クリスタ作業に置いて「作業を100倍楽にする」と特におすすめしてきた便利機能、クイックアクセス。
-

-
【クイックアクセス】クリスタでの作業を100倍楽にする神機能!
何だこの図…と思われるでしょうが、私にとってクイックアクセスはこんな存在です。 クリスタには神のような超★お役立ち時短ツールが数々おわします。 けれども、使用 ...
こちらや、他アクションに関する記事など様々なところでツールパレット等のカスタマイズと共に強くおすすめしていたことが【オリジナルのアイコン画像の作成】です。
ひとつひとつアイコン画像を設定していく作業は少し面倒ですが、クリスタにおいての作業をはかどらせるためにも操作画面を分かりやすいようカスタマイズすることは大変有意義です★
ショートカットアイコン画像の作成&設定自体は1つ2つだと取るに足らない労力ですが、はじめのうちはたくさんショートカットアイコンを作らなくてはいけないので中々辟易する作業になります。
ということで、アイコン書き出し用のテンプレート&アクションセットを作成しました。
クリスタASSETSでも配布していますので良ければご覧ください。
作り方は今回の記事でご紹介していますので、自作されたい方は参考までに無料配布のお試し版などを見てもらえば良いかと思います。
今回はクリップスタジオの【アイコン画像作成】に加えて、数多くある書き出し作業を楽にしてくれる、【一括書き出しオートアクション作成方法】について簡単にご紹介します。

最初にアクションを作る作業が大分面倒ではありますが、一度オートアクションに登録することで後の作業はとっても楽になるので是非最後までご覧ください!
こんな方におすすめ
- ショートカットアイコン画像の書き出しを一気に行いたい
- クイックアクセスの使い勝手をもっとよくしたい
- クリスタでの書き出し作業を楽にする方法を知りたい
- オートアクションの作成法を知りたい
ショートカットアイコンとは
クリスタでは「クイックアクセス」や「コマンドバー」に様々なツールやコマンドを登録できます。
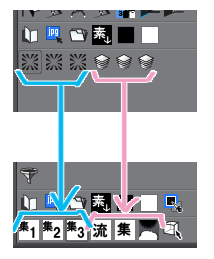
その際にパレットに表示されるこのマークがショートカットアイコンです。

それぞれ、「集中線ツール」や「フォルダ」など同一のツールにおいてはこのように同じデザインのアイコンで出てきます。

同じアイコン画像が並ぶと、せっかくすぐに使えるようにそこに置いたのに大変ややこしくなってしまい、
どれがどれだったっけ…???
と中々のストレスフルです。
けれどクリスタではこのように、ツールやコマンドの【アイコン画像】を任意のものに変更することができます。
-

-
CLIP STUDIO~クリスタ【コマンドバー】の編集のススメ~
今回はクリスタ作業の際、ワークスペースの上部のコマンドバーの編集・設定方法について簡単にご紹介します。 今回はとても簡単な内容で短めです★ 目次はじめに クリスタの【コマン ...
アイコン画像の作成&登録設定
クイックアクセスでも紹介していた内容ですが、焼き直しでご紹介します★
アイコン画像の作成
- アイコン用の画像を描く
- 選択範囲ツール(長方形選択)でShiftキーを押しながら正方形に選択
- 【ファイル - 画像を統合して書き出し - 「.png」】を選択
- 出力範囲「選択範囲」カラー「RBG」出力サイズ「40px」で書き出し
まず、アイコン用の画像を簡単にで良いので用意します。

長方形選択で囲い、メニューバーより
【ファイル - 画像を統合して書き出し - 「.png」】を選択します。
サイズを40ピクセルくらいに設定してpng書き出しをすれば終了です。
実際に表示されるサイズは20~30ピクセルなので、サイズは小さくて問題ありません。
また、背景を透過にしなくてもいい場合は「JPG(JPEG)」画像を選んでもらっても構いません。
透過にしたい場合、またLINEスタンプなどを制作したい場合などは背景を透過にすることが推奨されているので画像ファイルの形式は「PNG」を選びましょう。
アイコン画像の登録設定
先ほど作ったアイコン画像を任意のアイコンに設定してきます。
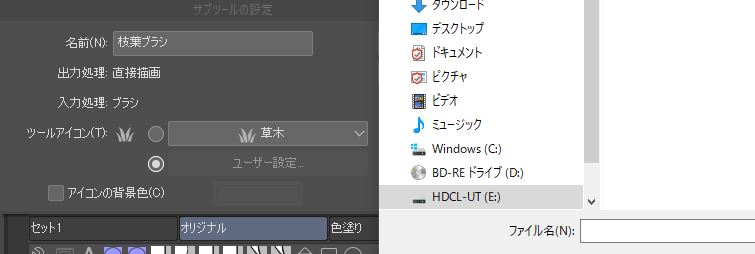
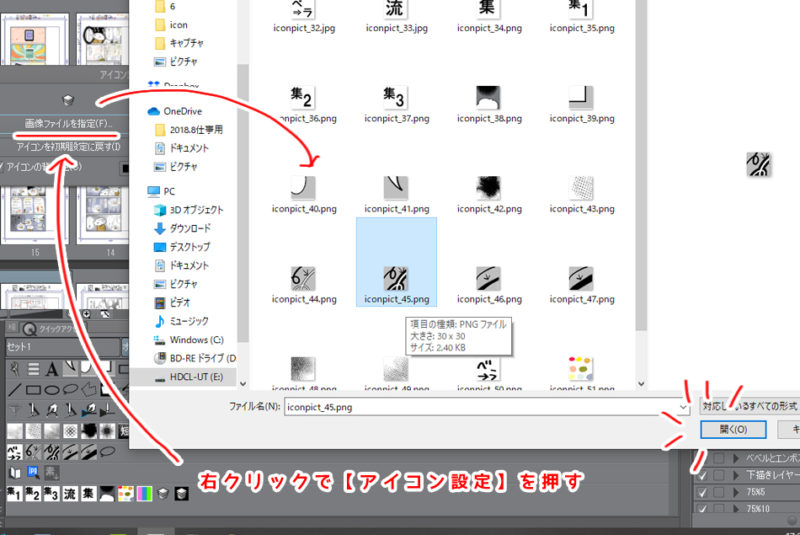
- 変更したいアイコンを【右クリック - サブツール設定(アイコン設定)】
- 【ツールアイコン - ユーザー設定(画像ファイルを指定】で用意していたアイコン画像を指定


多分、ツールだった場合「 サブツール設定」、アクションや素材フォルダなどツール出ない時は「アイコン設定」と出ます
クリスタで<画像の一括書き出し>!アクション作成方法
まず、「オートアクションの作成方法」についておさらいです。
オートアクションの作成、もとい「記録方法」はいたって簡単です。
オートアクションの作成
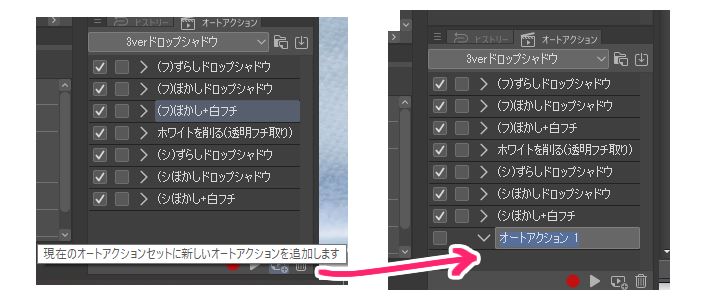
- パレットより新規オートアクションを作成
- 記録開始ボタン「●」より登録したい作業を始める
- 作業が終われば記録停止ボタン「■」を押す

こちらの記事でも詳しく書いていますのでよろしければご覧ください。
-

-
【実践】クリスタでドロップシャドウを作る!オートアクションの作成
ある日ドーナツの飾り付けを描いているときに気づきました。 あれ、クリップスタジオって、「ドロップシャドウ」ない………⁉︎ クリスタには「縁取り」機能などがある ...
<画像一括書き出し>アクション作成手順
それでは、画像を一括書き出しするための作業の流れをご紹介します。
画像5個を一気に書き出すアクション作成の流れ
- テンプレート用に作品ファイルを作成
- <「書き出す範囲」を塗りつぶしたレイヤー>を5枚用意
- レイヤー名を『1』~『5』に登録
- オートアクションを新規作成し、名前を『1~5書き出し』に
- 「●」作業記録開始
- 「枠」レイヤーなど余分なものは非表示にしておく
- レイヤー『1』を選択し、「現在のレイヤー画像を選択」した状態に
- 【ファイル - 画像を統合して書き出し - 「.png」】を選択
- 出力範囲「選択範囲」カラー「RBG」出力サイズ「40px」で書き出し
- 選択を解除し上のレイヤー(『2』)へ移動
- 5.~8.までを繰り返してレイヤー『5』までを完了させる
- 「■」作業記録停止
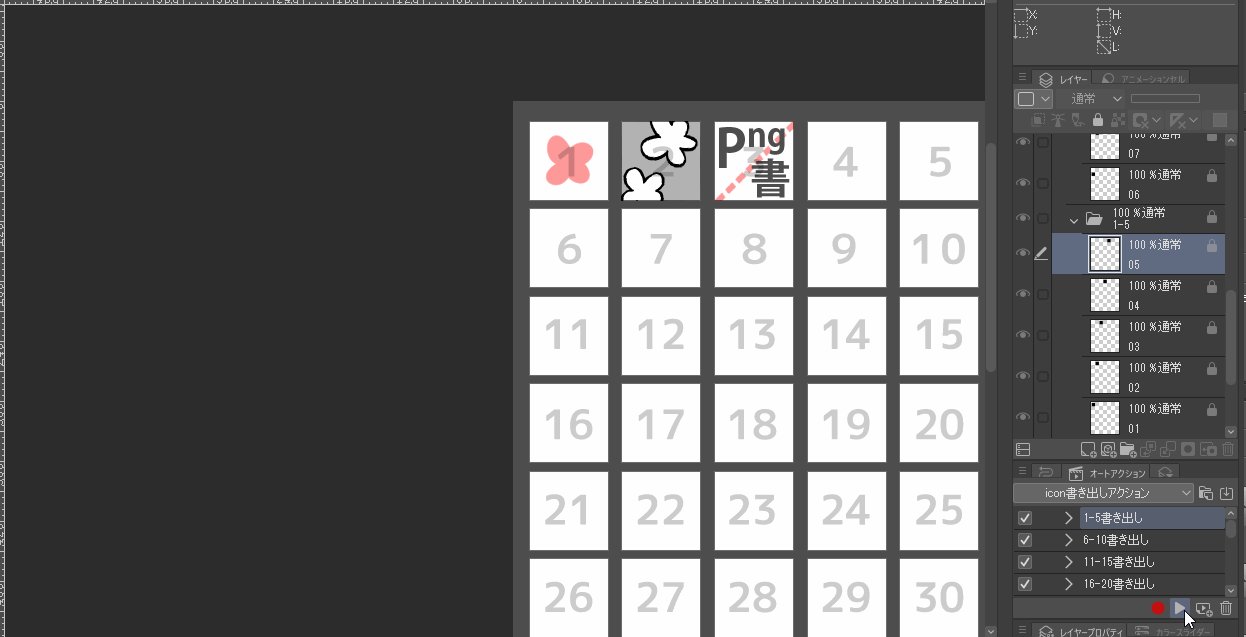
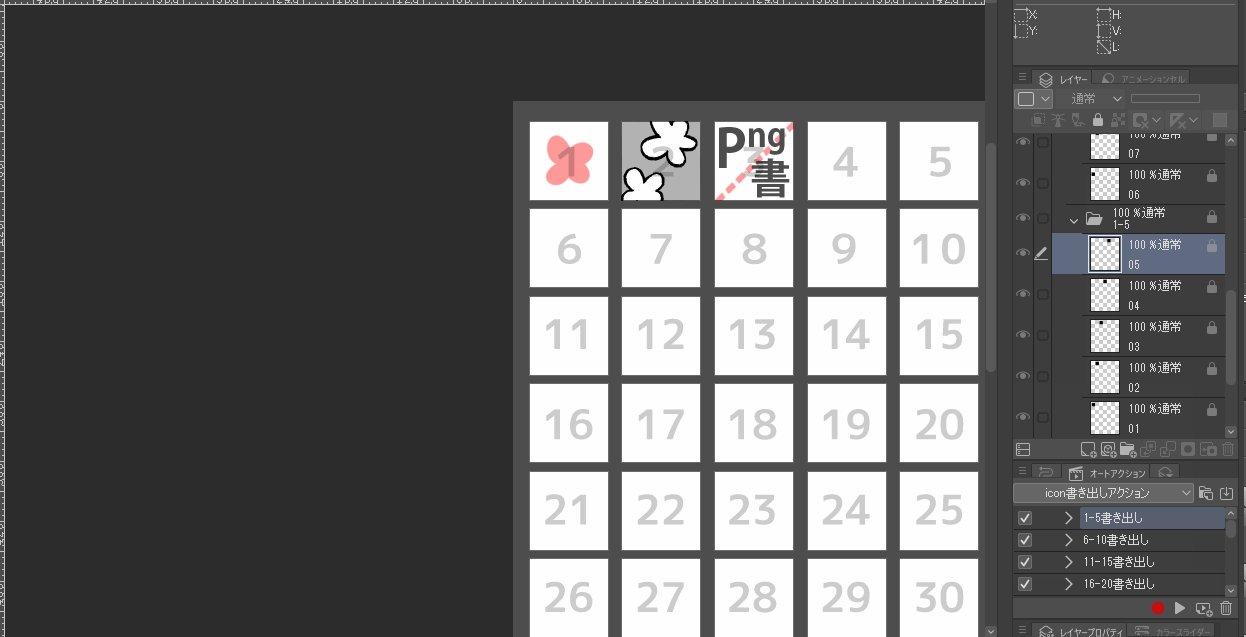
テンプレート作成:作品ファイルに「書き出す範囲」を塗りつぶしたレイヤーを用意
まず「解像度72pdi」で作品ファイルを作成します。

正方形の良いつぶしされた塗りつぶしされた正方形の画像を1枚ずつ別レイヤーで並べます。
それぞれにレイヤー名を『01』~『05』というように番号を振っておきます。
↓下図の画像(テンプレート)ではわかりやすいように以下の2枚レイヤーを付け足しています。
- 書き出す範囲以外をパレット色のグレーに塗りつぶし(「枠」レイヤー)
- 書き出し順の数字を付けた予備レイヤー(アイコン画像を作成する時は非表示に)

こちらを素材として登録したい時は【編集 - 素材登録 - テンプレート】で登録しておきます。

オートアクションを新規作成し作業記録開始
オートアクションを新規作成し、アクションの名前を『1~5書き出し』にしておきます。

記録開始ボタン「●」を押して以降の作業を行います。
「枠」レイヤーなど余分なものを非表示に
わかりやすいようにグレーの「枠」レイヤーを設けていますが、書き出す際に表示されていると余分な枠線などが入る可能性もあるので非表示にしておきます。


レイヤーを選択し画像を書き出し
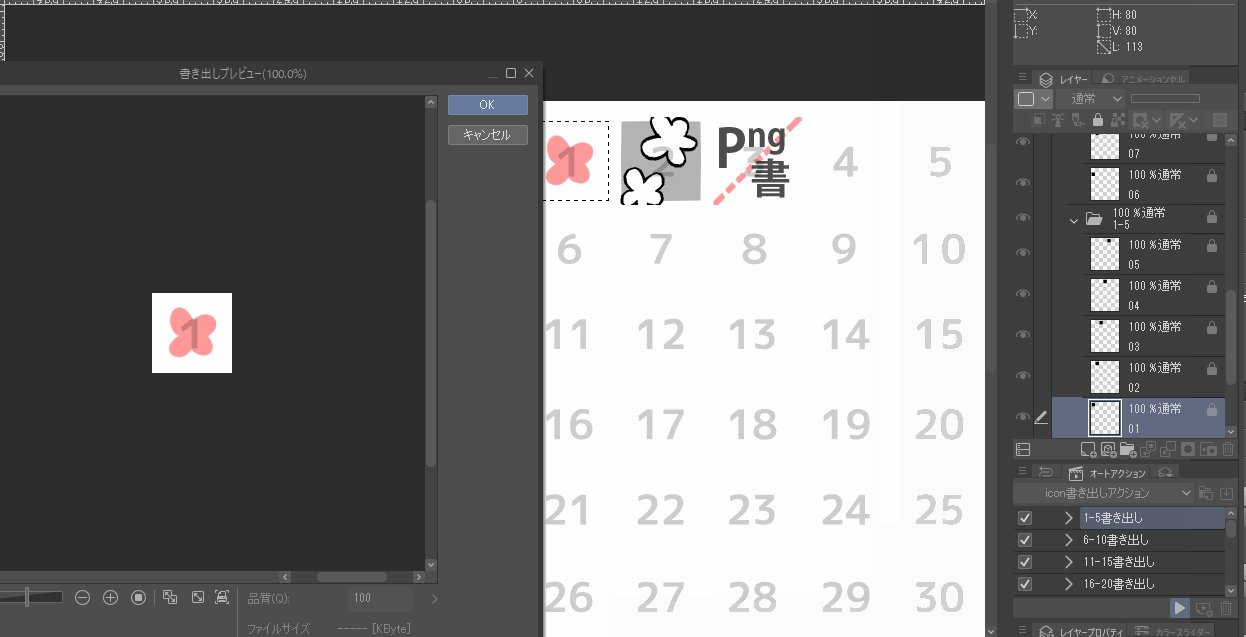
『01』の正方形レイヤーを選択し、画像を選択します。
Ctrlキーを押しながらパレット上の画像を押すことで選択されます。

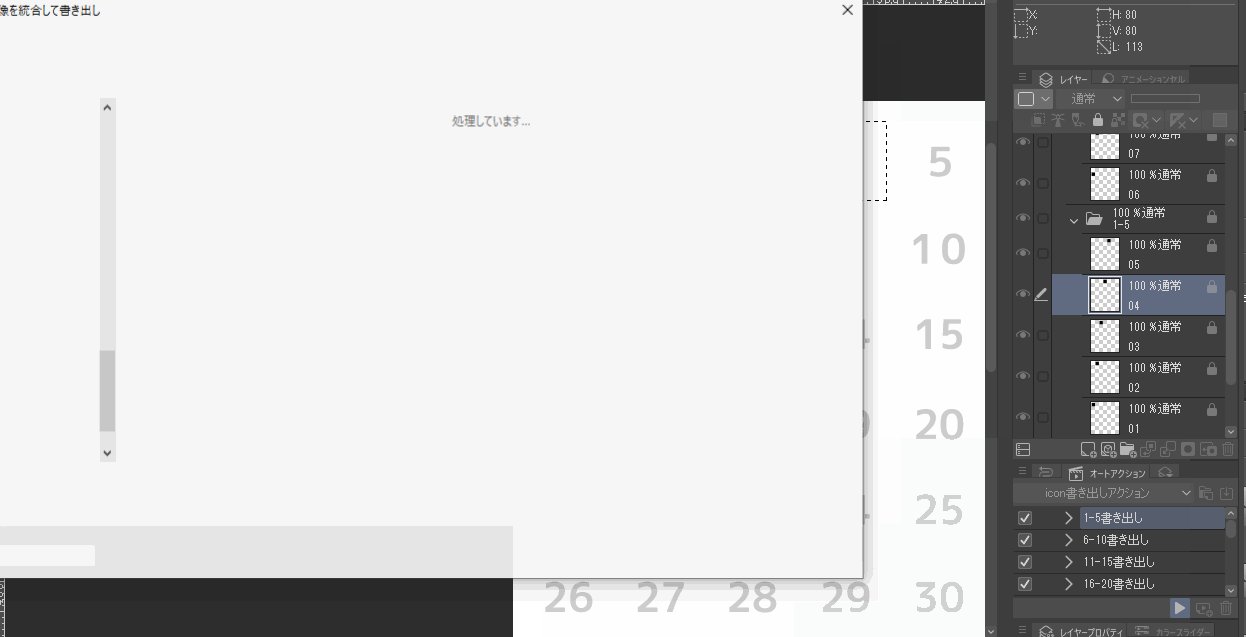
【ファイル - 画像を統合して書き出し - 「.png」】を選択し、任意の名前をつけます。

ポイント★
後に詳しく説明しますが、クリスタのオートアクション機能では「名前を付ける」ところまでは登録できません。
オートアクションを実行する度に名前を付け、書き出し設定時も含めて「OK」ボタンを3回手動でクリック(Enter)する必要があります。
出力サイズ等の設定は前回の設定が引き継がれるので一番はじめに設定を以下の通りにしておきます。
- 出力範囲「選択範囲」
- カラー「RBG」
- 出力サイズ「50%or100%」

また、前述しましたがアイコン画像のサイズに特に決まりはなく、20~30pxほどの大きさで出てくるのでなのであまり大きくなくて大丈夫です。
レイヤーを上に移動して4回繰り返す
書き出しが終わったら、選択を解除し上のレイヤー(『02』)へ移動します。
メニューバーからも選べますが、ショートカットキーの【 Altキー + ]】がおススメです★
後は前章と同じくレイヤーを選択し、書き出すまでを繰り返してレイヤー『05』までを完了させます。
その後、「枠」レイヤーをまた表示にして記録停止ボタン「■」をクリックします。
以上でアクションが作成できました。
一度実行してみて問題ないか確認しておきましょう。
※アクション実行・作成するうえでの注意点※
- アイコン画像なので小さくても見やすいよう作成する
- 新規レイヤーを作成する場合、選択範囲用に作成したレイヤーの数字『01』等と名前がかぶらないようようにする
- テンプレートを素材登録し、後に素材として使用する場合は作品ファイル作成時にサイズと解像度を合わせて作成する
- 書き出しする際、ファイル名を1個ずつ自分で名前付けする
- 出力サイズは前の書き出した時のサイズが使われるので、一回目に配慮して設定
(具体的には100%の80pxか50%の40pxにして書き出しています) - 書き出し画像の保存先は作品ファイルの保存先フォルダ内
- アクションを途中で止めた場合「枠」レイヤーが非表示になったままになるので、手動で表示変更
小さくても見やすいよう作成する

例ですが、「26」の数字アイコン画像、左上の画像をアイコンにしたものが右下のものになります。
薄いグレーはアイコン画像のように小さくなるとさらに見えにくくなってしまうので、アイコン画像はなるべくはっきり見える絵にしておきましょう。
『01』等と、名前がかぶるレイヤーは作成しないようにする
テンプレートには自由にレイヤーを付け足すことができます。
けれどこのアクションは
- 始めに『01』と言う名前のレイヤーを選択
- 上のレイヤーに移動する
という項目がありますので、
- 同名の『01』レイヤーが他にある
- 『01』から『05』レイヤーの順番を変える
などを行うと、今回作成したオートアクションが上手く動作しないことがあります。
お気をつけください。
テンプレートとして素材登録後に使用する場合
今回作成したテンプレートを複製して使用したい場合、以下の2つの方法があります。
- 今回自作したクリスタファイルを複製して使用する
- テンプレートを素材として登録し、テンプレートを新規作品ファイルに適用する
1.の場合はいたってシンプルです。
ただ2.のようにテンプレート素材として登録して使用する場合は作成時の<サイズ>と<解像度>を合わせて作成してください。

書き出し時のファイル名はその都度名前付けしないといけない
前述しましたが、クリスタのオートアクション機能では「名前を付ける」ところまでは登録できません。
オートアクションを実行する度に名前を付け、書き出し設定時も含めて「OK(Enter)」ボタンを3回手動でクリックする必要があります。

書き出しサイズ・設定は前回の設定が引き継がれる
こちらも前述した内容とかぶりますが、書き出し時の設定
- 出力範囲「選択範囲」
- カラー「RBG」
- 出力サイズ「50%or100%」
これらは前回の設定が引き継がれるので、初回時の書き出し時に配慮して設定してください。
具体的には100%の「80px」か50%の「40px」にして書き出しています。

書き出し画像の保存先は「使用作品ファイル」の保存先フォルダ内になる
先ほどの設定のように、前回の情報を引き継いでくれるといいのですが…
【画像を統合して保存】を選択して画像を書き出した場合、保存先は毎回この「使用している作品ファイルの保存先」と同じ場所になります。
もちろん、書き出し時に毎回手動で別ファイルを指定することはできますが、書き出す際に画像1枚ずつ<フォルダを選択する>という工程が増えてしまうのでおすすめできません。
最後に書き出した画像を一気にまとめて移動させた方が楽です。

アクションを途中で止めた場合「枠」レイヤーを手動で表示変更
オートアクション実行中、途中で止めたい場合は『キャンセル』ボタンを押せば途中で終了することができます。
ただしその場合、「枠」レイヤーが非表示になったままになるので手動で表示するようにしてください。

テンプレート&アクションを使ったアイコン画像作成の流れ
テンプレートとアクションが用意できたら後はとっても簡単です!★
- テンプレート「線画レイヤー」上に入れたいアイコン画像を描写
- 書き出したい番号に合わせてアクションを起動する
これだけです!
アイコン画像の描き込み
使いたい画像を枠の中に入れるor描き込みをします。
- 描くなら「線画レイヤー」「グレーレイヤー」
- 画像を入れるなら「線画レイヤー」上
ということで、まず「線画レイヤー」をレイヤー選択して始めましょう。

背景を透過にして使用したい時
PNG画像は背景を透過のまま使用することができます。

透過で使いたいときは書き出し時に「白背景レイヤー」を非表示にしてください。
一気に書き出したい時 & 1個だけ書き出したい時
- 1-10まで一気に書き出したい
- 1個だけ書き出したい
そういった時折々に対応するべく、いろいろな形のアクションを登録しておくと楽です。
(作るのはまぁ面倒ですが…)

「追加で1個だけ作成&書き出ししたい」、という時の為にも長方形選択ですぐ「PNG」形式画像への書き出しを行えるアクションを作成しておきましょう♪

まとめ
いかがでしたでしょうか。
今回は「ショートカットアイコン画像の作成方法」、また「一括書き出しのオートアクション作成方法」について簡単にご紹介しました。
こちらの書き出しオートアクションはLINEスタンプの書き出し用テンプレートでも利用しています。
よろしければこちらの記事もご参照ください。
-

-
クリスタで!LINEスタンプの作り方~1画面で40個を一気に作成♪~
今回はクリスタでのLINE(ライン)スタンプの作り方をご紹介したいと思います。 LINEスタンプは比較的簡単に作れますが、背景が青色または他の色を使われる場合「塗り残し」が ...
<書き出し機能>についてはまだまだPhotoshopには劣るところが多いクリップスタジオですが、それでもオートアクション機能を使用することでだいぶ手間を減らすことができます★
今回の記事がまた何かしらのお役にたつと幸いです。
その他オートアクション、他オススメの素材作り記事はこちら★
-

-
【実践】クリスタでドロップシャドウを作る!オートアクションの作成
ある日ドーナツの飾り付けを描いているときに気づきました。 あれ、クリップスタジオって、「ドロップシャドウ」ない………⁉︎ クリスタには「縁取り」機能などがある ...
-

-
【分身を作る!】クリスタ時短オートアクション★おすすめ活用法7選
こんにちは!へっぽこ漫画描きのおくとばです。 今回おススメしたいクリスタの神機能はこちら、【オートアクション】について。 こちらはまるで自分の分身を作ったかのように作業の進 ...