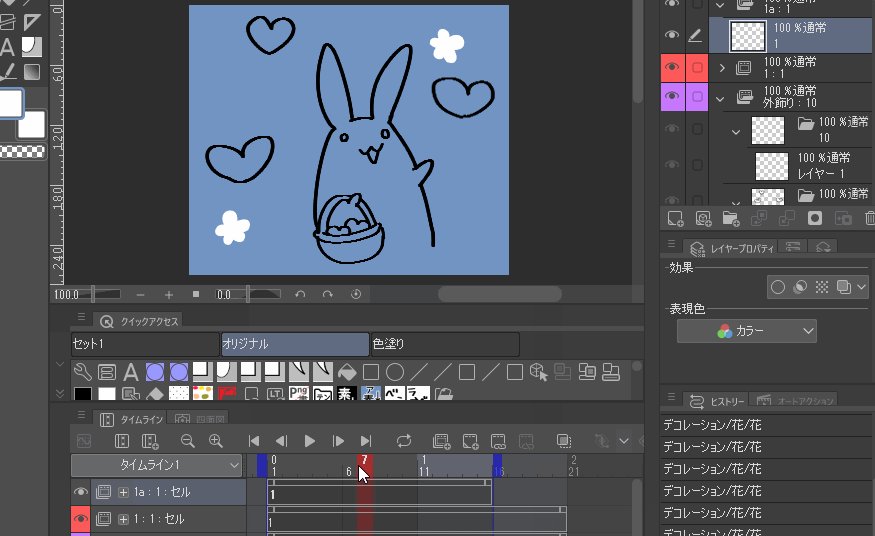
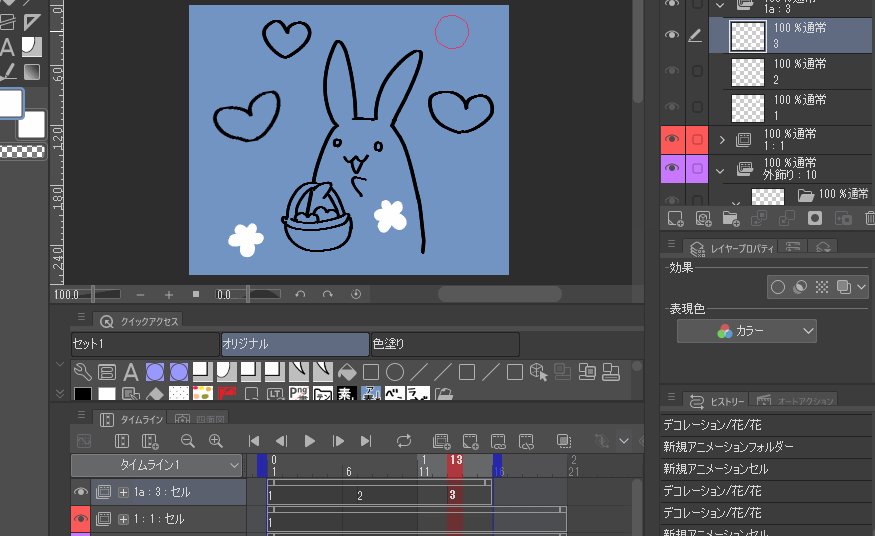
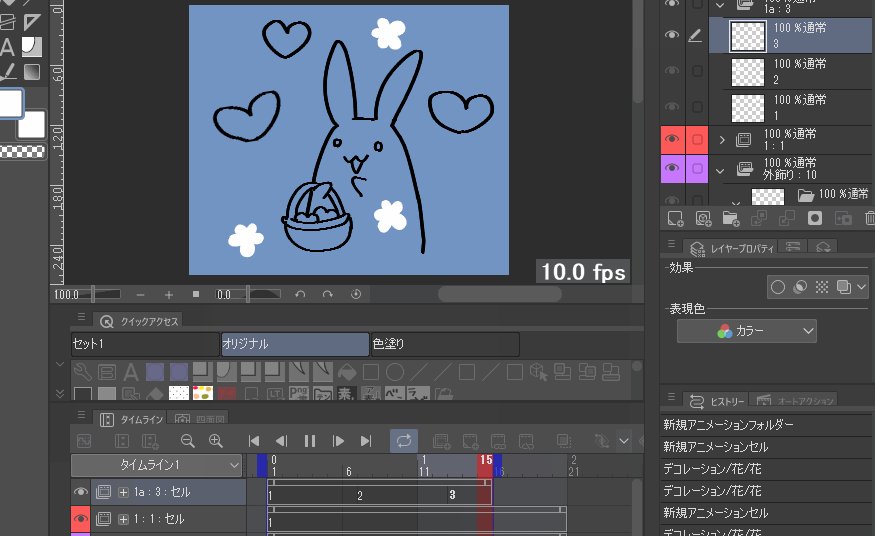
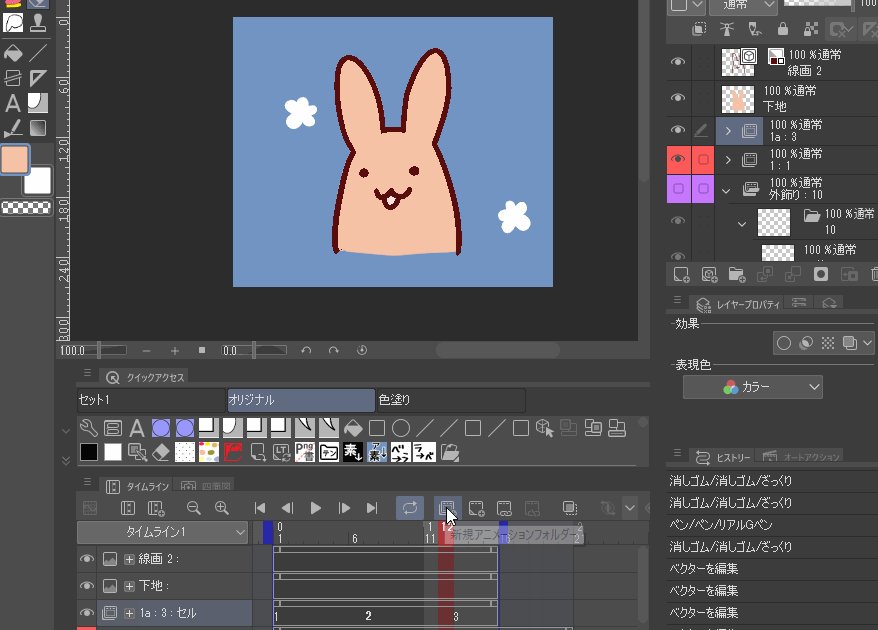
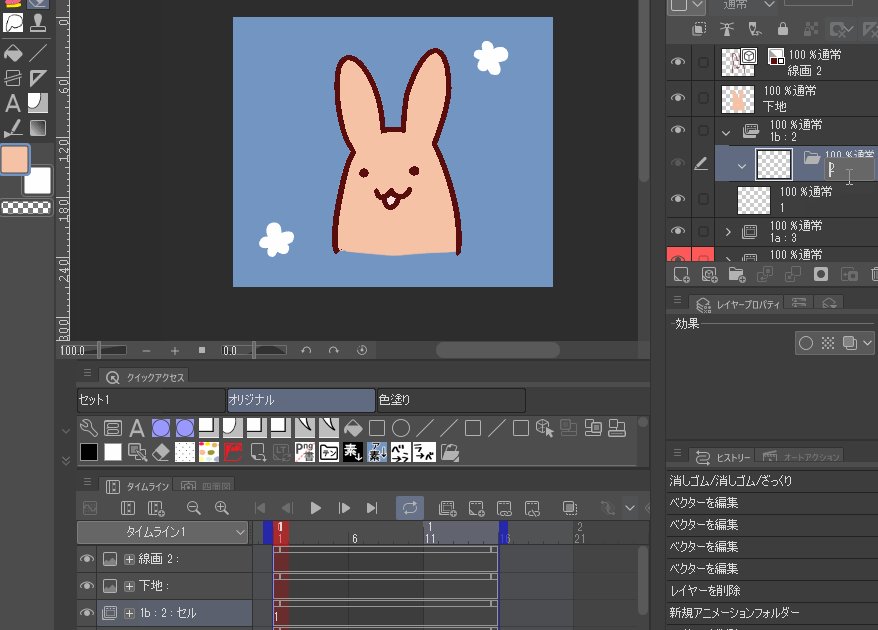
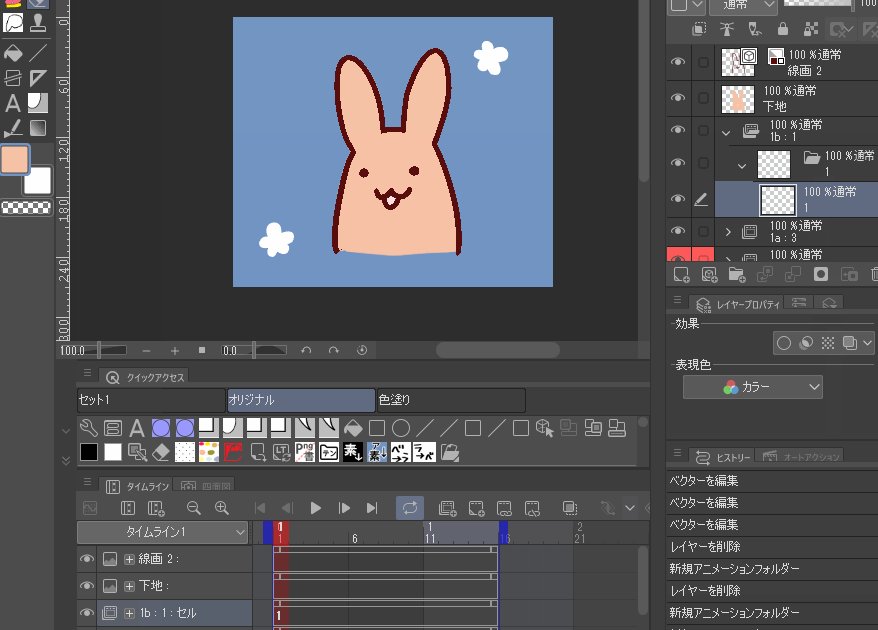
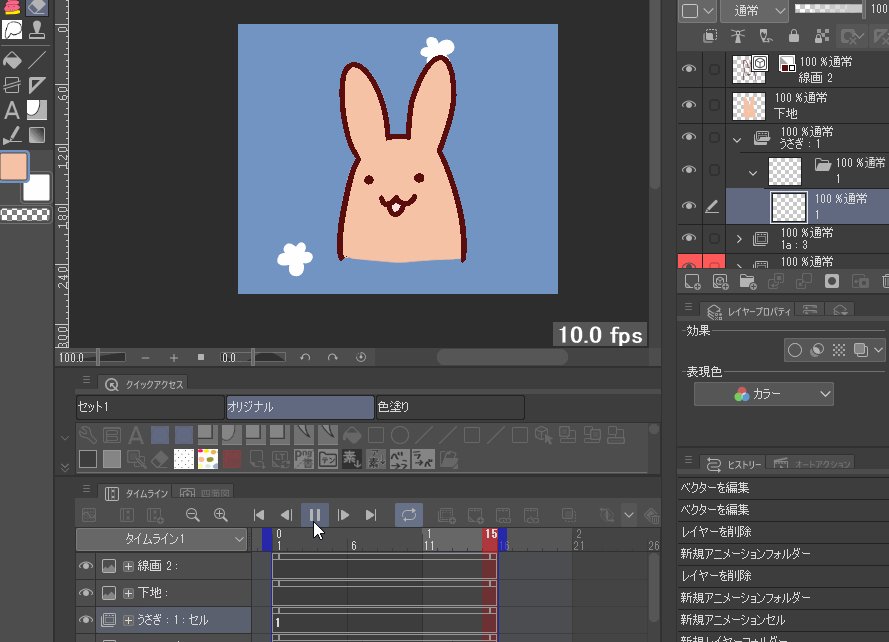
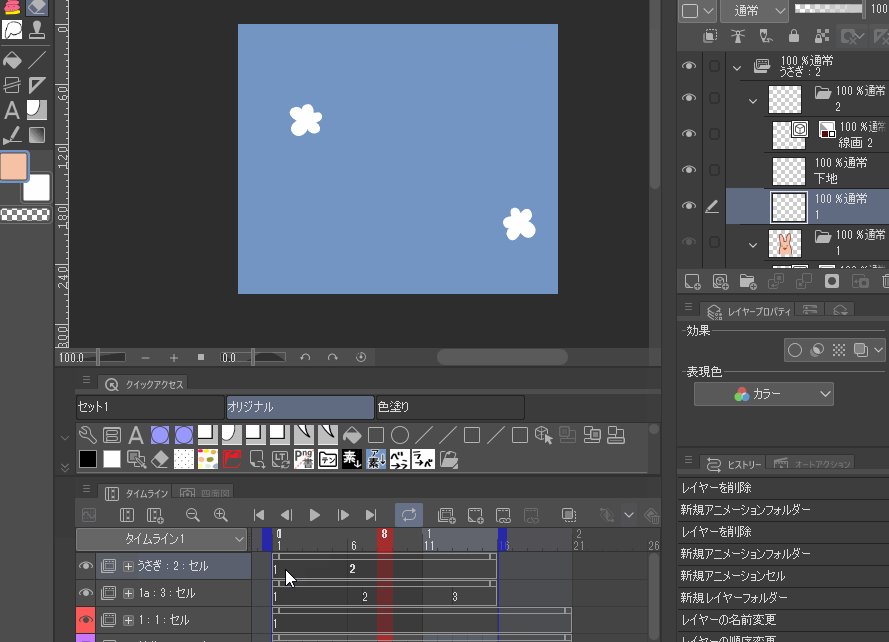
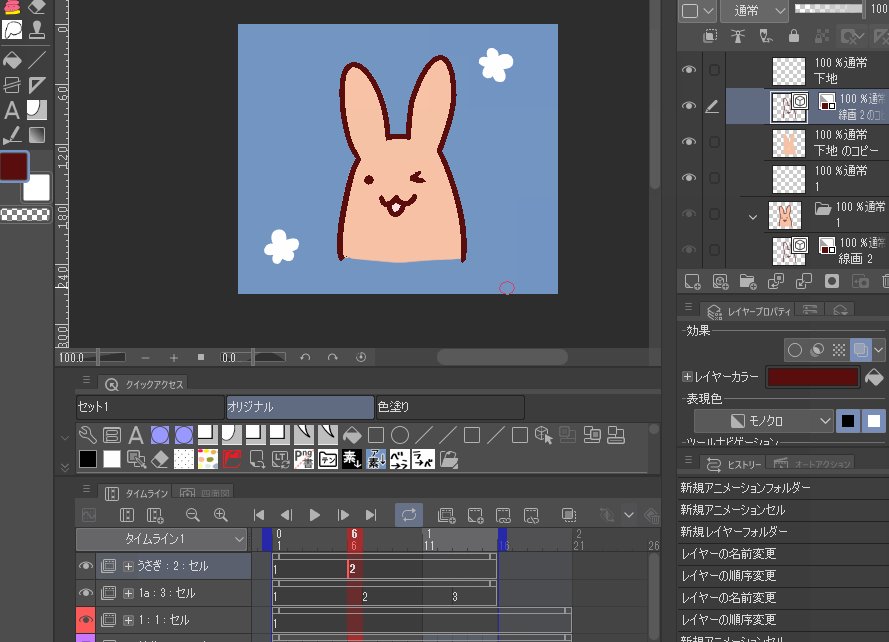
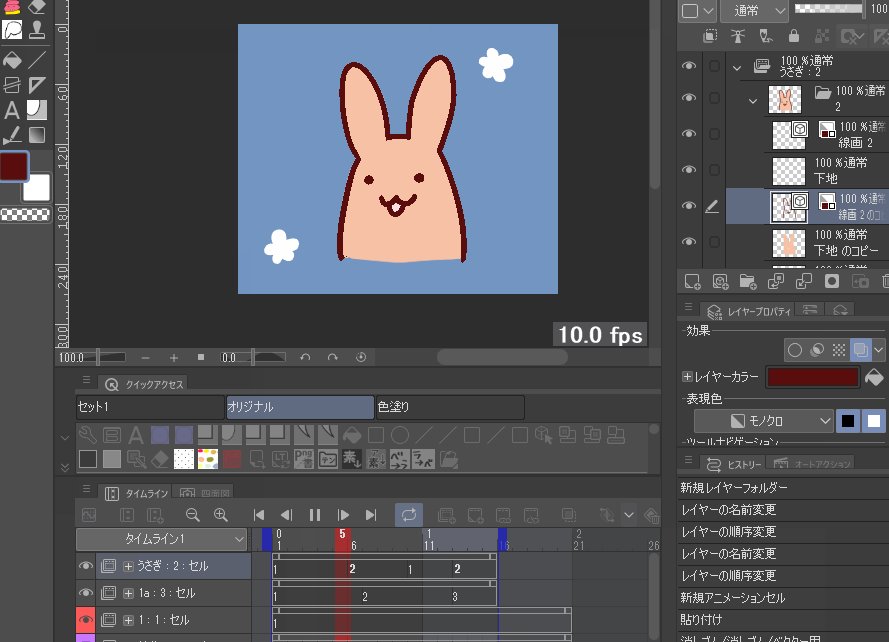
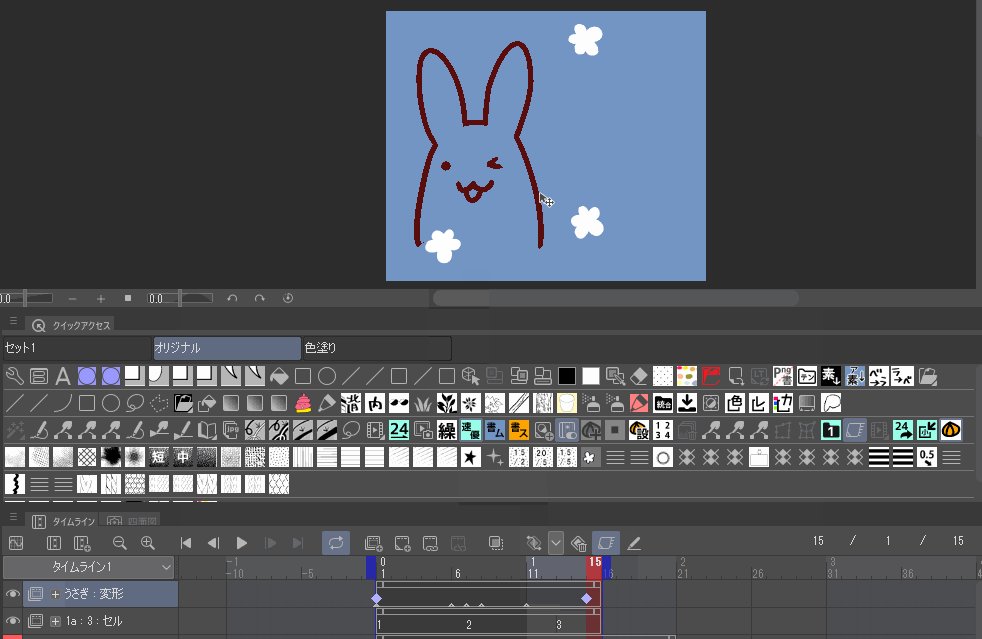
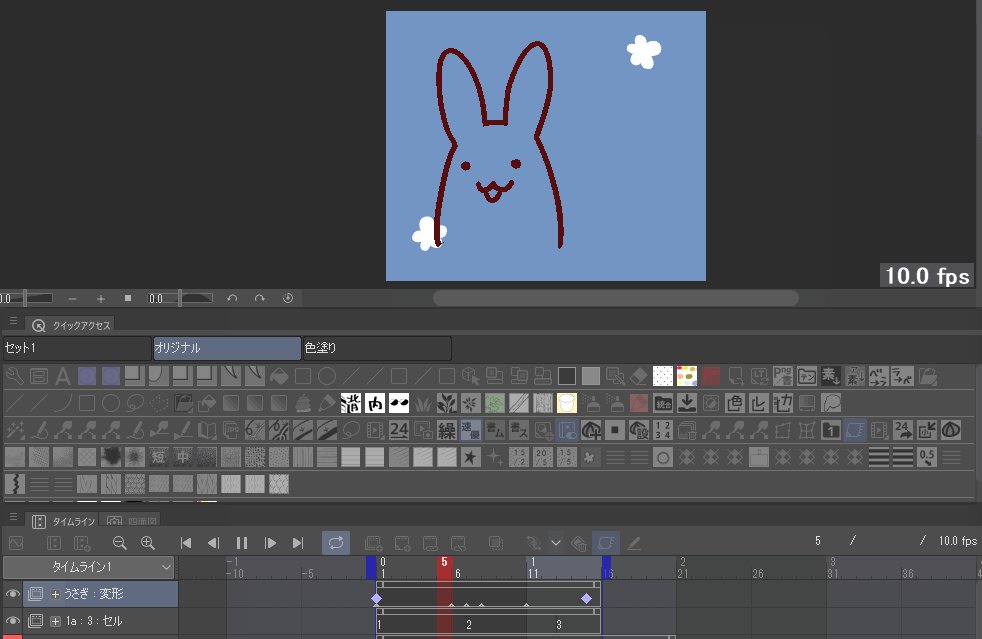
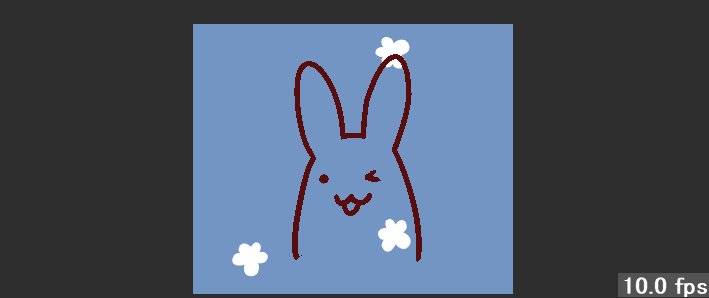
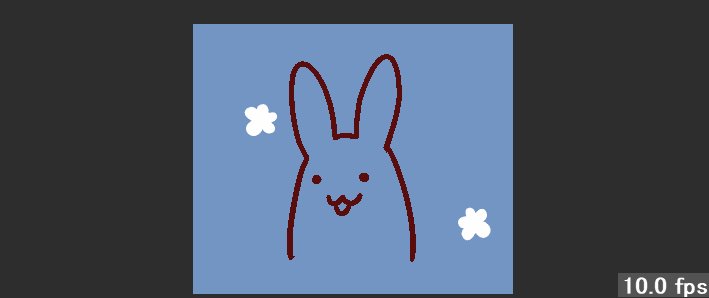
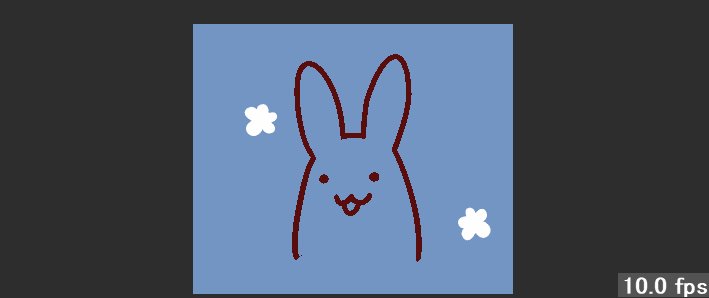
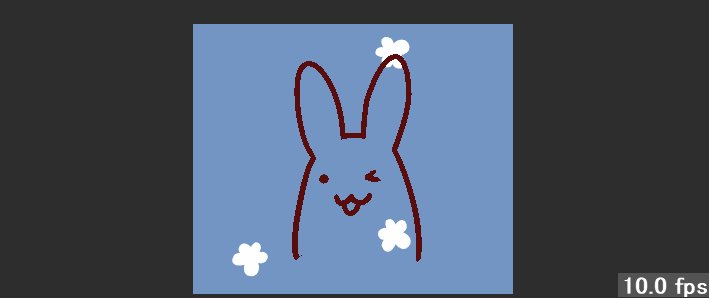
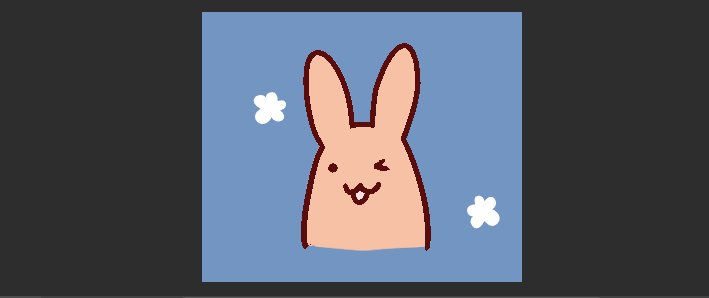
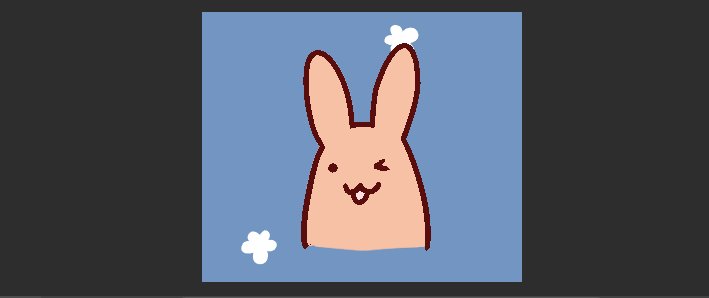
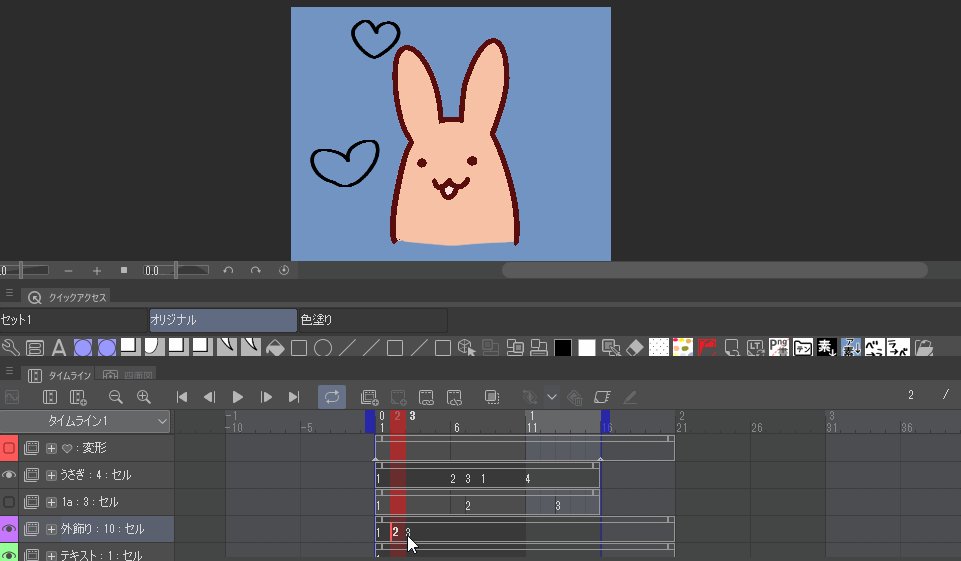
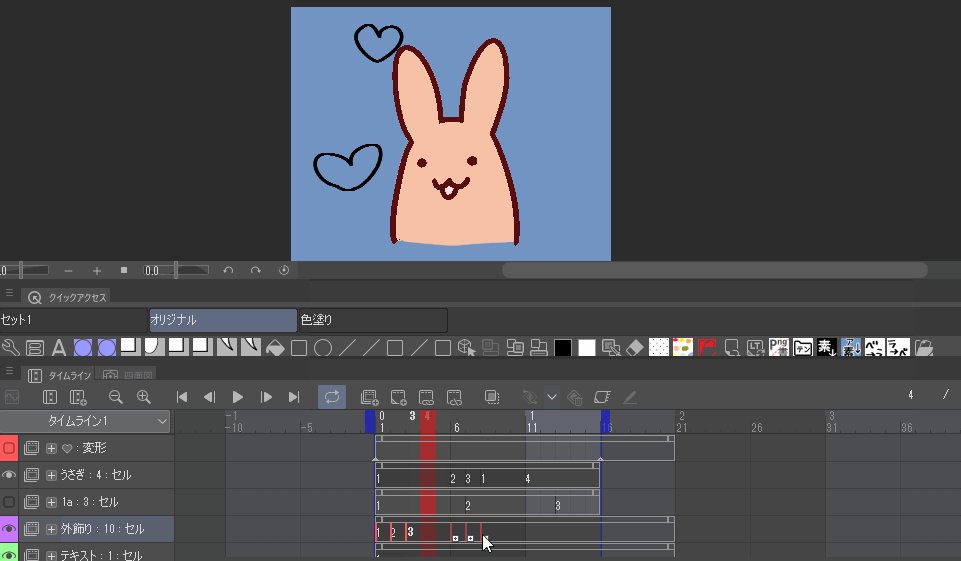
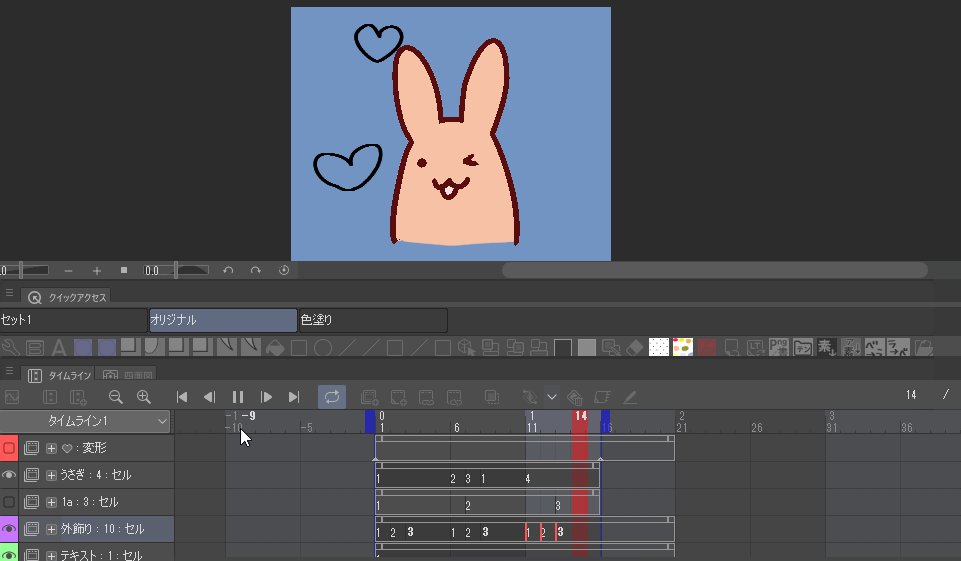
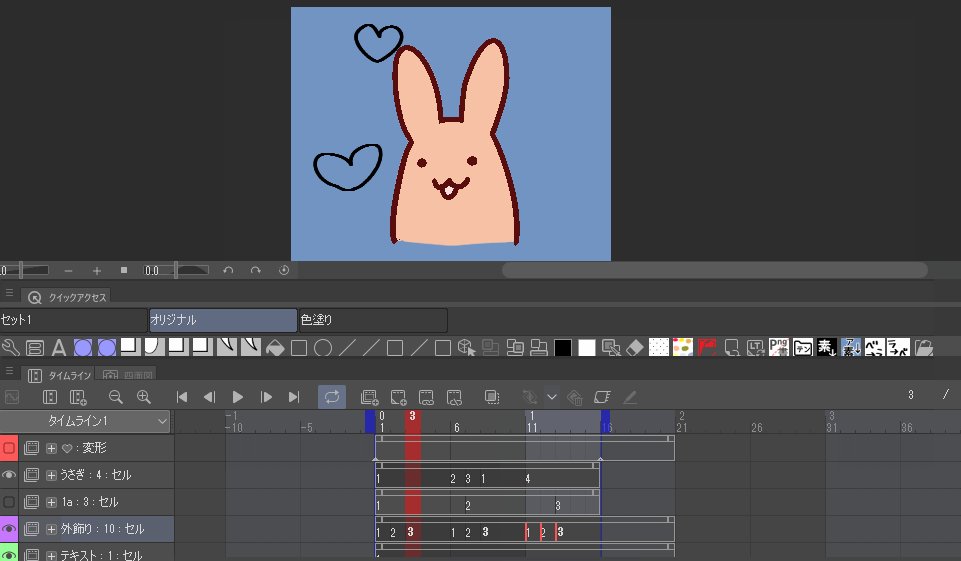
下のミニ動画は以下の動作をしている図です。
- 「1」フォルダに用意してあったうさぎ絵の線画&下地を入れる
- 「新規アニメセル」を作成→「2」フォルダができるけれど空洞
- 「1」の内容を「2」フォルダにコピペしてウインクさせる

オニオンスキンについて
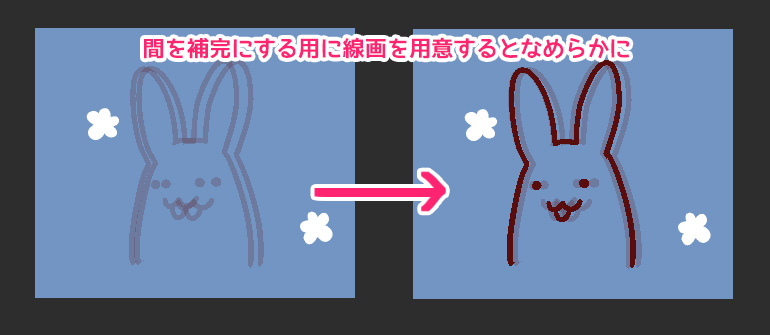
前後の動きをスムーズに見せる為、絵と絵の間の画像を用意することは必須です。

 |
 |
↑1枚追加しただけでも、なめらかになります★
なるべく不自然にならないよう、前後の絵を見比べる必要がありますが、その場合「オニオンスキンを有効化」することにより前後の絵を表示することができます!

タイムラインパレットにありますが、少しわかりづらかったため、こちらもクイックアクセスにコマンドを用意しておきました。
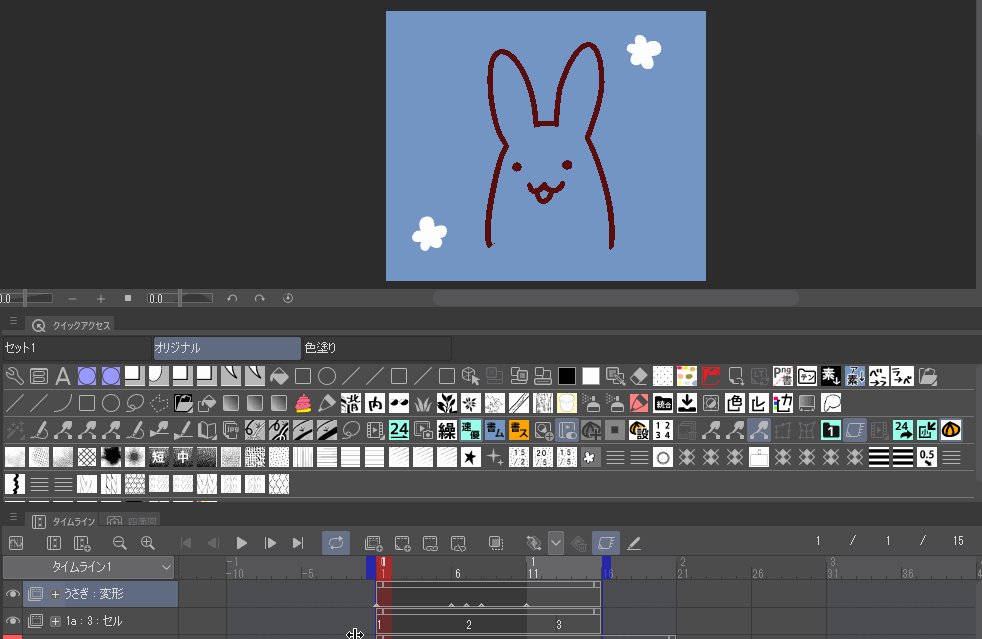
キーフレームについて
クリップスタジオではキーフレームを使用することができ、場合によってはこちらを用いることで作画作業も大幅に省くことができます。
- 変形(拡大・収縮)
- 移動(上下左右)
- 回転
これらを組み合わせても使用できます。
パラパラ漫画等のようにコマ絵しか使用できない場合は、1枚1枚画像を入れていく必要があります(それでもコピペができる分アナログよりだいぶ楽ですが)。
けれども、キーフレームを使用すると画像を1枚しか用意をしていなくてもいろいろな動きを加えることができます。
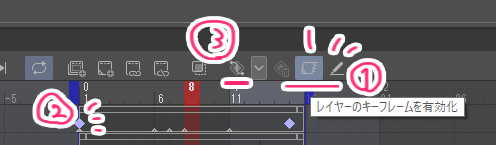
- ①「レイヤーのキーフレームを有効化」をクリック
- 決めておいた各定点のタイミングに合わせて
- ③「キーフレームを追加」を押す
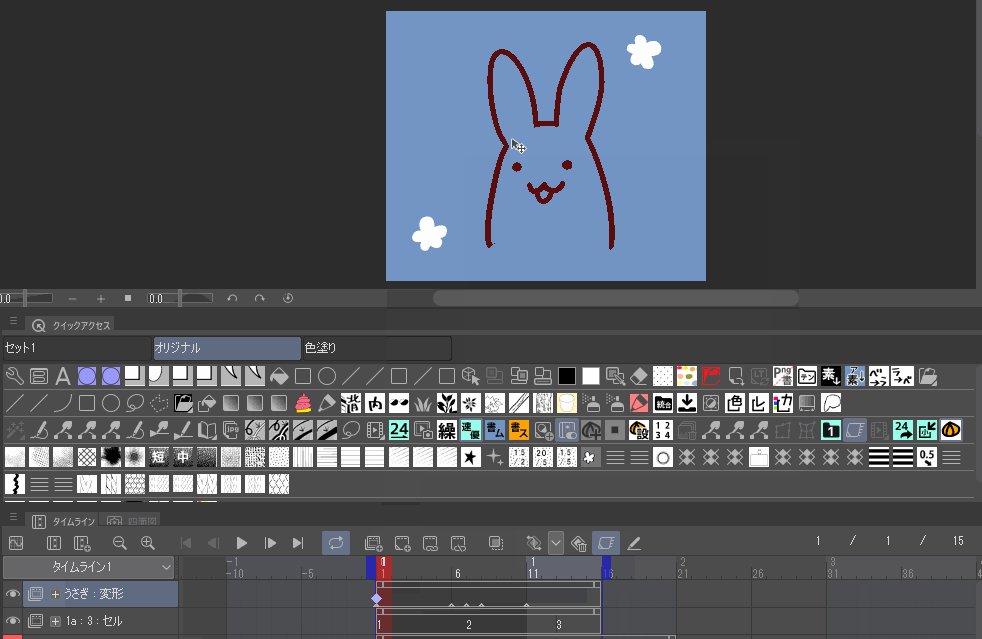
- 各定点のキーフレーム位置で移動や変形を行う


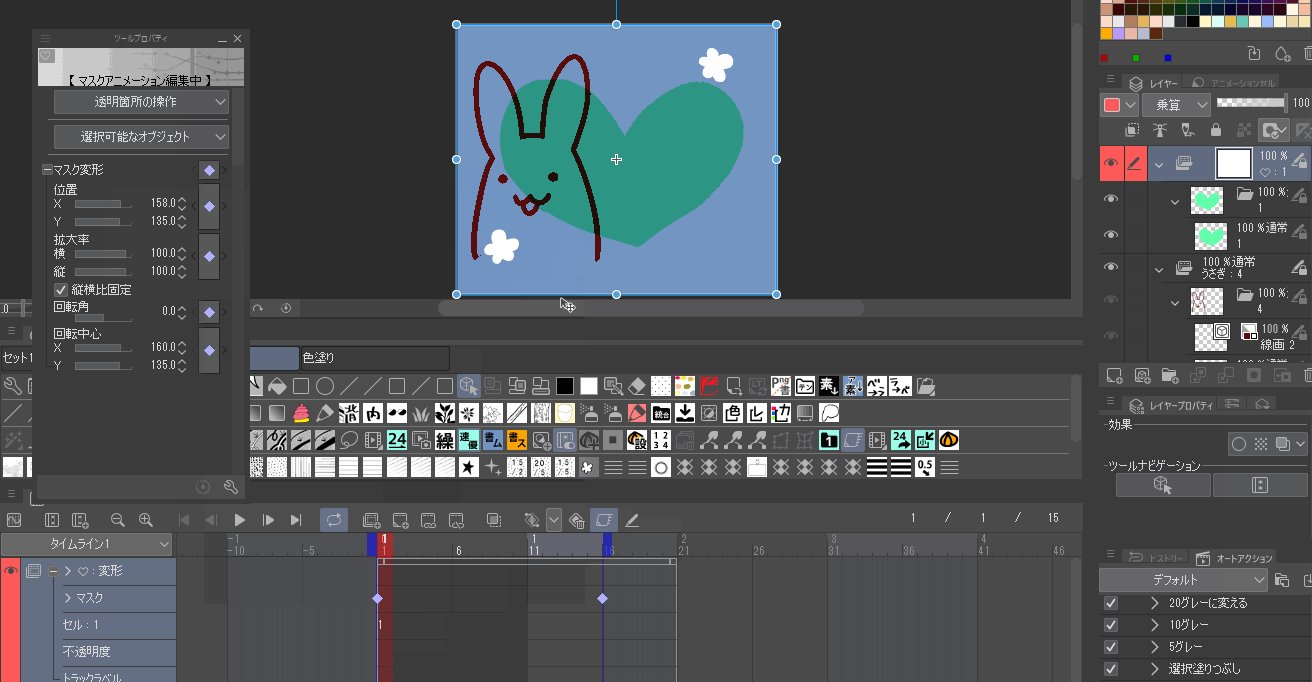
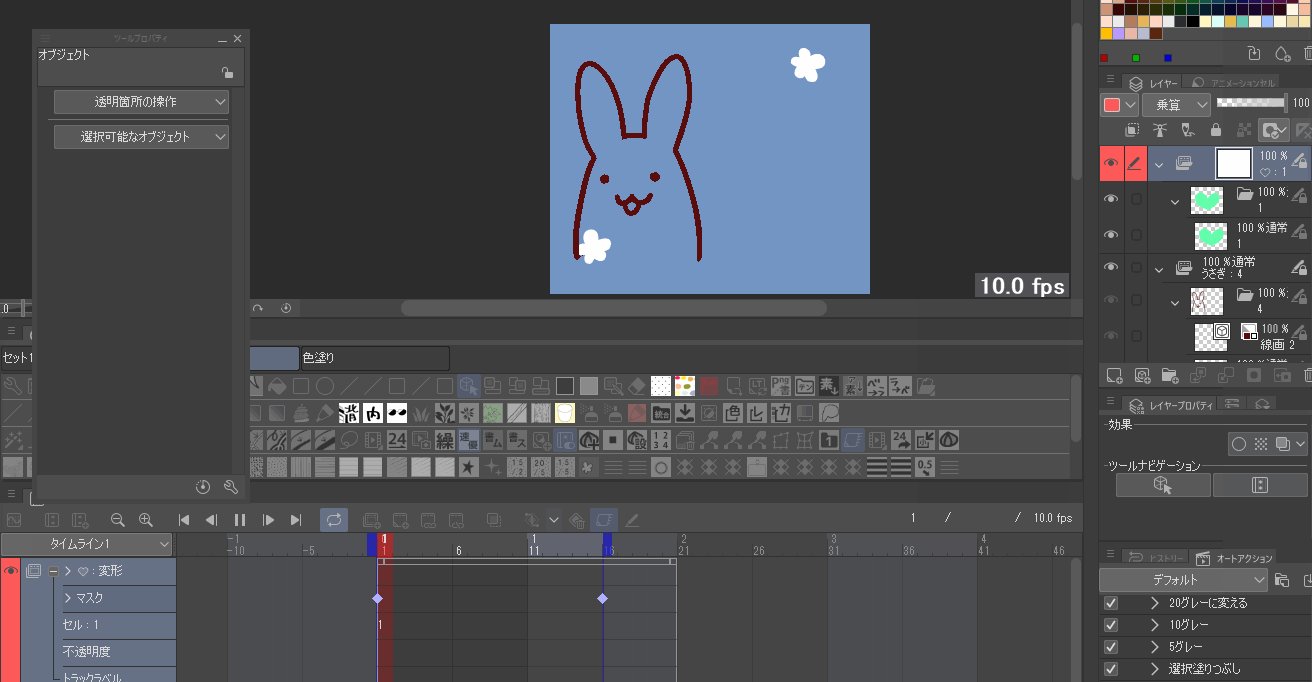
なんと、マスクにもキーフレームの変形を適用できます!
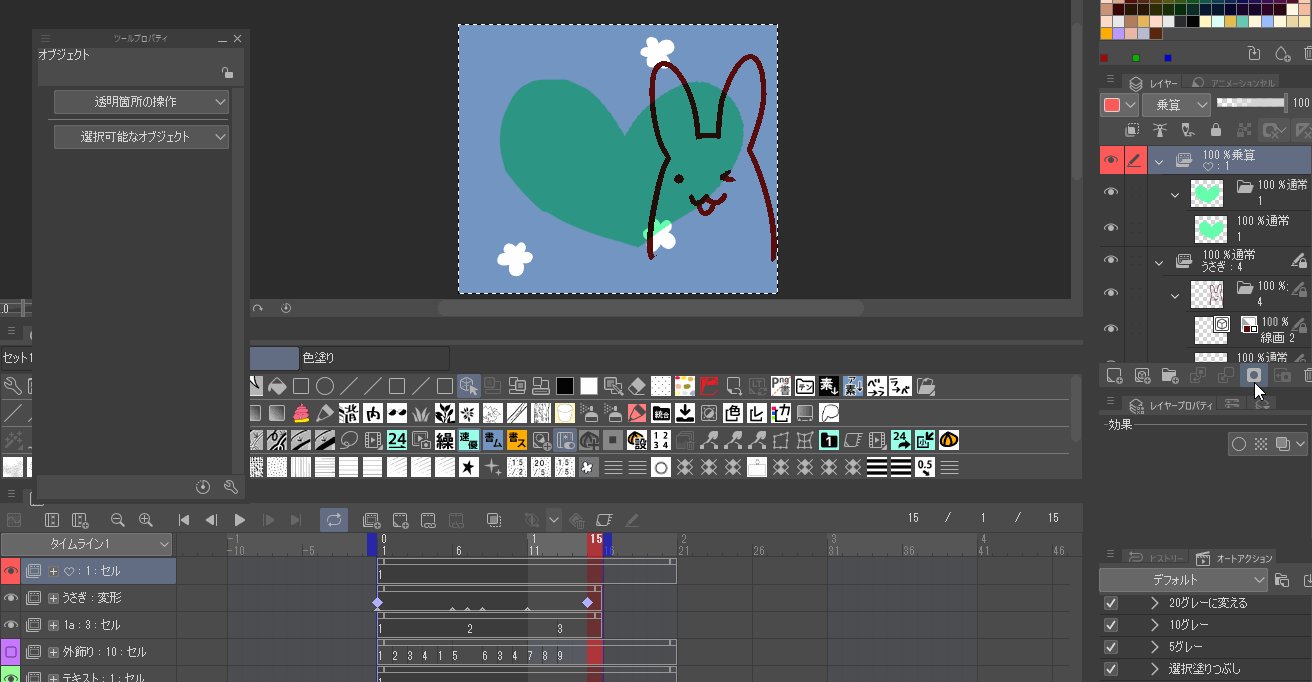
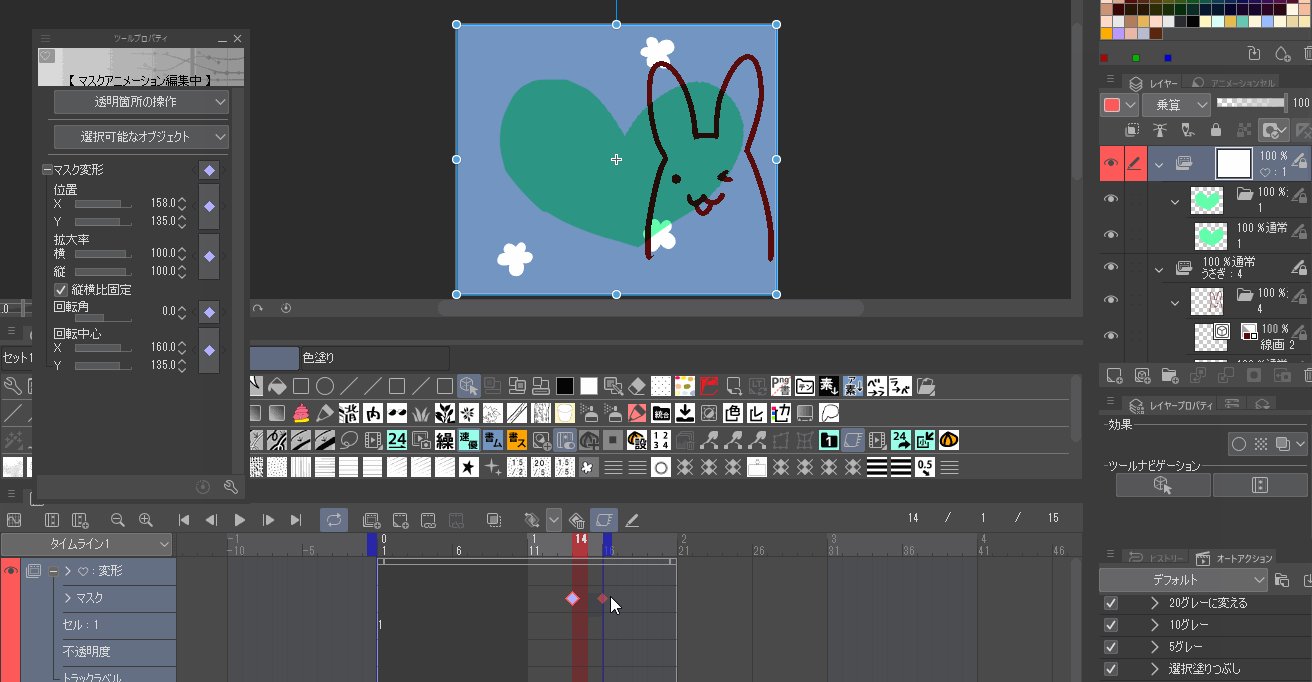
マスクにキーフレームを適用する方法
- アニメフォルダ自体にマスクをかける
- マスクとのリンクを解除
- 「レイヤーのキーフレームを有効化」をクリック
- 決めておいた各定点に「キーフレームを追加」
- 「マスク」の部分にキーフレームがあることを確認して変形を行う
※「マスク」の部分にキーフレーム◆がなければ、レイヤーからマスク部分をクリックしてもう一度「キーフレームを追加」してください

- 文字を順番に流れるように表す時
- キャラクターをここから下部分には表示しなくないという時
さまざまなシーンで活用できます!
コツをつかむのに若干苦労しますが、覚えておくと便利です★
注意★
ただし、このキーフレーム機能もたくさん使うとその分重くなり容量オーバーになってしまうので気を付けてください。
また、俊敏な動きの再現には使わないほうがいいです。
逆にシンプルな2枚のコマ絵の方が俊敏さを再現できます。
アニメーションスタンプ実際の作成手順
アニメーションスタンプ作成の流れ
- 仕上がりイメージの画像をまず用意する
- 主要キャラクターの動きを線画で表現する
- 動きを確認する
- 色塗りを施す
- 周りの文字、表現などを入れる
- 書き出す
- メイン画像・タブ画像も用意する
- クリエイターズマーケットにアップロードし、申請する
申請が通れば晴れて出品完了!使用することができます。
ただし、前回も書きましたが自分で使う分も購入しないといけません…
仕上がりイメージ画像を用意
ちなみに、今回作った動くLINEスタンプは以前作ったLINEスタンプを利用して作りました。

主要キャラクターの動きを線画で表現する
- オニオンスキンを利用しながら間の動きを補完
- キーフレームを利用しながら動作付け
などを行って線画アニメーションを作成しましょう。

この時、以下のことに注意しながら作成していきましょう。
- 20フレームオーバーしていないか
- どれくらいの速さの動きにするか、何回繰り返すか
キャラクターの色塗りを施す
ちなみに、「キーフレームを有効化」したままだと色塗りなどのレイヤー編集ができません。
もう一度クリックして有効化をOFFにしておきます。

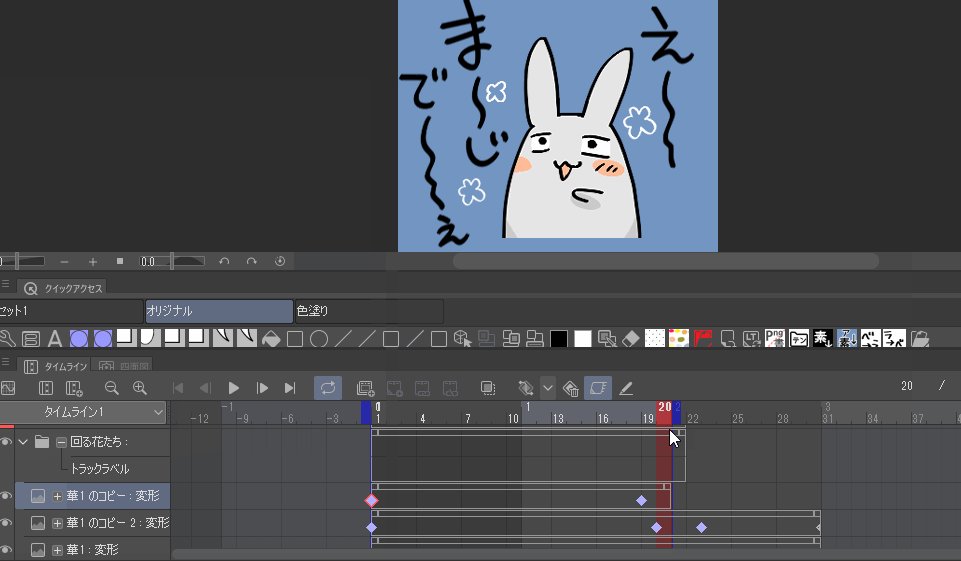
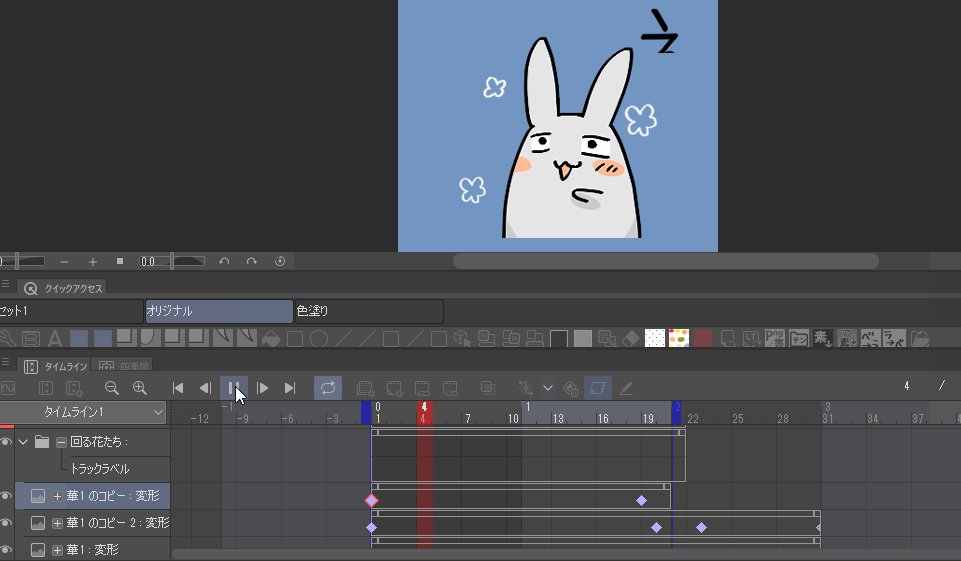
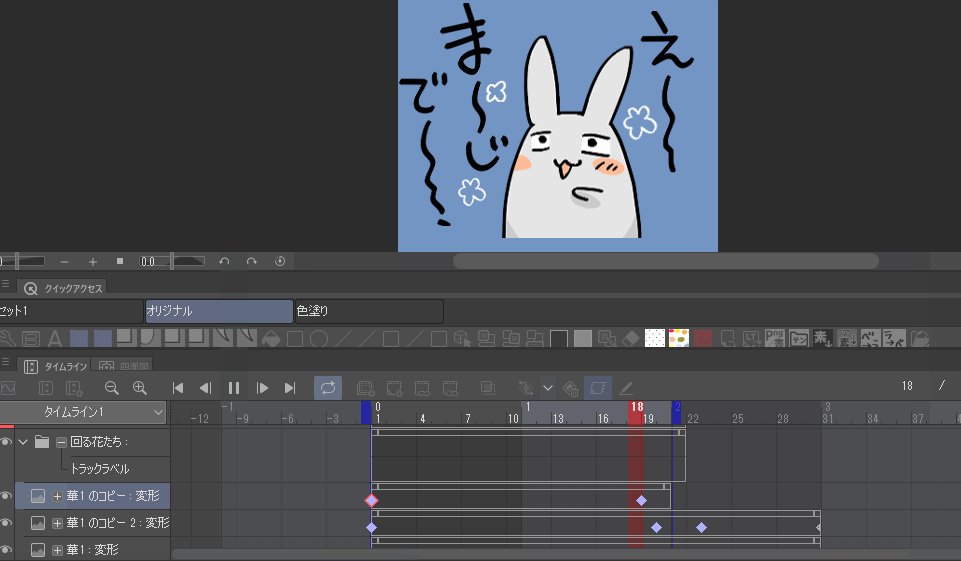
「文字」と「外飾り」アニメーションを作成
キャラクターの線画の動きができあがったら、次は「文字」と「外飾り」のアニメーションを作成していきます。
「文字」と「外飾り」、それぞれ新規アニメーションフォルダを作って作画していきます。
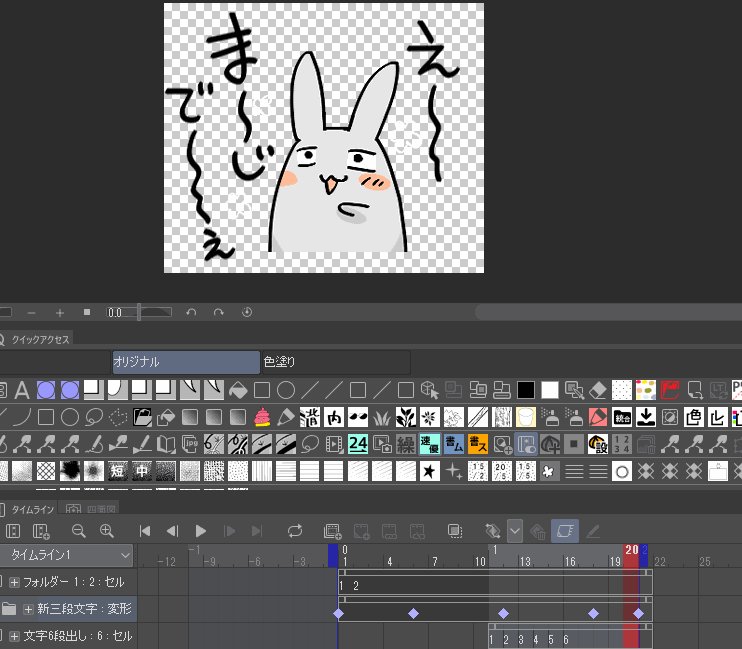
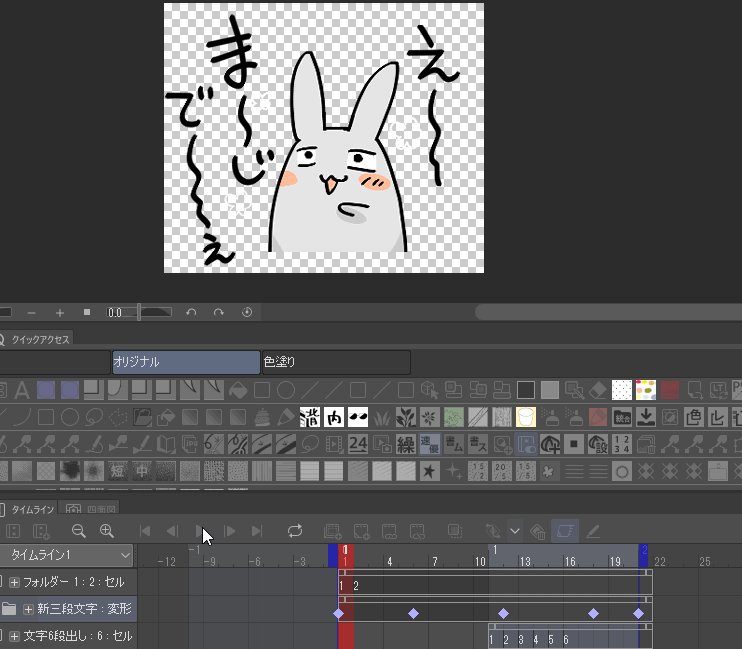
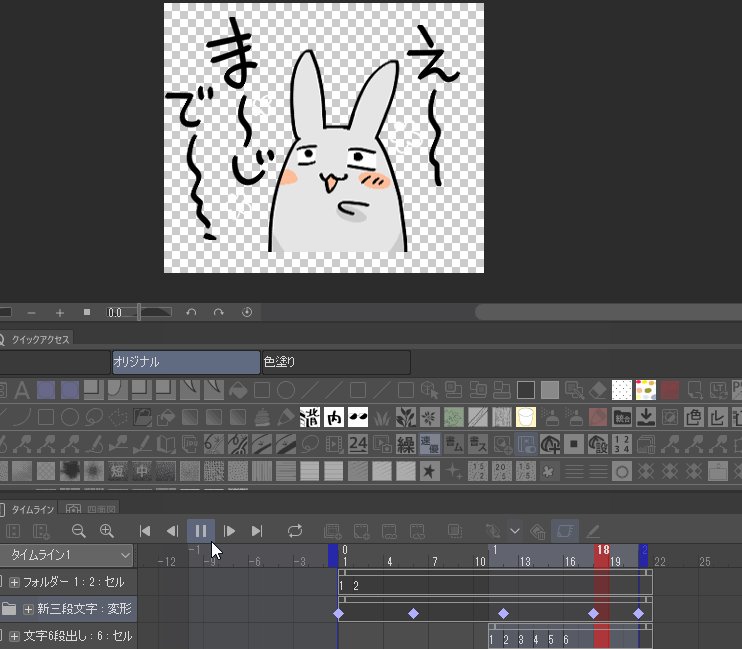
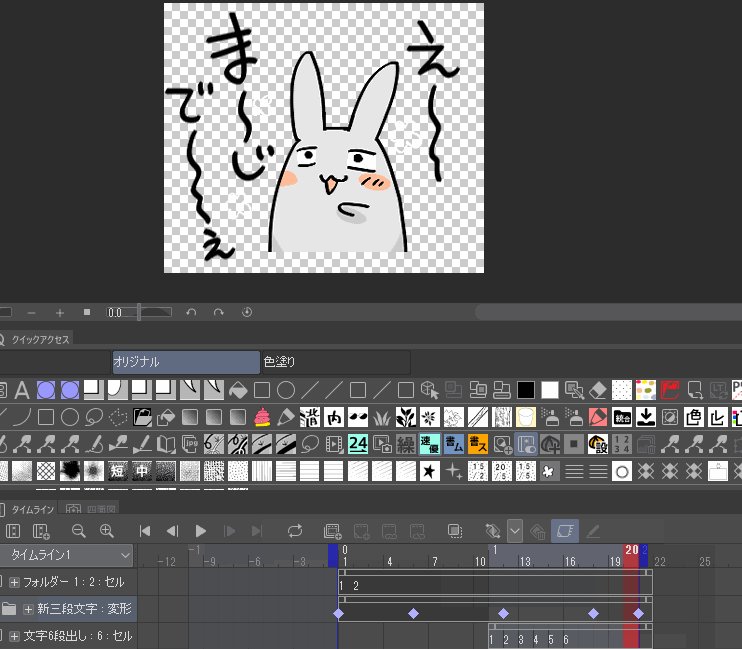
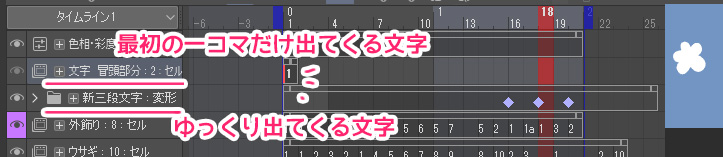
「文字」アニメーション
1フレーム目が静止画として表示されます。そのため、伝えたい感情が分かるイラストを1フレーム目に入れてください。
ガイドラインより
管理しやすいようにフォルダの数はあまり増やさないよう、大体は同じレイヤーに入れていますが、スタンプの制止した状態はフレーム「1」個目になるため、「文字」は1フレーム用にもう一つ新規アニメーションフォルダを作成します。

- 文字が1文字ずつ出てくる
- マスクを使って文字が少しずつ出る
- キーフレームで小刻みに動かす、大きさを変える
などなど、その時々に組み合わせてセリフテキストのアニメを作成していきます。

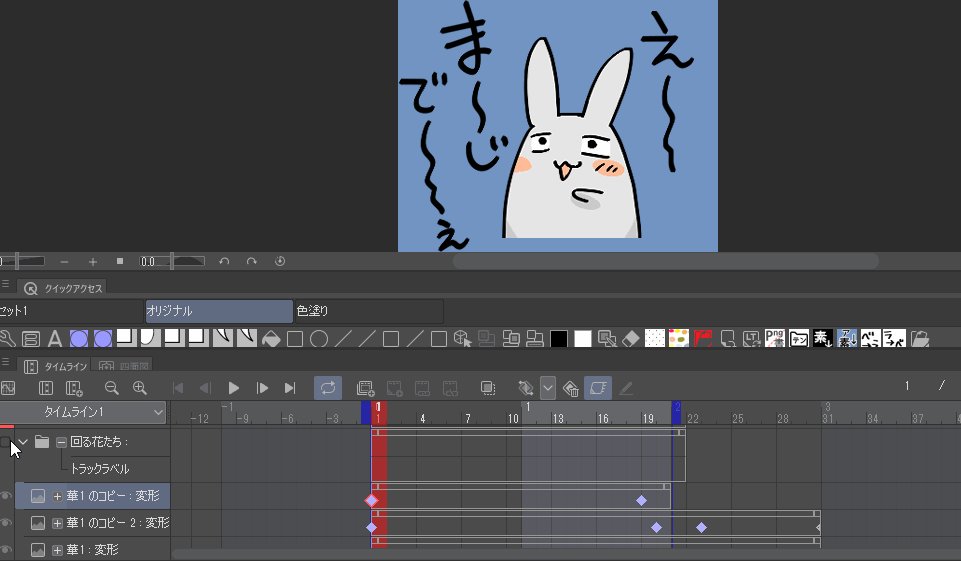
「外飾り」のアニメーション
回る花などの「外飾り」は「アニメーション素材として登録」を行うことで、他のアニメーション作品でも素材として使いまわすことができます。
注意!
アニメーション素材の場合は、素材フォルダにレイヤーをドラッグ&ドロップしても素材を登録することができません。
【編集ー素材登録ーアニメーション】としてではないと登録できないので、こちらもすぐに使えるようコマンドをクイックアクセスに登録しておきましょう。


簡単なものは、キーフレームよりもコマ絵で用意した方が楽かつ容量が軽く済むので、要所要所で使い分け作成しています。
セル・キーフレーム、共に簡単に複製することができます。
- タイムライン上でドラッグして選択
- Altキーを押しながら複製&移動

書き出しについて
クリスタにはLINEのアニメーションスタンプに対応した書き出し(APNG)があらかじめ用意されているのでとても便利!
アニメーションスタンプのセット数は、「8、16、24個」から選ぶことができますが、一つ一つ書き出ししていく必要があるので、いつもすぐに書き出せるようこちらもお馴染みのクイックアクセスにショートカットを登録しておきましょう。

背景を透過状態にして容量を気を付けて書き出し
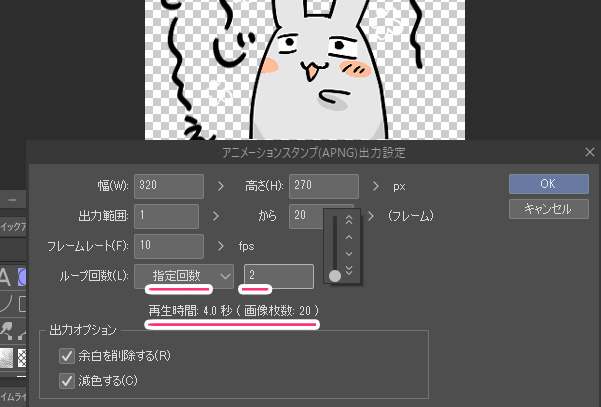
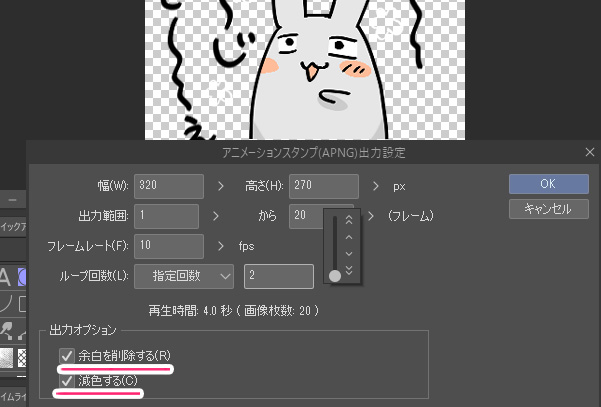
わかりやすいように用意しておいた色背景画像を非表示にして書き出しを行います。
ガイドラインのチェック事項に「アニメーションのない部分を削除(余白をトリミング)」とあるので、「余白部分を削除する」にチェックを入れます。
スタンプ内容が複雑な場合、容量オーバーになることが多いのでその時は「減色する」にチェックを入れます。

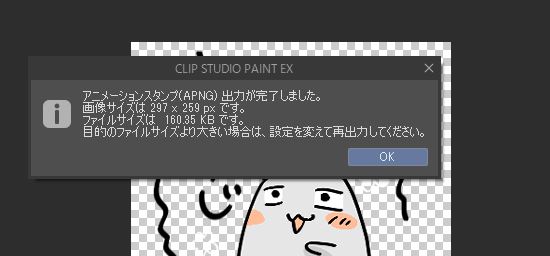
書き出し後のサイズを確認しておきましょう。

「減色する」にチェックを入れても規定のサイズをオーバーするようであれば、以下のような工夫をしましょう。
- 彩度をあげるなどして色数を少なめに変更する
- 画質を低めに設定する
メイン画像とタブ画像を用意して書き出し
メイン画像は通常LINEスタンプと同じ240px正方形ですが、「.png(APNG)」形式、つまりアニメ画像を用意しなくてはいけません。
作ったアニメーションスタンプの中でもお気に入りのものをメイン画像に利用しましょう。

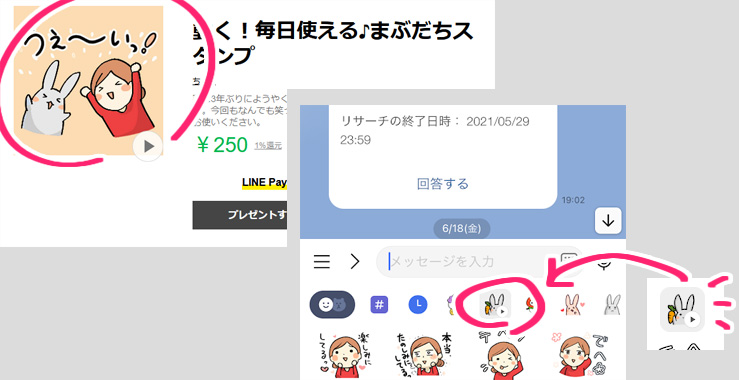
私の場合、白い模様が広告画面では表示認識されないことを忘れていたため、特に気合入れて作ったのに残念になったこちらを背景オレンジにしてメイン画像に採用しました。

そしてLINEスタンプの記事でも書きましたが、タブ画像は右下部分に矢印マークがつきます。
私の様に、せっかくのミニキャラの顔にもろかぶりしないように気をつけましょう。。。
まとめ
いかがでしたでしょうか。
今回はLINEのアニメーションスタンプについて、クリスタでの作成方法をご紹介しました。
作る道のりはなかなか平坦ではありませんが・・・
自分の作ったキャラクターを動かし、さらにそれをLINEスタンプとして友人間で送れるのは大変テンションが上がります。
オリジナルグッズとしてもアピール力抜群!
皆様もお時間のある時にぜひチャレンジしてみてください★
その他、グッズづくりについてはコチラの記事もご覧ください。
-

-
【中級者向け】オリジナルのノベルティグッズ★マルチカットシール
今回、デジタさんでオリジナルグッズのマルチカットシールを作ってみました。 デジタさんではフォトショなどのパスツールが使えるお絵描きソフトが必須ですが、本格的な ...
-

-
クリスタで!LINEスタンプの作り方~1画面で40個を一気に作成♪~
今回はクリスタでのLINE(ライン)スタンプの作り方をご紹介したいと思います。 LINEスタンプは比較的簡単に作れますが、背景が青色または他の色を使われる場合「塗り残し」が ...