
さらっと描いたものを、さらっとアップしたい
けどいつも配色に迷う
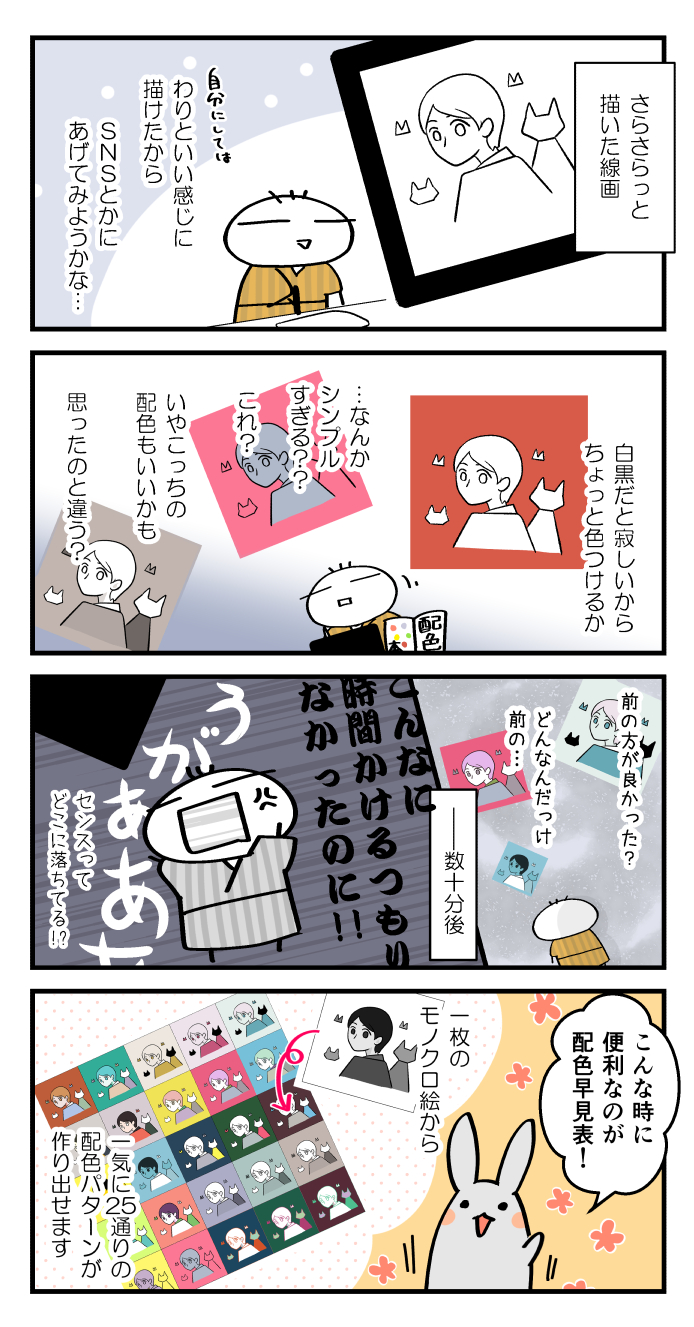
今回は、そんなシンプルイラストの配色決定をお手伝いする「配色パターン早見表」作成セットのご紹介です。
これは結構面白いのではないかと自画自賛…ですが、ぶっちゃけ配色に自信がないです。
いろいろ参考にして<各系統の配色パターン>もとい<グラデーションマップ>を作ってみたのですが、
自分が作るとどうにもダサく見える…
なのでグラデーションマップの配色は自分なりにカスタマイズしていい感じに調整してください★
とにかく何通りもの色を一気に見れるので配色の検討時間をいくらか短縮してくれること間違いなしです!
ちなみに今回の配色早見表はクリスタASSETで「お試し版」&「有償版」を出品しています。
よろしければこちらもご参考までにどうぞ(*'▽')
※追記※ 明暗配色表も出しました★
-

-
【超時短】自分絵で作る25パターン『<明暗>配色早見表』について
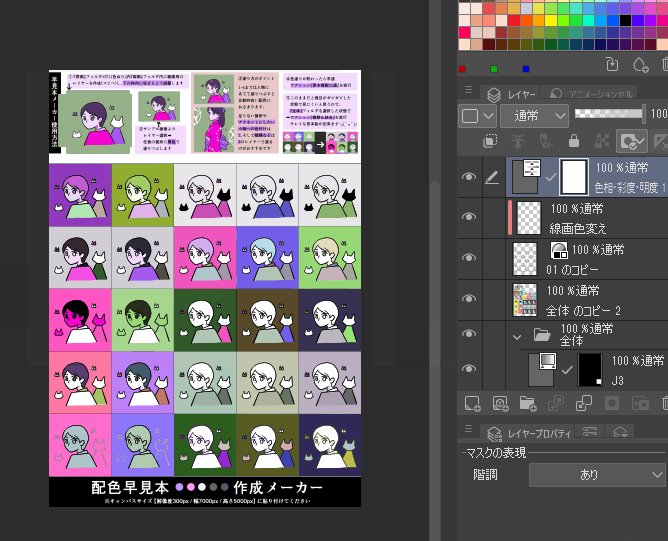
と、いうわけで、今回はクリスタのレイヤーセットを駆使(?)した【<明暗>配色早見表25パターン】を作ってみました。 出来上がった明暗配色一覧の画像 ...
目次
はじめに ~グラデーションマップと配色早見表作成の流れ~
クリスタ等お絵かきソフトの<グラデーションマップ>機能を用いると、絵の濃淡に合わせて色を任意のグラデーションへ置換して彩色することができます。

グラデーションマップの詳しい調整方法などは前回こちらの記事でご紹介していますので、よければご参照ください。
-

-
クリスタ【グラデーションマップ】使い方&超★活用法
今回はクリスタの色調補正機能<グラデーションマップ>についてです。 クリスタアセットでも沢山素材として配布されている、このグラデーションマップ。 使い方は様々 ...
今回はこちらの機能を用いて、モノトーンのイラストから一気に25通りのグラデーションマップ適用絵を作り出すレイヤーセット&アクションの作成方法をご紹介します。
作成したセット&アクションを使うことで、以下のような流れで簡単に配色表を作れます。

↓
アクションを実行
↓
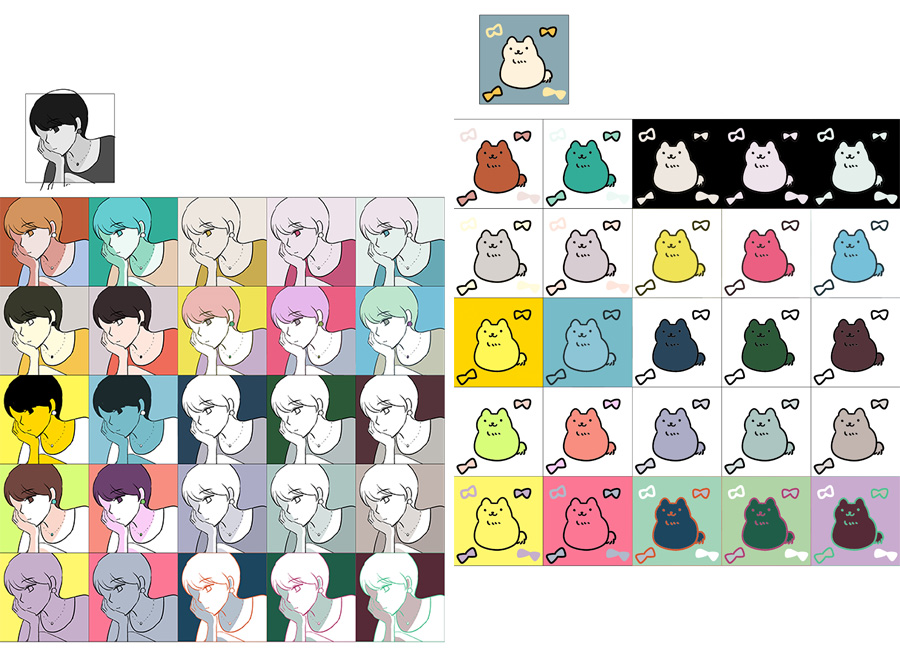
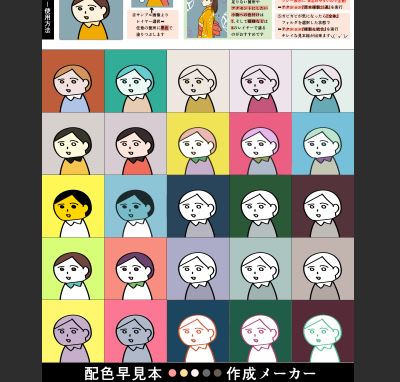
このような配色パターンが25通り出てきます
↓


配色早見表作成のながれ
- オリジナルのモノトーンレイヤーセットを作成
- オリジナルのグラデーションマップを作成
- ある画像を複数並べて複製&貼り付けするアクションの作成
- 1.で作ったレイヤーセットに各グラデーションマップを配置
- 試行&見え方確認をして完成!
それでは以下にさっそく作り方のご紹介をします★
ちなみに、クリスタASSETに今回のレイヤーセット&アクションを置いています。
よければダウンロードして参考にしてみてください★
モノトーンレイヤーセットの作り方
レイヤーセットを作ってみる
単純に普通に描いてグレースケールに変更する形でもグラデーションマップは適用されます。

しかし、微妙なグラデーションなどを使う場合は、任意の色を適用するのが難しく、調整はできるにせよある程度時間を要します。
そこでオススメなのが、以下の方法です。
- あらかじめ用意されたモノトーン色を使用してイラスト作成し、
- その色数に沿った配色グラデーションマップを用意する

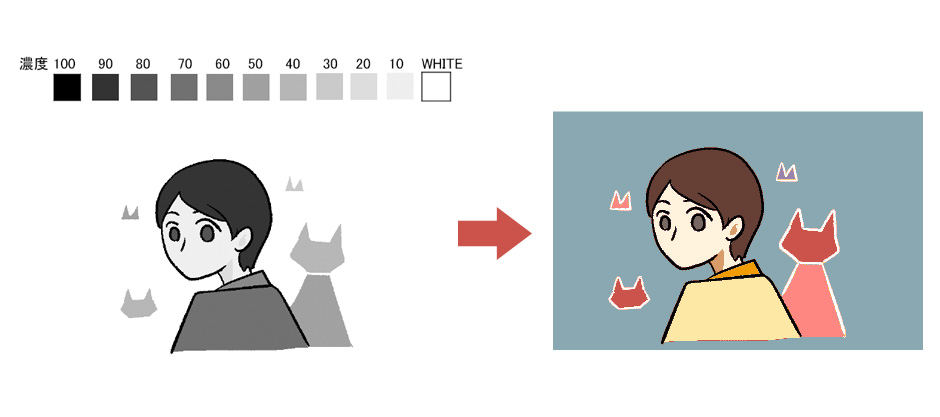
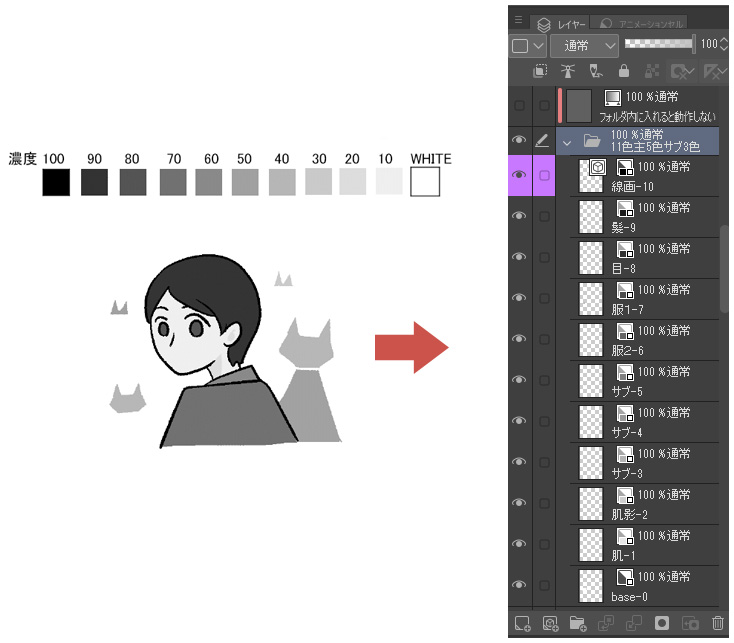
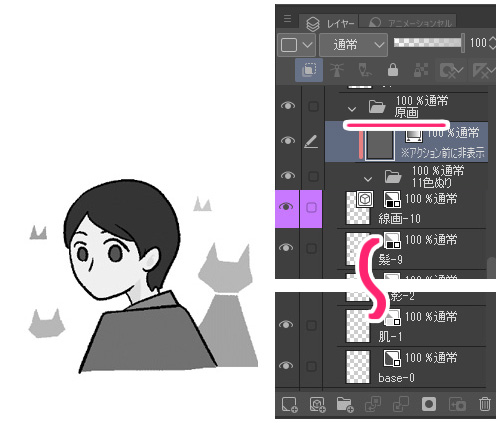
今回はオリジナル配色見本を作るにあたって、モノトーンのイラストを黒の濃度100%から0%まで、11段階のモノトーンの色を使いイラストを描いていきました。
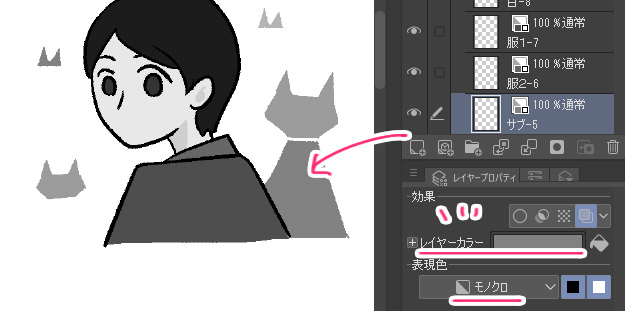
この時におすすめなのが、あらかじめレイヤープロパティよりレイヤーカラーの色を任意の各モノトーンカラーに適用しておくというものです。

こうすることで、次回よりわざわざ「何%のモノトーン色」とカラーパレットから探すことなく、すべて黒色を用いて色塗りができます。
また、この時微妙なグラデーションを極力作らないよう表現色は「モノクロ」がおすすめです。
注意点★
ここで注意したいのが黒以外の色、例えばこのような薄い色などの場合はうまく表示されないので気をつけてください。

少しややこしいですが、私はこのようにレイヤーをつくりました。

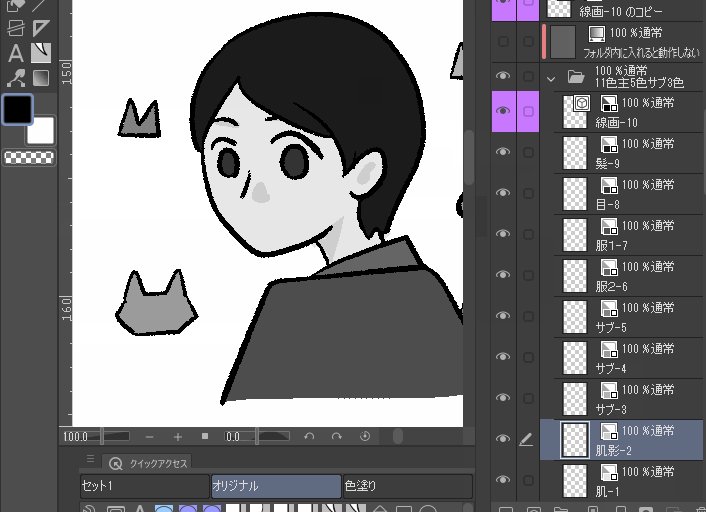
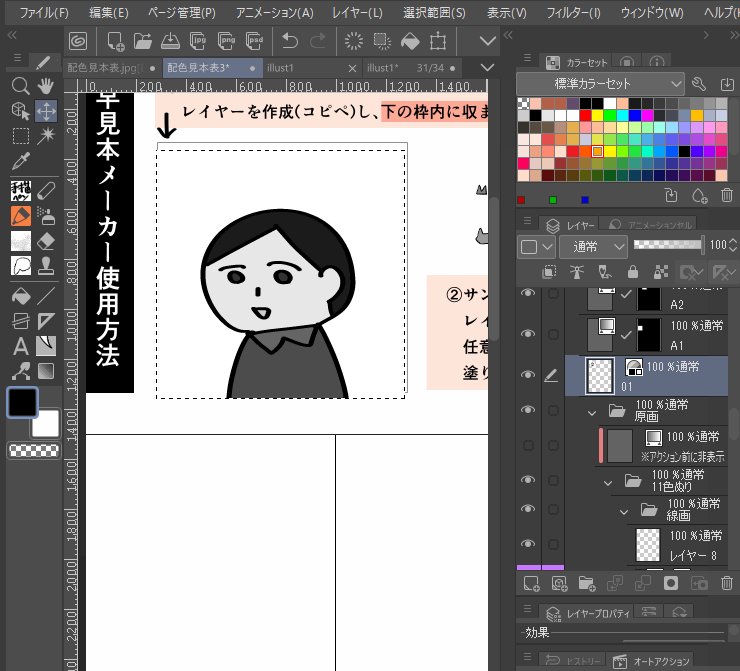
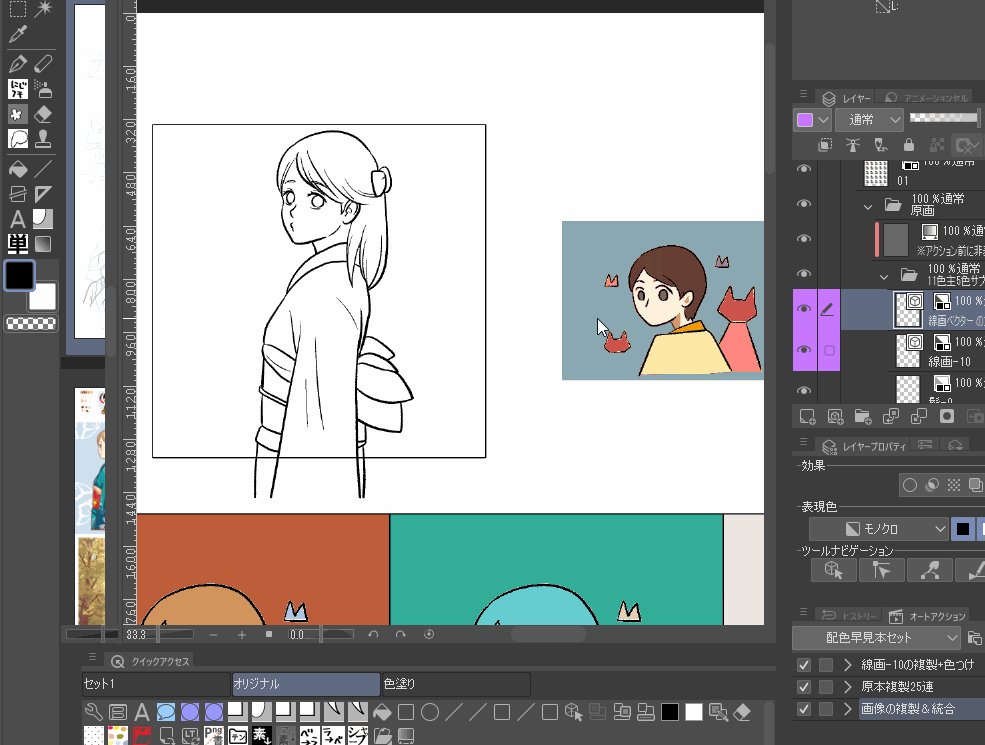
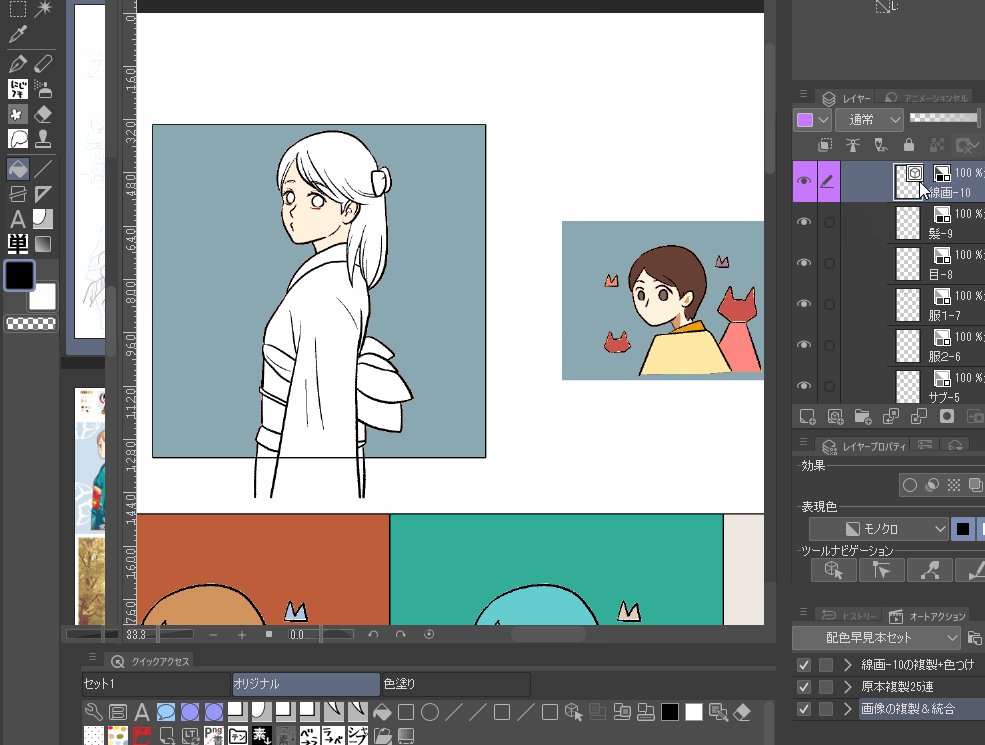
レイヤーセットを用いてサンプルイラストを描いてみる
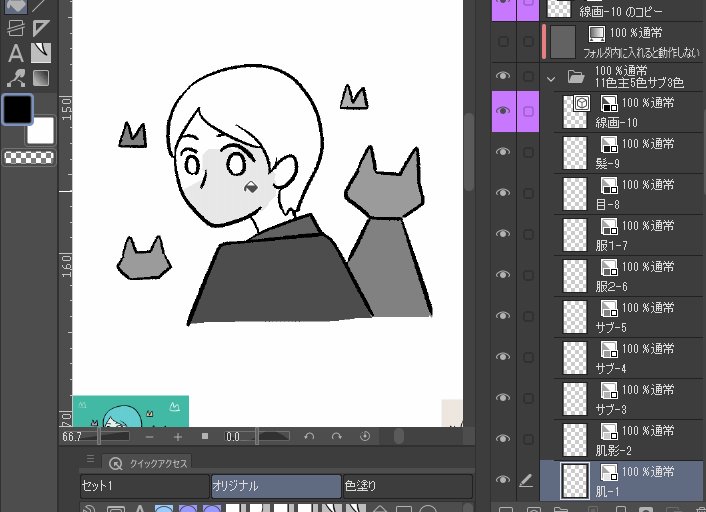
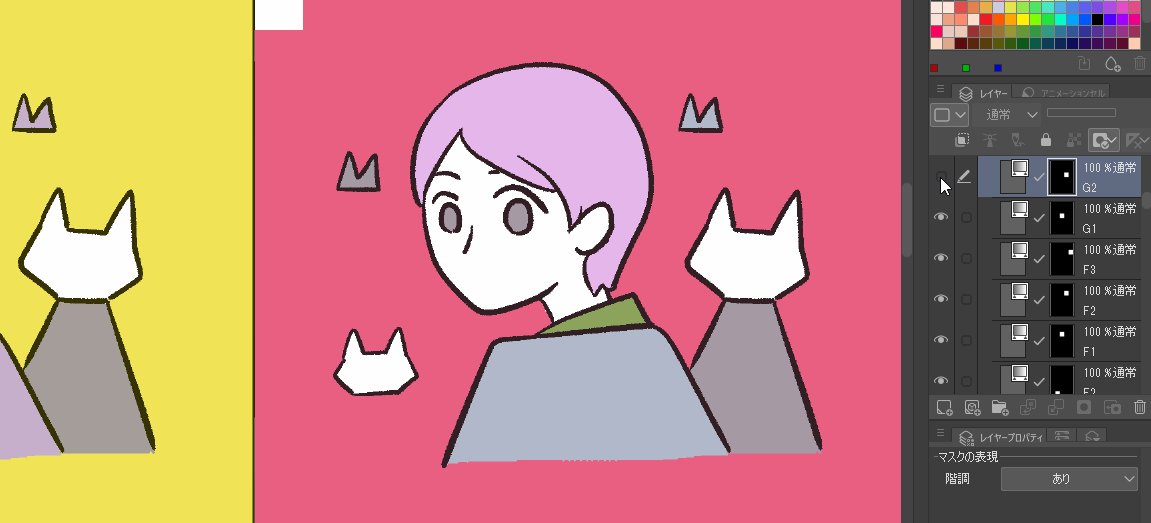
それでは先ほど作ったレイヤーセットを使い、イラストを描いてみましょう。
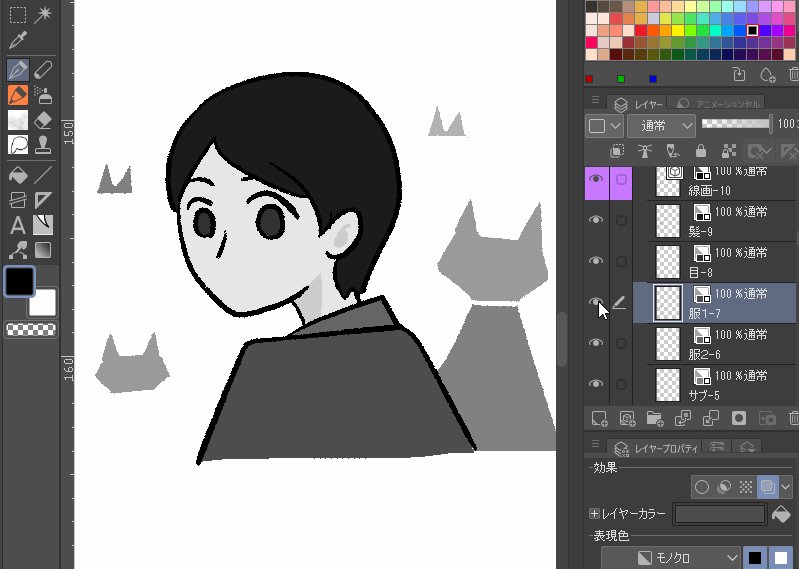
- レイヤー選択ツールを選択します
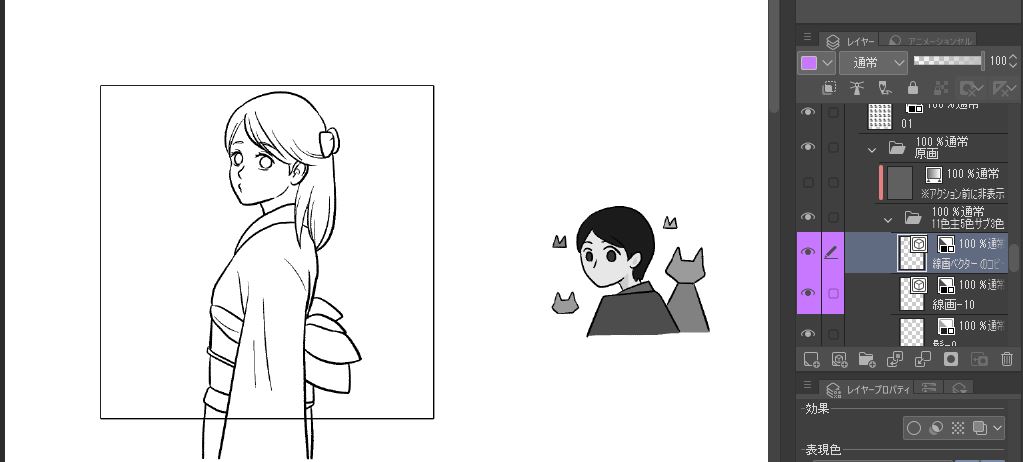
- 用意しておいたサンプル線画レイヤーを選択して線画を描きます
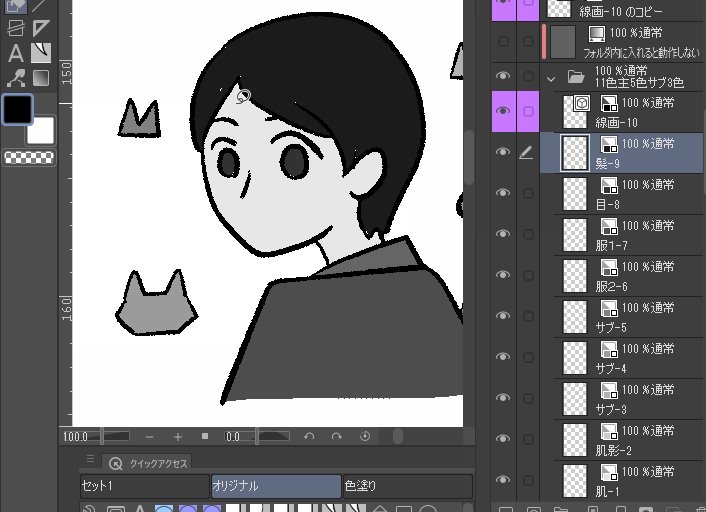
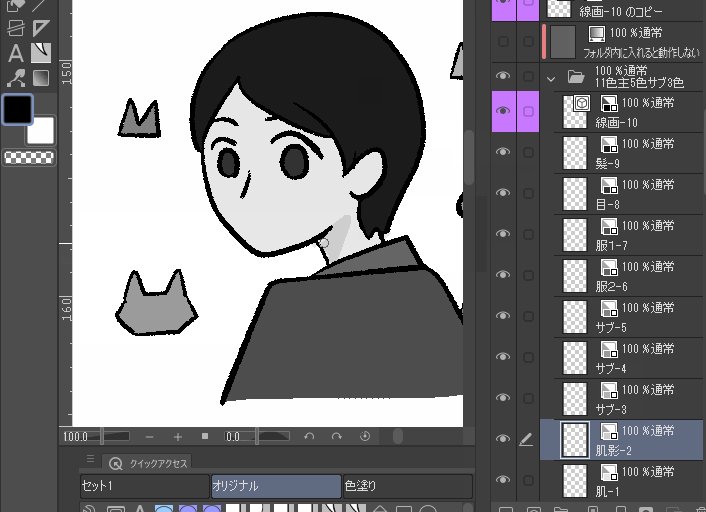
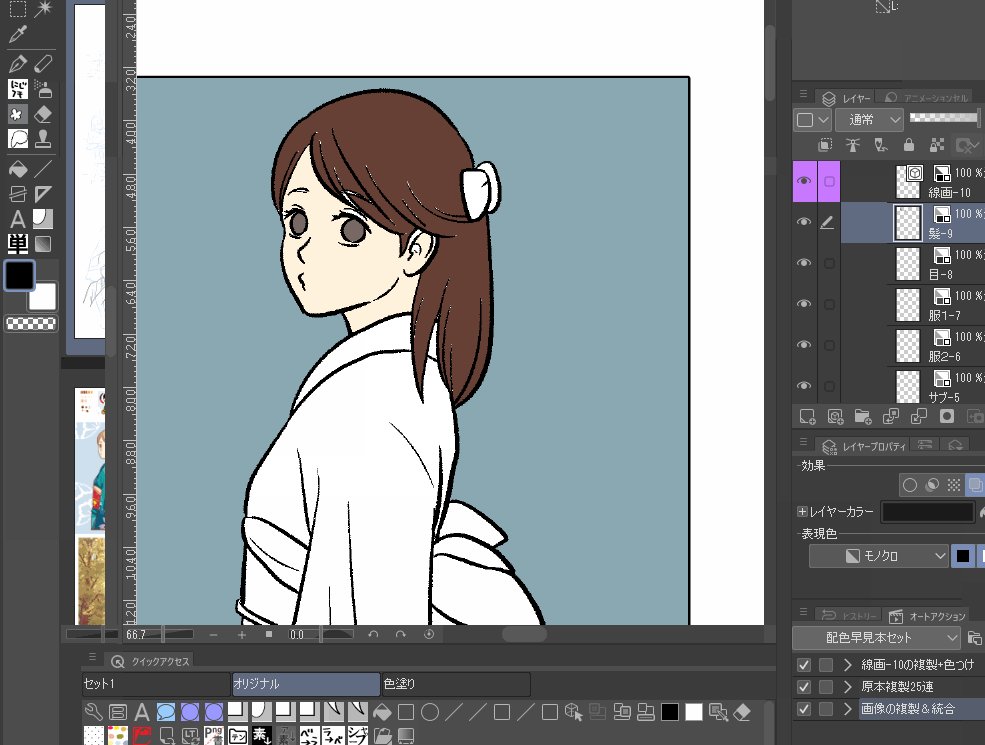
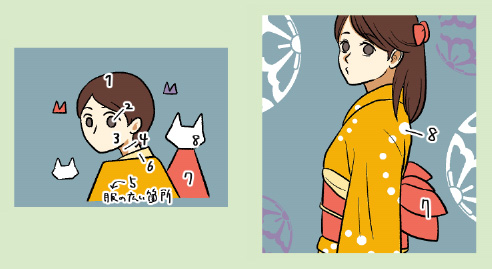
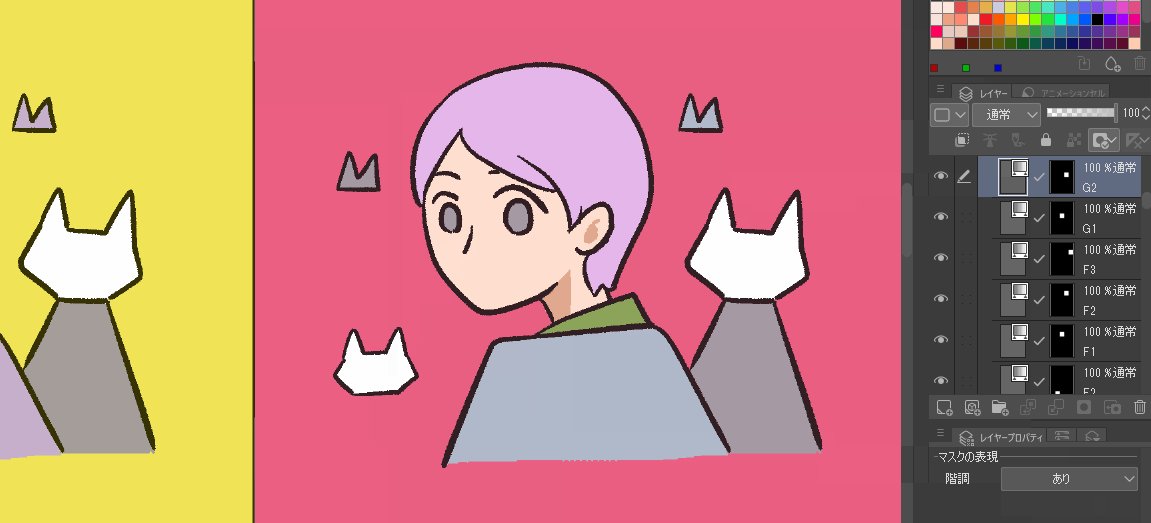
- メインキャラの髪、目、肌、肌影、服パーツ2箇所計6箇所を6カラーのレイヤーそれぞれで黒色で塗りつぶしていきます

この時どの色を使っても基本自由なのですが、さすがに肌色を濃いので黒などは、若干見づらいので薄い色10%のグレーで撮りました。
ただ、この後のグラデーションマップの作成方法ではモノトーン11種類それぞれに様々な色を当てていくので、基本どの濃度の色で塗っても構いません。
それでは次にグラデーションマップを使い、今回作ったサンプルモノトーンイラストに色をつけていきましょう★
グラデーションマップを用意しよう
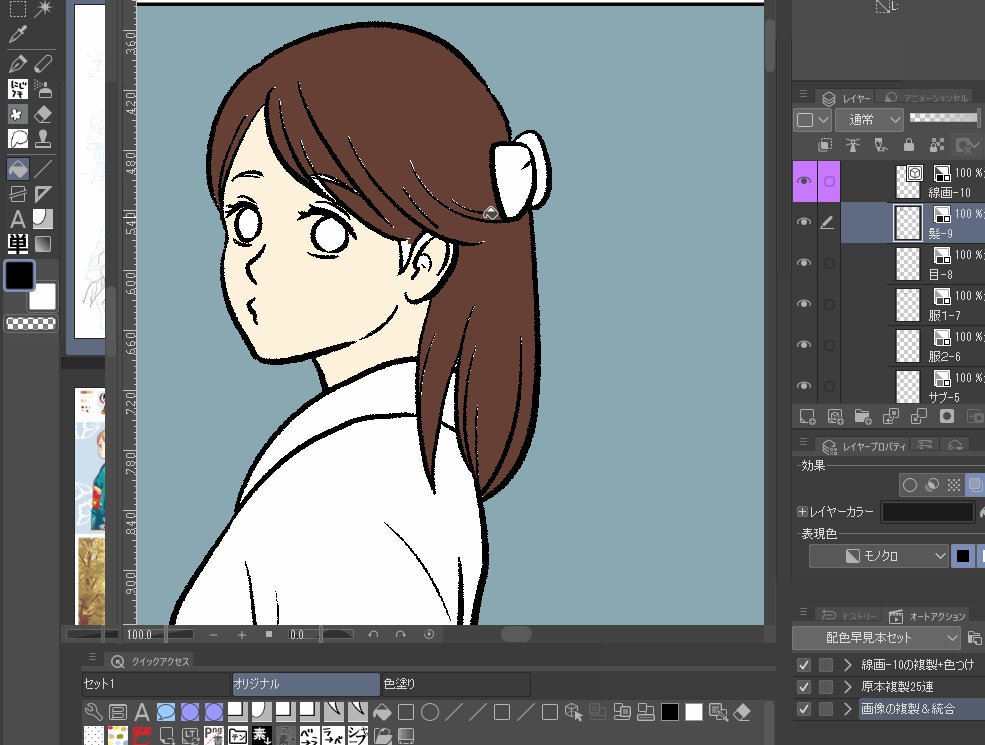
見本グラデーションマップを作成&調整する
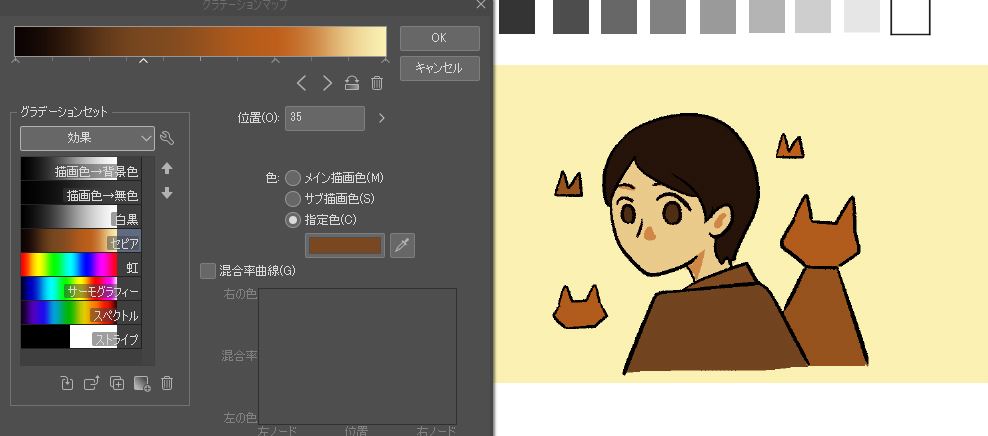
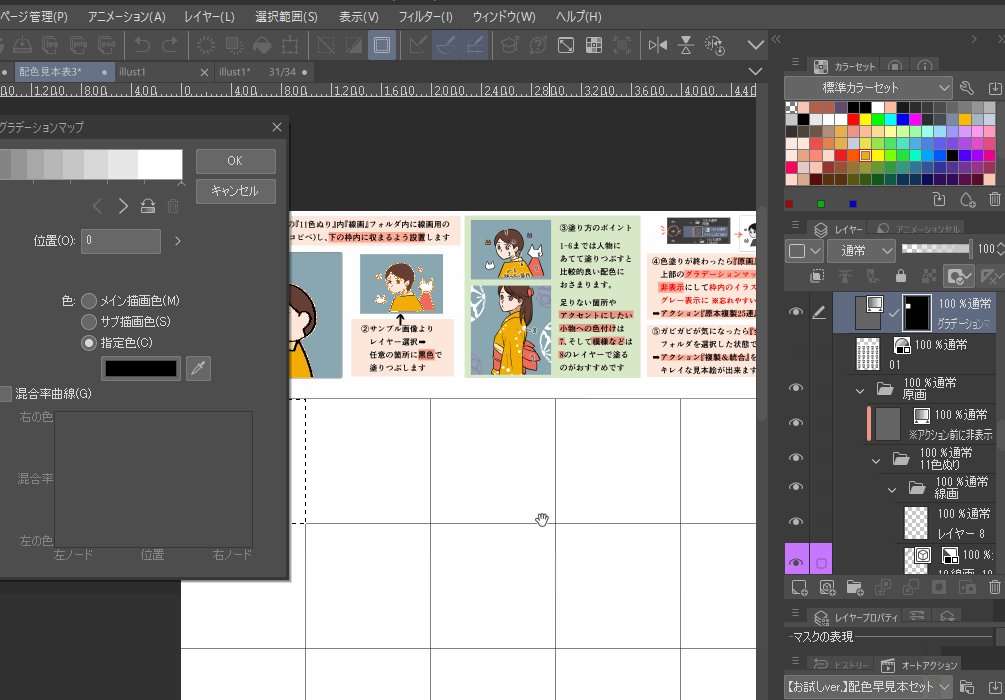
次にモノトーンレイヤーの上にグラデーションマップを作成します。
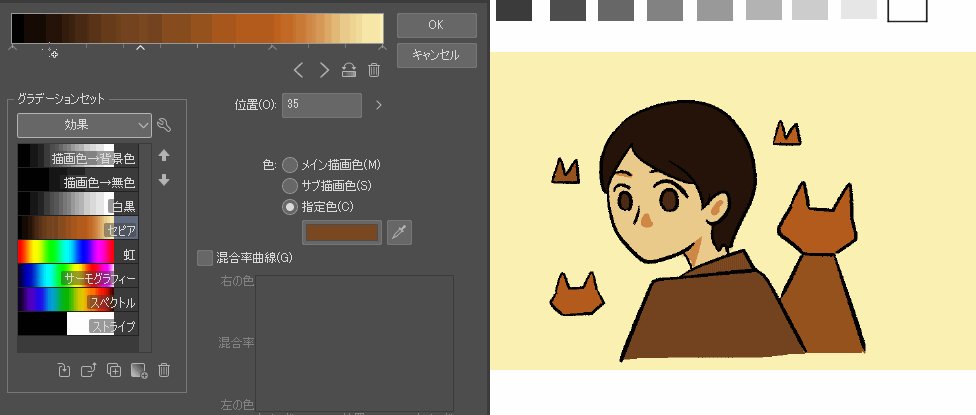
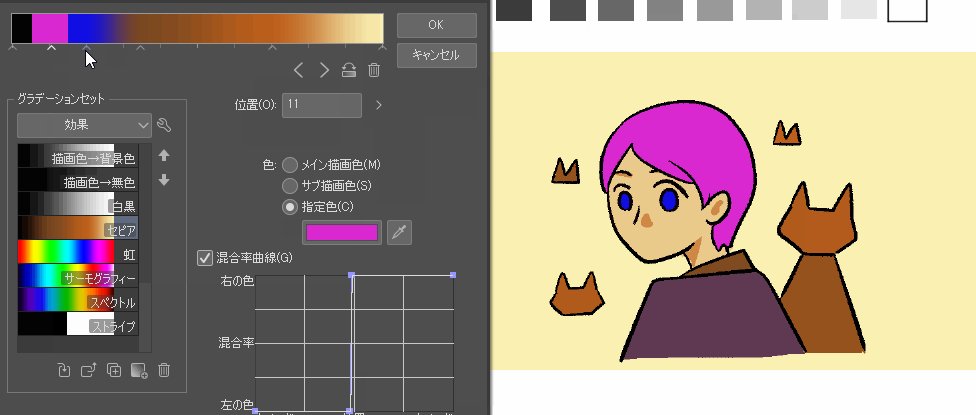
今回は始めにデフォルトにあるグラデーションセット「効果」よりセピアをまず適用してみました。

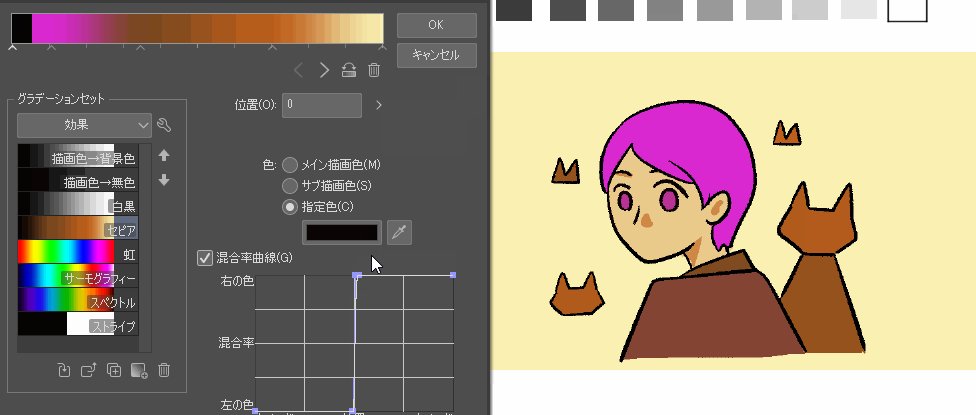
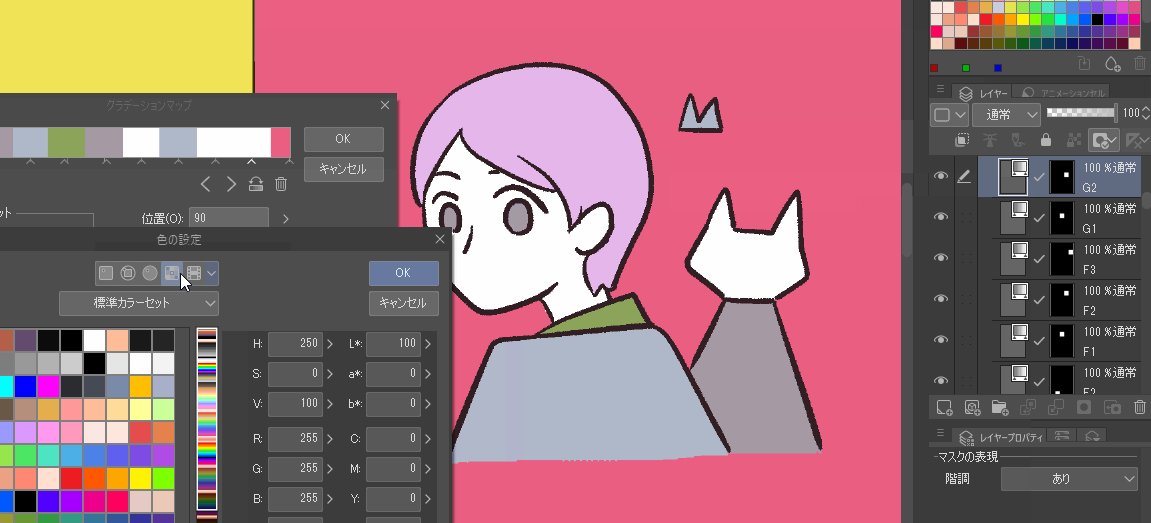
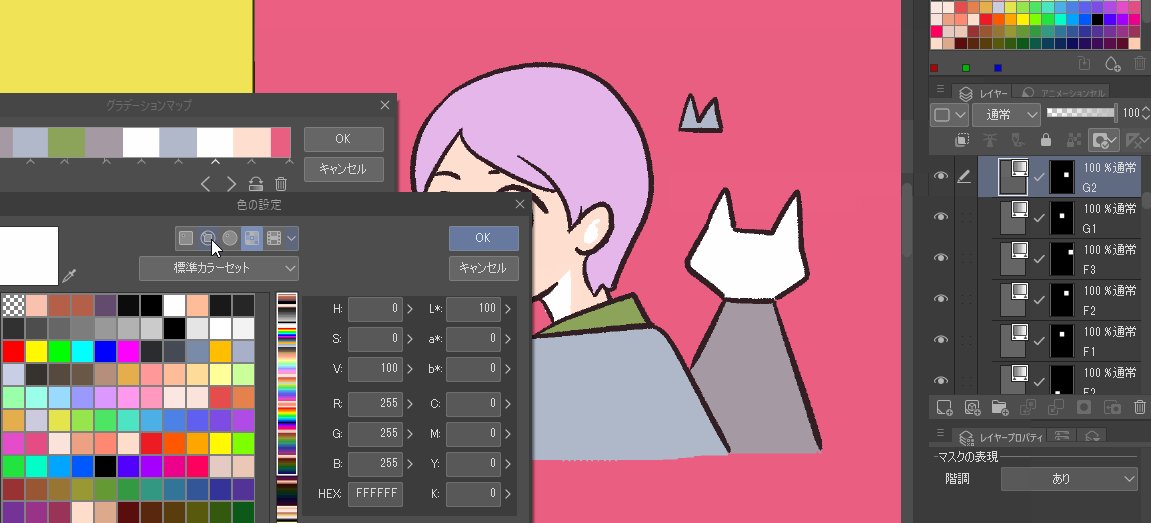
- グラデーションのメモリにカーソル合わせてクリックすることで色を追加
- 指定色にチェックが入っているのを確認し、任意の色を設定
- 左側の色を選択し、「混合率曲線」にチェックを入れてグラデーションがはっきりとなるよう以下の動画を参考に設定
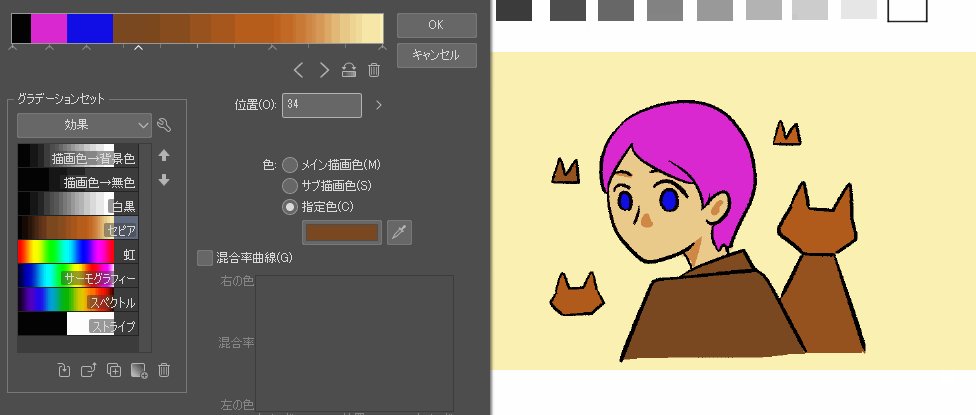
- 最後に各位置をちょうどいい場所に編集

このようにして11色全て作り色を設定しましょう。
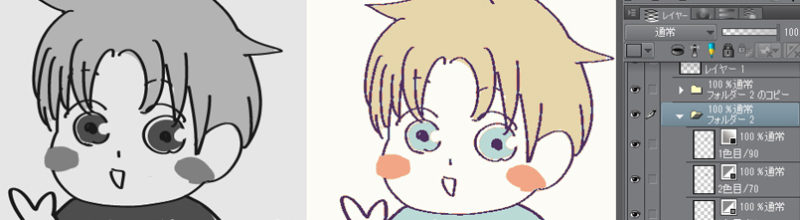
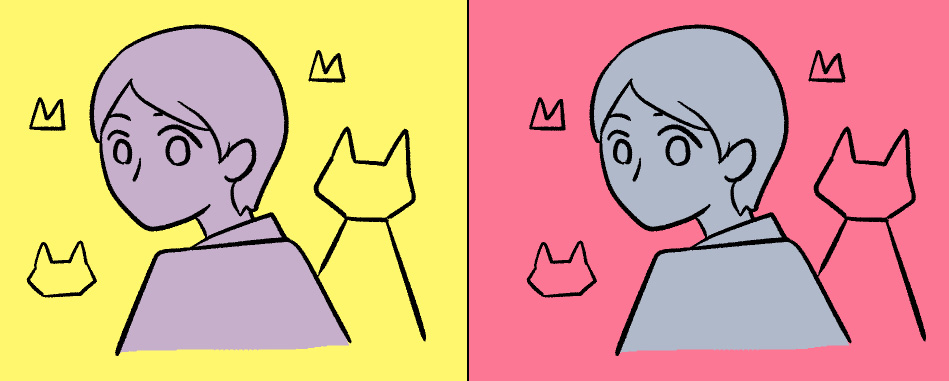
見本のカラーは、わかりやすいようにこのような配色にしました。

こうすることで肌などの塗りはみだしなどもよく見えるようになりましたね…
修正しておきましょう……
他の配色見本パターンを作成し登録していく
それでは次はいろいろな配色パターンを考え当てはめていきましょう。

様々なのっぺり型イラストを参考に自分なりに研究した結果、色数は3-6色以内に抑えたほうがスタイリッシュということに気づきました。
なので、11通りのモノトーン色で色分けはしましたが、あえて色数は3~6、7以内に抑えています。
シンプル is THE ベスト★
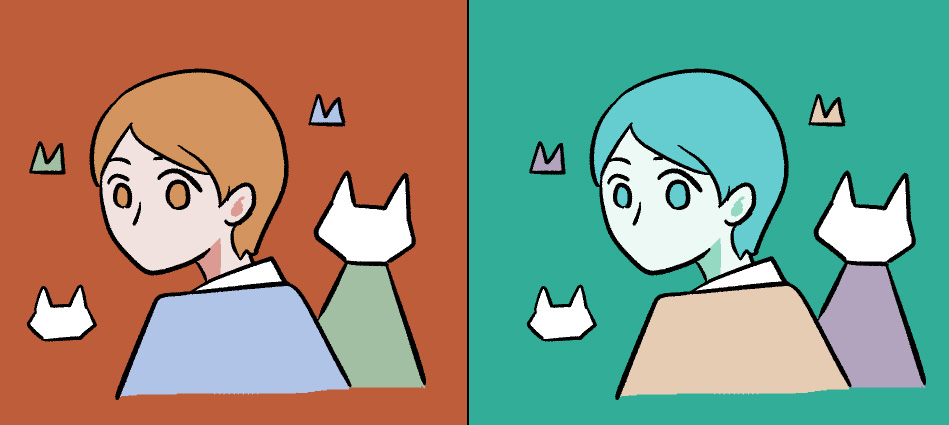
また、最後の仕上げとして<使用した3-6色の色・または同系色>を使い、各々にあったアレンジを加えてみましょう。
- 背景に模様追加
- 同系色で「髪つや&影&服飾模様」を追加
- 線の色をクリッピングで一部変更
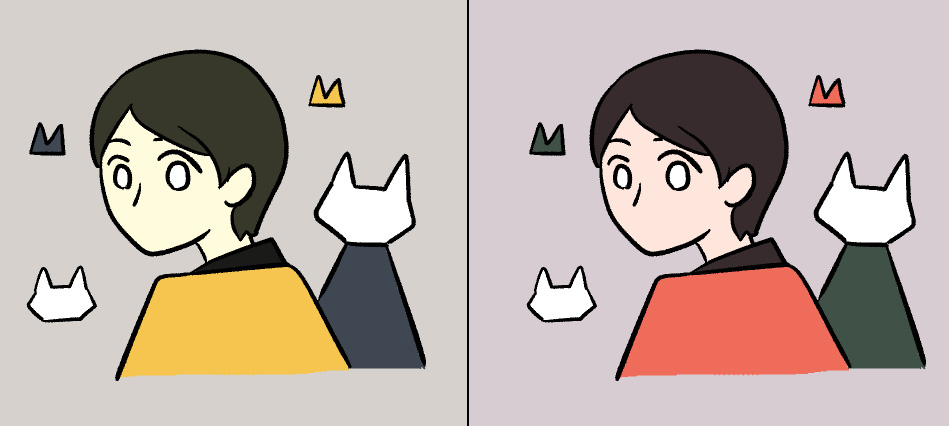
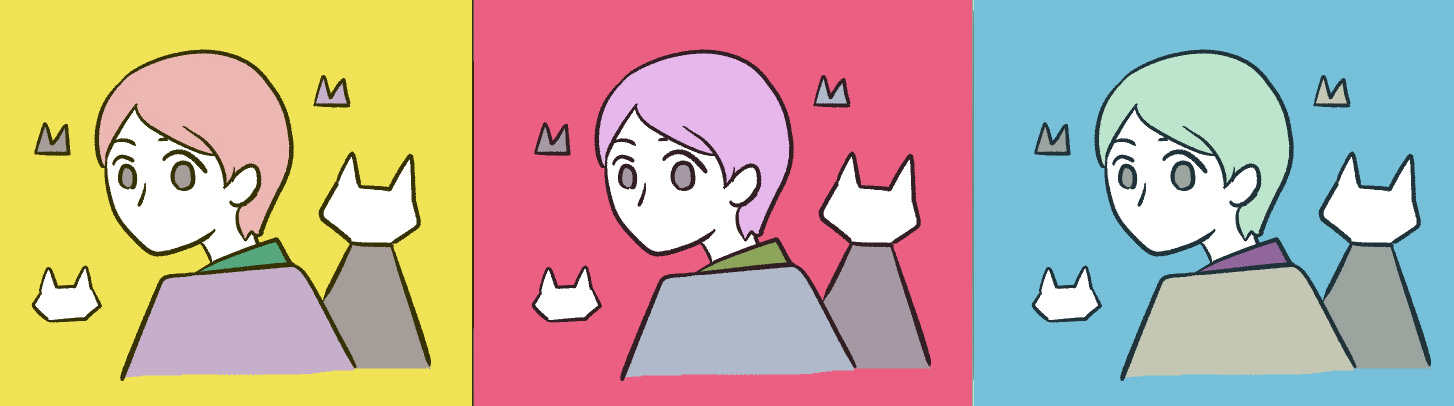
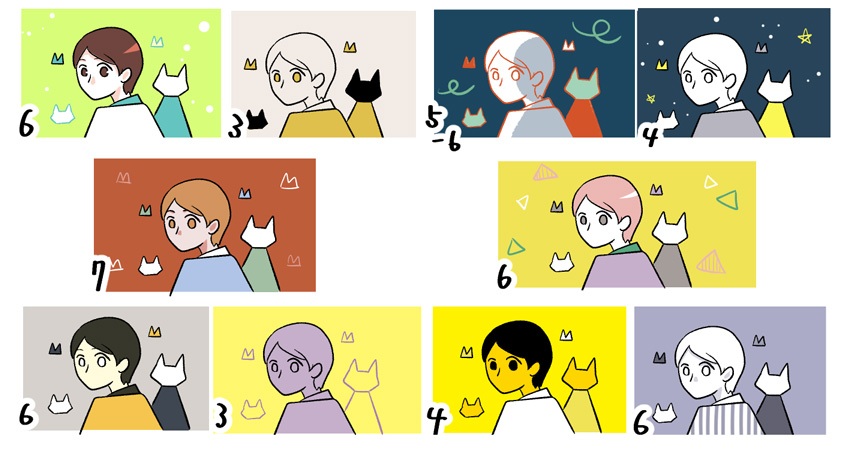
以下、自分なりにのっぺりイラストの系統をまとめたものです。
よければご参考までにご覧ください。
A
- 背景色に肌色(と肌影と髪色)がひっぱられている

アレンジ★
サブカラーで模様追加

B
- モノトーン&暗色と明るい暖色の対比が印象的

C
- 線画と髪が黒色
- 服が白色

D
- 肌色が影

アレンジ★
線画の一部がサブカラーと同色
サブカラーで模様追加
髪にライト追加

E
- 人が全色一色

アレンジ★
線画の一部がメインカラーと同色

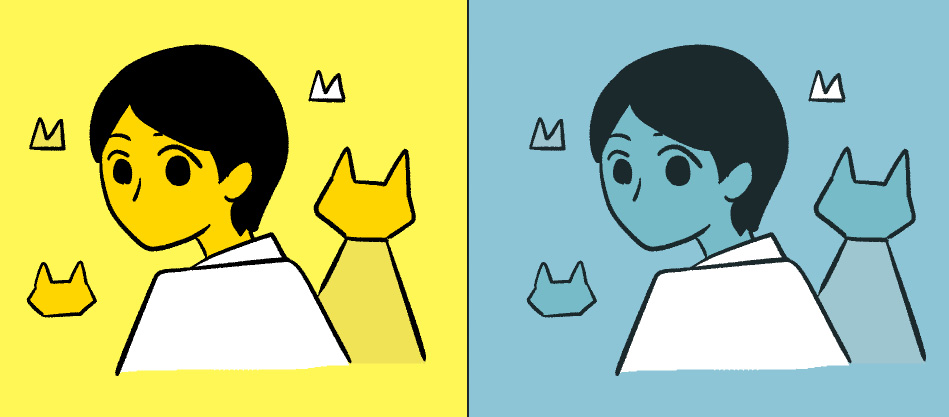
F
- 背景と肌色が同色
- 線画とサブ2が同色

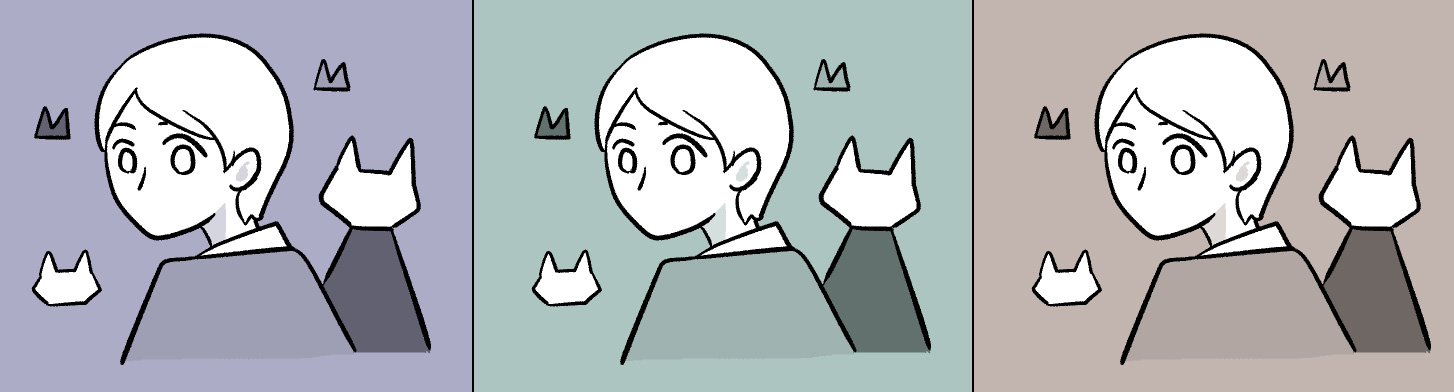
G
- 肌影が白の代わりにサブカラー色追加

アレンジ★
サブカラーで模様追加
髪にライト追加

H
- 肌と髪は白色
- モノトーン寒冷色と
- 明るい色の対比が印象的

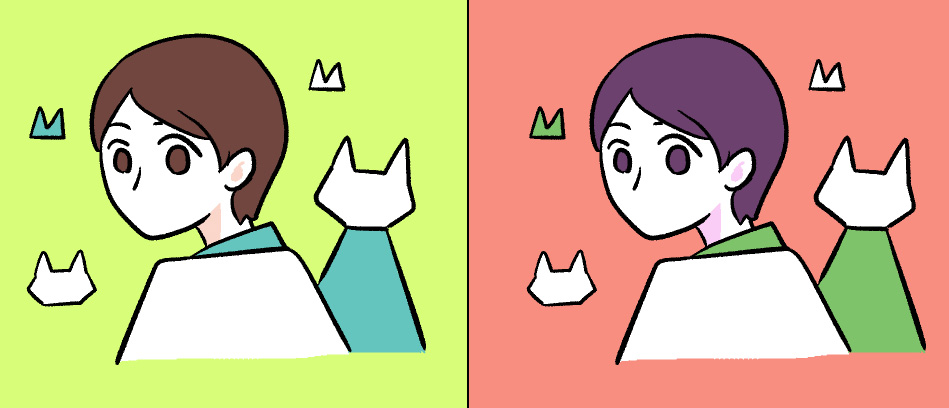
アレンジ★
サブカラーで模様追加

I
- 肌と髪が白色
- モノトーン系配色

アレンジ★
服などに模様追加

J
- 肌と髪は白色
- 線画色が背景の反対色
- 線画色とサブカラーが同色

それでは次にアクションを作成していきます。
画像を複数複製して貼付するアクションの作成
こちらのセットも、クリスタASSETの方で配布している中に入れているので、よければご参考ください★
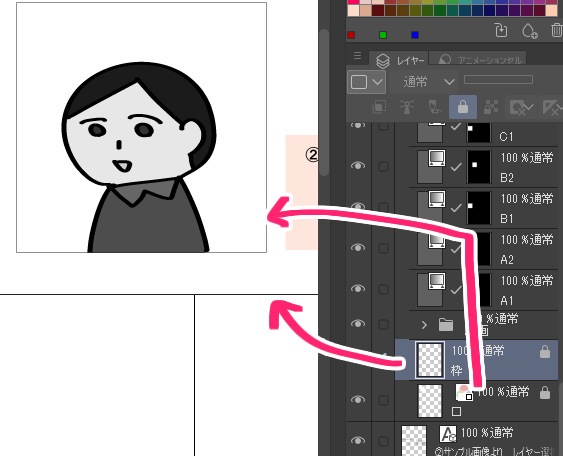
事前準備編
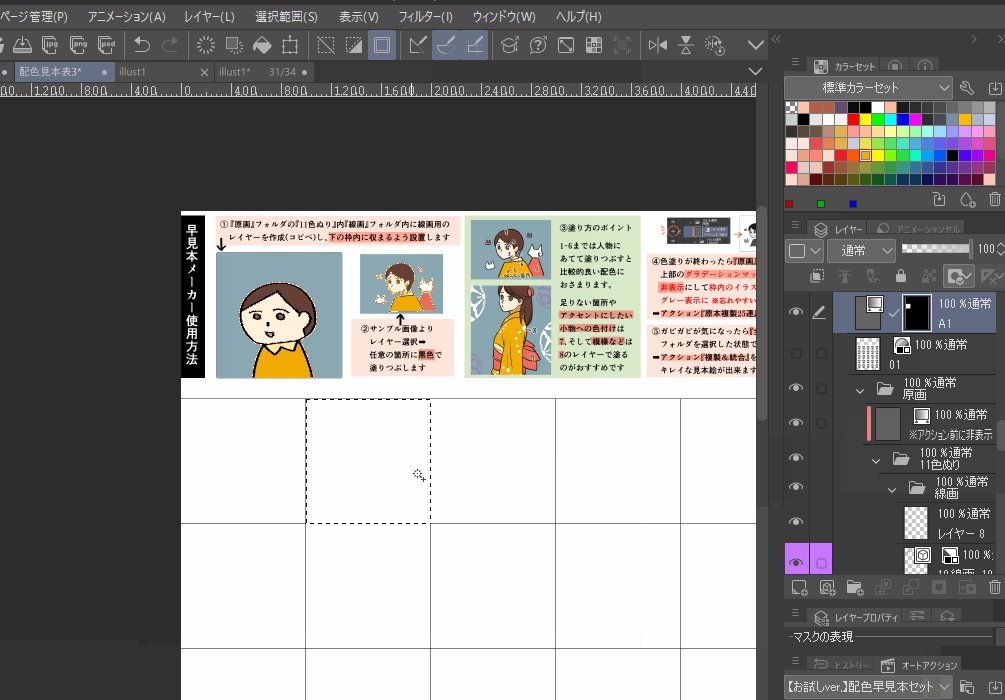
まず、このアクションを始める前に
- モノトーンイラスト用の枠線付きの四角形(レイヤー名:「□」)
- 25通り用の枠線(上と同サイズ)れいや
を別々のレイヤーで作っておきます。

また、モノトーンイラストはすべてまとめてフォルダ「原画」内に収めましょう。

アクション作成編
モノトーンイラスト25連複製&統合の手順
- 見本用においてあるグラデーションマップレイヤーに移動し、非表示にする
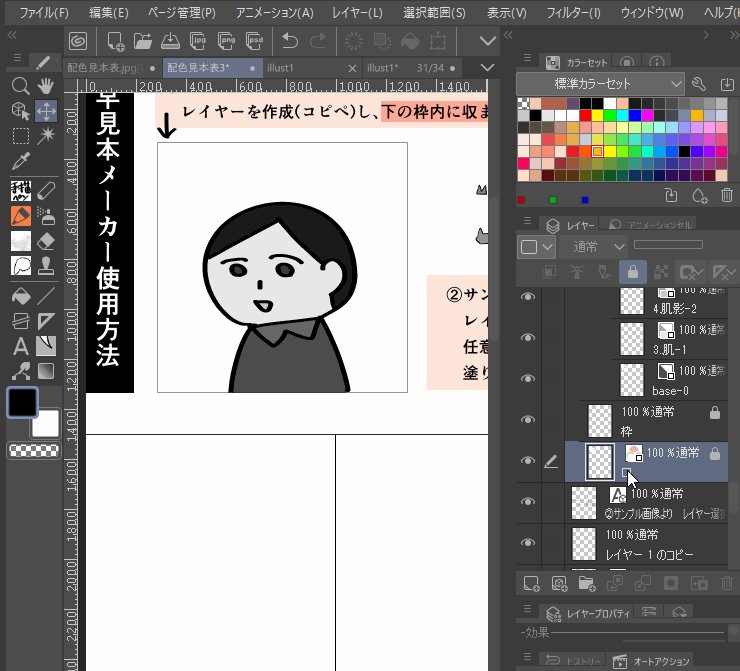
- レイヤー「□」を選択し、対象レイヤーの選択範囲をとる(レイヤーパレットの画像部分をCtrlキーを押しながらクリック)
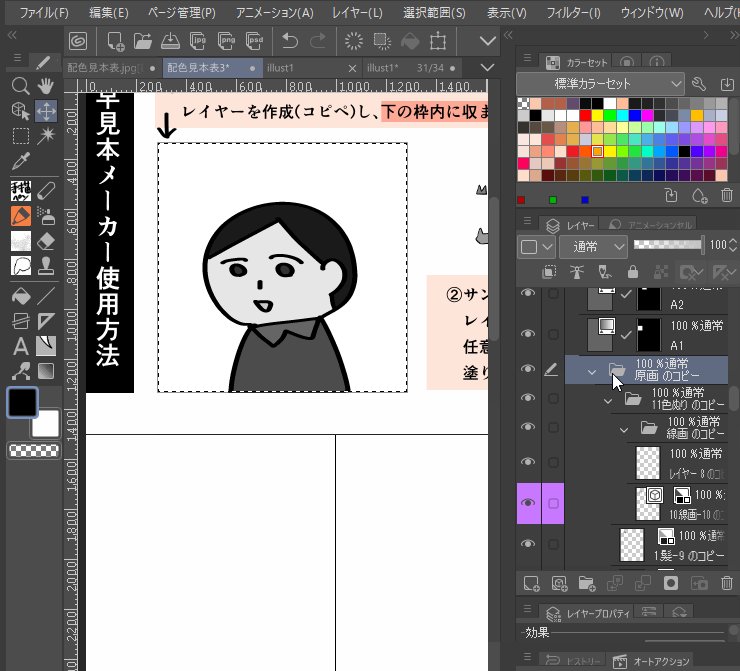
- モノトーンで作成したイラストのレイヤーセット、フォルダ「原画」を選択してコピー&ペースト
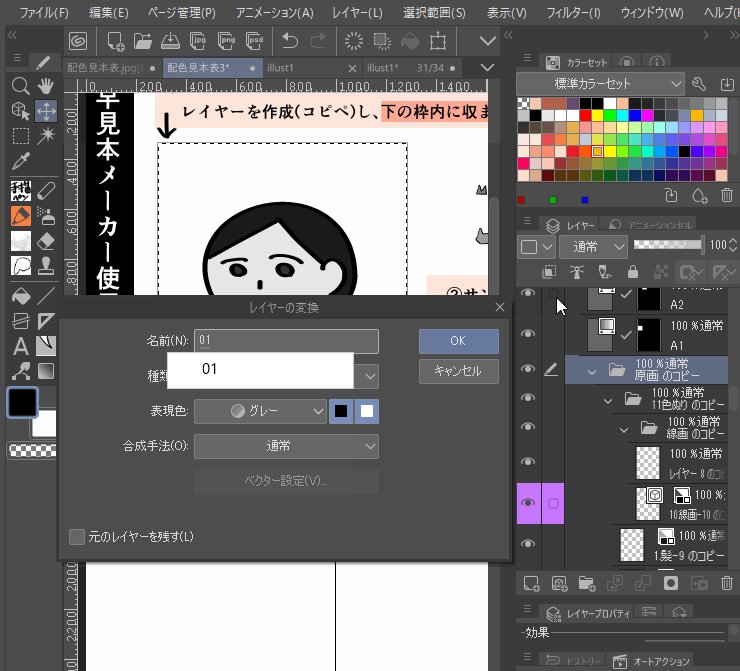
- 複製した画像を統合(レイヤーの変換)を行い、「表現色→グレー」、レイヤー名を「01」と名づける
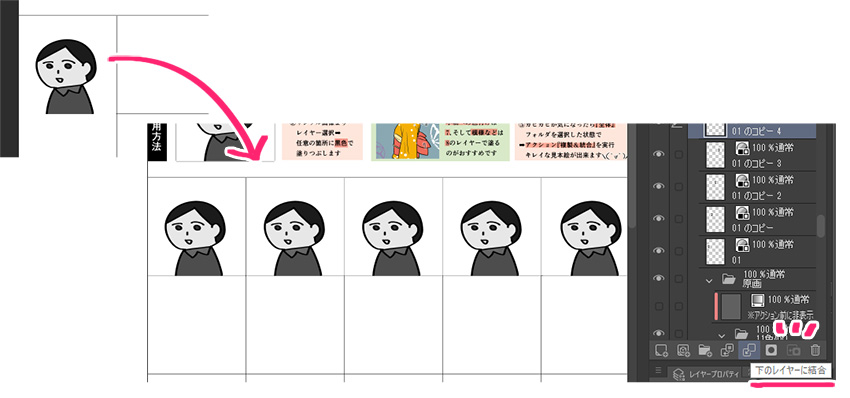
- 「01」画像を25連枠の端の位置に移動
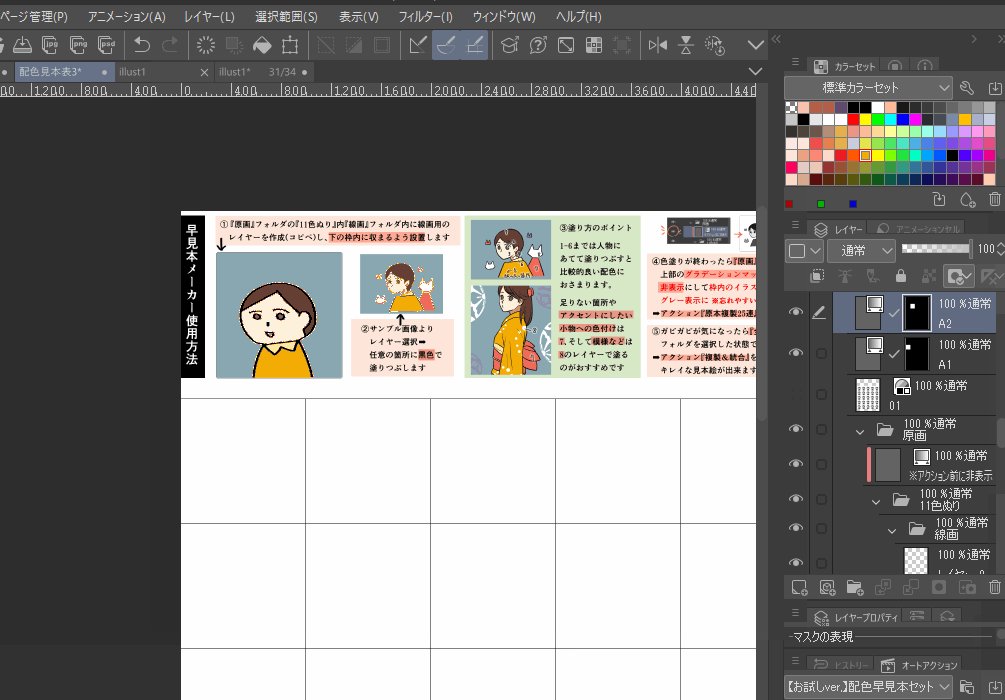
- 「01」の画像を複製して移動を4回繰り返す
- レイヤーパレットより「下のレイヤーに統合」を4回繰り返して1枚の画像に統合
- 7.の画像をさらに複製して下に移動→これを4回繰り返す
- もう一度「下のレイヤーに統合」を4回繰り返して1枚の画像に統合
- 1.で非表示にしたグラデーションマップを表示しておく
まず見本グラデーションマップを忘れずに非表示にしてから複製を行います。

2.~4.までの工程の流れプチ動画

このようにして作った「01」画像を任意の位置に移動させて、横にコピペ&移動を繰り返して端まで来たら「下のレイヤーに結合」を4回押して1枚の絵にします。

同じことを下の方向にも行います。
この工程を行うことで一枚のモノトーン画像が25枚に複製されました。

中々面倒な作業ですが、こちらの工程をアクションに登録しておくと、次からはこの沢山の工程が一瞬で終わります!
オートアクション、本当に素晴らしいですね!!
オートアクションについてはこちらでもご紹介していますのでよろしければご覧ください。
-

-
【分身を作る!】クリスタ時短オートアクション★おすすめ活用法7選
こんにちは!へっぽこ漫画描きのおくとばです。 今回おススメしたいクリスタの神機能はこちら、【オートアクション】について。 こちらはまるで自分の分身を作ったかのように作業の進 ...
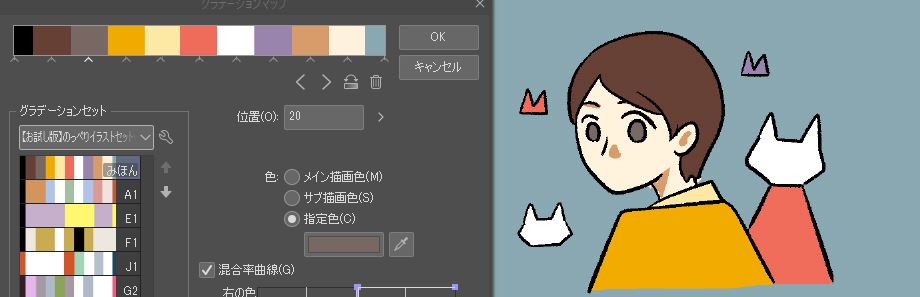
各グラデーションマップの配置
後は、先ほど作ったグラデーションマップを配置するべく、以下の単純な工程を繰り返していけばセットの完成です。
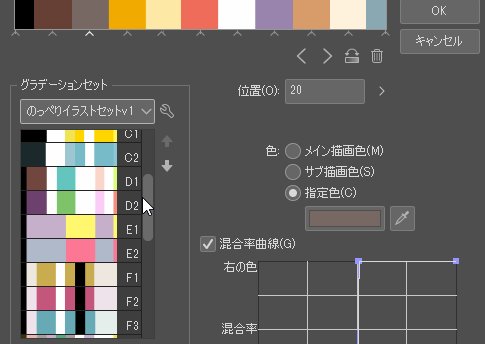
- 枠線ひとつひとつに選択範囲を取り
- グラデーションマップを作成
- 先ほど作っておいた配色グラデーションセットを設置

今回は25個と、なかなかの沢山の枠ごとにグラデーションマップをちまちまと貼り付けてかなくてはいけませんが、こうすることで次回から一気に25種類の配色見本を一瞬で作り上げることができます。

ちなみにこのままだとクリスタ画面上で画面を縮小した際、に線のざらざらが気になってしまい、画像が見づらい状態です。
画像を統合してしまえばマシになるので、ぜひこのレイヤーセット全体を1つのフォルダ「全体」にまとめ、複製&統合をしましょう。
こうすることでざらつきがなくなりやすくなります。

この工程もアクションに登録しておくと良いでしょう。
ちなみに、この作品ファイルを使いまわす際には「01」レイヤーを必ずゴミ箱に移動、またはレイヤー名を別名に変更してかぶらないようにしてください。
レイヤー名が同じものがるとアクションが上手く起動しませんのでご注意ください。
試しに作成してみましょう
それでは、今回作った配色早見本セットを使い実際にモノトーンイラストを作成し、配色パターンを出してみましょう。
以下のような順番で進みます。
配色早見本使い方手順
- 線画用意
- 色塗り
- アクション発動
- 25通り出ているか確認
- 全体の画像を統合
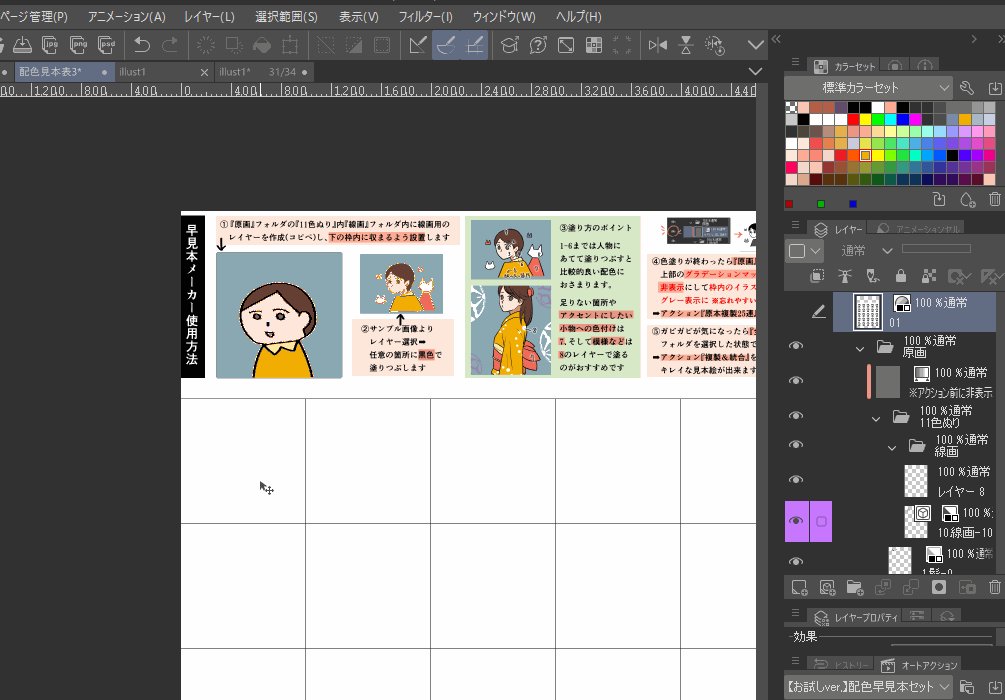
作ったレイヤーセットの「線画」フォルダ内に線画を描く、もしくは他のファイルで描いた線画を持ってきてコピペします。

次に色を塗っていきます。
先ほど作ったグラデーションマップ「見本」を設置した状態の方が色が塗りやすいです。
前章でも書いていますが、レイヤー選択ツールを用いた上で各パーツレイヤーへ移動し、黒でサクサク塗り潰していきましょう。

サンプル画像をもとに、メインキャラの各パーツ(髪、目、肌、肌影、服)から塗っていきます。
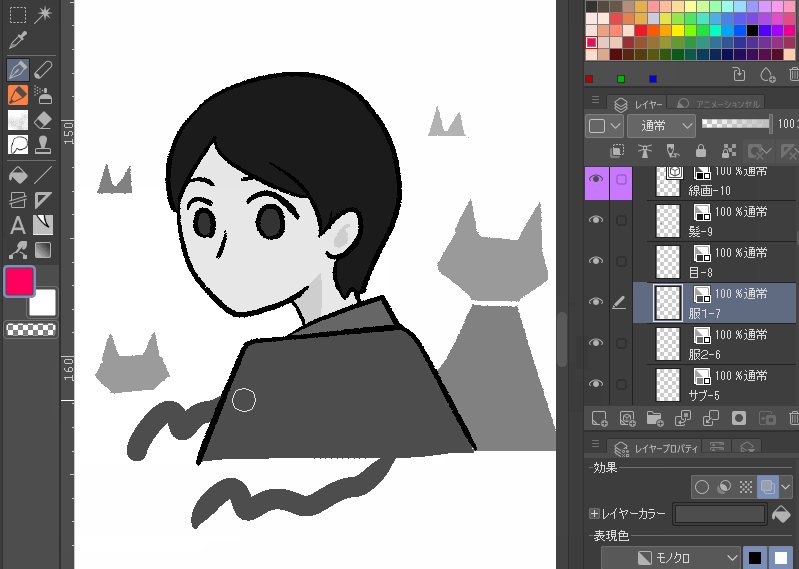
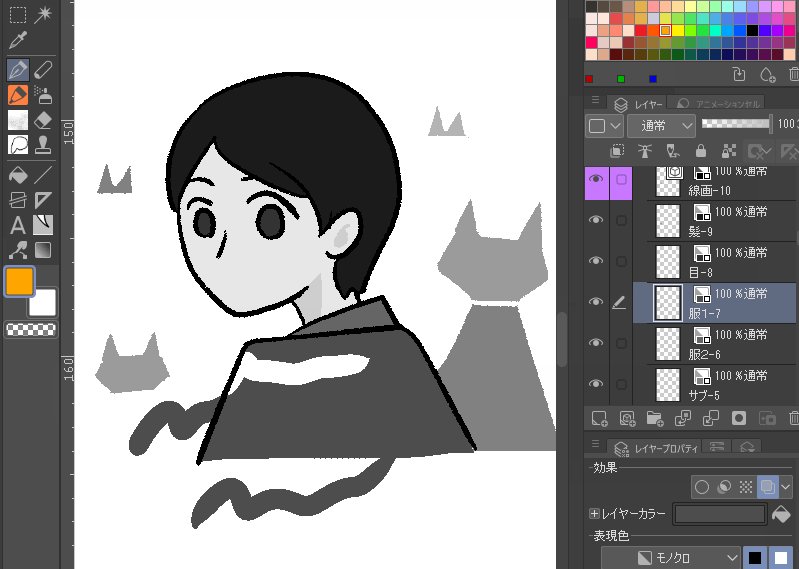
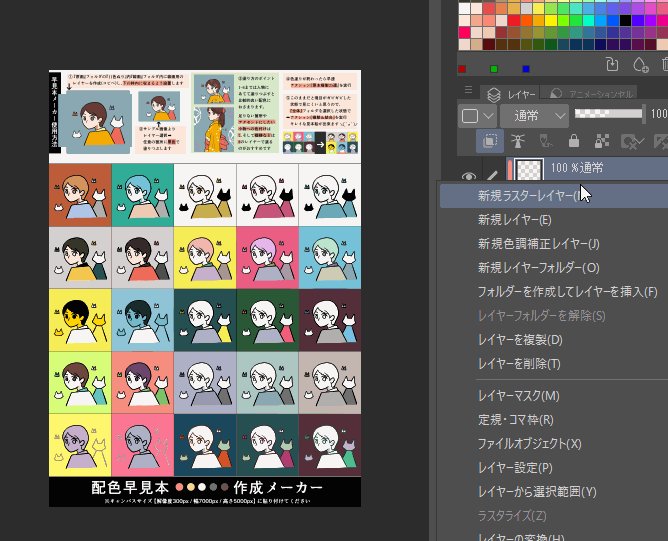
メインキャラの服色を塗る際、下の図のように明らかに色が足りない時は7、8の色を使って塗っていきましょう。

特に
- 服のアクセントとなる部分は7番
- 模様などのちょっとした部分は8番
の色を使うと配色的にうまくいく気がします。
この辺は本当に自己流なので、各自いろいろと試して自分なりにやりやすいパターンを見つけていってください!
色塗りが完成したら早速先ほど作った画像を25連一気に出してくれるアクションを発動します。
枠内には25通りの配色グラデーションマップを設置してあるので、これだけで一気に画面に25通りの配色ができあがります。

前章でも紹介しましたが、このままだと画面を縮小して見たい時に境目がガビガビで見にくいと思うので、フォルダ『全体』を選択した状態で「複製&統合」のアクションを発動し、一枚絵にしましょう。
ここまでできたら完成です!
もしうまくいかない場合は以下のことなどを確認してください。
- 各グラデーションマップを非表示にしていないか
- 「01」など、レイヤー名が被るものを他に作っていないか
配色早見表 さらにおまけの仕上げ編
さらにここからおまけの工程です。
前章でもご紹介しましたが、最後の仕上げとして<使用した3-6色の色・または同系色>を使い、各々にあったアレンジを加えてみましょう。
試したいのっぺりイラストアレンジ★
- 色調補正で他のトーンを試してみる
- グラデーションマップで色を変更してみる
- 線の色を変えてみる
- 配色の色を利用して模様を付け足す
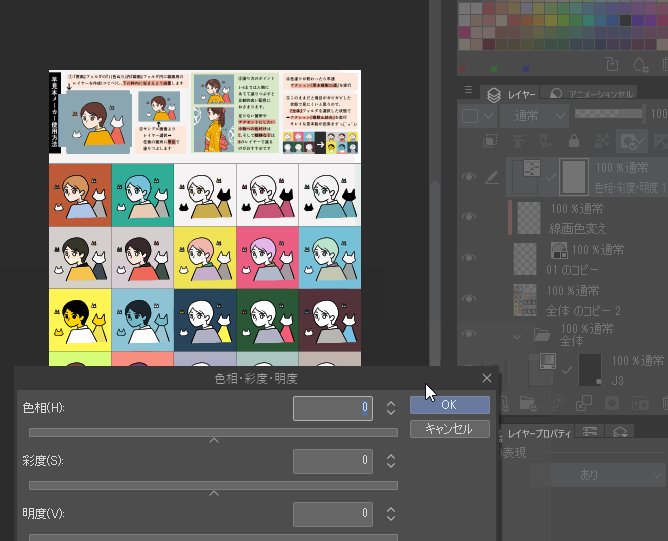
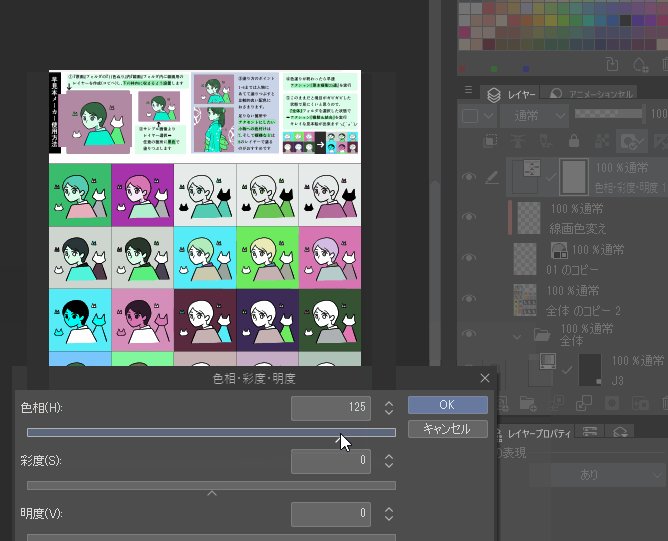
色調補正で他のトーンを試してみる
一覧画像の上に色調補正レイヤーを用意し、いろいろな彩度を試すことで、また一気に何通りもの配色を確認することができます。

グラデーションマップの色を変更してみる
グラデーションマップは簡単に変更可能です。
レイヤーパレットよりアイコンをダブルクリックして調整してみましょう。

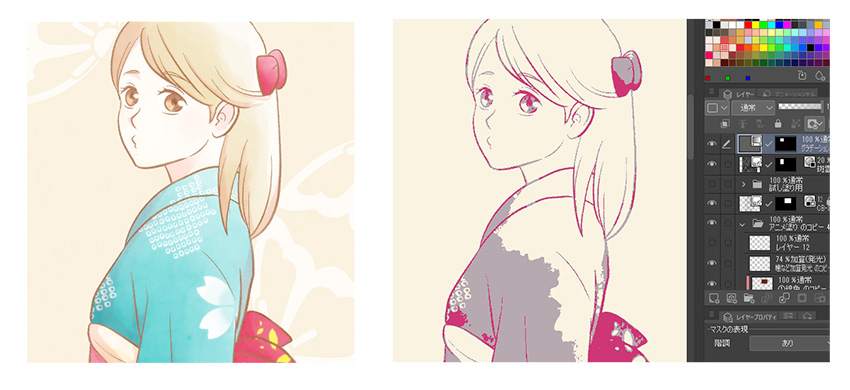
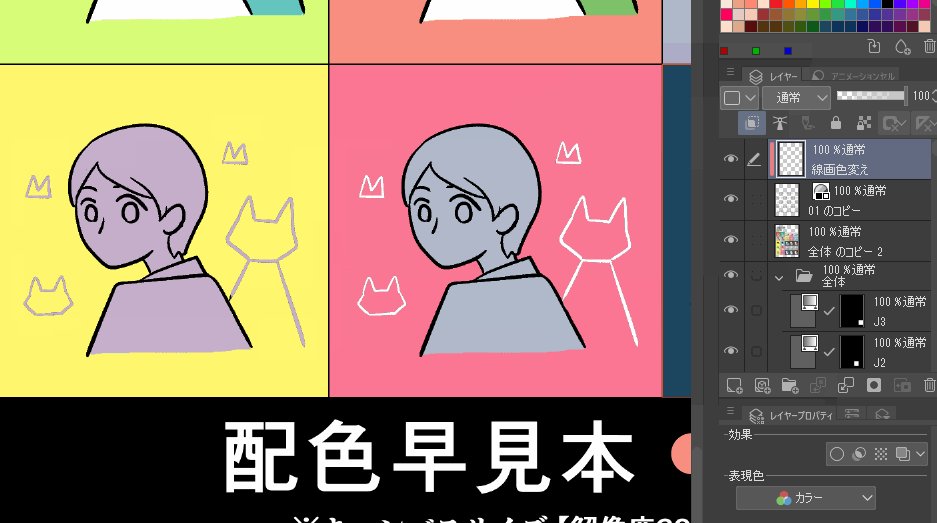
線の色を変えてみる
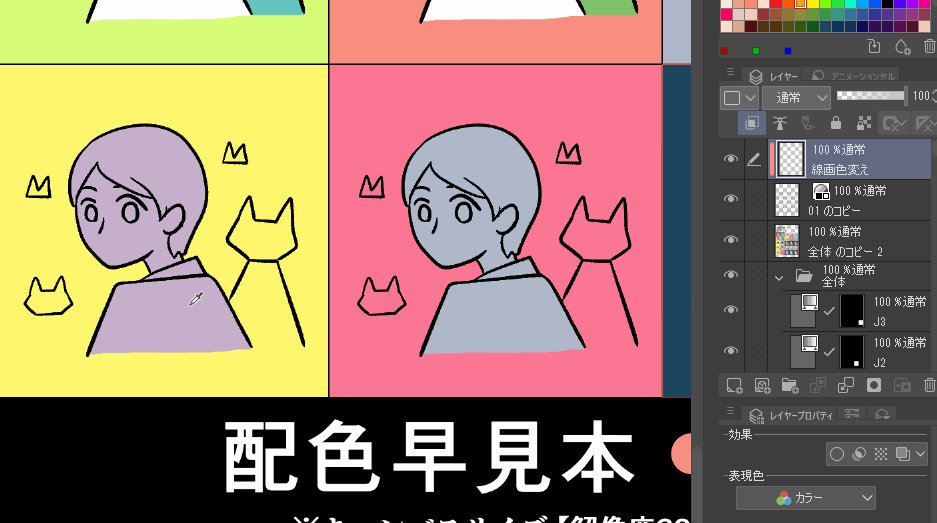
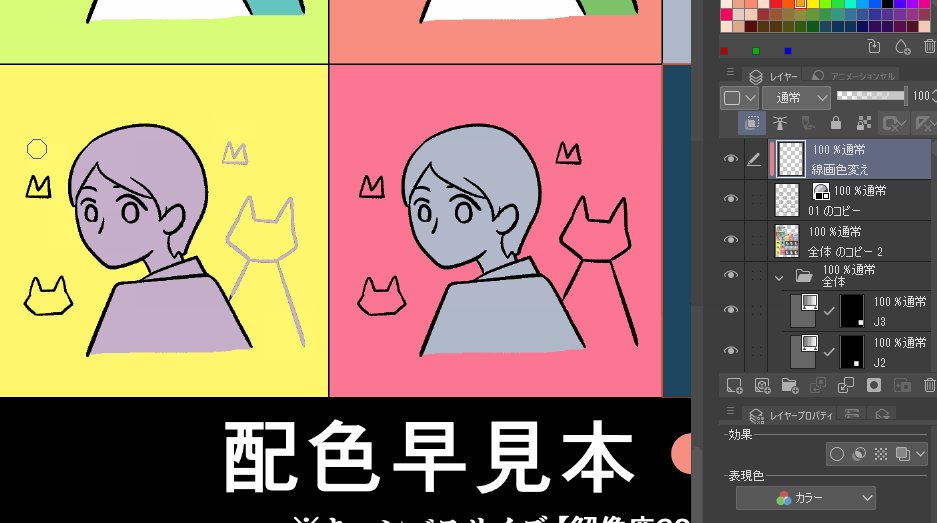
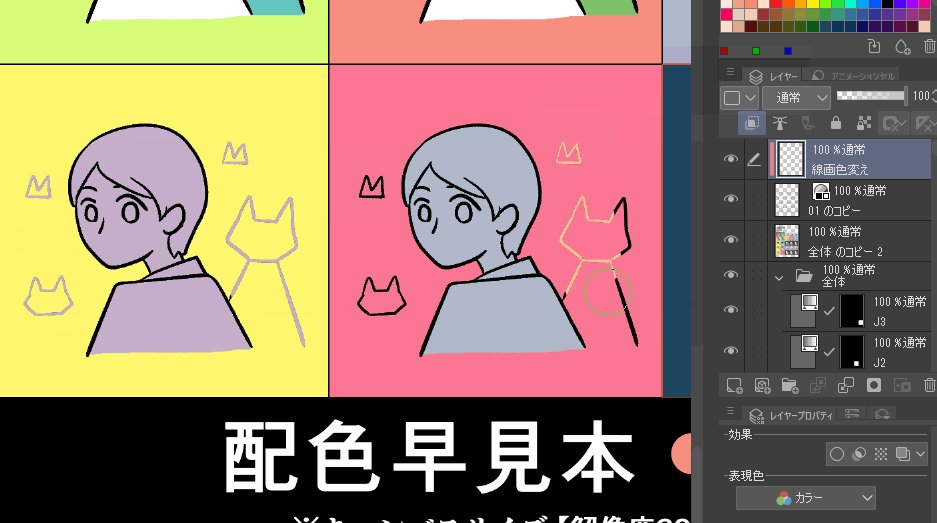
線画の色をすべてもしくは一部を変えてみたい時は
- 「01」のレイヤーを選択→複製して上(最前面)に移動
- 二値化&輝度を透過(白部分を透明にする)
- 新規レイヤー(表現色:カラー)を作り「下のレイヤーでクリッピング」
で簡易的に全面の線画だけ色を変える仕組みが作れます。

ちなみにこちらで完璧にきれいに塗りつぶせるわけではないので、こちらの方法はあくまで配色見本の参考として見るだけにしてください。
この配色で作品を仕上げる!
と決定した際にはきちんと元絵の線画レイヤーにクリッピングして線画の色を変更してください。
配色の色を利用して模様を付け足す
また、他の配色をもとに模様などを描き込んでいくことでより自分のイメージに合ったイラストに近づけましょう。

ちなみにクリストASSETで配布しているセットの中にもこちらの
- 画像複製&統合アクション
- 線画の色変え用の追加レイヤーセットアクション
をオマケでつけておきました★
おまけ
クリスタASSET&BOOTHで素材を販売しています。
作り方はこちらでも紹介していますが、配色25パターンを手っ取り早く使いたい方、また参考にされたい方はよければご利用いただけると嬉しいです。
BOOTHでの使い方の流れ
⇒ BOOTH
まとめ
いかがでしたでしょうか。
今回は
- モノトーンイラスト用レイヤーセット
- オリジナルのグラデーションマップ作成
- 画像の複数作成といったアクション
といったものを掛け合わせた<配色早見本表>の作り方をご紹介しました。
日々のイラスト練習等の時、さらっと描いた線画が気にいり、
ちょっとした色付けを楽しみたい、でもあまり時間をかけたくない!
という時などにはこちらの配色見本をぜひ参考にしていただけると幸いです。
ちなみに、今回のようにさらっとしたのっぺりイラストではなく「気合を入れたイラストを描きたい!」という際には、あらかじめ配色の本や使いたかった配色を参考にイメージを膨らませて描くことがおススメです。
他の配色に関する記事はこちらもよろしければどうぞ★
-

-
1から始める!【カラー絵製作】〜作業手順あれこれ〜
今まではカラー絵のレイヤーセット&配色等をご紹介してきましたが、1からの制作手順について詳しく書いた記事が何もないことに気づきました。。 本やネット、いろいろなところで沢山 ...
-

-
カラー絵づくりが数倍楽になる!カラー配色の小技集♫
クリップスタジオはモノクロ漫画だけでなくカラー絵&カラー漫画も楽々描ける優秀お絵かきソフトです。 また、クリスタASEETSなどには配色に役立つカラーセットなど様々な素材が配布されており ...